开始学习vue2(Vue方法)
一、过滤器
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式?化。过滤器可以用在两个地方:插值表达式 和 v-bind?属性绑定。 过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符?”进行
调用,示例代码如下:

1、定义过滤器
在创建 vue 实例期间,可以在 filters 节点中定义过滤器,示例代
码如下:

2、私有过滤器和全局过滤器
在 filters 节点下定义的过滤器,称为“私有过滤器?”,因为它只能在当前 vm 实例所控制的 el?区域内使用。
如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式
定义全局过滤器:

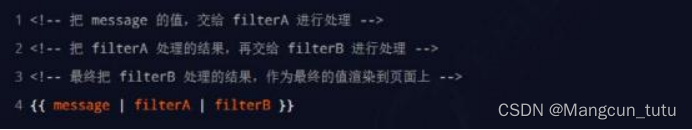
3、连续调用多个过滤器
过滤器可以串联地进行调用,例如:

示例代码:

在企业级项目开发中:
如果使用的是 2.x?版本的 vue,则依然可以使用过滤器相关的功能
如果项目已经升级到了 3.x?版本的 vue,官方建议使用计算属性或方法代
替被剔除的过滤器功能
二、watch?侦听器
watch?侦听器允许开发者监视数据的变化,从而针对数据的
变化做特定的操作。
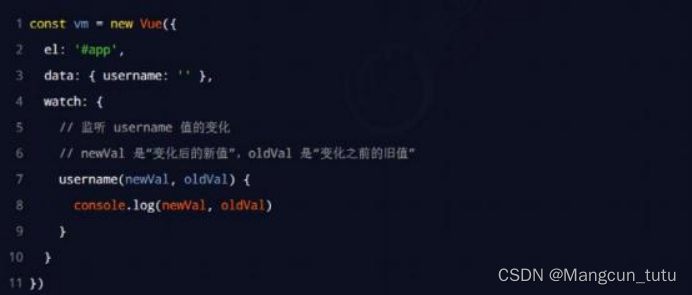
语法格式如下:

使用?watch?检测用户名是否可用侦听属性?watch:
监听 username 值的变化,并使用 axios 发起 Ajax 请求,检
测当前输入的用户名是否可用

immediate?选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。
如果想让 watch 侦听器立即被调用,则需要使
用 immediate 选项。示例代码如下:

deep?选项
如果 watch?侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep?选
项,代码示例如下:

三、?Computed?计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。
这个动态计算出来的属性值可以被模板结构或 methods方法使用。示例代码如下:

计算属性?computed?特点
① 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性
② 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
案例:全选和非全选
步骤:1、先写数据?data
2、进行?v-for?遍历数据渲染视图
3、进行对?id?的过滤处理
4、找到监听的元素实施监听
相同
1 ??computed?和?watch?都是观察页面的数据变化的。
2 ??watch、computed?与?data?同级
不同:
1 ??Computed??计算监视对象,写在了函数内部,凡是函数内部?有?this.相关属性 改变都会触发当前函数,当数据没有变化时,它?会读取缓存。而?watch?每次都需要执行函数。methods?也是每次都需
要执行
2 ??数据变化时执行异步操作,这个时候使用?watch
3 ??watch?监听单个,computed?监听多个
4 ??Computed?监听的属性不能和?data?中的属性冲突,但是watch
中监听的属性必须在?data?中声明了
案例:
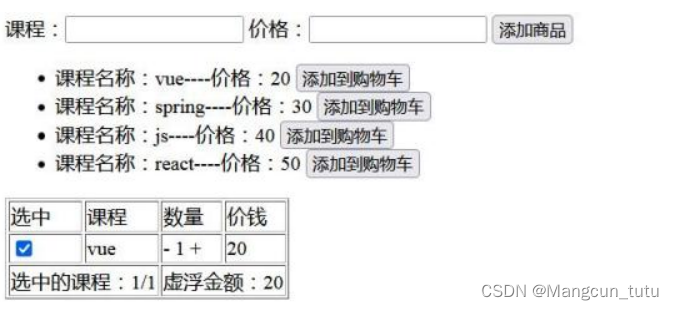
买狗子购物车

练习:购物车

要求:
1.添加课程和价格的功能,添加上的商品会显示在列表当中
2.点击添加购物车,此商品会添加到下面的表格中
3.购物车中的数量可以加减
4.购物车下面有选中的课程记录,和选中商品的金额
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 信号量机制解决经典同步互斥问题
- Selenium自动化测试详解
- 【技术】MySQL 日期时间操作
- 使用RAM用户配置阿里云OSS访问凭证——AcessKey配置问题(JDK17)
- java基础学习days05 ---方法的重载
- MySQL中的in+子查询应该如何优化
- 查看目录命令pwd
- Mybatis获取参数值得两种方式:${}和#{},${}和#{}区别是什么?
- 雨云对象存储服务
- Github Copilot 的使用方法和快捷键*