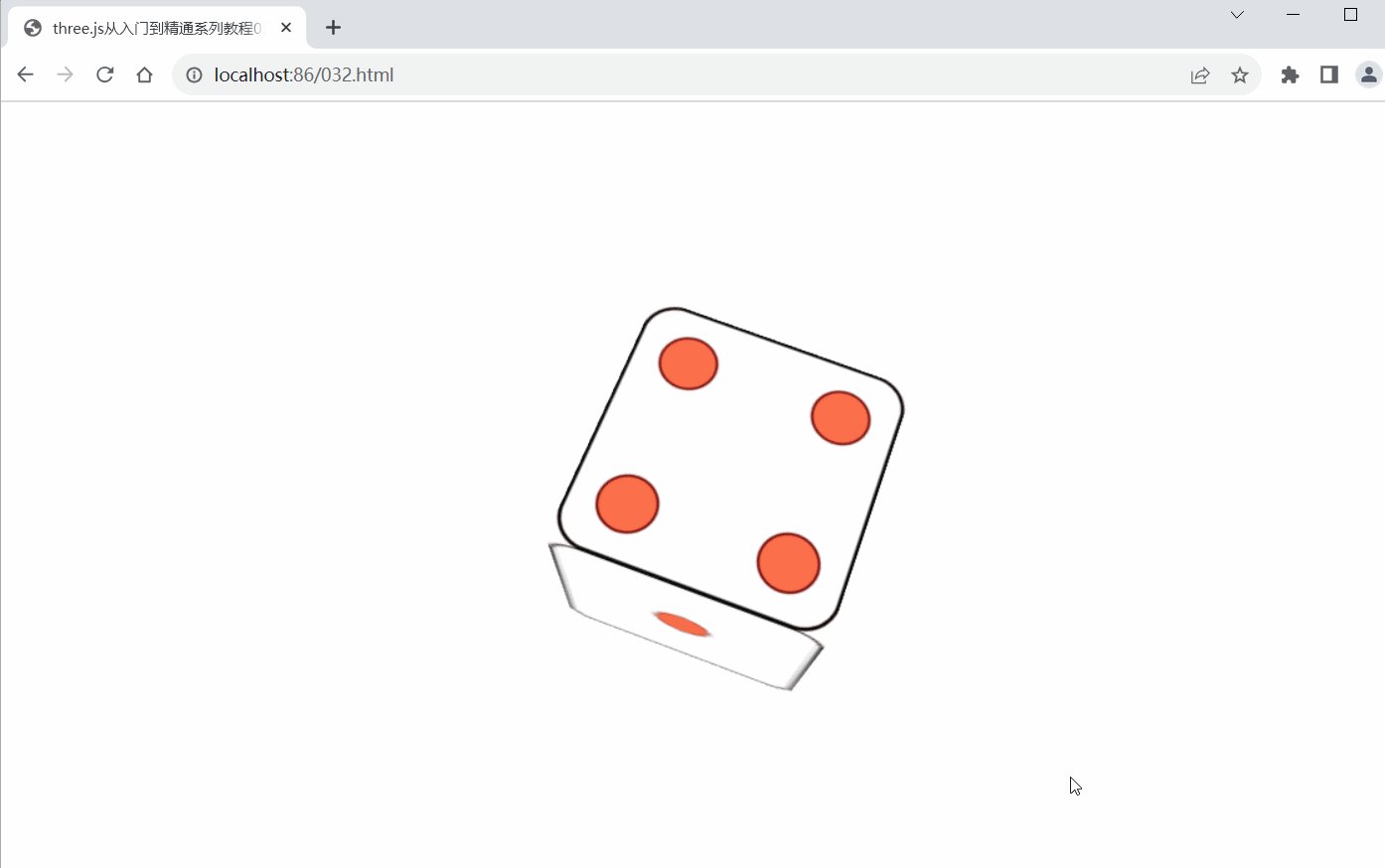
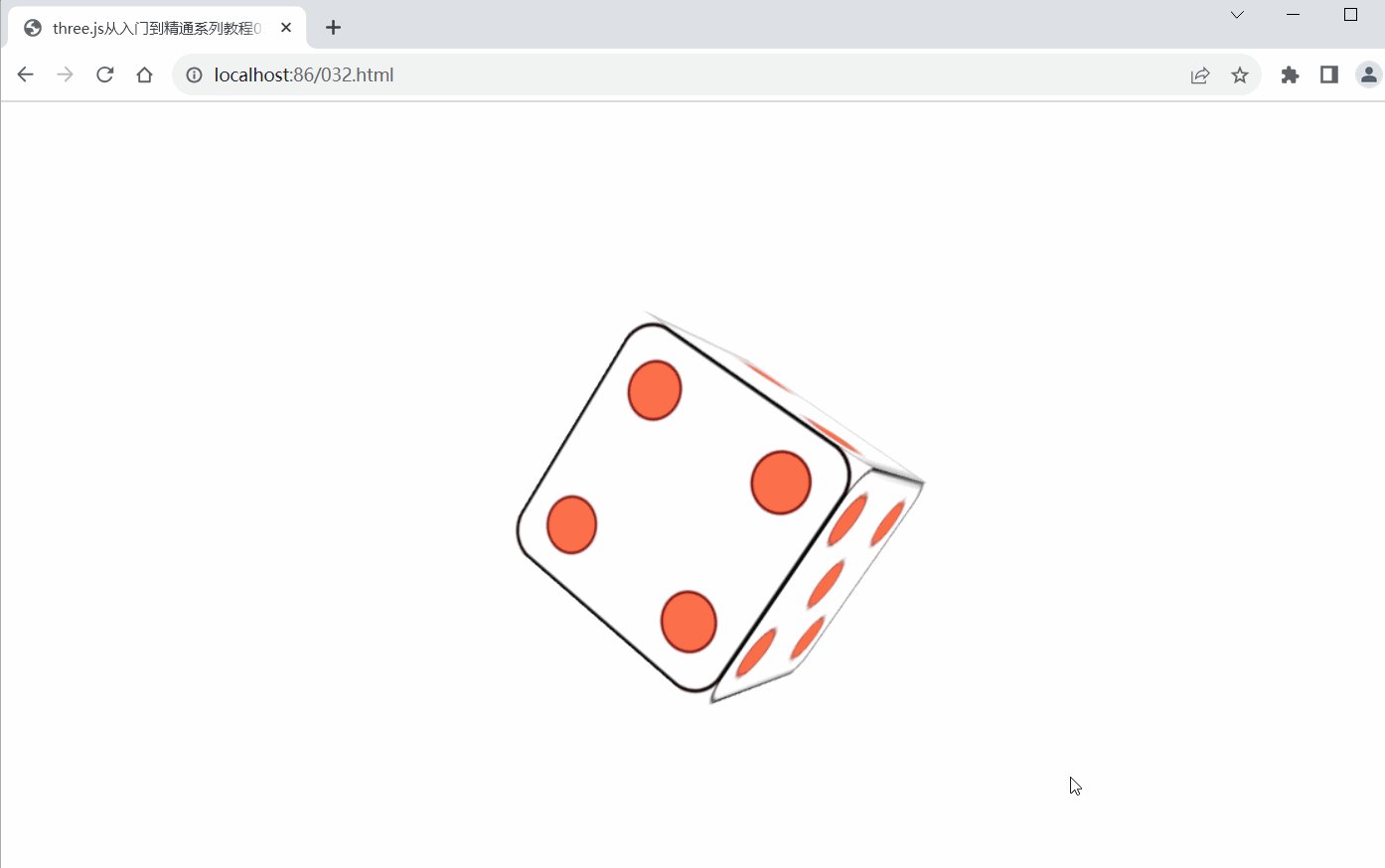
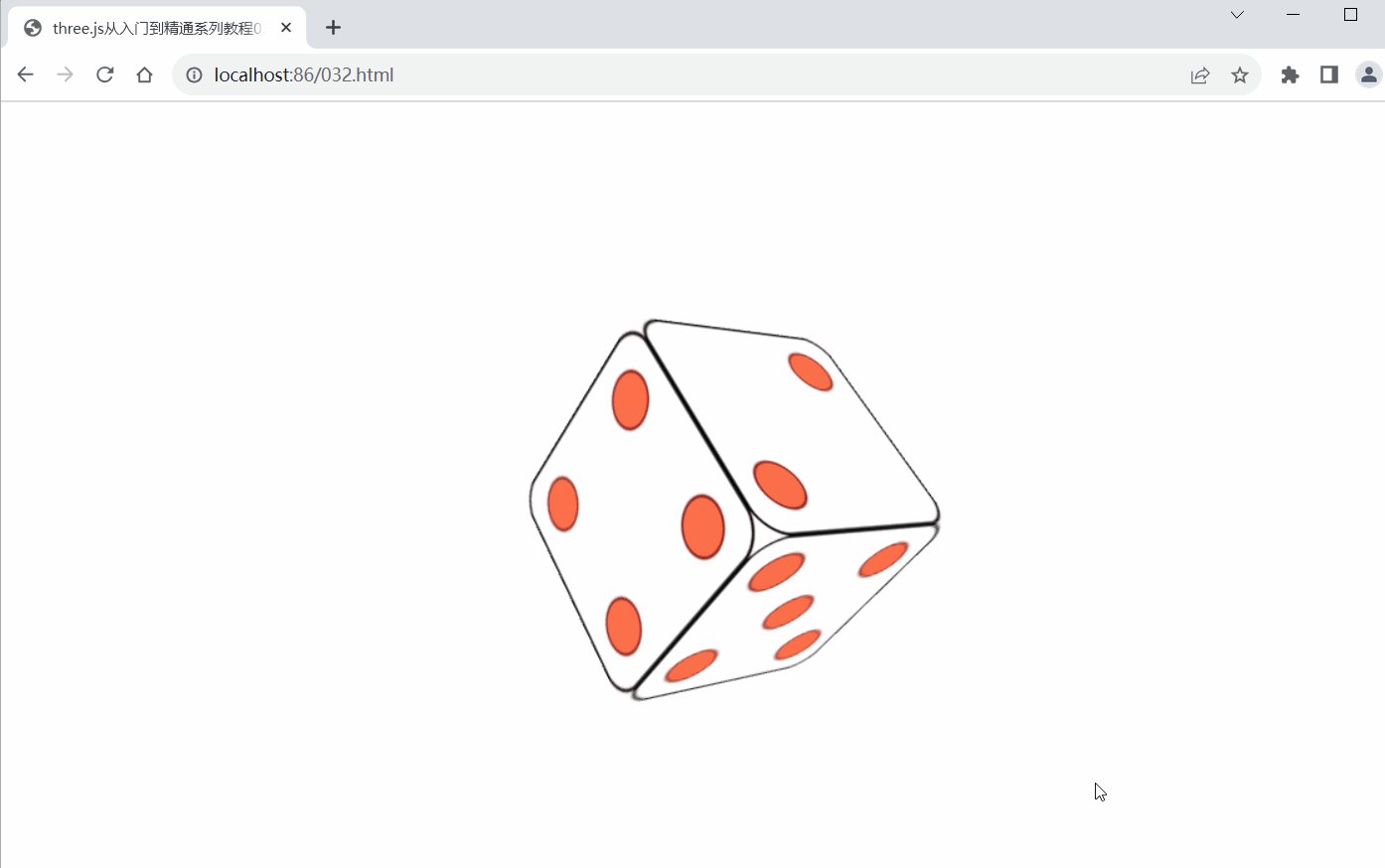
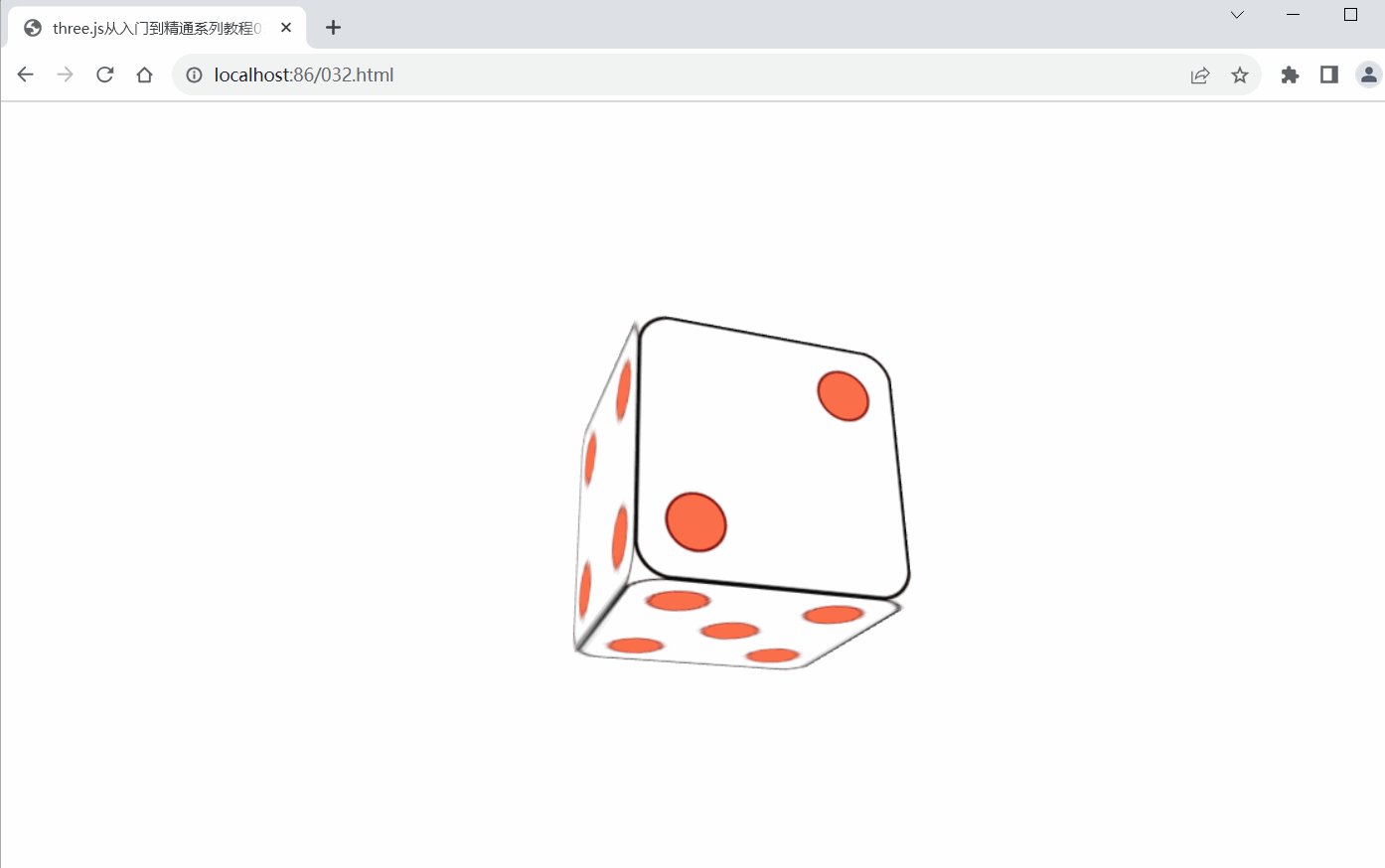
three.js从入门到精通系列教程032 - 使用多张贴图实现立方体骰子模型
发布时间:2024年01月21日
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程032 - 使用多张贴图实现立方体骰子模型</title>
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
</head>
<body>
<center id="myContainer"></center>
<script>
//创建渲染器
var myRenderer = new THREE.WebGLRenderer({ antialias: true });
myRenderer.setSize(window.innerWidth, window.innerHeight);
myRenderer.setClearColor('white', 1.0);
$("#myContainer").append(myRenderer.domElement);
var myCamera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 30, 1000);
myCamera.position.set(-24, -29, 26);
myCamera.lookAt(new THREE.Vector3(0, 0, 0));
var myScene = new THREE.Scene();
myScene.add(new THREE.AmbientLight('white'));
//创建立方体(骰子模型)
var myGeometry = new THREE.BoxGeometry(12, 12, 12);
var myMaterials = [];
//在材质数组中设置多个图像(贴图)
for (var i = 1; i < 7; i++) {
var myMap = THREE.ImageUtils.loadTexture("images/img13" + i + ".jpg");
var myMaterial = new THREE.MeshBasicMaterial({ map: myMap });
myMaterials.push(myMaterial);
}
var myMesh = new THREE.Mesh(myGeometry, myMaterials);
myScene.add(myMesh);
//渲染立方体(骰子模型)
animate();
function animate() {
requestAnimationFrame(animate);
var myTimer = Date.now() * 0.0001;
myMesh.rotation.x = myTimer * 5;
myMesh.rotation.y = myTimer * 3;
myMesh.rotation.z = myTimer * 2;
myRenderer.render(myScene, myCamera);
}
</script>
</body>
</html>
文章来源:https://blog.csdn.net/smartsmile2012/article/details/135729873
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 黑洞数(C语言)
- 传统软件集成AI大模型——Function Calling
- 使用IntelliJ IDEA快速搭建springboot 基础模板项目
- 一文看懂所有字符编码标准
- 【MySQL】关于日期转换的方法
- LeetCode 2807. 在链表中插入最大公约数
- 微服务概述之单体架构
- 计算机毕业设计 基于SpringBoot的红色革命文物征集管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- 定时关机应用V2.1
- CentOS7安装MySQL 错误:软件包:akonadi-mysql-1.9.2-4.el7.x86_64 (@anaconda)