一文洞悉vertical-align的使用
问题引入
比如在使用中常常会碰到某些特殊字体进行混排或文字对齐图标的情况,也许会发现,无论使用哪种方法,总是感觉文字或图片向上或向下偏移了几像素,不得不专门对它们进行位移;或者还有在使用vertical-align:middile不能实现垂直居中等当图片与文字在一行显示时,底部是不对齐的,因为对于内联(行内)元素,vertical-align与line-height虽然看不见,但实际上「到处都是」!
基线的世界

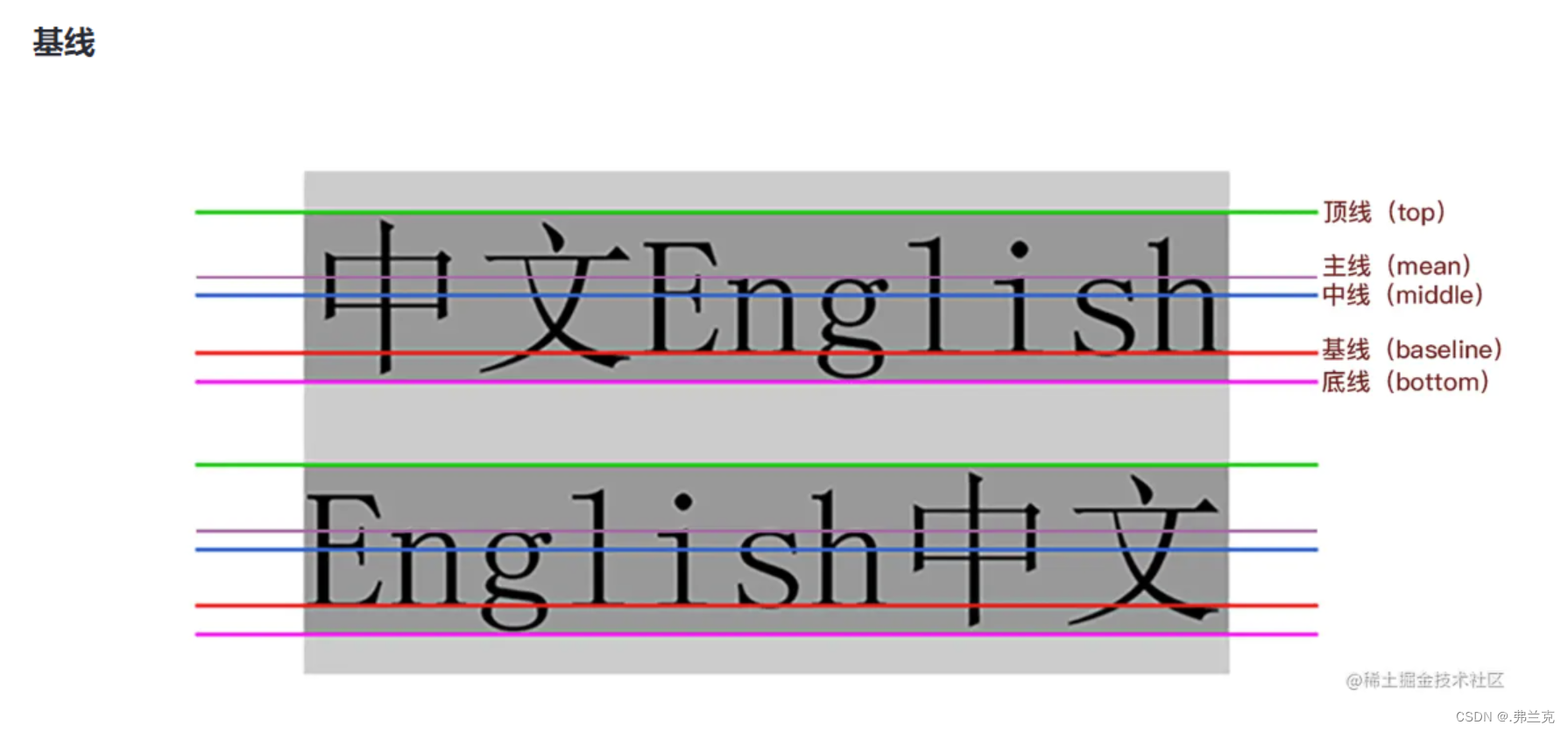
浏览器在解析文字的时候,是以基线对称的,默认对齐是以字体的基线中间与大点的底部对齐
浏览器渲染行内/行内块元素时,当成文字来解析(一个大点的字),当然行高line-height也有影响
基线是西文字体设计与排版的概念,源自西文字母的主体底部(字母E的底部)对齐的位置。
对于中文字体,本身的设计上没有基线等说法,每个字都在一个方形盒子中。但是在计算机上显示时,也在一定程度上沿用了西文字体的概念,通常来说,中文字体的方形盒子中文字体底端在基线和底线之间,顶端在顶线下一点。
行高的浅谈
line-height行高是指文本行基线之间的距离。行高line-height实际上只影响行内元素和其他行内内容,而不会直接影响块级元素,也可以为一个块级元素设置line-height,但这个值只是应用到块级元素的内联内容时才会有影响。在块级元素上声明line-height会为该块级元素的内容设置一个最小行框高度。
行高、行距、半行距和x-height
![![[Pasted image 20231220111108.png]]](https://img-blog.csdnimg.cn/direct/3ca6e551a256416bb780b3f6ab181d9a.png)
-
行高:也就是
line-height,指文本行基线间的垂直距离。上图任意两条相同颜色的垂直距离也是行高。 -
行距:是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
-
半行距:行距的一半。
半行距 = (行高 - 字号) / 2。在 CSS 中的margin-top不是从文字的顶线算起,而是从顶线半行距的上方开始算起。同理,margin-bottom是从底线半行距的下方开始算起。 -
x-height:x字高,是指字母的基本高度,精确地说,就是基线
baseline和主线mean line之间的距离。line-height继承问题
-
父元素的行高为
15px时,子元素直接继承此固定的行高 -
父元素的行高为
150%或1.5em时,会根据父元素的font-size先计算出行高值然后再让子元素继承 -
父元素的行高为
1.5时,根据子元素的font-size动态计算出行高值让子元素继承
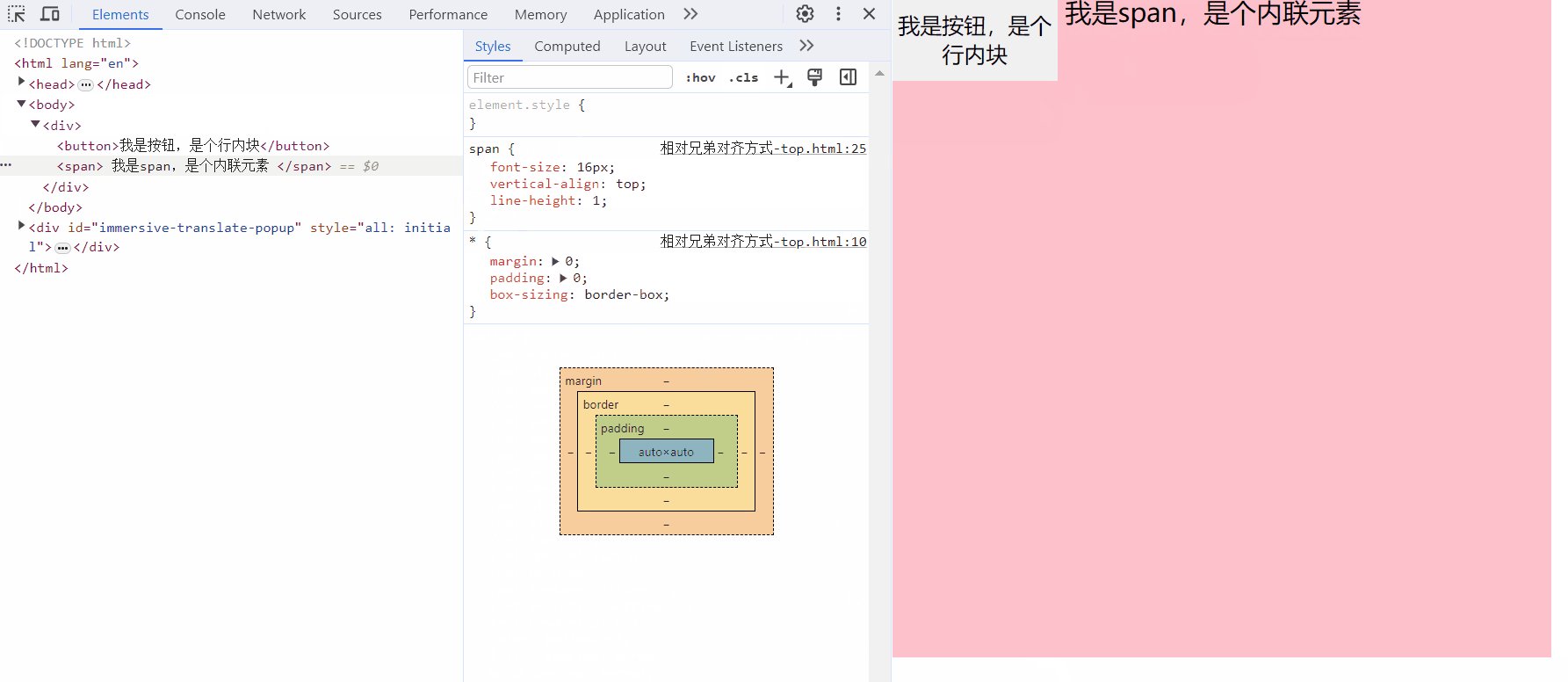
vertical-align
vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
要将图片居中在div中,给父设行高,img{vertical-align:middle}就行了
vertical-align属性值
| 值 | 描述 |
|---|---|
| baseline | 默认。此元素(基线)放置在父元素的基线上。 |
| middle | 使元素的中部(中线)与父元素的基线加上父元素x-height的一半对齐(近似垂直居中) |
| top | 把元素的顶端与行中最高元素的顶端对齐。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-top | 把元素的顶端与父元素字体的顶端对齐(字体很重要)。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐(字体很重要)。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| length | 使元素的基线对齐到父元素的基线之上的给定长度。可以是负数。0px等同于baseline |
| % | 使元素的基线对齐到父元素的基线之上的给定百分比,该百分比是line-height属性的百分比,可以是负数。0%等同于baseline |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
需要注意的是:除了 top 与 bottom 是使元素相对于行内元素垂直对齐外,其他属性值都是相对于父元素。所以,在开发时,我们只需要关注当前元素和父级,两元素前后并没有直接影响。


解决方法
-
让vertical-align失效
图片默认是inline水平的,而vertical-align对块状水平的元素无感。因此,我们只要让图片display水平为block就可以了,我们可以直接设置display或者浮动、绝对定位等(如果布局允许)。 -
使用其他vertical-align值
告别baseline, 取用其他属性值,比方说bottom/middle/top都是可以的。 -
直接修改line-height值
只要行高足够小,实际文字占据上下间距就会消失 -
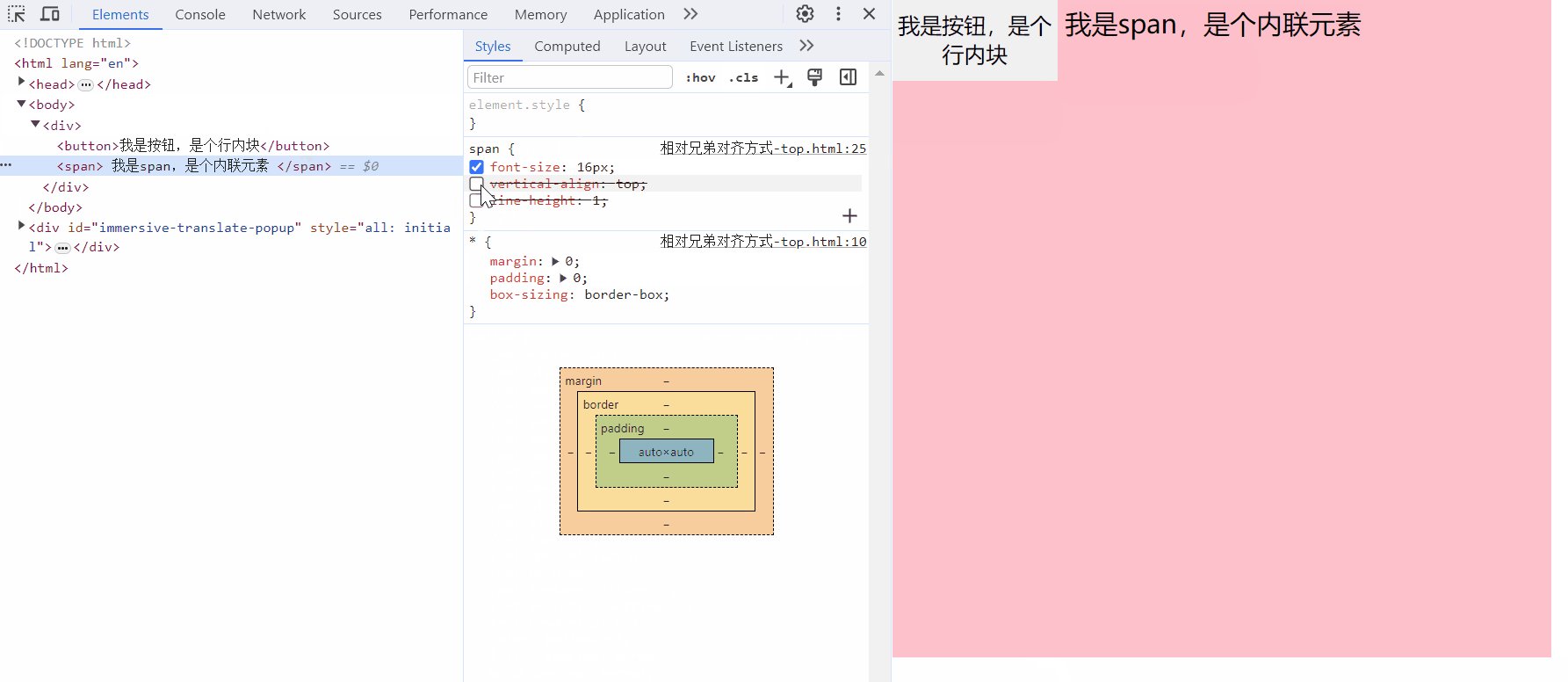
**将font-size
设置为0**,font-size的值间接控制了line-height,font-size设为0, 本质上还是改变line-height`值;
参考
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于springboot+vue的网上花卉商城系统(Java毕业设计)
- 《系统架构设计师教程(第2版)》第3章-信息系统基础知识-04-决策支持系统 (DSS)
- 拒绝纸张浪费,Paperless-ngx开源文档管理系统将纸质版转换成可搜索的电子版档案
- 硬盘资料恢复,分享3个宝藏方法!
- ajax请求——XMLHttpRequest请求
- 做计算,找天玑算!
- Java 线程池中 submit() 和 execute() 方法有什么区别?
- 聚道云软件连接器助力知名企业,提升合同管理效率
- [国家集训队] 最长双回文串
- 短剧时代即将来临?AI 自动生成剧本和多场景长视频