鸿蒙开发案例002
发布时间:2024年01月24日
1、目标需求
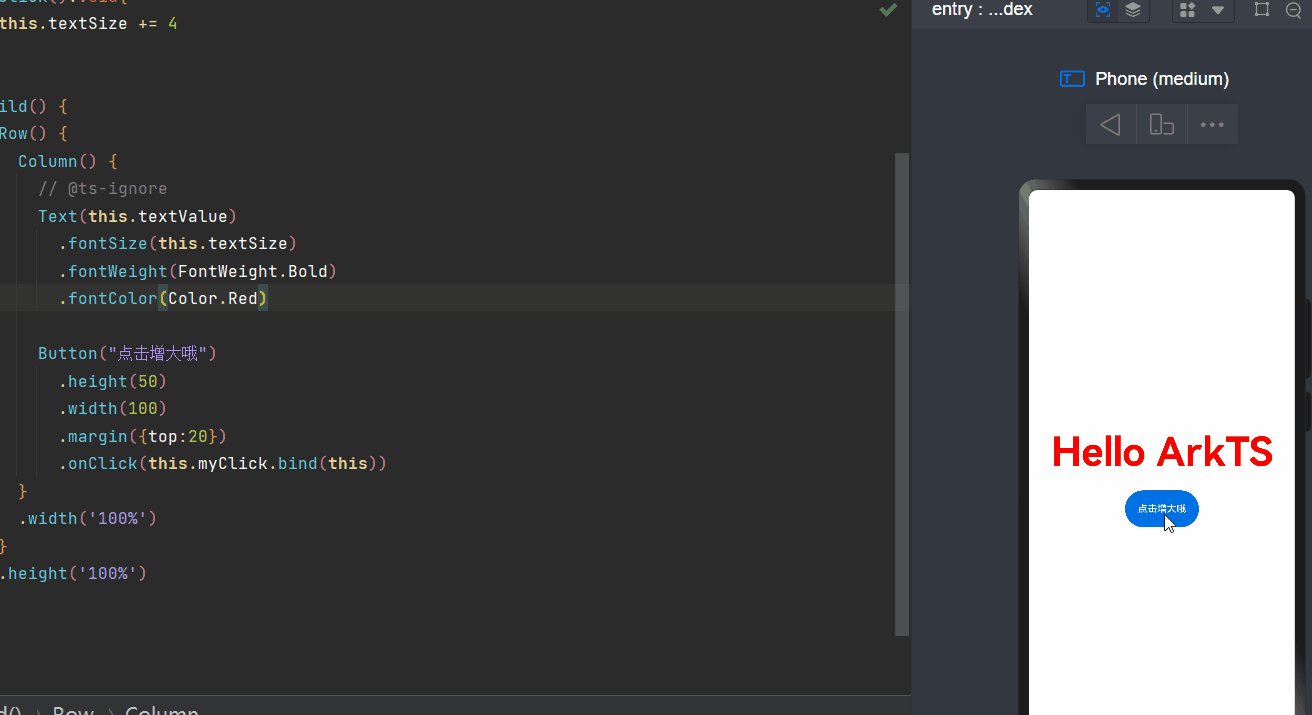
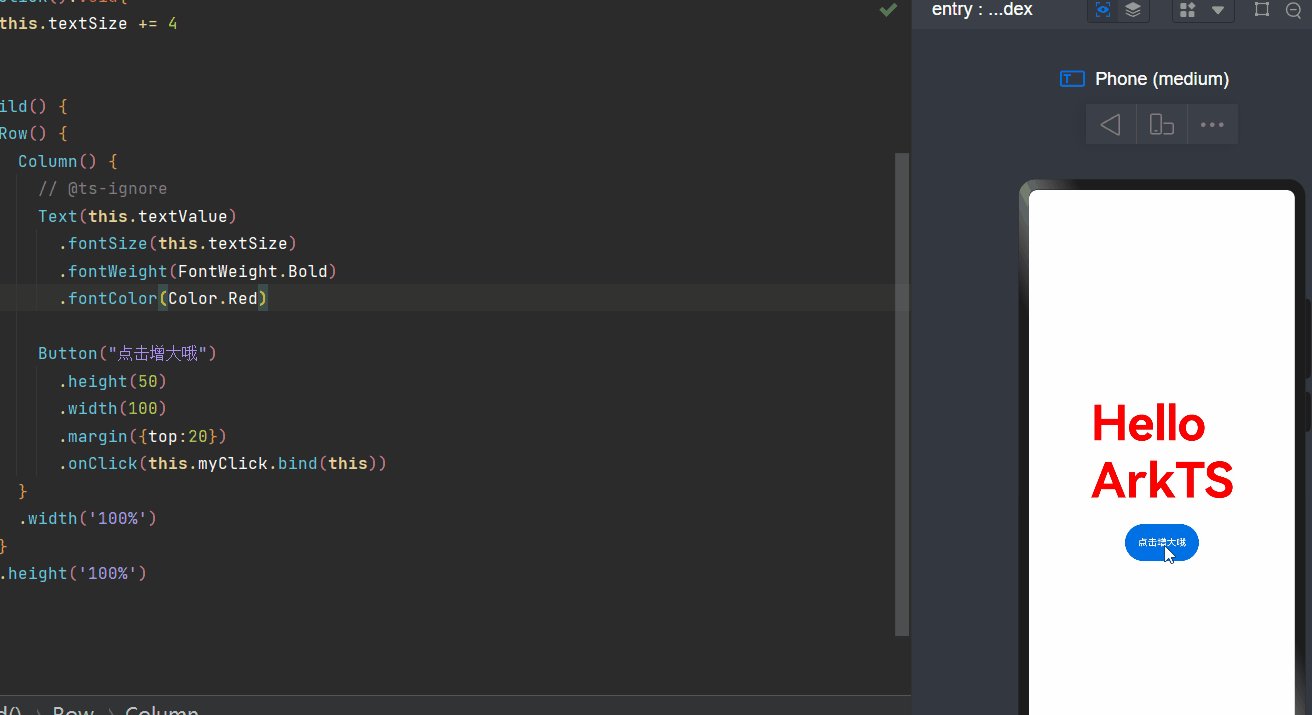
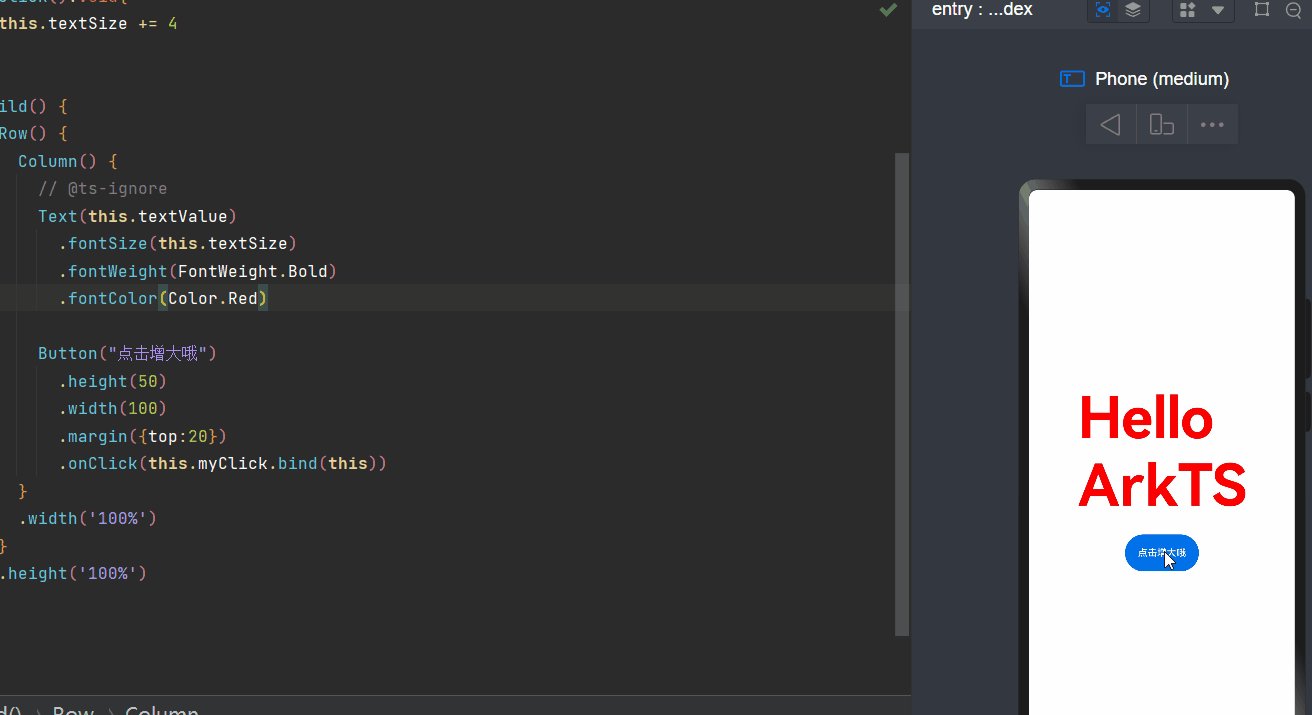
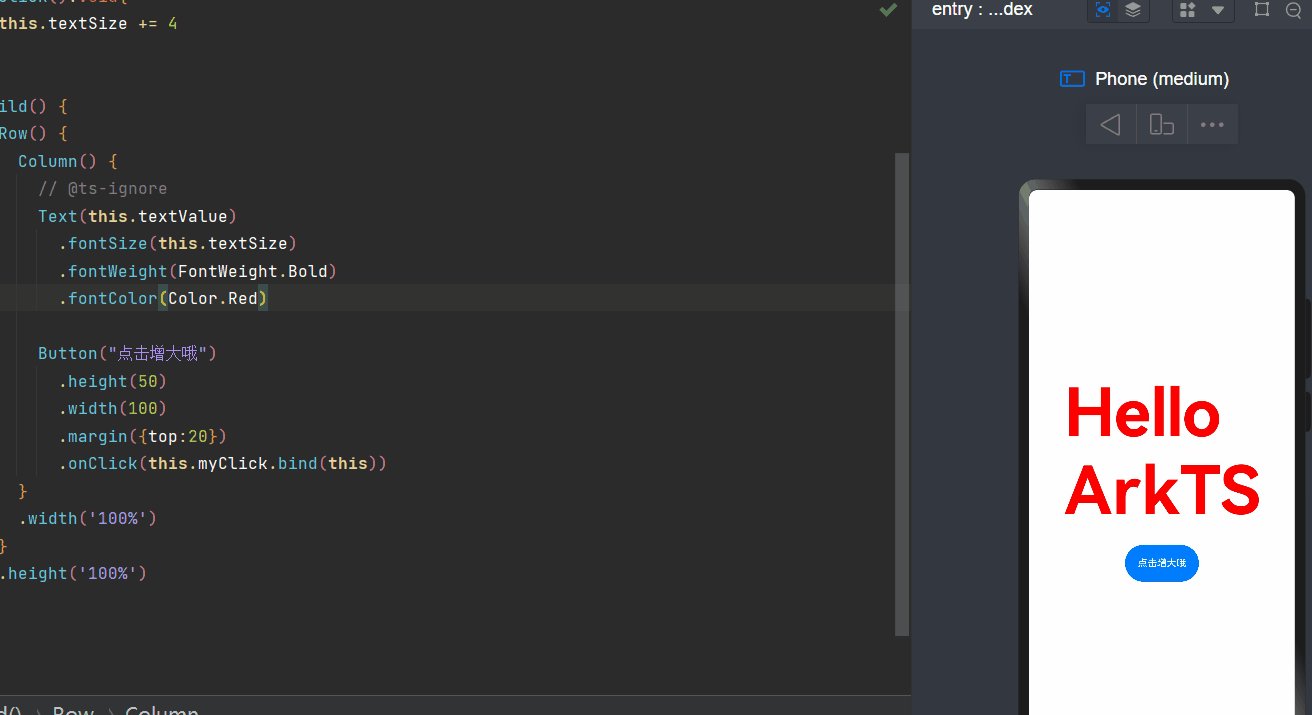
界面有增大字体按钮,每次点击增大字体按钮,“Hello ArkTS”都会变大
2、源代码
@Entry
@Component
struct Page {
textValue: string = 'Hello ArkTS'
@State textSize: number = 50
myClick():void{
this.textSize += 4
}
build() {
Row() {
Column() {
// @ts-ignore
Text(this.textValue)
.fontSize(this.textSize)
.fontWeight(FontWeight.Bold)
.fontColor(Color.Red)
Button("点击增大哦")
.height(50)
.width(100)
.margin({top:20})
.onClick(this.myClick.bind(this))
}
.width('100%')
}
.height('100%')
}
}
3、运行效果

4、知识点总结
文章来源:https://blog.csdn.net/qq_42215417/article/details/135833394
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 华为HCIE课堂笔记第十三章 IPv6地址配置
- 从数藏到链游,最近爆火的链游理想城,一天直接干爆服务器!
- 谷歌Google插件离线导出、安装
- 软件工程:宠物管理系统概要说明书示例
- 开源项目解读 —— Self-Operating Computer Framework # 长期主义 # 价值
- 24-25年是下一代浪潮最关键的两年!GenAI框架与工具合集;RAG要点速查手册;国内首个MoE开源大模型;大语言模型新书追更 | ShowMeAI日报
- final
- Java二叉树的遍历以及最大深度问题
- 锁相环技术原理及FPGA实现(第一章1.2)
- 小白投资理财的成功秘诀,那些必知的宏观经济指标(上)