【UE Niagara 网格体粒子系列】03-大小变化的光圈
目录
效果

步骤
一、创建材质?
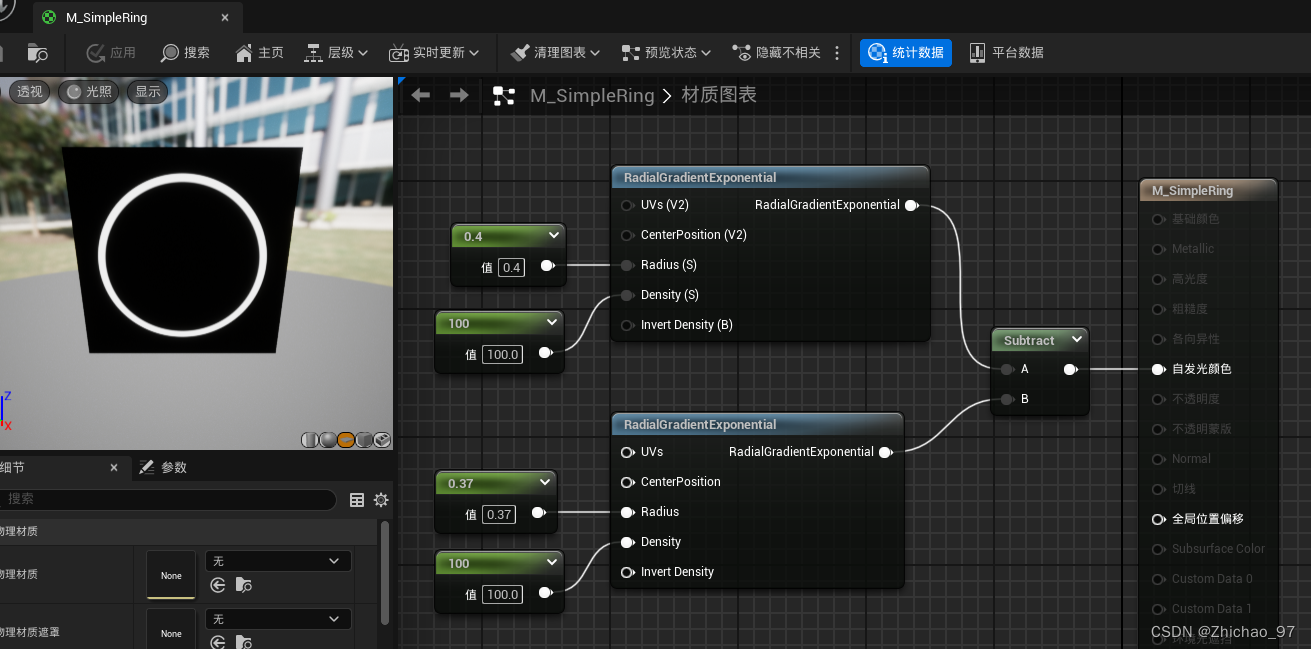
1. 我们想要一个圆环的材质,先新建一个材质,这里命名为“M_SimpleRing”

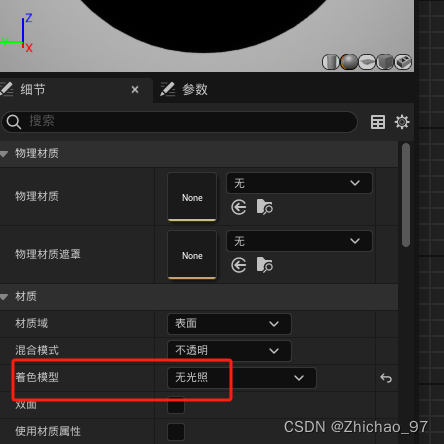
打开“M_SimpleRing”,设置着色模型为“无光照”

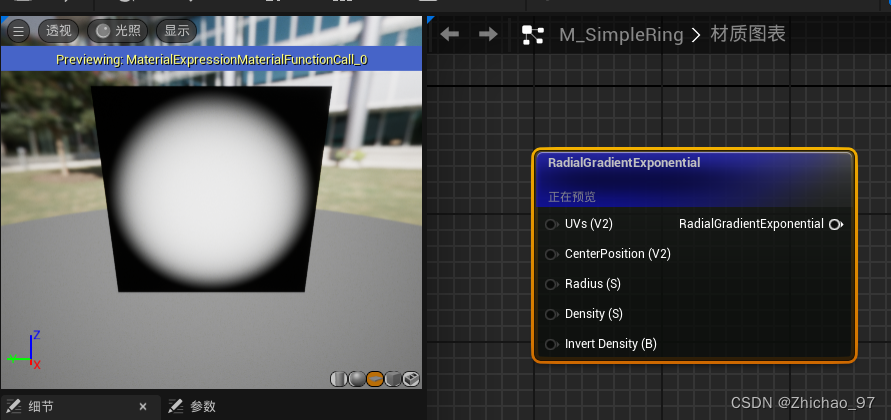
在材质图表中添加一个“RadialGradientExponential”节点,该节点预览效果如下

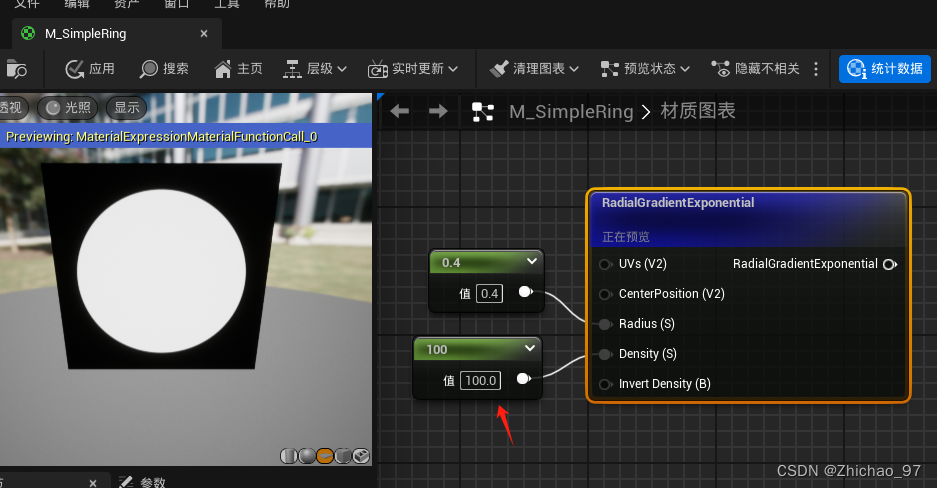
我们可以通过该节点,让一个大圆减去一个小圆就可以得到一个圆环。首先通过设置引脚“Density”的值来使得圆的边界更清晰

在材质图表中复制一份上图中的三个节点,设置新圆的半径为0.37。将两个圆相减得到圆环的效果

二、创建渲染目标
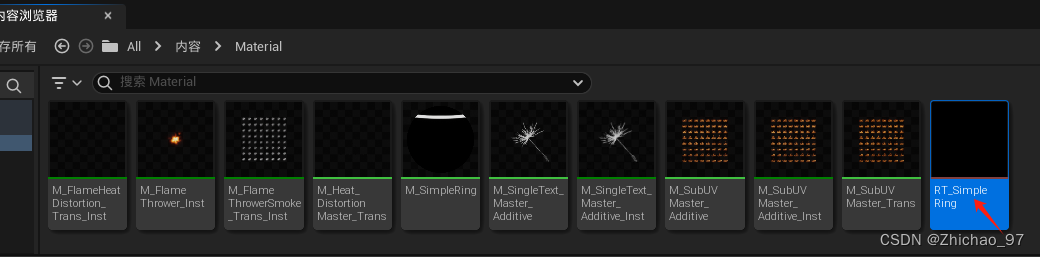
2. 新建一个渲染目标?

这里命名为“RT_SimpleRing”

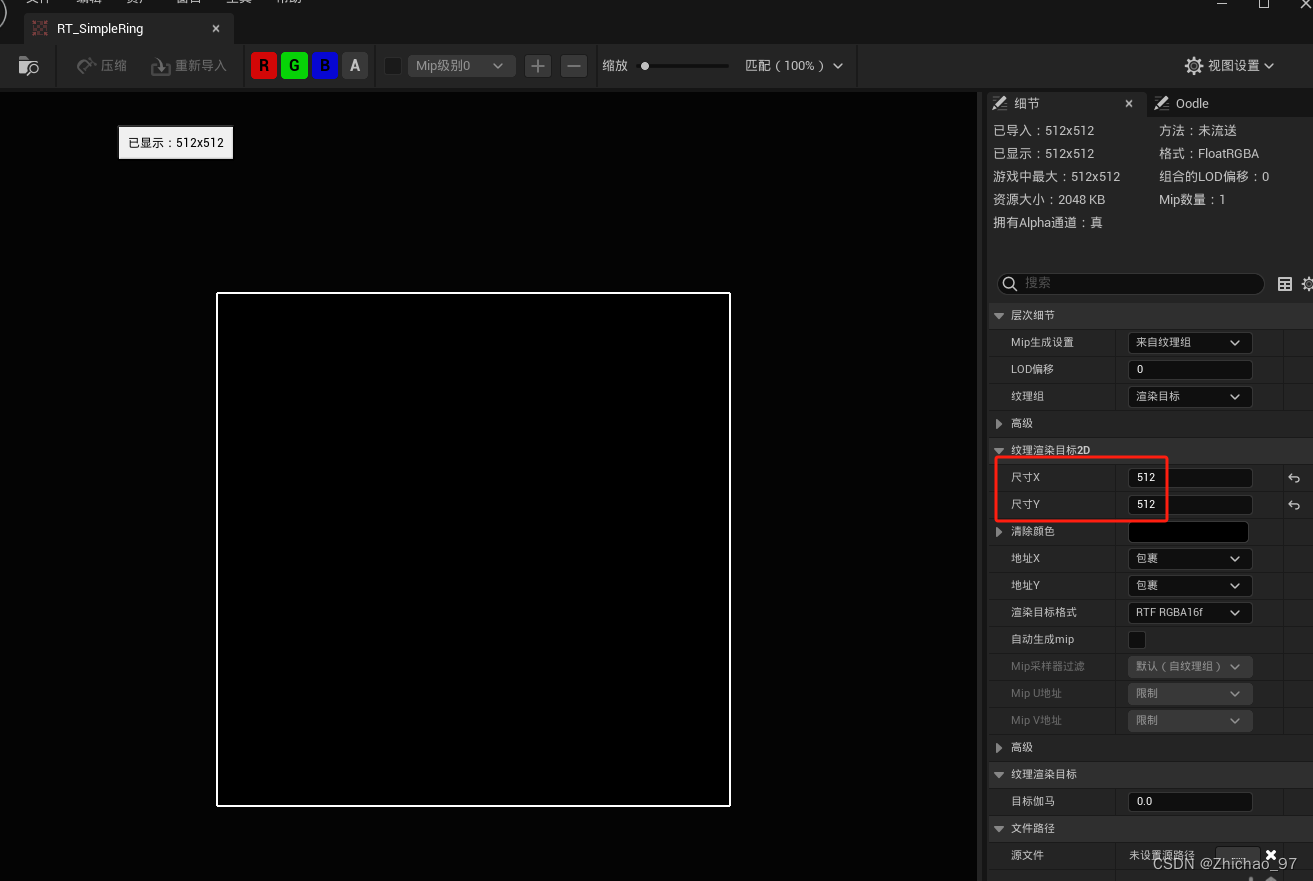
打开“RT_SimpleRing”,首先通过设置尺寸来设置纹理的分辨率,这里设置为512x512

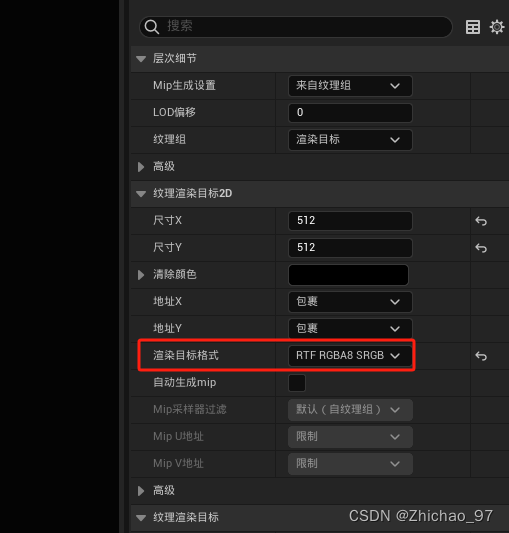
渲染目标格式设置为“RTF RGBA8 SRGB”

三、使用蓝图将材质绘制到渲染目标
3. 创建一个Actor蓝图,这里命名为“BP_TextureBaker”

打开“BP_TextureBaker”,添加一个函数,命名为“BakeTexture”

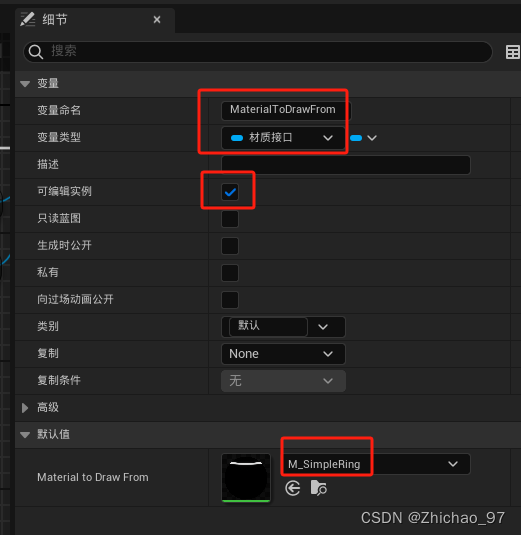
创建两个变量如下



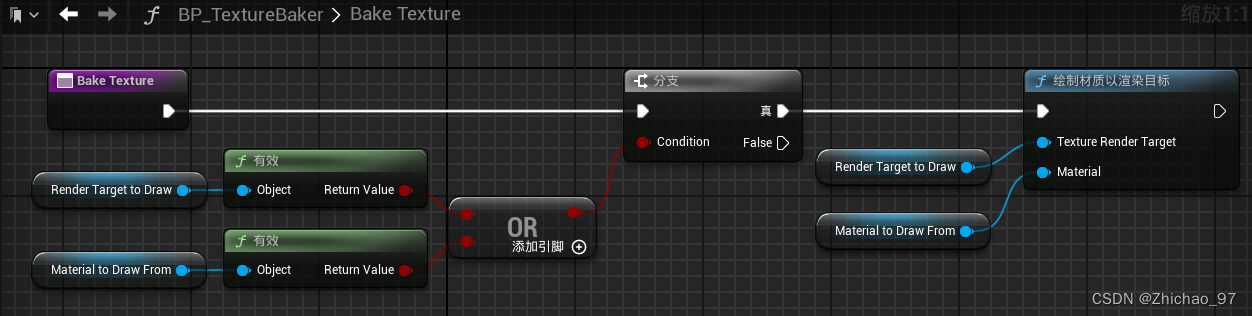
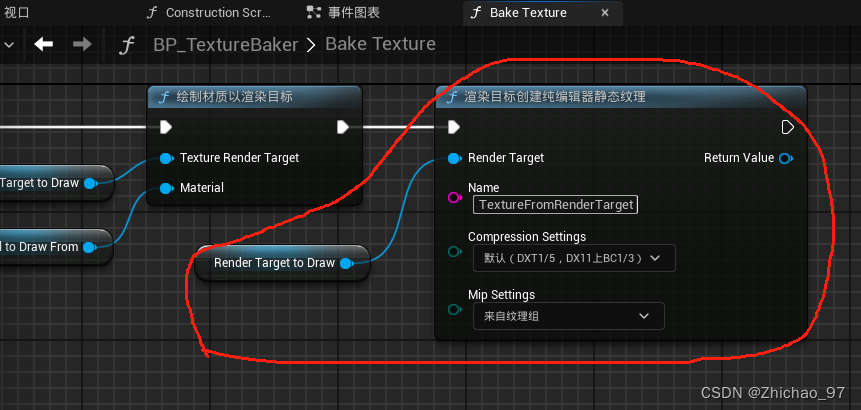
在函数“BakeTexture”中添加如下节点

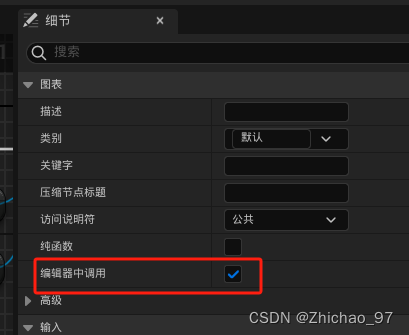
设置函数“BakeTexture”为编辑器中调用

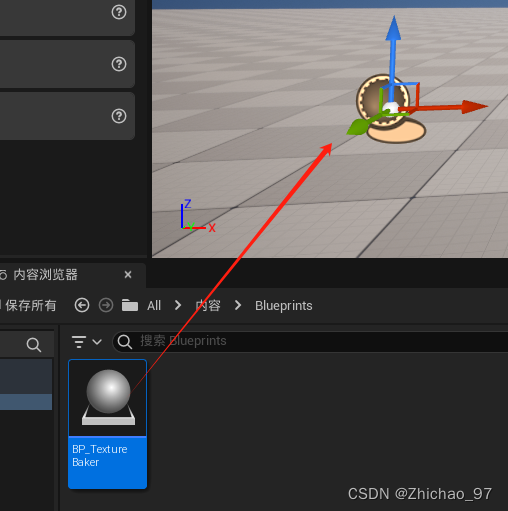
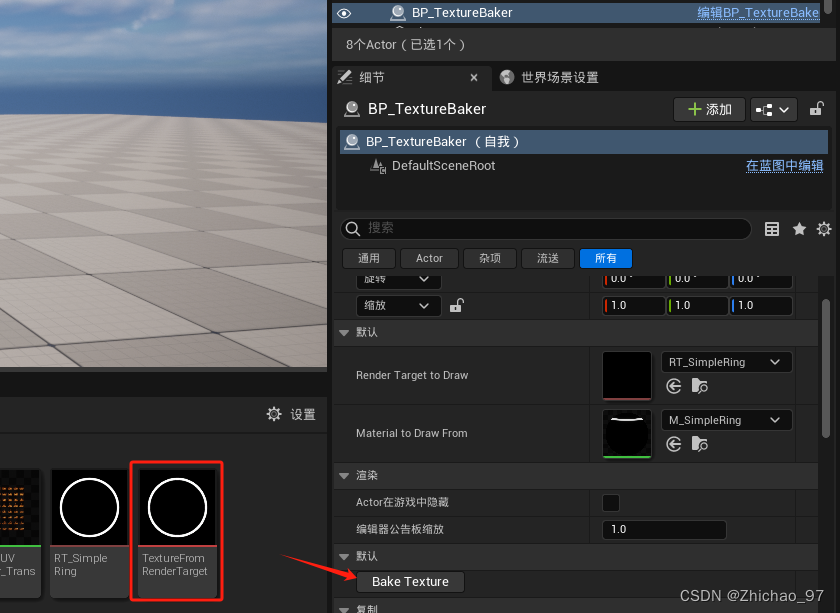
4. 将蓝图“BP_TextureBaker”拖入场景中

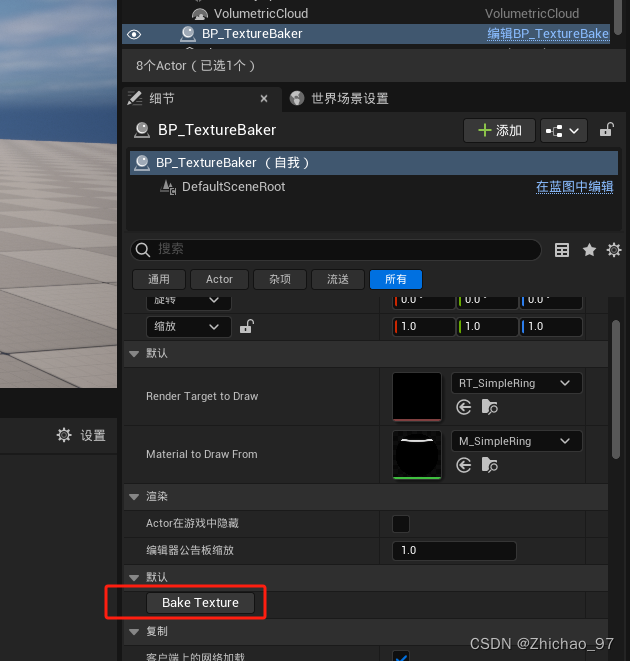
点击执行“Bake Texture”函数

此时可以看到材质“M_SimpleRing”已经绘制到渲染目标“RT_SimpleRing”

4. 回到蓝图“BP_TextureBaker”的函数“BakeTexture”中,添加如下节点来对渲染目标创建静态纹理

再次执行函数“BakeTexture”,可以看到我们创建了静态纹理“TextureFromRenderTarget”

重命名为“T_SimpleRing”

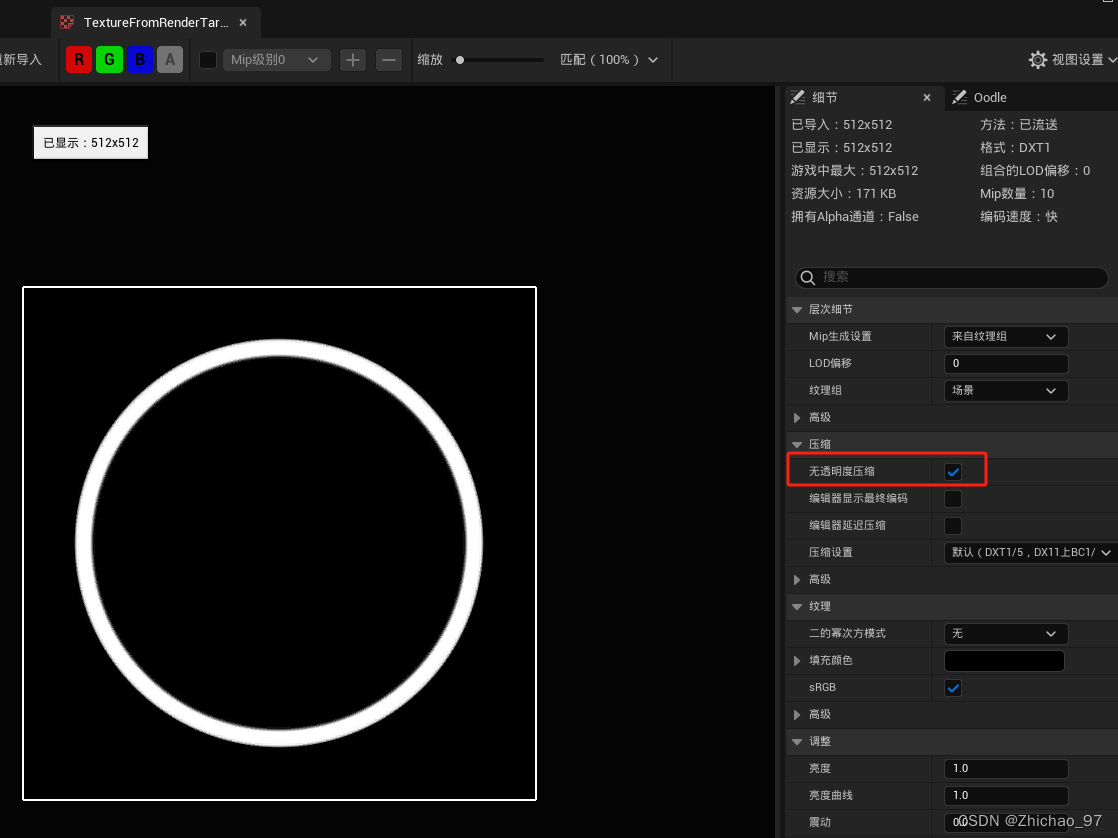
5. 打开静态纹理“T_SimpleRing”,勾选“无透明度压缩”来禁用Alpha通道

四、创建Niagara系统
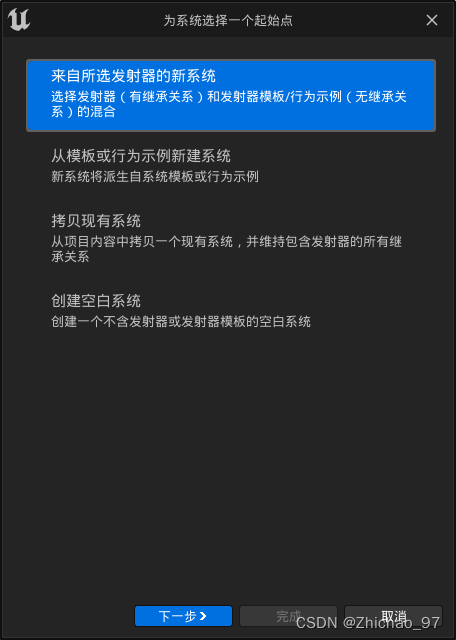
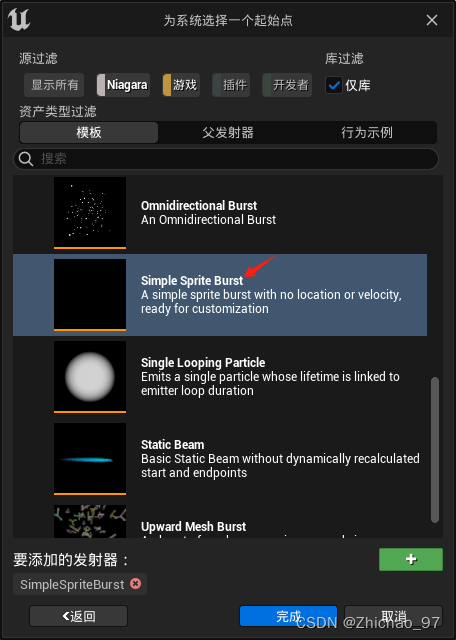
6. 新建Niagara系统?


命名为“NS_SimpleRing”

4.1 设置网格体类型粒子
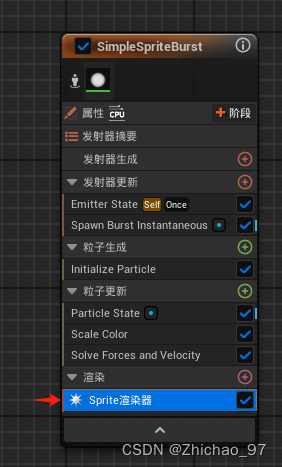
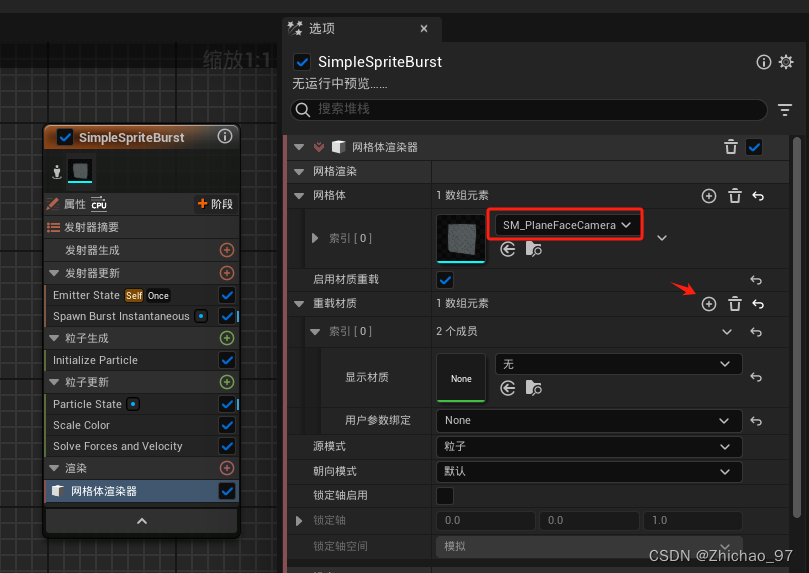
打开“NS_SimpleRing”,删除“Sprite渲染器”模块

添加“网格体渲染器”模块

网格体选择上一篇文章中(【UE Niagara 网格体粒子系列】02-自定义网格)创建的网格体“SM_PlaneFaceCamera”,勾选“启用材质重载”,可以看到现在我们需要创建一个材质实例

4.2 创建网格体粒子的材质
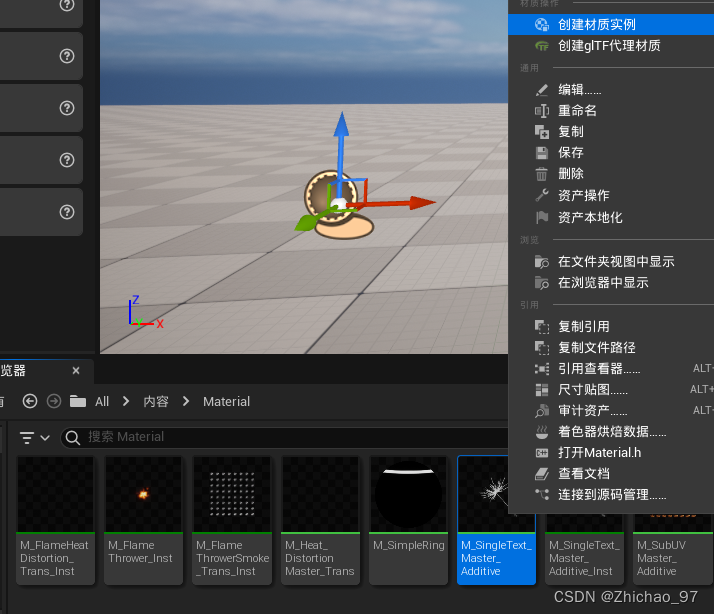
7. 对材质“M_SingleText_Master_Additive”创建材质实例(见【UE Niagara】浮动的蒲公英)

命名为“M_SimpleRing_Additive_Inst”

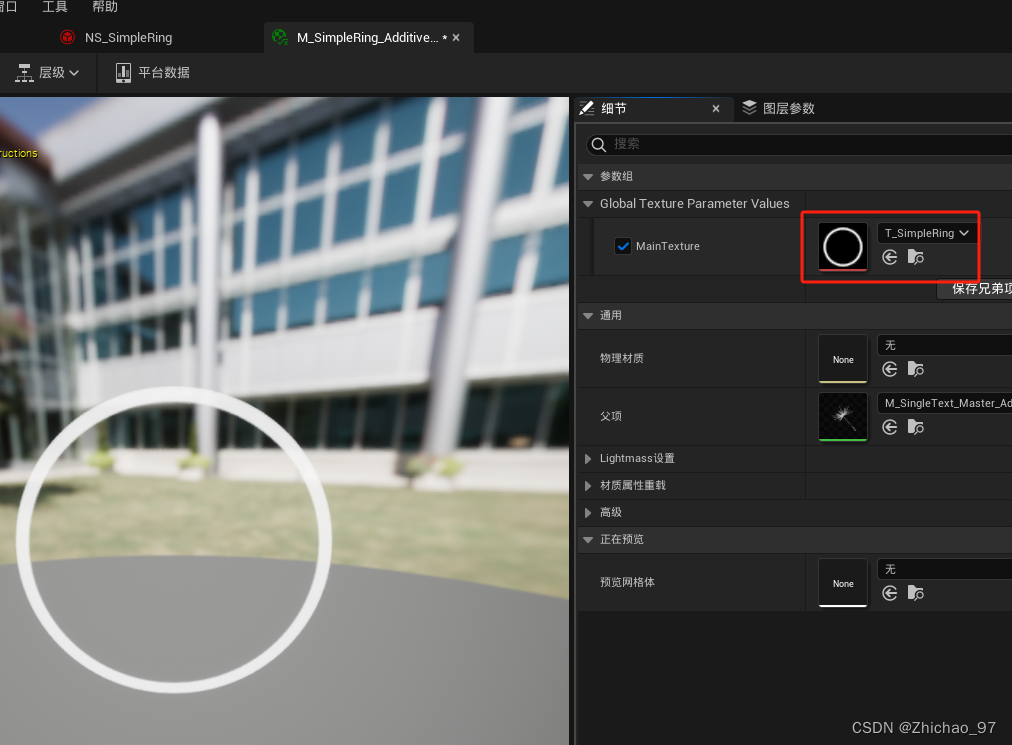
打开“M_SimpleRing_Additive_Inst”,设置“MainTexture”为“T_SimpleRing”

8. 回到“NS_SimpleRing”,设置网格体材质为材质实例“M_SimpleRing_Additive_Inst”

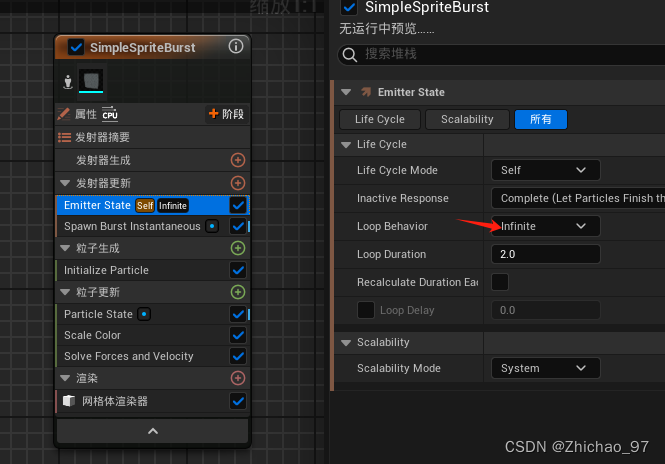
选中“Emitter State”模块,设置“Loop Behavior”为“Infinite”

4.3 设置粒子初始颜色?
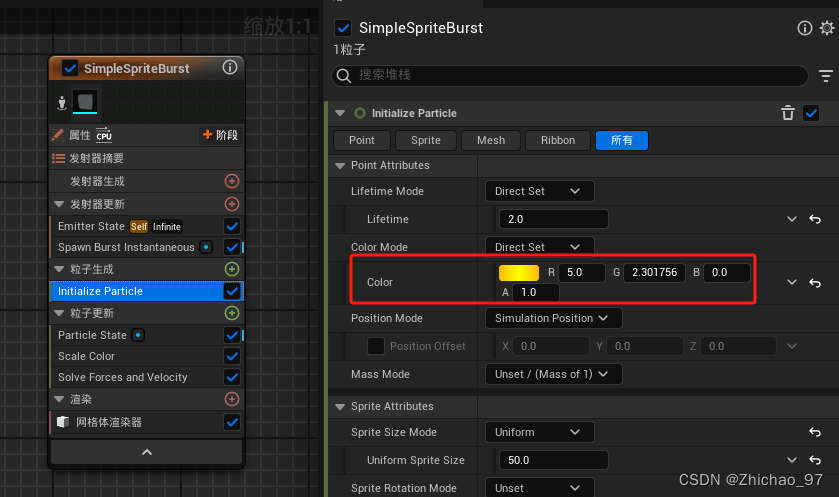
选中“Initialize Particle”模块,设置粒子的初始颜色

4.4 设置粒子大小变化
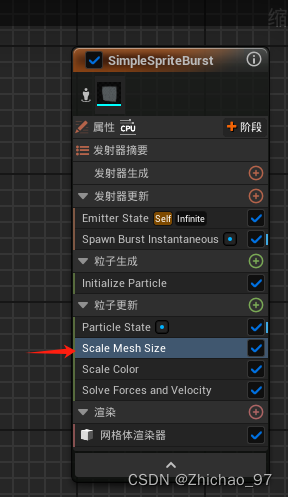
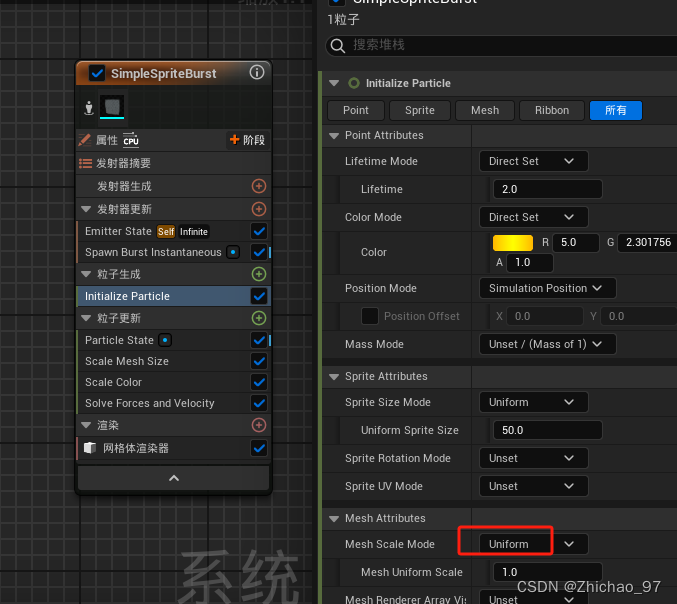
添加“Scale Mesh Size”模块,此时会发现网格体粒子消失,这需要我们在“Initialize Particle”模块中设置“Mesh Scale Mode”为“Uniform”


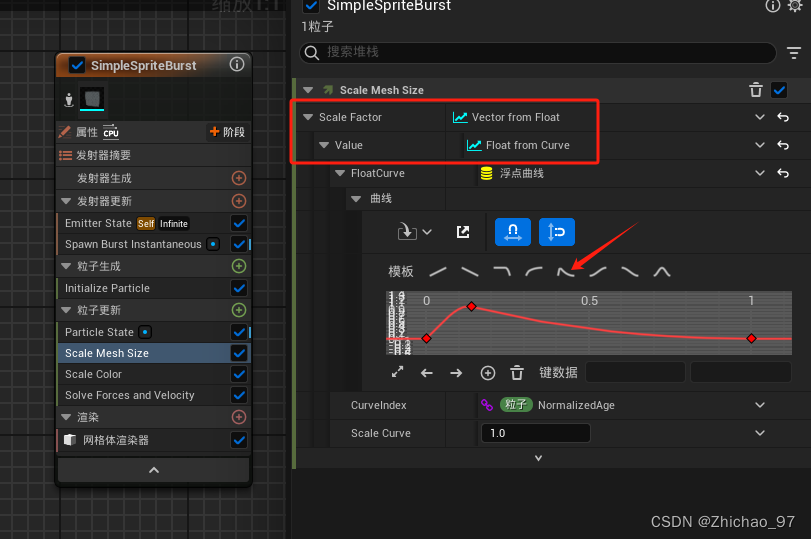
在“Scale Mesh Size”模块中设置网格体粒子大小的变化

此时效果如下

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!