开源云真机平台-Sonic-H5页面自动化测试
开源云真机平台-Sonic-H5页面自动化测试
一、参考官方文档
1、WebView/H5调试
使用网页调试时的教学与注意事项。
#注意事项#
v2.0.0-beta开始,使用网页调试时,需确保:
- 已经打开WebView页面
- 被测App已经开启WebView的Debug开关。(如果是微信的H5、小程序一类,需确保微信的debugx5已开启)
java
webView.setWebContentsDebuggingEnabled(true);
- 如果是手机默认的浏览器,部分浏览器需要打开debug开关。
- 本功能需要转发Devtools服务,官方Docker镜像中已内置,所以仅能在Docker部署前后端的情况下使用。本地开发环境使用需自行开启chrome devtools服务并修改ws地址。
安卓#
- 前往WebView页面。
- 点击【获取webView进程】。
- 选择对应的进程,点击【马上调试】。
- 完成!你可以像chrome-devtools一样调试啦!
iOS#
iOS网页调试webkit协议接收器在持续维护中,可以前往?这里?了解更多。
- 前往系统【设置】。
- 在应用列表找到Safari浏览器。
- 点击【高级】 -> 【网页检查器】和【远程自动化】,将两个都打开。
- 前往WebView页面。
- 点击【获取webView进程】。
- 选择对应的进程,点击【马上调试】。
- 完成!你可以像chrome-devtools一样调试啦!
2、切换WebView
使用切换WebView相关操作注意事项与教学。
#注意事项#
v2.0.0-beta开始,切换WebView时,需确保:
- 已经打开WebView页面
- 被测App已经开启WebView的Debug开关。(如果是微信的H5、小程序一类,需确保微信的debugx5已开启)
java
webView.setWebContentsDebuggingEnabled(true);
- 远控页面的【网页调试】能看到对应WebView
关于ChromeDriver#
v2.0.0-beta开始,Sonic会自动匹配并下载WebView对应Chrome版本的ChromeDriver,能兼容大概80-85%左右的版本。
但是部分旧Chrome版本或M1版本的缺失,可能造成自动下载失败,这时我们需要手动添加chromeDriver文件到Agent的webview目录下。 例:被测WebView的Chrome协议版本为77.0.3865.10,我们需将对应版本的chromeDriver重命名为
Macosx or Linux:
bash
77.0.3865.10_chromedriver
Windows:
bash
77.0.3865.10_chromedriver.exe
查找AndroidProcess#
使用切换WebView页面时,有AndroidProcess可选项,一般默认使用包名对应的process,但是如果WebView放在多进程(例如微信H5),则会切换失败。这时需要我们指定process。
开发提供了AndroidManifest.xml#
如果您的开发提供了?AndroidManifest.xml?,以?org.sonic.test?为例:
xml
<activity
android:name=".Hello"
android:process=":helloworld" />
那么AndroidProcess为?org.sonic.test:helloworld
手动查找#
如果App为第三方App或者开发不能提供AndroidManifest.xml,我们也可以手动查找。以?com.android.browser?为例(将 com.android.browser 替换为您的被测应用包名):
- 打开WebView页面
- 输入指令
Windows:
bash
adb shell ps | findstr com.android.browser
Macosx or Linux:
bash
adb shell ps | grep com.android.browser
你会获得类似输出
bash
u0_a90 8907 517 2321912 340180 0 0 S com.android.browser
u0_a90 9252 517 2261048 293056 0 0 S com.android.browser:swan0
- 那么 com.android.browser:swan0 即为 AndroidProcess。如果有多个进程,则需要一一尝试。
切换Handle#
一般地,一个WebView进程只有一个页面,但是也会有多个页面共用的情况,就像我们的浏览器会有多个Tab的场景。这时我们切换WebView之后,默认进入的是第一个Tab窗口,如果不是我们需要测试的窗口,则需要我们切换。
以微信H5为例:
- 使用AndroidProcess为?com.tencent.mm:tools(有的微信版本是?com.tencent.mm:appbrand0 )切换WebView。
- 这时我们获取页面标题,就会发现默认切换的窗口是微信的【搜一搜】窗口。
- 然后我们使用【切换Handle】步骤,输入目标页面的标题。(v2.1.0开始,也可以输入页面的页面地址或Handle数组下标定位目标Handle)
- 然后就可以切换到我们的期望页面,可以开始进行UI自动化操作了。
控件操作#
控件定位以及操作都是基于?Selenium?框架进行UI自动化,定位教程与相关知识不再此处详细教学了。
二、实操教学
1、确认被测APP已开启WebView的Debug开关(通常找安卓开发人员确认)
webView.setWebContentsDebuggingEnabled(true);
2、H5界面与安卓常规原生控件自动化测试的区别:
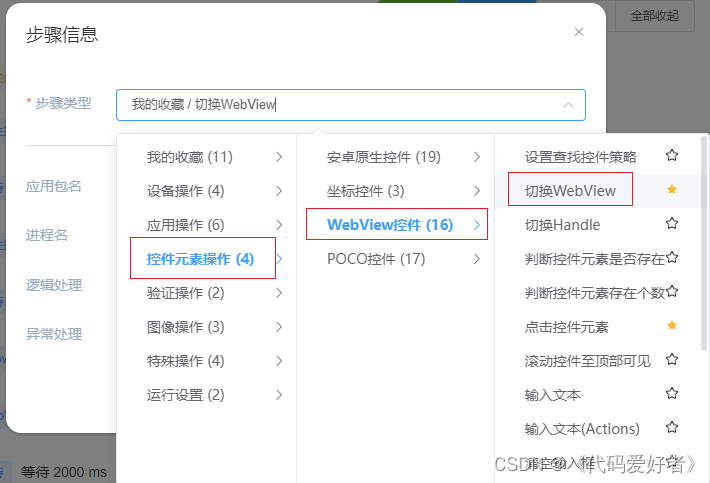
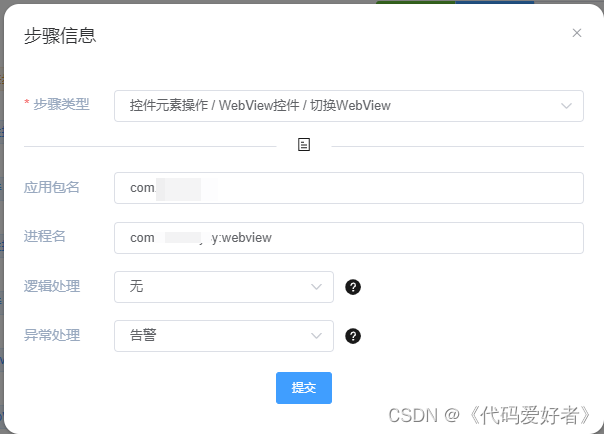
需要先切换WebView,操作路径:
 ?
?
 ?
?
获取进程名的方法:
1)安卓端进行任意H5页面的操作;
2)用以下指令进行探测:
格式:
adb shell ps | findstr 包名
如:
adb shell ps | findstr com.XXX
(如果无效,获取不到数据,请确保已在安卓端进行了任意H5页面的操作。
尝试:adb shell ps | findstr com.android.browser
或者:adb shell ps | findstr browser)
获得以下内容:
u0_a112 ? ? ?10511 ? 750 2359308 445880 SyS_epoll_wait ? ? ?0 S com.XXXXXX:webview
u0_a112 ? ? ?17137 ? 750 2253508 457392 SyS_epoll_wait ? ? ?0 S com.XXXXXX
u0_a112 ? ? ?17306 ? 750 2150384 455660 SyS_epoll_wait ? ? ?0 S com.XXXXXX:upload
u0_a112 ? ? ?19224 ? 750 2078528 366160 SyS_epoll_wait ? ? ?0 S com.XXXXXX:map
u0_a112 ? ? ?20811 ? 750 2132876 389976 SyS_epoll_wait ? ? ?0 S com.XXXXXX:takeplugin
u0_a112 ? ? ?21091 ? 750 2187772 417244 SyS_epoll_wait ? ? ?0 S com.XXXXXX:allplugin
com.XXXXXX:webview 就是进程名
3、将浏览器界面获得的web控件xpath属性保存在如下控件中:
 ?
?
4、其他步骤与安卓原生控件操作一致;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!