JavaScript基础课程
JavaScript 基础 - 第1天
了解变量、数据类型、运算符等基础概念,能够实现数据类型的转换,结合四则运算体会如何编程。
-
体会现实世界中的事物与计算机的关系
-
理解什么是数据并知道数据的分类
-
理解变量存储数据的“容器”
-
掌握常见运算符的使用,了解优先级关系
-
知道 JavaScript 数据类型隐式转换的特征
一、介绍
掌握 JavaScript 的引入方式,初步认识 JavaScript 的作用
1.1 引入方式
JavaScript 程序不能独立运行,它需要被嵌入 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中,有两种方式:
内部形式
通过 script 标签包裹 JavaScript 代码
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 引入方式</title>
</head>
<body>
?<!-- 内联形式:通过 script 标签包裹 JavaScript 代码 -->
?<script>
? ?alert('嗨,欢迎来传智播学习前端技术!');
?</script>
</body>
</html>外部形式
一般将 JavaScript 代码写在独立的以 .js 结尾的文件中,然后通过 script 标签的 src 属性引入
// demo.js
document.write('嗨,欢迎来传智播学习前端技术!');
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 引入方式</title>
</head>
<body>
?<!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 -->
?<script src="demo.js"></script>
</body>
</html>如果 script 标签使用 src 属性引入了某 .js 文件,那么 标签的代码会被忽略!!!如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 引入方式</title>
</head>
<body>
?<!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 -->
?<script src="demo.js">
? ?// 此处的代码会被忽略掉!!!!
alert(666); ?
?</script>
</body>
</html>1.2 注释和结束符
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
单行注释
使用 // 注释单行代码
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 注释</title>
</head>
<body>
?
?<script>
? ?// 这种是单行注释的语法
? ?// 一次只能注释一行
? ?// 可以重复注释
? ?document.write('嗨,欢迎来传智播学习前端技术!');
?</script>
</body>
</html>多行注释
使用 /* */ 注释多行代码
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 注释</title>
</head>
<body>
?
?<script>
? ?/* 这种的是多行注释的语法 */
? ?/*
? 更常见的多行注释是这种写法
? 在些可以任意换行
? 多少行都可以
? ? */
? ?document.write('嗨,欢迎来传智播学习前端技术!');
?</script>
</body>
</html>注:编辑器中单行注释的快捷键为 ctrl + /
结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代。
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 结束符</title>
</head>
<body>
?
?<script>
? ?alert(1);
? ?alert(2);
? ?alert(1)
? ?alert(2)
?</script>
</body>
</html>let num ?= 10div {
? ?color: red;
}<div>
? ?
</div>JavaScript 跟 HTML 和 CSS 一样,会忽略【一些】空白符,但是换行符(回车)会被识别成结束符 ;,因此在实际开发中有许多人主张书写 JavaScript 代码时省略结束符 ;
1.3 输入和输出
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
举例说明:如按键盘上的方向键,向上/下键可以滚动页面,按向上/下键这个动作叫作输入,页面发生了滚动了这便叫输出。
输出
JavaScript 可以接收用户的输入,然后再将输入的结果输出:
alert()、document.wirte()
以数字为例,向 alert() 或 document.write()输入任意数字,他都会以弹窗形式展示(输出)给用户。
输入
向 prompt() 输入任意内容会以弹窗形式出现在浏览器中,一般提示用户输入一些内容。
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 输入输出</title>
</head>
<body>
?
?<script>
? ?// 1. 输入的任意数字,都会以弹窗形式展示
? ?document.write('要输出的内容');
? ?alert('要输出的内容');
?
? ?// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号
? ?prompt('请输入您的姓名:');
?</script>
</body>
</html>二、变量
理解变量是计算机存储数据的“容器”,掌握变量的声明方式
变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)
<script>
?// x 符号代表了 5 这个数值
?x = 5;
?// y 符号代表了 6 这个数值
?y = 6;
? ?
?//举例: 在 JavaScript 中使用变量可以将某个数据(数值)记录下来!
?
?// 将用户输入的内容保存在 num 这个变量(容器)中
?num = prompt('请输入一数字!');
?
?// 通过 num 变量(容器)将用户输入的内容输出出来
?alert(num);
?document.write(num);
</script>2.1 声明和赋值
声明
声明(定义)变量有两部分构成:声明关键字、变量名(标识)
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 声明和赋值</title>
</head>
<body>
?
?<script>
? ?// let 变量名
? ?// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)
? ?// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语
? ?// age 即变量的名称,也叫标识符
? ?let age;
?</script>
</body>
</html>关键字是 JavaScript 中内置的一些英文词汇(单词或缩写),它们代表某些特定的含义,如 let 的含义是声明变量的,看到 let 后就可想到这行代码的意思是在声明变量,如 let age;
let 和 var 都是 JavaScript 中的声明变量的关键字,推荐使用 let 声明变量!!!
赋值
声明(定义)变量相当于创造了一个空的“容器”,通过赋值向这个容器中添加数据。
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 声明和赋值</title>
</head>
<body>
?
?<script>
? ?// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)
? ?// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语
? ?// age 即变量的名称,也叫标识符
? ?let age;
? ?// 赋值,将 18 这个数据存入了 age 这个“容器”中
? ?age = 18;
? ?// 这样 age 的值就成了 18
? ?document.write(age);
? ?
? ?// 也可以声明和赋值同时进行
? ?let str = 'hello world!';
? ?alert(str);
?</script>
</body>
</html>2.2 关键字
JavaScript 使用专门的关键字 let 和 var 来声明(定义)变量,在使用时需要注意一些细节:
以下是使用 let 时的注意事项:
-
允许声明和赋值同时进行
-
不允许重复声明
-
允许同时声明多个变量并赋值
-
JavaScript 中内置的一些关键字不能被当做变量名
以下是使用 var 时的注意事项:
-
允许声明和赋值同时进行
-
允许重复声明
-
允许同时声明多个变量并赋值
大部分情况使用 let 和 var 区别不大,但是 let 相较 var 更严谨,因此推荐使用 let,后期会更进一步介绍二者间的区别。
2.3 变量名命名规则
关于变量的名称(标识符)有一系列的规则需要遵守:
-
只能是字母、数字、下划线、$,且不能能数字开头
-
字母区分大小写,如 Age 和 age 是不同的变量
-
JavaScript 内部已占用于单词(关键字或保留字)不允许使用
-
尽量保证变量具有一定的语义,见字知义
注:所谓关键字是指 JavaScript 内部使用的词语,如 let 和var,保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语。
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 变量名命名规则</title>
</head>
<body>
?
?<script>
? ?let age = 18; // 正确
? ?let age1 = 18; // 正确
? ?let _age = 18; // 正确
?
? ?// let 1age = 18; // 错误,不可以数字开头
? ?let $age = 18; // 正确
? ?let Age = 24; // 正确,它与小写的 age 是不同的变量
? ?// let let = 18; // 错误,let 是关键字
? ?let int = 123; // 不推荐,int 是保留字
?</script>
</body>
</html>三、数据类型
计算机世界中的万事成物都是数据。
计算机程序可以处理大量的数据,为了方便数据的管理,将数据分成了不同的类型:
注:通过 typeof 关键字检测数据类型
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
?
?<script>
? ?// 检测 1 是什么类型数据,结果为 number
? ?document.write(typeof 1);
?</script>
</body>
</html>3.1 数值类型
即我们数学中学习到的数字,可以是整数、小数、正数、负数
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
?
?<script>
? ?let score = 100; // 正整数
? ?let price = 12.345; // 小数
? ?let temperature = -40; // 负数
?
? ?document.write(typeof score); // 结果为 number
? ?document.write(typeof price); // 结果为 number
? ?document.write(typeof temperature); // 结果为 number
?</script>
</body>
</html>JavaScript 中的数值类型与数学中的数字是一样的,分为正数、负数、小数等。
3.2 字符串类型
通过单引号( '') 、双引号( "")或反引号包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
-
无论单引号或是双引号必须成对使用
-
单引号/双引号可以互相嵌套,但是不以自已嵌套自已
-
必要时可以使用转义符
\,输出单引号或双引号
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
?
?<script>
? ?let user_name = '小明'; // 使用单引号
? ?let gender = "男"; // 使用双引号
? ?let str = '123'; // 看上去是数字,但是用引号包裹了就成了字符串了
? ?let str1 = ''; // 这种情况叫空字符串
? ?documeent.write(typeof user_name); // 结果为 string
? ?documeent.write(typeof gender); // 结果为 string
? ?documeent.write(typeof str); // 结果为 string
?</script>
</body>
</html>3.3 布尔类型
表示肯定或否定时在计算机中对应的是布尔类型数据,它有两个固定的值 true 和 false,表示肯定的数据用 true,表示否定的数据用 false。
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
?
?<script>
? ?// pink老师帅不帅?回答 是 或 否
? ?let isCool = true; // 是的,摔死了!
? ?isCool = false; // 不,套马杆的汉子!
?
? ?document.write(typeof isCool); // 结果为 boolean
?</script>
</body>
</html>3.4 undefined
未定义是比较特殊的类型,只有一个值 undefined,只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 数据类型</title>
</head>
<body>
?
?<script>
? ?// 只声明了变量,并末赋值
? ?let tmp;
? ?document.write(typeof tmp); // 结果为 undefined
?</script>
</body>
</html>注:JavaScript 中变量的值决定了变量的数据类型。
四、类型转换
理解弱类型语言的特征,掌握显式类型转换的方法
在 JavaScript 中数据被分成了不同的类型,如数值、字符串、布尔值、undefined,在实际编程的过程中,不同数据类型之间存在着转换的关系。
4.1 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 隐式转换</title>
</head>
<body>
?<script>
? ?let num = 13; // 数值
? ?let num2 = '2'; // 字符串
?
? ?// 结果为 132
? ?// 原因是将数值 num 转换成了字符串,相当于 '13'
? ?// 然后 + 将两个字符串拼接到了一起
? ?console.log(num + num2);
?
? ?// 结果为 11
? ?// 原因是将字符串 num2 转换成了数值,相当于 2
? ?// 然后数值 13 减去 数值 2
? ?console.log(num - num2);
?
? ?let a = prompt('请输入一个数字');
? ?let b = prompt('请再输入一个数字');
?
? ?alert(a + b);
?</script>
</body>
</html>注:数据类型的隐式转换是 JavaScript 的特征,后续学习中还会遇到,目前先需要理解什么是隐式转换。
补充介绍模板字符串的拼接的使用
4.2显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
Number
通过 Number 显示转换成数值类型,当转换失败时结果为 NaN(Not a Number)即不是一个数字。
<!DOCTYPE html>
<html lang="en">
<head>
?<meta charset="UTF-8">
?<title>JavaScript 基础 - 隐式转换</title>
</head>
<body>
?<script>
? ?let t = '12';
? ?let f = 8;
?
? ?// 显式将字符串 12 转换成数值 12
? ?t = Number(t);
?
? ?// 检测转换后的类型
? ?// console.log(typeof t);
? ?console.log(t + f); // 结果为 20
?
? ?// 并不是所有的值都可以被转成数值类型
? ?let str = 'hello';
? ?// 将 hello 转成数值是不现实的,当无法转换成
? ?// 数值时,得到的结果为 NaN (Not a Number)
? ?console.log(Number(str));
?</script>
</body>
</html>记忆单词案例
思路:
-
外层xxx
-
里层xxx
// 记忆单词案例
? ? ? ?// 分析
? ? ? ?// 1. 外面的循环 记录第n天
? ? ? ?for (let i = 1; i < 4; i++) {
? ? ? ? ? ?document.write(`第${i}天 <br>`)
? ? ? ? ? ?// 2. 里层的循环记录 几个单词
? ? ? ? ? ?for (let j = 1; j < 6; j++) {
? ? ? ? ? ? ? ?document.write(`记住第${j}个单词<br>`)
? ? ? ? ? }
? ? ? }五.运算符
5.1算术运算符
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
- ?+:求和
- -:求差
- *:求积
- /:求商
- %:取模(取余数)开发中经常作为某个数字是否被整除
同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
- 乘、除、取余优先级相同
- 加、减优先级相同
- 乘、除、取余优先级大于加、减
- 使用 () 可以提升优先级
- 总结: 先乘除后加减,有括号先算括号里面的~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(4 / 2)
console.log(4 % 2)
console.log(2 % 4)
console.log(5 % 8)
</script>
</body>
</html>案例:计算圆的面积:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let r = prompt('请输入圆的半径为:')
let result = 3.14 *r *r
document.write(`计算之后圆的面积是:${result}`)
</script>
</body>
</html>?5.2赋值运算符
- 赋值运算符:对变量进行赋值的运算符
- 已经学过的赋值运算符:= 将等号右边的值赋予给左边, 要求左边必须是一个容器
- 其他赋值运算符:
- +=
- -=
- *=
- /=
- %=
- 使用这些运算符可以在对变量赋值时进行快速操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let num = 18
// num = num + 1
// num = num + 3
// num += 3
// console.log(num)
// 两个变量的 把i加到 sum 里面去
let i = 1
let sum = 0
// sum = sum + i
sum += i
</script>
</body>
</html>5.3一元运算符
目标: 能够使用一元运算符做自增运算
自增运算符的用法:
前置自增:
- 每执行1次,当前变量数值加1
- 其作用相当于 num += 1
后置自增:
- 每执行1次,当前变量数值加1
- 其作用相当于 num += 1
- 前置:先自增后运算后置:先运算后自增
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let num = 10
// 一元运算符
// ++num 等价于 num += 1
// num++
// console.log(num)
// 前置自增
// let i = 1
// 先自加 再使用
// console.log(++i + 2) // 4
// 后置自增
let i = 1
// 先使用 后自加
console.log(i++ + 2) //
console.log(i)
</script>
</body>
</html>?面试题:答案为:7
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let i = 1
console.log(i++ + ++i + i)
</script>
</body>
</html>5.4比较运算符
目标:能使用常见的比较运算符进行比较运算
比较运算符的使用
- > : 左边是否大于右边
- <: 左边是否小于右边
- >=: 左边是否大于或等于右边
- <=: 左边是否小于或等于右边
- ==: 左右两边是否相等
- ===: 左右两边是否类型和值都相等
- !==: 左右两边是否不全等
- 比较结果为boolean类型,即只会得到true或false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(3 > 5) // false
console.log(5 >= 5) // true
// console.log(5 = 5)
console.log(5 == 5)
// == 只要值一样就是true 不管数据类型
console.log(5 == '5')
console.log(5 == 'pink')
// === 以后判断要用 === 开发常用 要求值和数据类型都一样
console.log(5 === 5)
console.log(5 === '5')
// 特殊情况
console.log('pink' > 'red')
console.log('pink' > 'pin')
console.log(1 === NaN)
console.log(NaN === NaN)
console.log(0.1 + 0.2 === 0.3)
console.log(0.1 + 0.2)
console.log(3 > '2')
</script>
</body>
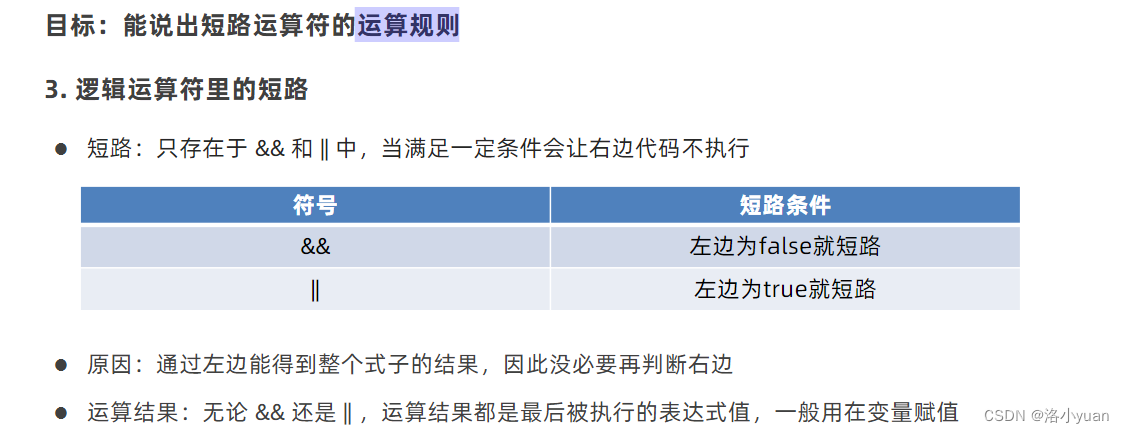
</html>5.5逻辑运算符
?逻辑运算符的使用:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 逻辑与 一假则假
// console.log(true && true)
// console.log(false && true)
// 逻辑或 一真则真
// console.log(false || true)
// console.log(false || false)
// 逻辑非 取反
// console.log(!true)
// console.log(!false)
// 有5个值是当 false 来看的 其余是真的
// false 数字0 '' undefined null
// function fun(x, y) {
// x = x || 0
// y = y || 0
// x + y
// }
// fun()
</script>
</body>
</html>案例: 判断一个数是4的倍数,且不是100的倍数
需求:用户输入一个,判断这个数能被4整除,但是不能被100整除
分析:
①:用户输入
②:控制台: 是否能被4整除并且100整除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let i = 1
// i = i + 5
// console.log(i)
let num = prompt('请输入一个数')
// console.log(num) 控制台是空子字符串 '' 当假看
num = num || 0
// console.log(num)
console.log(num % 4 === 0 && num % 100 !== 0)
num++
num + 1
</script>
</body>
</html>?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!