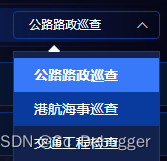
element下拉框背景/选中/鼠标移入样式设置
发布时间:2023年12月19日

问题在页面内写穿透无效
<style lang="scss" scoped>
// 这个有效
::v-deep .el-input--mini .el-input__inner {
background: transparent;
color: #fff;
border: 1px solid #093B9E;
}
</style>
直接在标签内写
<style>
.el-select-dropdown__list {
background: rgba(21, 32, 68, 0.9);
border: 1px solid #093B9E;
}
.el-select-dropdown {
border: none;
z-index: 100000 !important;
background-color: #093B9E;
}
.el-select-dropdown__item.selected {
color: #fff;
background: #3879FA;
}
.el-select-dropdown__item {
color: #fff;
}
/* 鼠标移入样式 */
.el-select-dropdown__item:hover {
color: #fff;
background: #093B9E;
}
</style>
文章来源:https://blog.csdn.net/Xiang_Gong_Ya_/article/details/135086486
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LaTex设置标题页、修改文字颜色和文字高亮
- python的argparse在celery中调用parser.parse_args()参数解析报错解决
- 跨境电商卖家一般用海外云手机做什么?
- 嵌入式系统(二)单片机基础 | 单片机特点 内部结构 最小系统 电源 晶振 复位
- 详解Java实现网络通信(TCP、UDP通信)——实现群聊功能
- 代码随想录算法训练营第一天 | 704-二分法查找、27. 移除元素
- 周记 从现在开始
- 【IC前端虚拟项目】MVU子模块DS文档编写与注意事项
- 【Java 基础篇】Java JUnit 使用详解
- 【分布式系统学习】之分布式入门理解