vue项目hdr格式文件放在assets下rgbeloader.load获取不到问题解决
发布时间:2023年12月29日
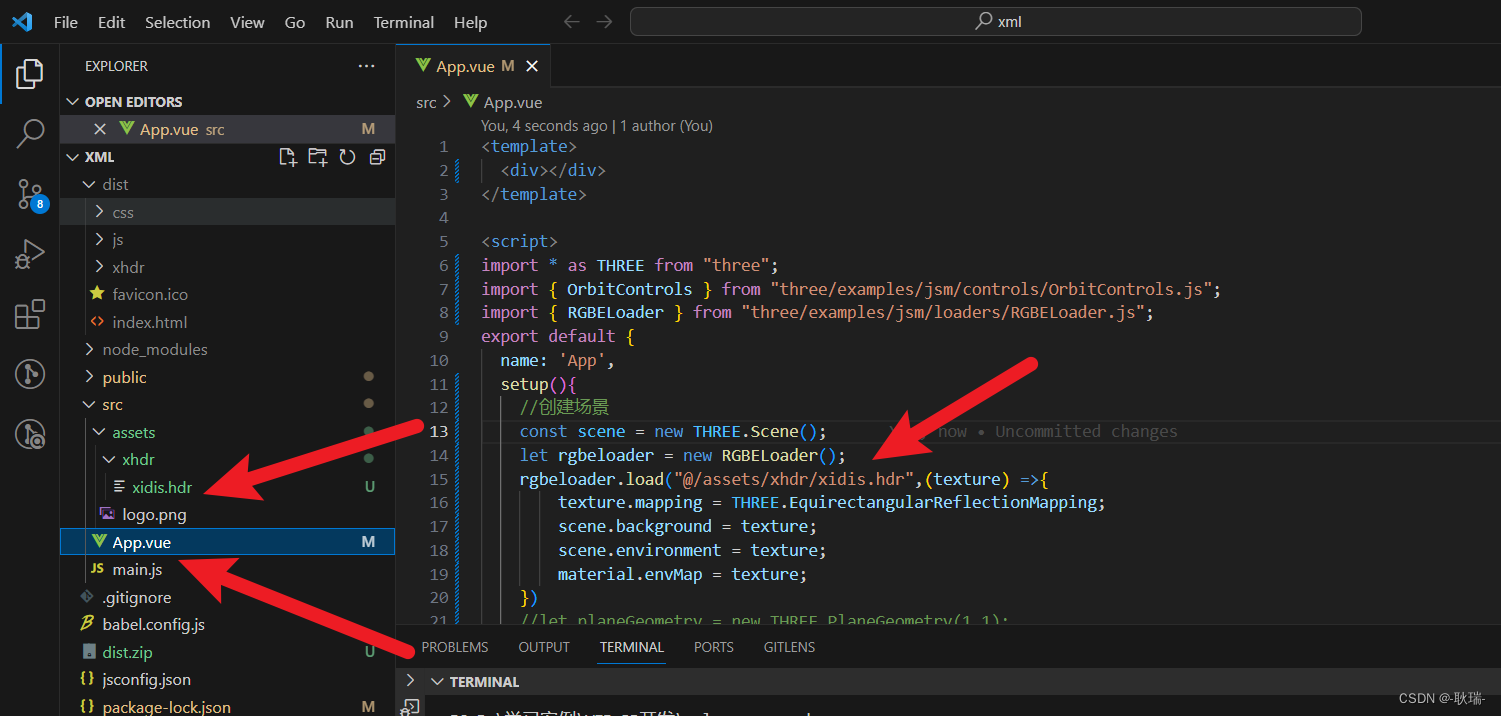
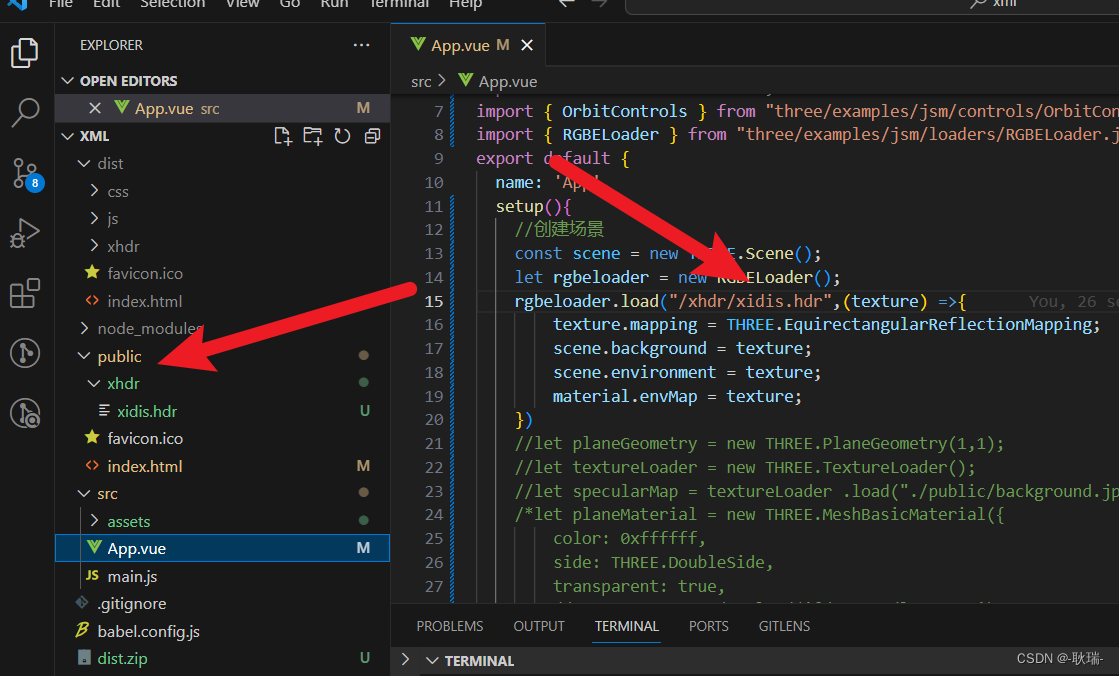
如下图 我再App.vue组件中这样写

艾特符号定位 告诉系统 要src下的assets下的xhdr下的xidis.hdr
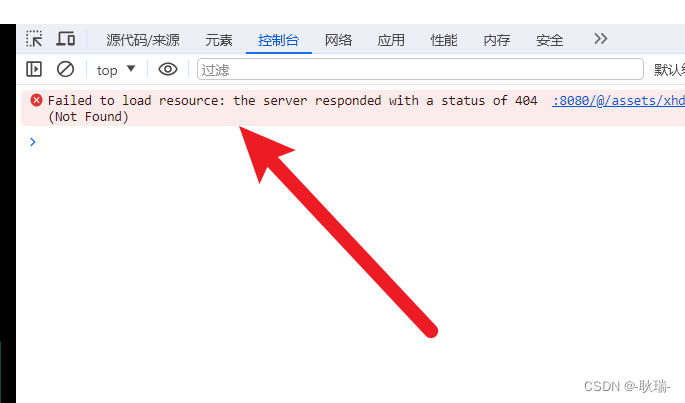
但是运行项目 他会告诉你找不到这个资源

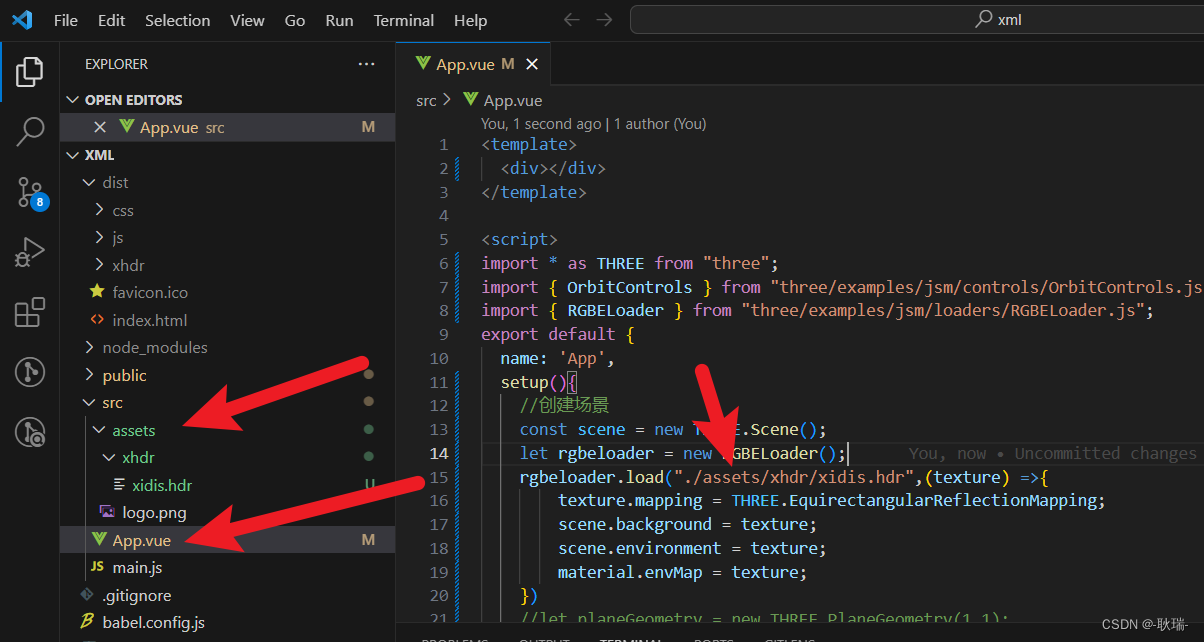
我们改一下 我们组件时 App.vue 与assets同在 src目录下 用 ./去找

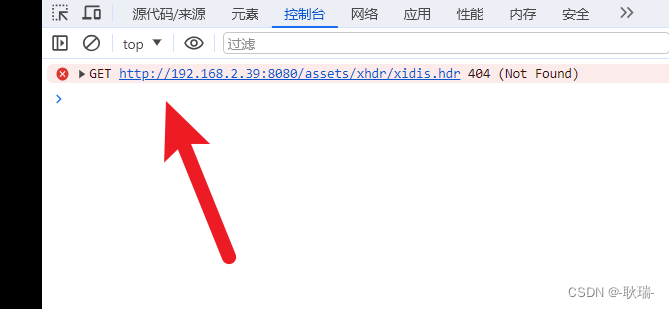
这样也是找不到的

我们需要将它放在静态资源包public下

public路径不用谢 直接 下面的包路径名就好了
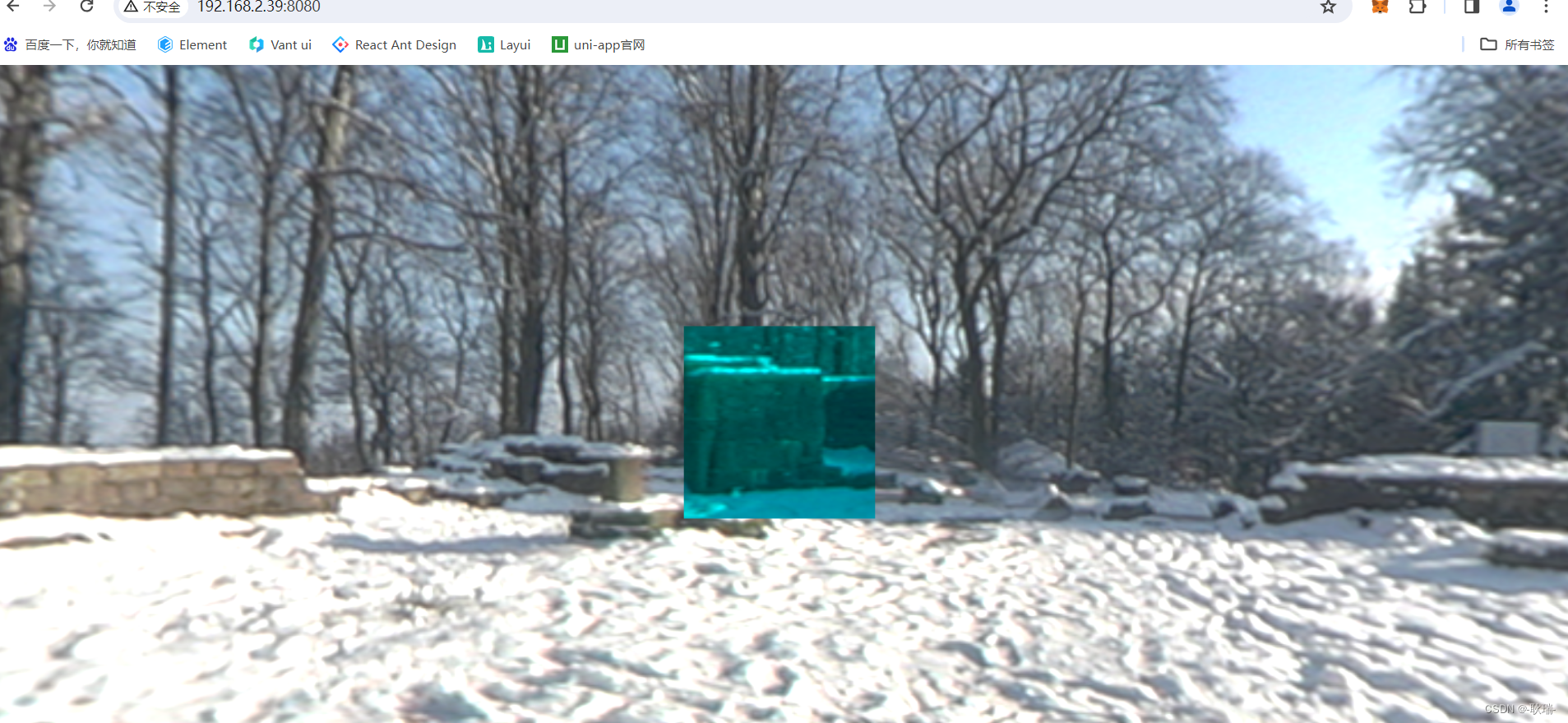
运行之后 资源就加载出来了

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135299976
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章