django基于的自动化网站设计与实现(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着互联网技术的快速发展,自动化网站设计与实现已经成为了当今社会的一个重要课题。在教育领域,传统的教学方式已经无法满足现代学生的需求,因此,研究和开发一种基于自动化的网站设计与实现的系统具有重要的现实意义。这种系统可以帮助教师更好地管理学生信息、作业类型、作业信息等,同时也可以为学生提供一个便捷的在线学习平台,提高学生的学习效果和兴趣。
研究意义: 本研究旨在设计和实现一个基于自动化的网站系统,该系统可以有效地整合学生信息、作业类型、作业信息、教师信息、作业提交、作业批改、作业成绩、课程信息、课程分类、测评信息等功能,为教师和学生提供一个便捷、高效的在线学习和教学环境。通过这个系统,教师可以更加方便地管理学生的作业和成绩,学生也可以更加轻松地完成作业和查询成绩。此外,该系统还可以帮助学校和教育机构提高教学质量和管理效率,降低教育成本。
研究目的: 本研究的主要目的是设计和实现一个基于自动化的网站系统,该系统可以实现以下功能:1) 学生信息管理;2) 作业类型管理;3) 作业信息发布;4) 教师信息管理;5) 作业提交与批改;6) 作业成绩管理;7) 课程信息管理;8) 课程分类管理;9) 测评信息管理。通过这个系统,我们可以实现教育资源的共享和优化配置,提高教育质量和效益。
研究内容: 本研究的主要内容包括以下几个方面:1) 需求分析:对系统的功能需求进行详细的分析和描述;2) 系统设计:根据需求分析结果,设计系统的架构和模块划分;3) 数据库设计:设计系统的数据库结构,包括表结构、关系模型等;4) 系统实现:采用合适的编程语言和技术,实现系统的各个功能模块;5) 系统测试:对系统进行全面的测试,确保其稳定性和可靠性;6) 系统部署与维护:将系统部署到服务器上,并进行后期的维护和更新。
进度安排:
2022年9 月15日——2022年10月7日
2、开题答辩、报告修改提交及前期检查
2022年10 月8日——2022年10月25日
3、需求分析、总体设计
2022年10 月26日——2022年11月5日
4、详细设计
2022年11 月6日——2022年11月15日
5、程序编写、调试、实现相应功能
2022年11 月16日——2023年1月5日
6、中期检查
2022年12 月20日——2022年12月30日
7、测试、修改、完善
2023年1 月13日——2023年2月19日
8、论文初稿
2023年2 月20日——2023年3月1日
9、修改完善论文
2023年3 月2日——2023年4月8日
10、答辩及整理资料
2023年4 月17日——2023年5月25日
参考文献:
[1]?? 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[2]?? 郭鹤楠. 基于Django和Python技术的网站设计与实现[J]. 数字通信世界, 2023, (06): 60-62.
[3]?? 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[4]?? 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[5]?? 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[6]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[7]?? 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. 基于Python的人脸识别技术研究[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[8]?? 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[9]?? 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[10]? 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
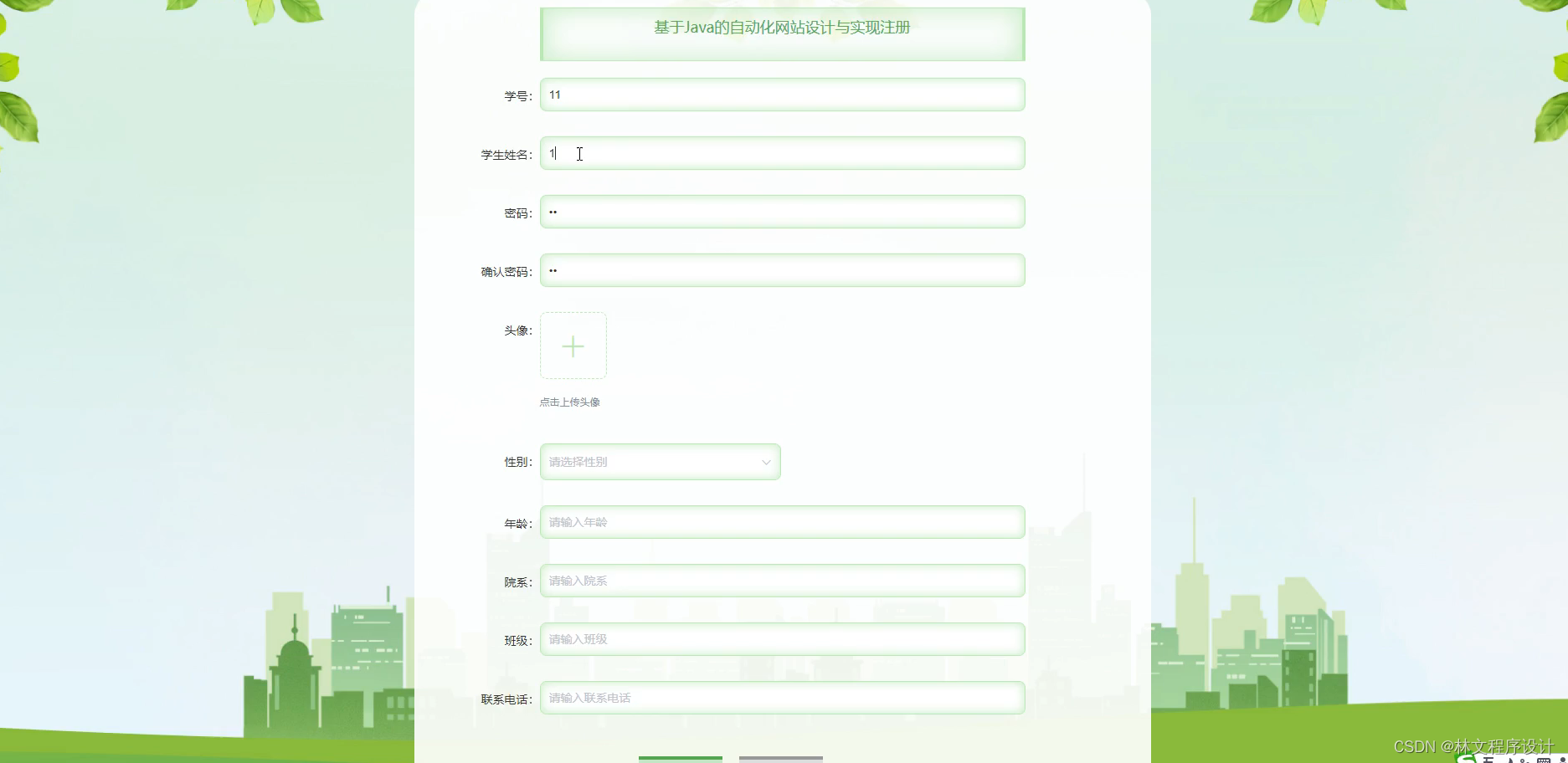
程序界面:

 ?
?
 ?
?
 ?
?
 ?源码、数据库获取↓↓↓↓
?源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LR2022中文----Lightroom Classic 2022
- Elment UI的el-table-column表头旁边有点击按钮类似的操作
- Linux账号与权限管理
- 怎么用java写网页?
- 【每日一题】删除排序链表中的重复元素 II
- 一文搞懂操作系统的内存管理
- 关于曲率、曲率半径和曲率圆,看这几篇文章就够啦
- 智能变电站集中监控辅助决策系统解决方案
- node.js使用代理踩的坑最终的解决方案使用https和socks-proxy-agent解决
- 新冠疫情数据可视化分析大屏