怎样使用CSS技术美化网页?(知识点2)
知识引入
- 引入CSS样式表
CSS提供了行内式、内嵌式、外链式、导入式四种引入方式,具体介绍如下。
- 行内式
行内式也被称为内联样式,是通过标签的style属性来设置标签的样式,其基本语法格式如下。
<标签名 style=“属性:属性值;”>内容</标签名>
Style是标签的属性,任何HTML中都有style属性,可以用来设置行内式。行内式写在<html>根标签中,例如:<h1 style=”font-size:20px;color:blue;”>使用行内式修饰文本</h1>
*注意:行内式通过标签的属性来控制央视的,这样并没有做到结构与样式分离,所以不推荐使用。
??? 2.内嵌式
??????? (1)内嵌式是将CSS代码集中写在HTML文档的<head>头部标签中,并且用style标签定义,其基本语法格式如下。
???????? <head>
???????? <style type=“text/css”>
????? ??选择器{属性1:属性值;属性2:属性值;属性3:属性值;}
??????? </style>
?????? </head>
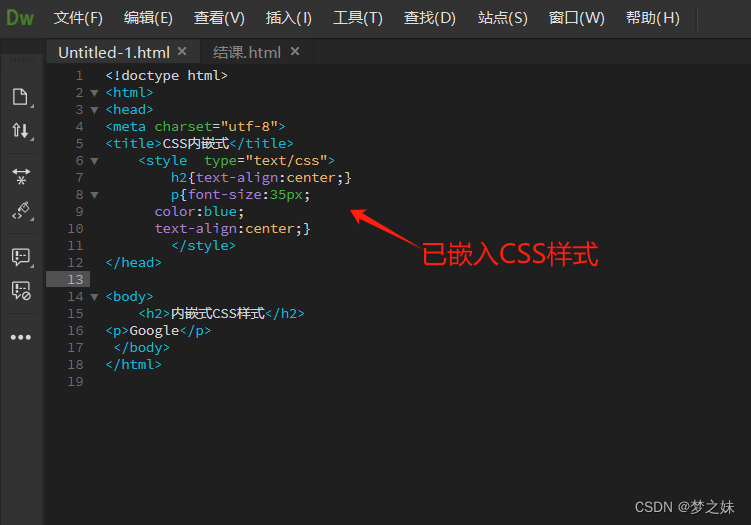
???? (2)下面通过一个案例演示一下如何使用内嵌式CSS样式,先编写代码如图1.

图1
运行显示页面如图2中圈起来的部分。

图2
3.外链式
?? (1)外链式也叫链入式,是将所有的样式放在一个或多个以“.css”为扩展名的外部样式表文件中,通过<link href=“css文件的路径” type=”text/css” rel=”stylesheet”/>
上述语句中,<link/>标签需要放在<head>头部标签中,并且必须指定<link/>标签的三个属性,具体如下。
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
type:定义所链接文档的类型,在这里需要指定为”text/css”,表示链接的外部文件为CSS样式表。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
? (2)下面通过一个案例来演示一下如何通过外链式方式引入CSS样式表,具体步骤如下。Step01.创建一个HTML文档并添加文本,如图3.

图3
?Step02.将该文档命名并保存,然后新建一个文档,选择css,然后点击创建,如图4.? 
图4
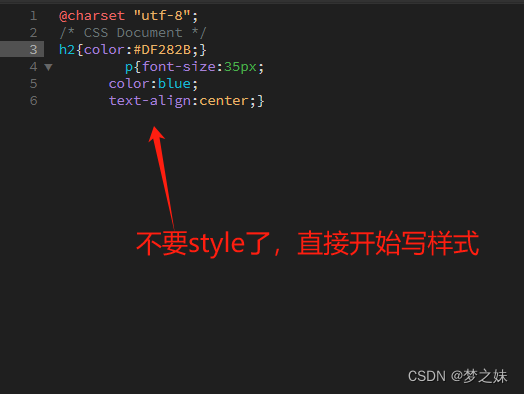
Step03.创建好后保存,编写样式代码,然后保存,如图5

图5
Step04.保存然后再HTML文档中添加<link/>语句,将“style.css“外部样式表文件链接到HTML文档中,如图6.

图6
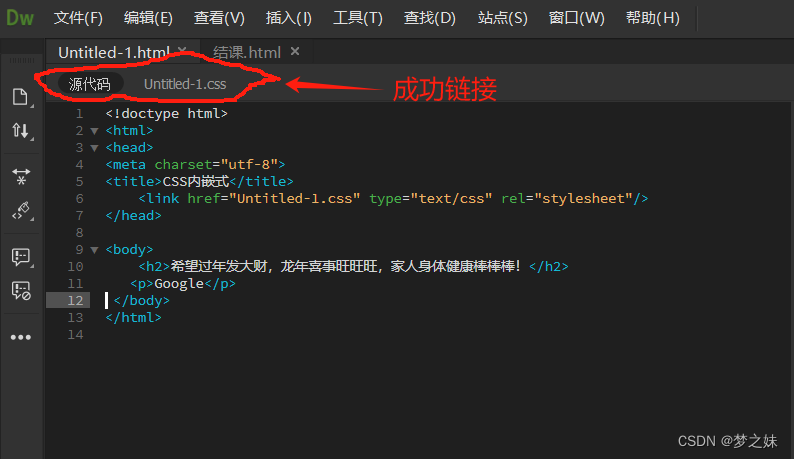
Step05.保存好后会出现,成功链接后再文档工具栏上方出现“style.css”,如图7.

图7
Step06.运行显示如图8.

图8
4.导入式
导入式与外链式相同,都是将样式存放再外部样式表文件中。对HTML头部文档应使用style标签,并在style标签内开头处使用@import语句,即可导入外部样式表文件,其基本语法格式如下。
<style type=”text.css”/>
@import url(css文件路径);或@import “css 文件路径”;
/*在此还可以存放其他CSS样式*/
</style>
导入只需要将<link/>语句换成以下其中一个代码:
(1)<style type=”text.css”/>
@import url(style.css);
</style>
(2) <style type=”text.css”/>
@import ?“style.css”;
</style>
*注意:虽然导入式与外链式相同,但是大多数网站都采用外链式方式引入外部样式表。
原因是两者的加载时间和顺序不同。
5.以上就是使用CSS技术美化网页(知识点2)的内容了,我们下期讲知识点3(CSS基础选择器)。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【复习导航控制器-通讯录案例的需求说明 Objective-C语言】
- HuoCMS|免费开源可商用CMS建站系统HuoCMS 2.0下载(thinkphp内核)
- 浅谈电弧光保护应用在火力发电厂用电高压系统中
- Python基础进阶:9个易错知识点
- 如何在服务器上部署springboot项目
- 前端技术基建过程
- 【WPF.NET开发】WPF中的XAML资源
- ChatGPT带我成神之Torch篇(2)
- ActiveMQ断线重连技巧,即通信高可用的配置
- MySQL练习题