【从0.1开始Flask(2)】Flask路由以及与前端的连接
【从0.1开始Flask(2)】Flask路由以及与前端的连接
前言
前面讲了Flask的下载以及最基本的程序运行,这期就来讲一下flask如何将html展示在前端的。
app.run补充
??关于运行和基础路由不懂的可以看基础程序运行
??app.run其实是可以带参数进去的。常用三个port,host和debug
port
??很好理解,就是这个的端口号,不输入的话默认是5000,注意不要乱输端口号,否则可能会与其他的端口号冲突。
host
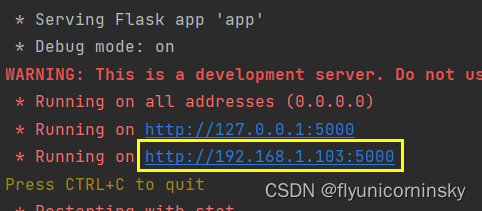
??这个大概类似于允许的访问的地址,默认是127.0.0.1,当然我们可以输入host=0.0.0.0,这样你再运行py后会多显示一个IP,这个就是公网的IP。
 ??不过实测证明,这只是假公网,事实上只有在同一个WIFI下才能访问到
??不过实测证明,这只是假公网,事实上只有在同一个WIFI下才能访问到
debug
??一般我们测试代码的时候都是使用debug=true,这样报错就可以直接显示在上面的网页上,然后修改py的代码后不需要重新运行,只要你的鼠标离开pycharm他就会自动把你的代码上传。这时只需要刷新一下网页就可以看到新的网页了
总体代码
if __name__=="__main__":
u app.run(port=5000,host="0.0.0.0",debug=True)
其实也可以把这几个参数单独写
if __name__=="__main__":
app.port=5000
app.debug=True
host='0.0.0.0'
app.run()
路由详解
什么是路由
??在Web开发中,网页的路由(Routing)是指确定用户请求的特定页面或视图的过程。网页应用通常包含多个页面,而路由的目标是根据用户的交互或导航,将用户引导到相应的页面。
??我们看网页是不是都有路径,对吧。比如我们运行的http://127.0.0.1:5000就是一个路径,其实相当于host:port/它的前端路由规则就是由’/‘决定的,而http://127.0.0.1:5000/login就是host:port/login于是他的规则由’/login’决定的


Flask里的路由
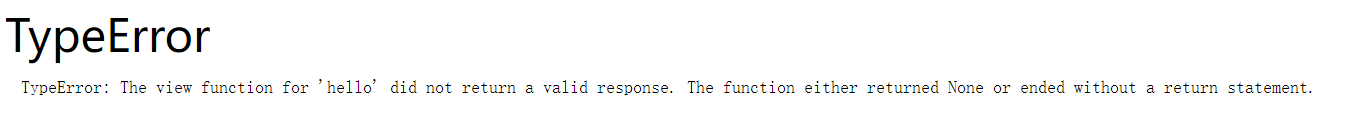
??flask中的路由是由@app.route('/****')来决定,后面的/****就是具体的url的路径,然后只有一个’/'就是没有默认的首页。我们还需要一个函数来实现这个路径所需要实现的东西。最后需要return,否则会报错TypeError。
@app.route('/hello')
def hello():
print("hello")
# 报错如下图

??当然还需要返回它要求的东西,小小flask,要求还真不少。帮大家翻译一下:需要返回字符串(string)、字典(dict)、列表(list)、元组(tuple)与带有标题或状态的响应实例(Response instance)或WSGI可调用(WSGI callable)。
@app本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【从零开始学习Redis | 第一篇】快速了解Redis
- 开发模型和测试模型
- Linux系统中,激活conda envs之后,用户名和路径都消失了,如何添加回来
- 密码学(一)
- 2.php开发-个人博客项目&文件操作类&编辑器&上传下载删除读写
- 【ONE·Linux || 网络基础(五)】
- What is `HttpServletRequestWrapper` does?
- 【Effective C++】让自己习惯C++
- 【Web2D/3D】css3的2D/3D转换、过渡、动画(第一篇)
- 详解全栈开发Vercel数据库存储服务