uniapp微信小程序图片上传功能实现,页面显示文件列表、删除功能
发布时间:2024年01月24日
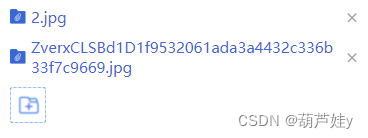
uniapp小程序图片上传功能效果预览

一、template 页面结构
<view class="upload-box">
<view class="upload-list">
<view class="upload-item" v-for="(item,index) of fileList" :key='index'>
<image class="img" src="static/czc/file-icon.png"
mode="">
</image>
<view class="name">
{{item.fileName||''}}
</view>
<view class="close-icon" @click="onDelete(index)">
<uni-icons type="closeempty" size="14" color="#999"></uni-icons>
</view>
</view>
</view>
<view class="upload-img" v-if="fileList.length<6">
<image class="upload-icon" @click="onClick"
src="https://yjzx.netda.gov.cn:18188/static/czc/upload-icon.png" mode="">
</image>
</view>
</view>
二、js部分
//data:
fileList: [],
//methods方法
onDelete(index){//删除方法
this.fileList.splice(index,1)
},
maskClick() {},
onClick() {
uni.chooseImage({
count: 6 - this.fileList.length, //最大六张
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'],//相册、相机选择 默认二者都有
success: (chooseImageRes) => {
console.log(chooseImageRes)
const tempFilePaths = chooseImageRes.tempFilePaths;
if(tempFilePaths){ //图片的本地文件路径列表
for(let i=0;i<tempFilePaths.length;i++){
uni.uploadFile({
header: {
Authorization:this.token //接口需要登录传 token
},
url:'/file/loadUploadFile', //仅为示例,非真实的接口地址
filePath: tempFilePaths[i],
name: 'file',
formData: {},
success: (res) => {
console.log(res);
const obj = JSON.parse(res.data) //上传结果
},
fail: (err) => {
console.log(err)
}
});
}
}
}
});
},
三、css部分
.upload-box {
width: 100%;
margin-top: 20rpx;
.upload-img {
text-align: left;
.upload-icon {
width: 73rpx;
height: 73rpx;
}
}
.upload-list {
width: 100%;
margin-top: 20rpx;
.upload-item {
display: flex;
align-items: center;
flex-wrap: wrap;
justify-content: flex-start;
margin-bottom: 20rpx;
.img {
width: 32rpx;
height: 30rpx;
margin-right: 10rpx;
}
.name {
flex: 1;
word-break: break-all;
font-size: 30rpx;
color: #3D67D6;
text-align: left;
padding-right: 10rpx;
}
}
}
}
文章来源:https://blog.csdn.net/weixin_43857653/article/details/135822356
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章