【云上探索实验室】编程范式变革进行时——CodeWhisperer实践全流程及测评分析报告
一、基于LLM的辅助编程——编程范式变革进行时
大语言模型(Large Language Model)是当下人工智能领域的热点话题之一。它代表着自然语言处理技术的新高度,而大语言模型也为我们提供了改变编程方式的可能性。
大语言模型凭借其复杂的神经结构和参数,通过海量的数据训练能够模拟人类的语言理解和生成过程,具备上下文学习、指令遵循、逻辑链的推理策略等能力,而这种能力的突破性进展让AI编程也成为现实。
在传统的编程范式中,开发人员需要手动编写一行行代码完成特定任务,需要耗费大量时间和精力。但大语言模型在编程中的应用,使得开发者不再需要受限于特定的编程语言,只需要用自然语言描述他们的意图和需求,进而更快地开发原型、验证想法、快速迭代功能。简单地说,以前只有程序员能够读懂的代码,现在变成了人人都能理解的自然语言,编程的门槛被大幅降低,会编程和不会编程的人都需要接触一下来提高自己的日常生产力!

今天要测评的正是一款基于LLM的编程助手:Amazon CodeWhisperer。作为亚马逊云科技出品的一款生成式人工智能编程工具,其经过了数十亿行级别代码的训练和调参,可以根据注释和现有代码实时生成从代码片段到全函数的代码建议,还可以扫描难以发现的代码漏洞,检查潜在的安全问题。
二、CodeWhisperer + VS Code 安装与配置
2.1、扩展安装
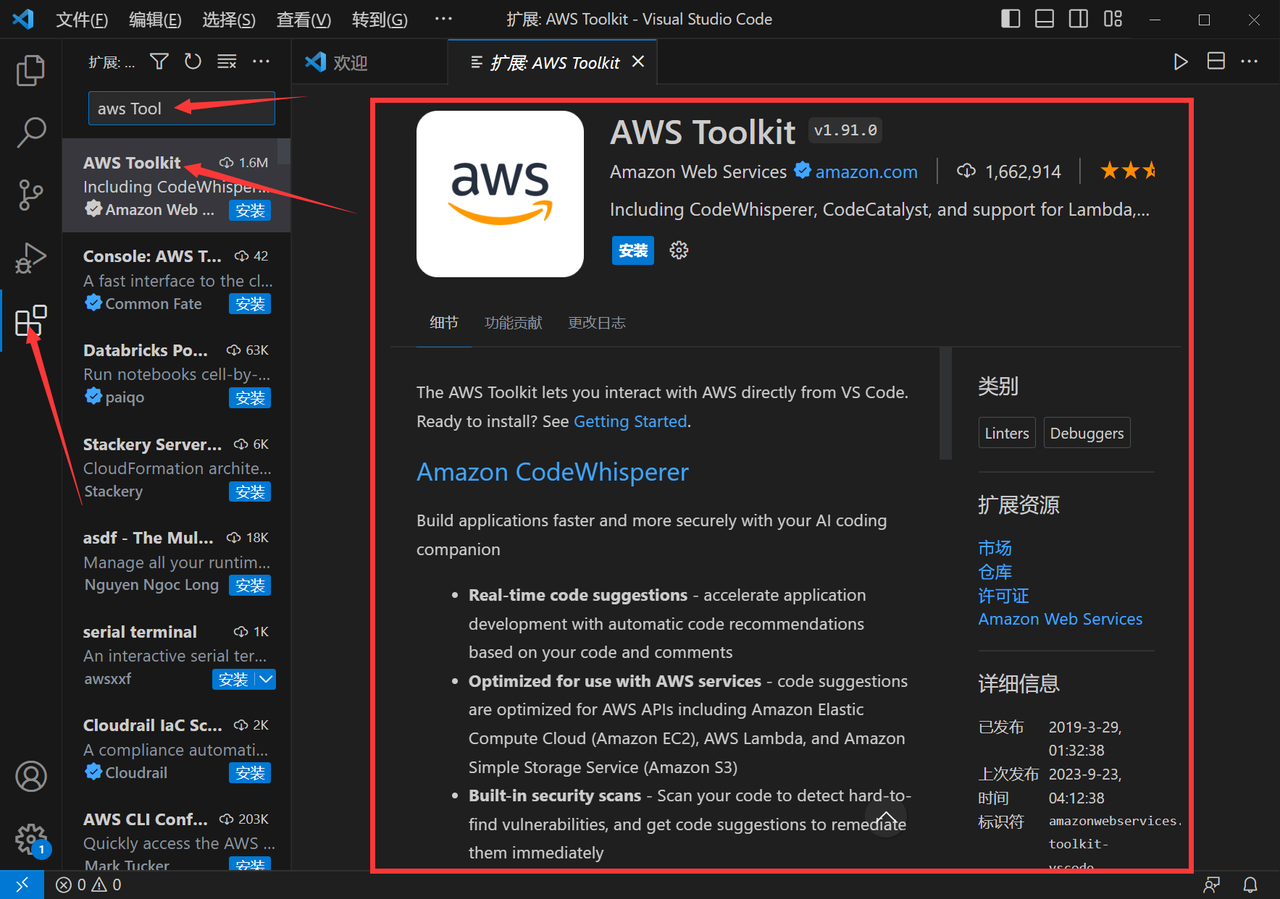
首先,打开Visual Studio Code工具,点击左侧扩展栏-搜索AWS Toolkit工具,可以看到Amazon Web Services官方为我们已经开发并一直维护着这个插件套件:

点击安装,将最新版本的工具包安装到我们的VS Code中,成功后在左侧的状态栏会出现一个新图标,代表我们已经安装成功,进行如下配置
2.2、配置
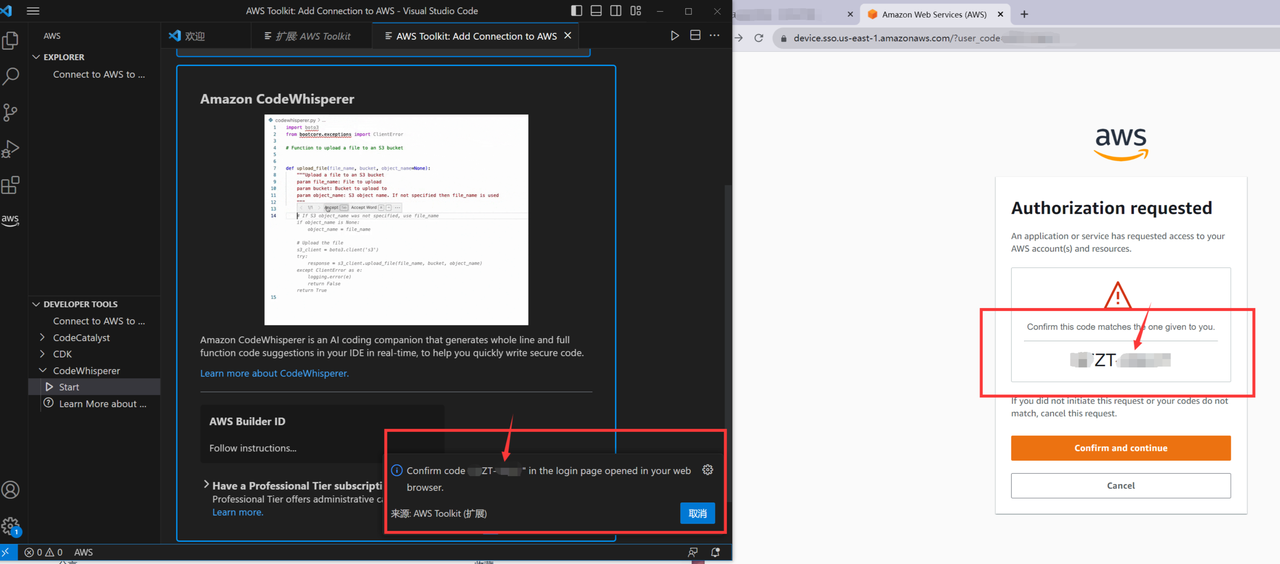
点击图标,打开工具包面板到开发人员工具(Developer Tools)选项,点击CodeWhisperer-Start,找到Amazon CodeWhisperer面板,注册或者登陆,连接AWS Builder ID:

使用浏览器打开跳出的绑定页面,并且确认绑定代码是否相同,然后点击确认并继续:

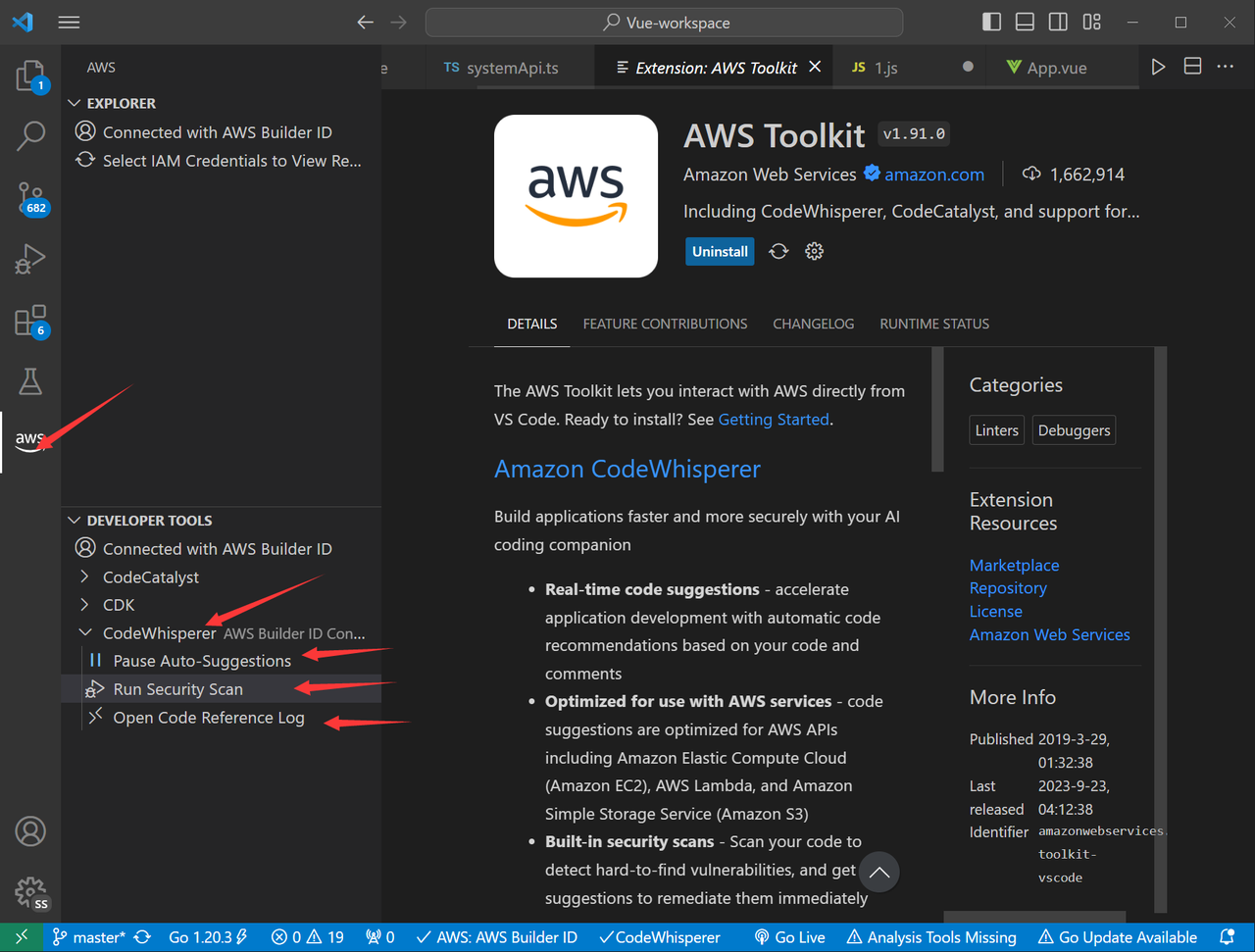
没有账号的可以在浏览器跳出的步骤中,AWS Builder账号不需要绑定信用卡,只需要使用邮箱注册账号即可,注册或者登陆成功后直接点击Allow就可以授权使用Amazon CodeWhisperer啦,授权成功后,可以看到开发者选项中的CodeWhisperer被成功激活,就可以开始愉快的玩耍了!

三、CodeWhisperer实践全流程
3.1、CodeWhisperer基础实验
要愉快的使用CodeWhisperer,我们要学习如何给CodeWhisperer下Prompt提示,如何使用CodeWhisperer快捷键、如何高效使用CodeWhisperer辅助编写项目:
1、输入注释为:say hello world,CodeWhisperer会自动根据注释我们想要打印helloworld,其自动为我们补全了console.log(Hello World!)部分:
2、下面,我们开始上上难度,输入注释为Traverse a binary tree in middle order(中序遍历),CodeWhisperer给我生成了一段递归式的代码:
// Traverse a binary tree in middle order
const middleOrder = (root) => {
if (root) {
middleOrder(root.left);
console.log(root.val);
middleOrder(root.right);
}
}
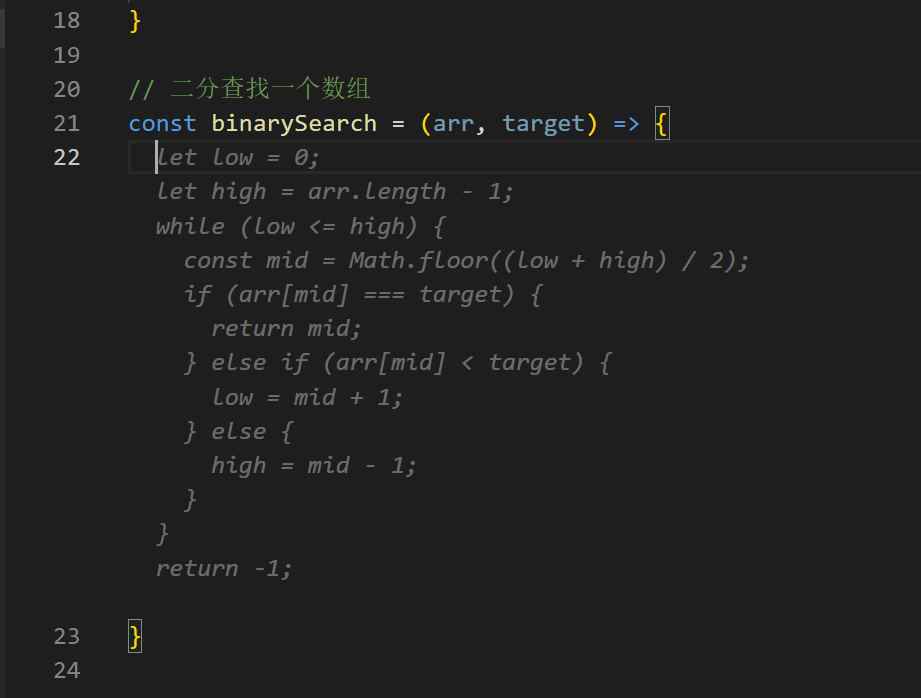
3、然后我们试试算法方面,写一个中文注释,注释内容为:二分查找一个数组,可以看到CodeWhisperer马上为我们写出了一个标准的二分查找方法:

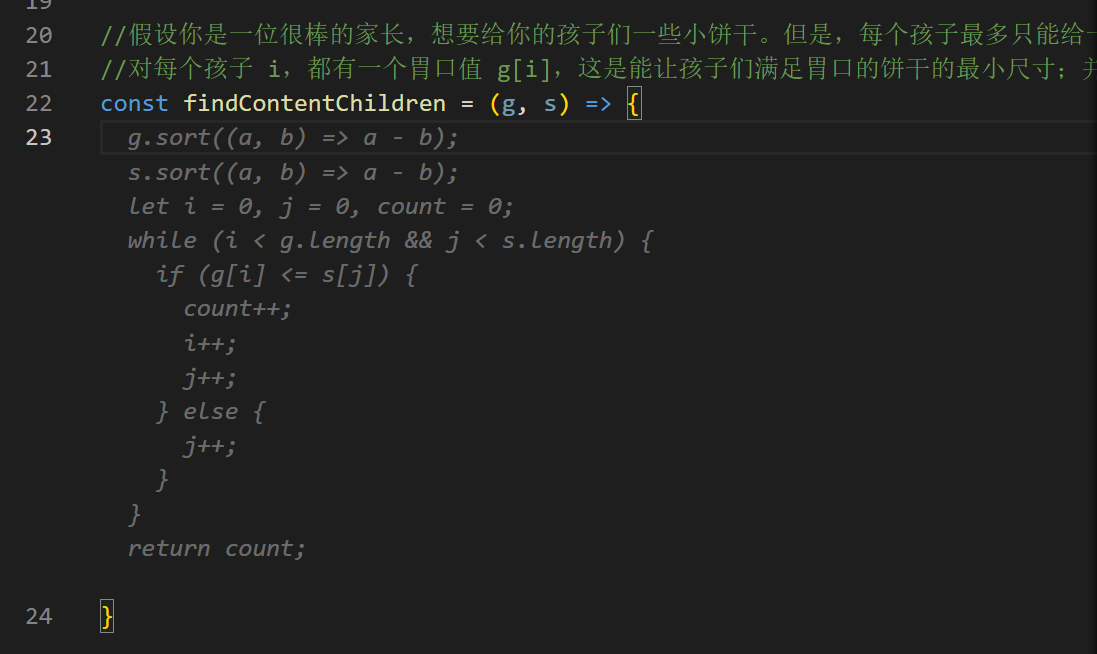
4、最后我们试试应用方面,题目来自力扣455.分发饼干,题目描述如下:
假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。对每个孩子 i,都有一个胃口值g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j,都有一个尺寸 s[j] 。如果 s[j] >=g[i],我们可以将这个饼干 j 分配给孩子 i ,这个孩子会得到满足。你的目标是尽可能满足越多数量的孩子,并输出这个最大数值。
将题目要求用注释注起来,然后按Tab键,CodeWhisperer会自动理解题意要求,并且帮我们自动写了这样的一段代码,提交到力扣中,完美Accept!

3.2、CodeWhisperer项目实践——Web端宝可梦图鉴
实验证明,CodeWhisperer已经能够在需求性的语言理解、算法、应用题开发上面发挥极大的辅助作用,基本上只需要输入注释,CodeWhisperer 就会为输入的需求自动提供建议,在没有收到建议时也可以使用 Option + C 或 Alt + C 快捷方式手动触发,下面借助CodeWhisperer,我们来开发一款Web端宝可梦图鉴。
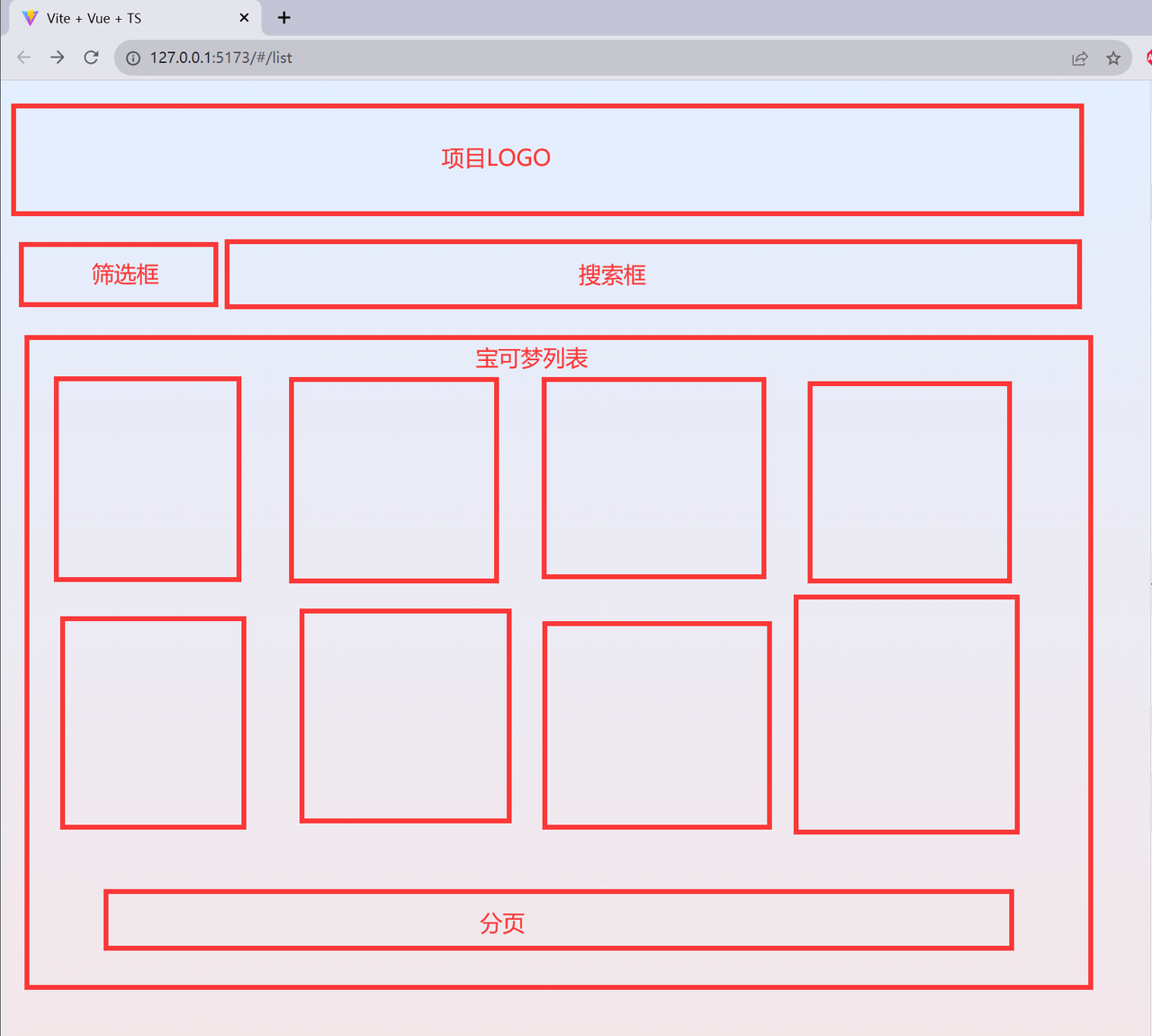
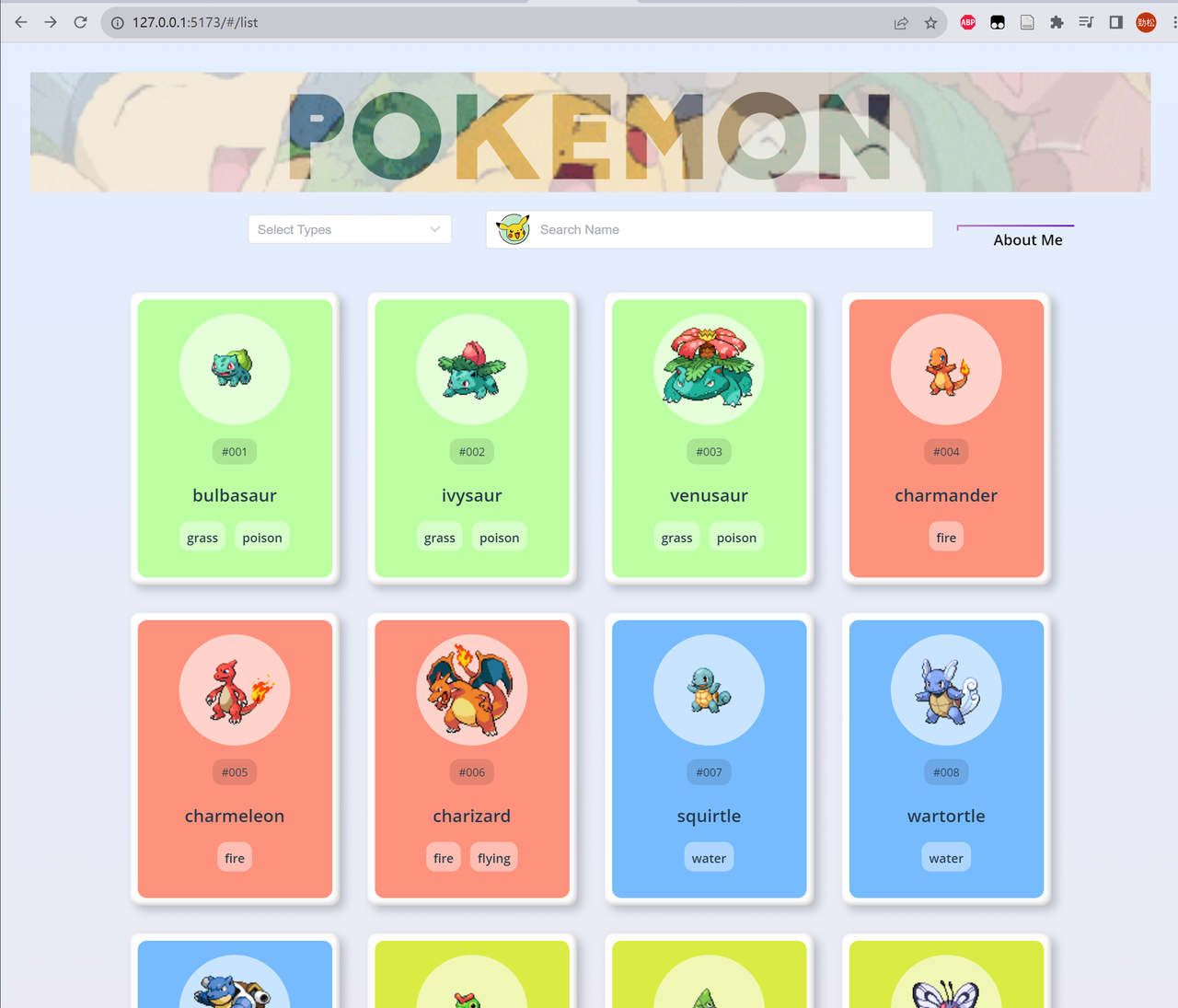
这款Web端宝可梦图鉴的核心功能就是宝可梦的信息展示与搜索,页面首先需要能够展示各种宝可梦的基本信息,如宝可梦的名称、编号、属性类型、宝可梦的形象图片等,另外表格上方要提供宝可梦的筛选和检索功能,用户可以根据宝可梦的属性进行筛序,可以根据宝可梦的名称进行搜索,当用户点击某个宝可梦的链接或图标时,网页能够展示该宝可梦的详细信息,项目主界面的简单原型如下:

本次项目技术栈选用:Vue3++Vite+TypeScript+Less,宝可梦api来源于:https://pokeapi.co/,项目参考自akirajy/pokemonBook,在此特别感谢以上大佬!
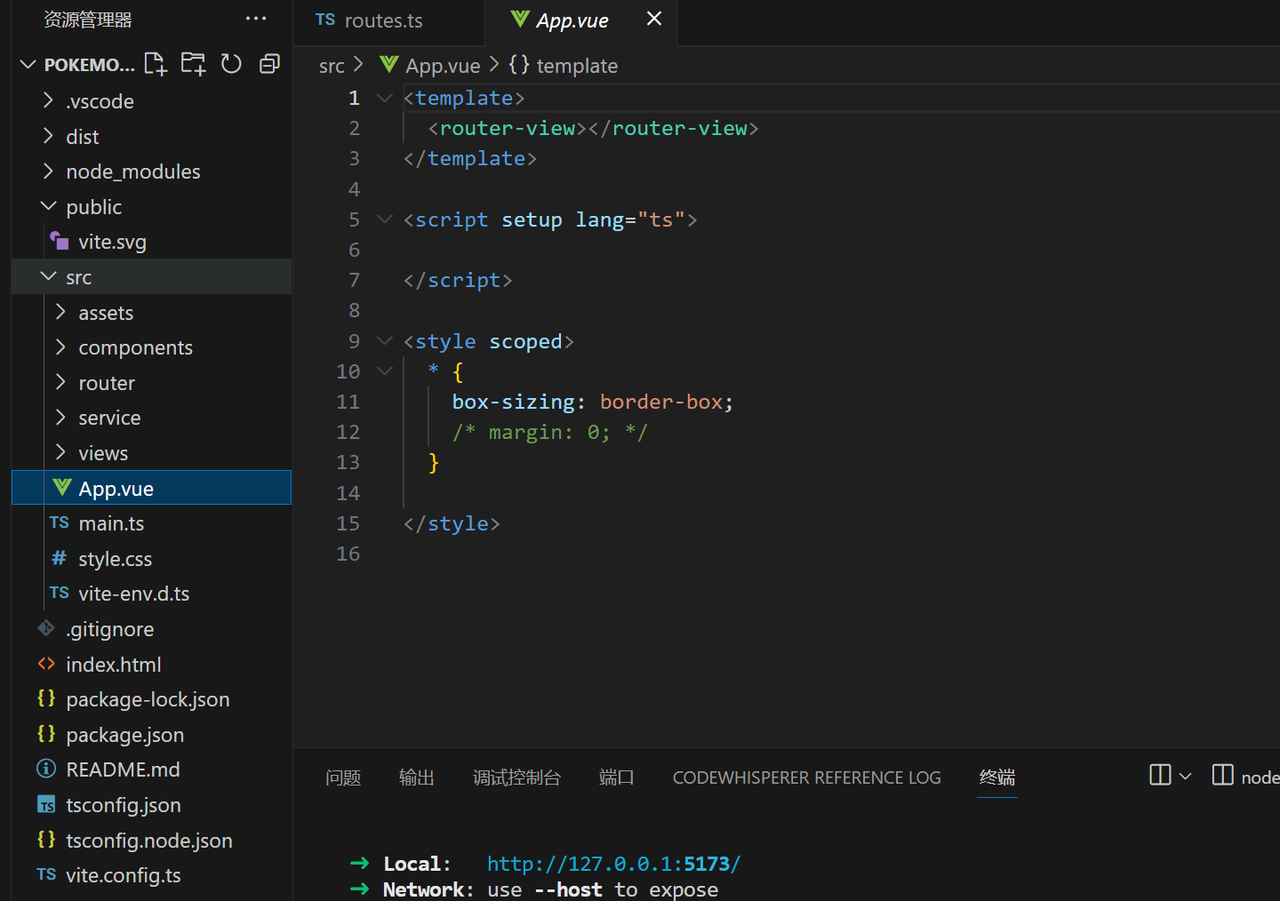
首先用Vite创建一个初始的Vue项目,然后使用npm安装Ant Design、Axios、Less、Element Plus、Vue Router等相关依赖,这里不再展开介绍,接着清空页面的内容,去掉与项目不相关的页面、样式和配置,保留页面结构即可,下面我们来创建自己的项目结构,结构如下:
dist文件夹存放的是项目打包后的文件夹,用于部署使用,node_modules是项目的相关依赖,public用于存放项目需要使用到的公共资源,src文件夹存放的是主要的项目资源,其中:
- assets:用于存放静态资源文件,如图片、字体、样式文件等。
- components:存放Vue组件文件,可复用的组件可以放在这里,方便在不同的视图中引用和管理。
- router:用于管理Vue Router的路由文件,包含定义路由路径和对应的组件,实现页面之间的导航和跳转。
- services(或api):存放与后端API交互的服务文件,包括对HTTP请求的封装以及与后端API进行数据交互的方法。
- views:存放页面级别的视图组件,每个视图组件通常对应一个页面,包含该页面的数据和交互逻辑。
- utils:包含一些工具函数和辅助方法的文件,这里存放一些数据的转换函数,数据过滤、验证等其他工具函数。

创建好项目结构后,接着我们借助CodeWhisperper进行核心代码的开发工作,首先我们设计宝可梦类,包括宝可梦的id、名称、种族、被动、能力值、身高、体重,然后CodeWhisperper就会自动为我们建立宝可梦的类,如下:
在路由的设置中,我们也可以借助CodeWhisperper为我们进行相关路由配置,只需要注释写明路由的名称和path路径,CodeWhisperper会自动为我们创建路由项并将component指向相应的组件位置。
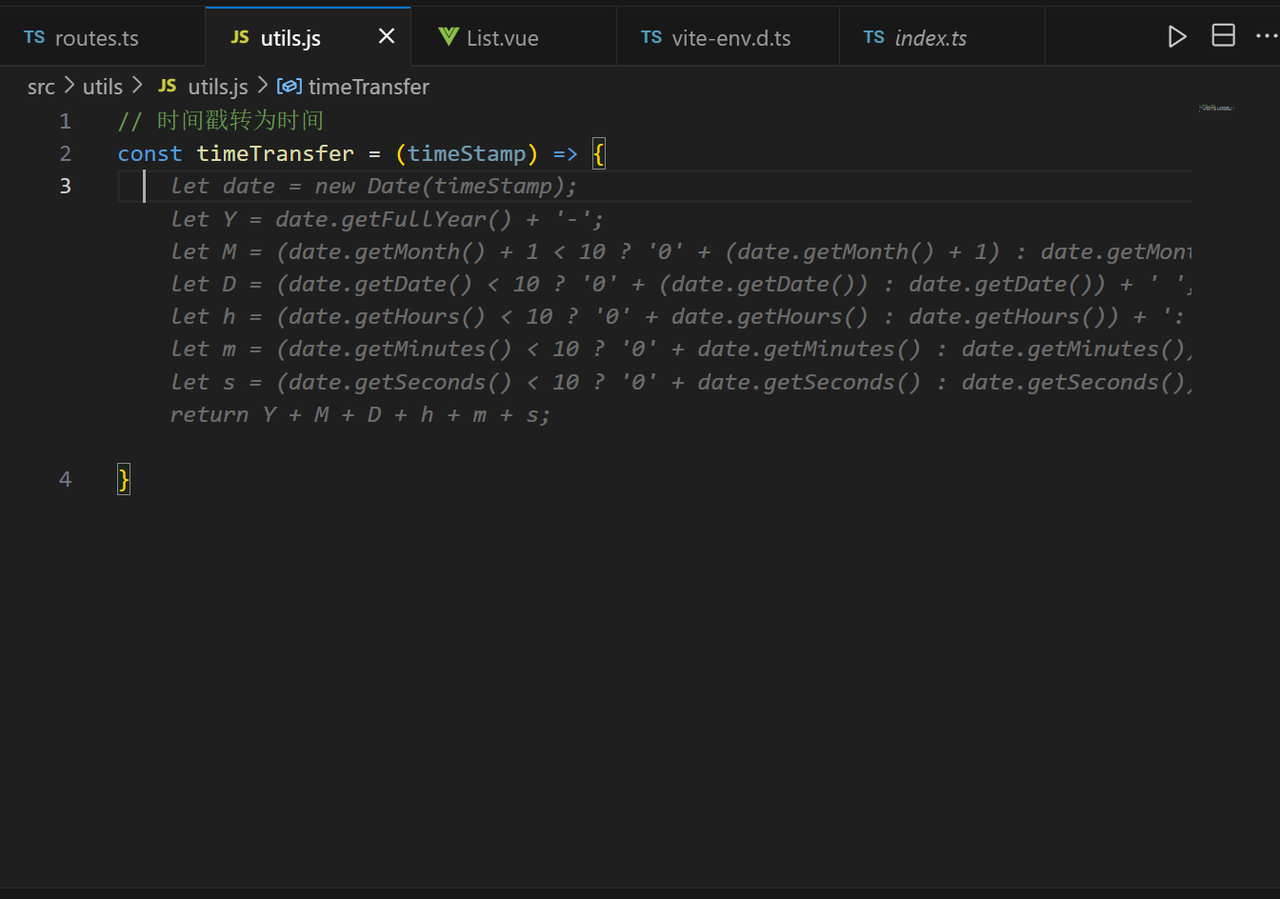
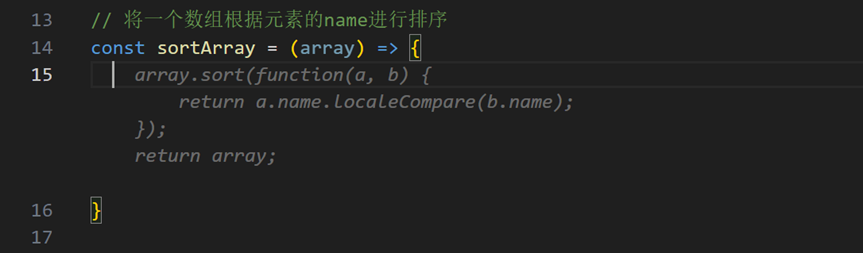
在开发中,我们还遇到了一个要将宝可梦的首次出现日期的时间戳转为时间的需求,平时自己完全写的话容易出错(如忘记month+1的操作),而现在我们只需要在注释中写:“时间戳转为时间”按下Alt+C,CodeWhisperper立马为我们写出一个标准的转换函数:

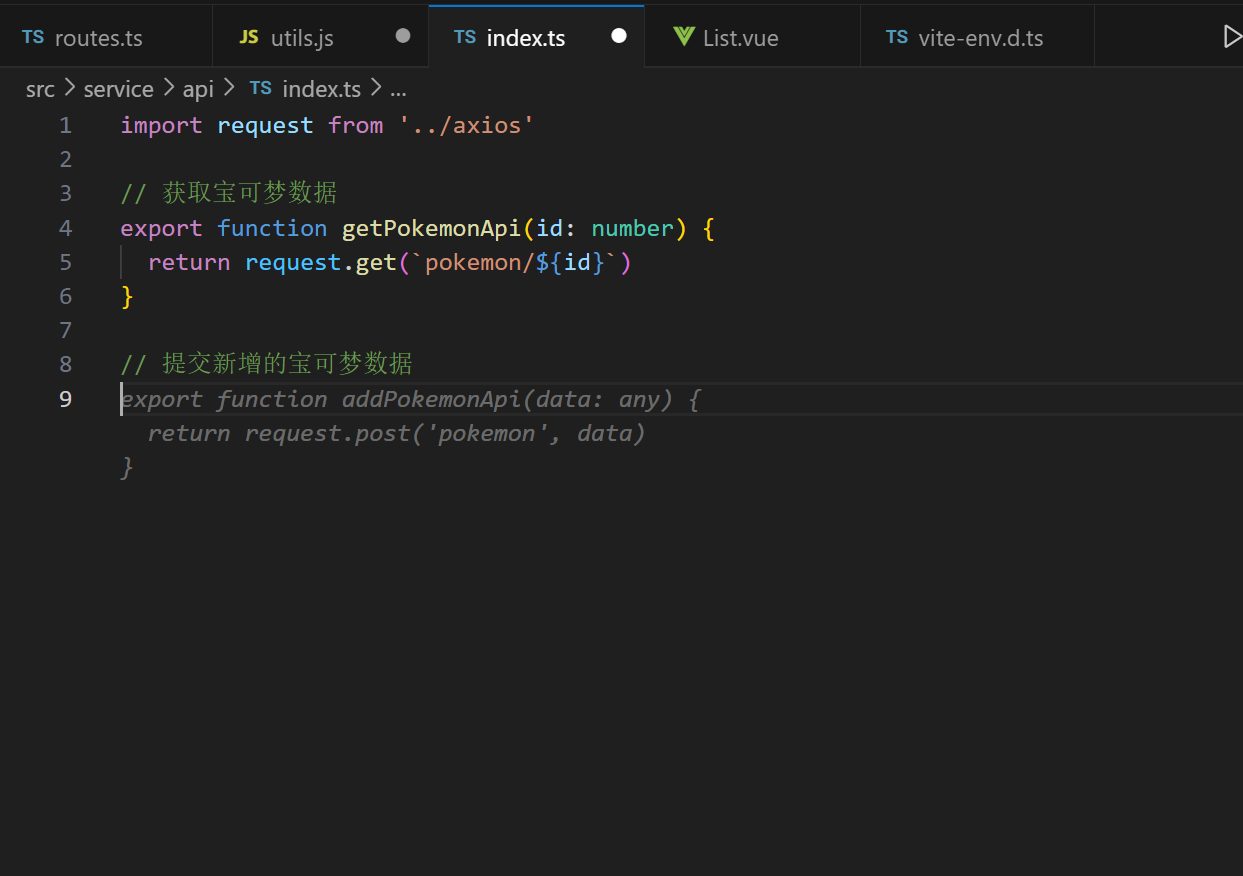
下面我们需要写一个调用api的函数,我们同样也可以使用CodeWhisperper来写,在注释里表明我们需要一个新增宝可梦的接口,CodeWhisperper会采用Restful风格为我们提示一个规范的函数,并且函数名也很直观:

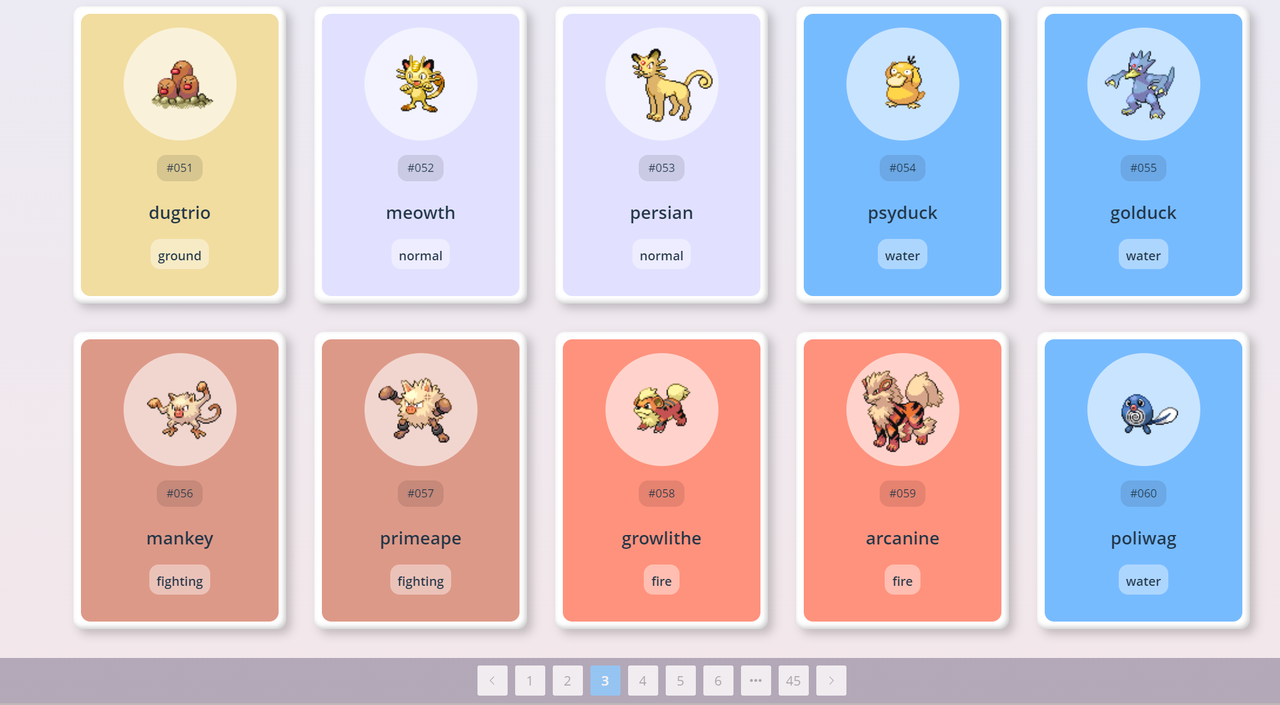
完成了宝可梦类的设计、路由的设计、api接口的书写、一些工具函数的书写,剩下的就是设计交互和样式了,这些反而简单,最终的效果如下:


四、CodeWhisperer测评分析报告
4.1、功能性分析
对于常见的编程功能方面,CodeWhisperer 的作用在于能够完成自动化编码工作,可以大大减少开发人员的代码输入量,主要功能有自动代码补全、实时错误检测和建议、安全扫描,其中:
- 代码补全功能:它能够根据上下文提供准确的建议,根据注释或者代码上下文准确预测我想要使用的变量、函数和类名,并提供相应的补全选项。这种智能化的补全功能使编码过程更流畅便捷,对于不同的需求场景、开发环境、上下文代码,其提供了不同风格的补全和不同偏向的建议。

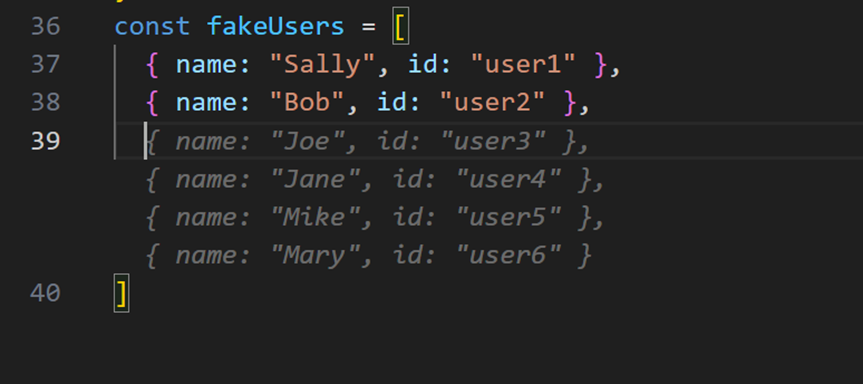
- 实时建议:CodeWhisperer具备出色的实时错误检测和建议。它会在编写代码的同时,发现并提示潜在的错误和问题,帮助遵循最佳实践和规范,不仅如此,其还可以根据上下文自动生成虚拟数据:

- 安全扫描:CodeWhisperer可以扫描代码以检测难以发现的漏洞,并获取代码建议以立即修复这些漏洞。它遵循跟踪安全漏洞的最佳实践,例如开放全球应用程序安全项目 (OWASP) 概述的漏洞,或者不符合加密库最佳实践及其他类似安全最佳实践的漏洞。
4.2、代码质量分析
从代码质量方面来分析,生成的代码必须符合编程规范、具有可读性、可维护性和高效性:
- 代码规范:经过上述体验和实践,可以看到CodeWhisperer遵循一致的命名规范、命名约定、良好的代码块和层级结构,能够正确使用缩进、表达式和语句的书写方式,易于人们理解并迅速掌握其数据和功能转换,比如下面输入standardDeviation函数名表示想求标准差,CodeWhisperer为我们写出的代码无论从命名,还是从逻辑方面都非常规范:

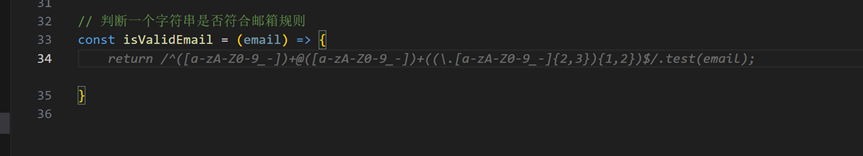
- 高效性:从实际体验角度来讲,CodeWhisperer提示的代码简洁明了,而且知道很多常用的正则表达,比如下面一个相对复杂的Regular Expression,可以判断字符串是否符合邮箱规则:

4.3、用户体验度分析
- 易用程度:可以按快捷键调用Codewhisperer,允许用户根据特定需求进行自定义和定制,而且可以通过自动优化代码、智能代码提示、代码格式化、代码重构和代码审查等功能来提高代码的质量和效率。
| 快捷键 | 功能 |
|---|---|
| ALT + C | 要求给出建议 |
| TAB | 接受建议 |
| ESC | 取消建议 |
| → | 选择下一个建议 |
| ← | 选择下一个建议 |
- 多环境和多语言支持:CodeWhisperer插件可以在Visual Studio Code、IntelliJ IDEA、PyCharm等等多种流行的开发工具和集成开发环境(IDE)兼容安装,另外,CodeWhisperer 被内置了 Amazon Cloud9 和 Amazon Lambda 控制台, 也可以在 JupyterLab、Amazon SageMaker Studio、以及 Amazon Glue Studio Code 中通过加入 CodeWhisperer extension 进行使用。在语言方面,CodeWhisperer支持Python、Java、JavaScript、TypeScript、C#、Go、 Rust、PHP、Ruby、Kotlin、C、C++、Shell 脚本、SQL 和 Scala等多种编程语言,覆盖多种编程场景。
最后,从个人的角度来讲,CodeWhisperer已经足够作为高级辅助工具承担很大一部分同质化的繁杂工作,测试与工程实践均证明其可以用友好的交互方式提供代码建议,帮助提高编码效率和生产力,让开发者专注于改进和重构其他核心工作。另一方面,CodeWhisperer也可以做漏洞检查、注释生成、文档生成、单元测试等多种工作。
当然,由于篇幅原因,这些只是 CodeWhisper 的部分功能,还有更多使用技巧、提示方案和最佳实践等着关注和发掘!
欢迎大家一起来参与体验前沿 AI 编程助手 Amazon CodeWhisperer! 赢取万元 re:Invent 2023 拉斯维加斯云计算盛会门票,与业内最杰出的领袖与创新者,共享世界顶级技术研讨会
点击加入云上探索实验室,开启AI与编程的探索之旅!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!