【unity小技巧】最简单的FPS游戏准心跳动动画控制
发布时间:2023年12月17日
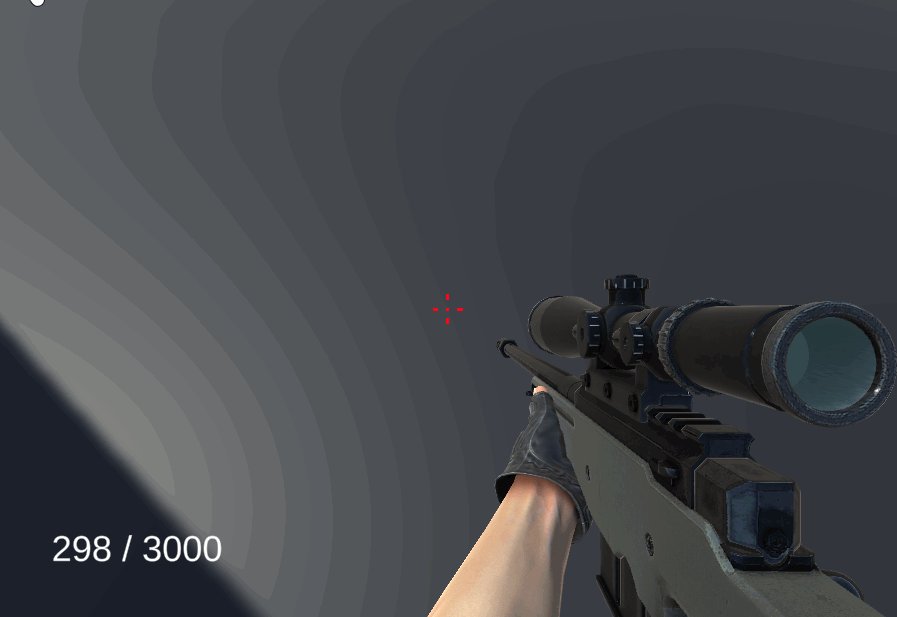
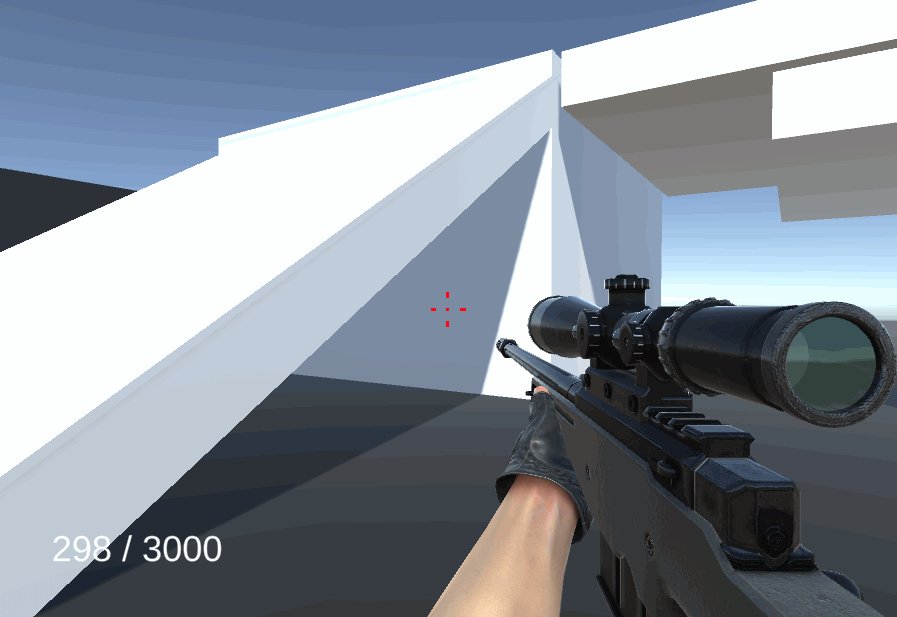
最终效果

前言
游戏准心跳动在FPS也是比较常用的功能,可以增强游戏反馈和打击感,丰富游戏内容,实现准心跳动的方式五花八门,我不知道别人是怎么做的,但是我自认为我这种应该是最简单的,继续看下去你就知道了。
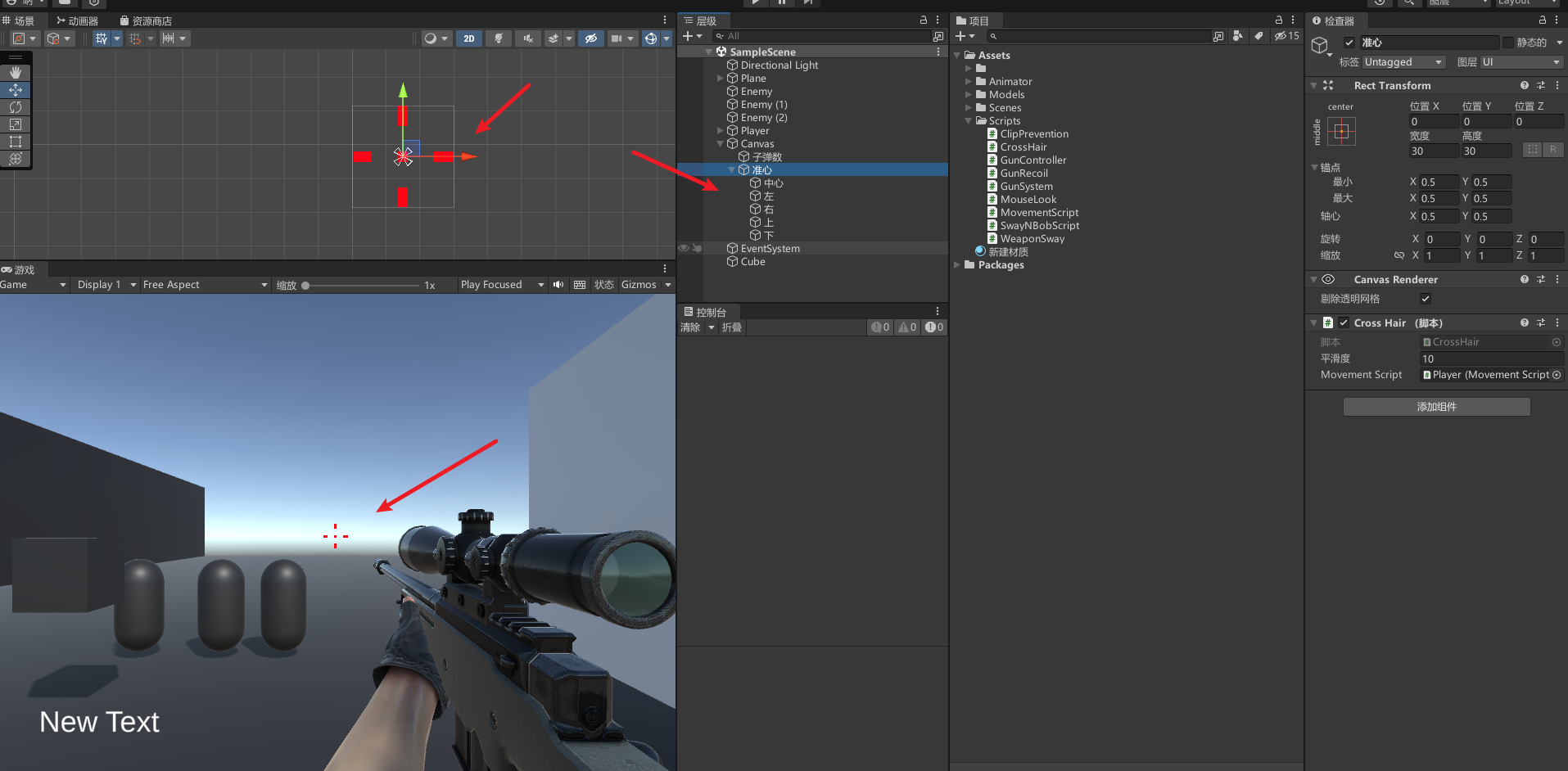
绘制简单的准心UI

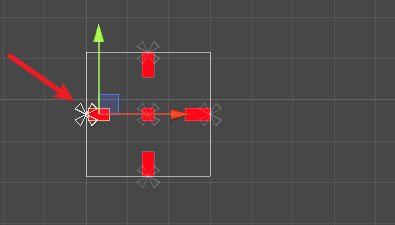
注意不同位置的准心都进行了边缘定位,这样可以方便的控制父类尺寸大小变化来控制整个准心的变化

实现不同状态准心大小变化
新增CrossHair代码,挂载在准心父类上
MovementScript是控制角色移动的代码,具体可以查看之前的文章:
unity最完美的CharacterController 3d角色控制器,实现移动、跳跃、下蹲、奔跑、上下坡,复制粘贴即用
public class CrossHair : MonoBehaviour
{
public MovementScript movementScript;
[Header("UI")]
public float smoothness = 10f;//变变化平滑值
private RectTransform crossQuarter; //准心UI
Vector2 crossQuarterSize;//保存准心初始尺寸
[Header("判断")]
bool isMove;//是否在移动
bool isWalking;//是否正在行走
bool isRuning; //是否正在奔跑
bool isCrouching; //是否正在下蹲
private void Start()
{
crossQuarter = GetComponent<RectTransform>();
crossQuarterSize = crossQuarter.sizeDelta;
}
void Update()
{
isMove = Vector3.SqrMagnitude(new Vector3(movementScript.moveDirection.x, 0, movementScript.moveDirection.z)) > 0;
isRuning = movementScript.isRun && isMove;
isCrouching = movementScript.isCrouching;
isWalking = !isRuning && !isCrouching && isMove;
if (isWalking)
{
//行走时的准心开合度
ExpandCrossUpdate(1.5f);
}
else if (isRuning)
{
//奔跑时候的准心开合度(2倍)
ExpandCrossUpdate(2f);
}
else if (isCrouching)
{
//下蹲时候的准心开合度(-2倍)
ExpandCrossUpdate(0.6f);
}
else
{
//站立时,不调整准心开合度
ExpandCrossUpdate(1f);
}
}
//根据指定大小,来增加或减小准心的开合度
public void ExpandCrossUpdate(float expandDegree)
{
Vector2 targetSize = crossQuarterSize * expandDegree;
crossQuarter.sizeDelta = Vector2.Lerp(crossQuarter.sizeDelta, targetSize, Time.deltaTime * smoothness);
}
}
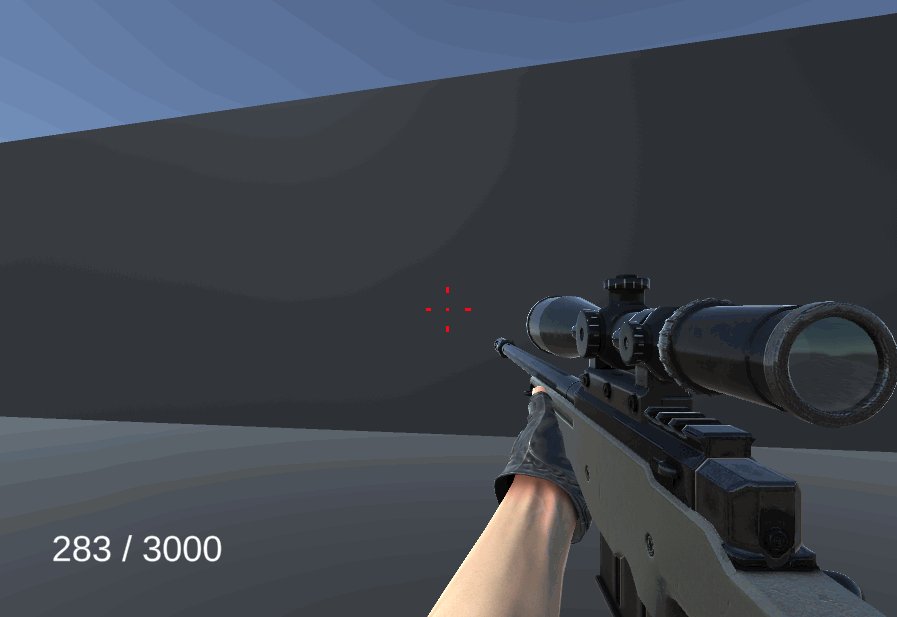
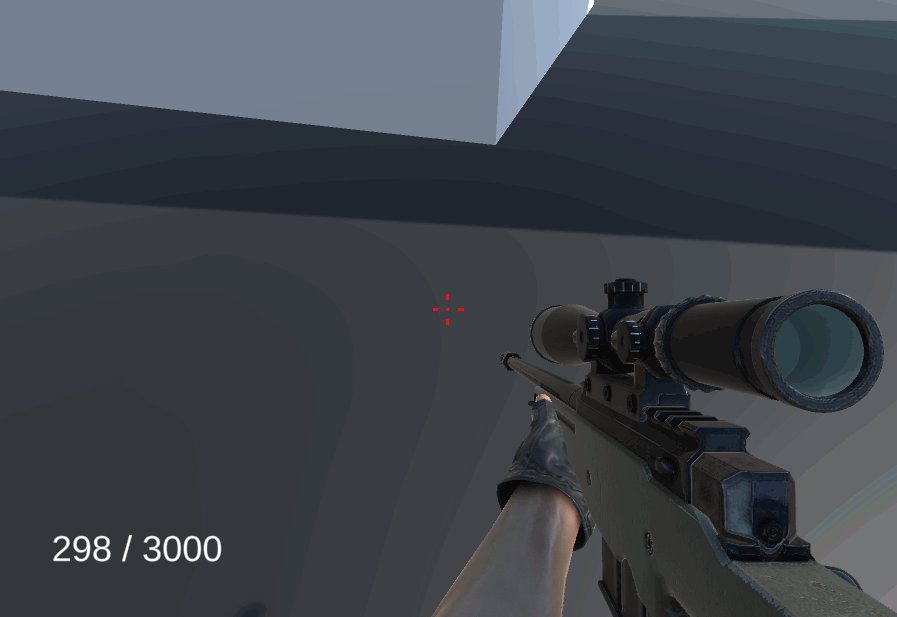
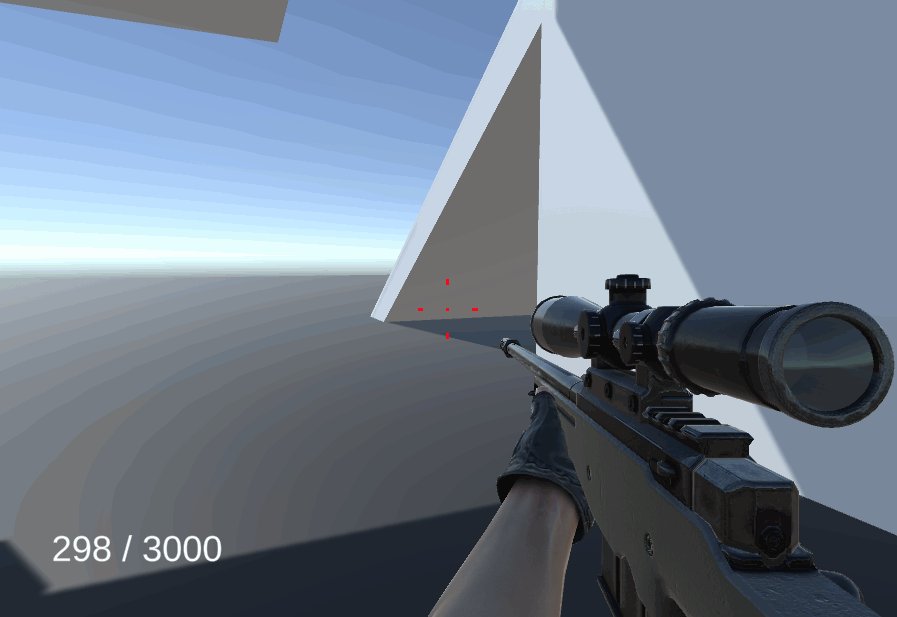
效果

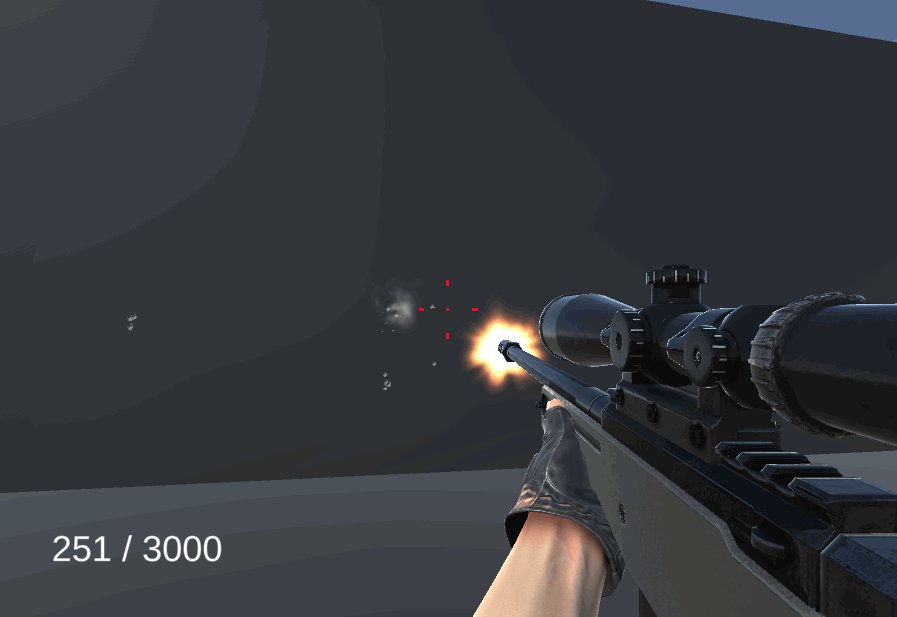
射击准心跳动的效果
修改代码
if (Input.GetKey(KeyCode.Mouse0))
{
Invoke("Shoot", 0.1f);//模拟射击间隔0.1s
}
void Shoot(){
ExpandCrossUpdate(2.5f);
}
效果

好了,就是这么简单!
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

文章来源:https://blog.csdn.net/qq_36303853/article/details/135035569
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 国外客户工厂还是贸易商,该怎么回答
- C#中CultureInfo.CreateSpecificCulture(String) 方法
- 信息量&信息熵
- 服务器运维工具推荐——站长、运维必看!
- 当你看不见文字:Edge浏览器的全面解决办法,让你再次畅享阅读体验!
- C# MVC +Layui侧边导航栏的收缩及展开
- goland将go项目同步至远程linux机器
- ubuntu 安装docker GPG error缺少公钥解决方法
- Install Freeipa-container On Kubernetes
- Flask重定向后无效果前端无跳转无反应问题