快速打通 Vue 3(三):Vue3 中的 watch 监听器与新特性
很激动进入了 Vue 3 的学习,作为一个已经上线了三年多的框架,很多项目都开始使用 Vue 3 来编写了
这一组文章主要聚焦于 Vue 3 的新技术和新特性
如果想要学习基础的 Vue 语法可以看我专栏中的其他博客
Vue(一):Vue 入门与 Vue 指令
Vue(二):计算属性与 watch 监听器
Vue(三):Vue 生命周期与工程化开发
一篇文章快速通关 Vuex(适合小白学习)
Vue 框架前导:详解 Ajax
快速打通 Vue 3(一):基本介绍与组合式 API
快速打通 Vue 3(二):响应式对象基础
上一篇 Vue3 博客:快速打通 Vue 3(二):响应式对象基础
后续还会继续更新,期待大家的关注!
05. watch 监听
5.1 概述
watch 的作用和 vue2 中的作用相同,只不过在组合式 API 的情况下要写成函数的形式。
需要注意的是 Vue3 中的 watch 属性只能监视以下的 四种数据
ref定义的数据(实际上是其中的value)reactive定义的数据- 函数返回的一个值(
getter函数):主要是监视某一属性的时候使用 - 一个包含上述内容的数组
5.2 监视 ref 定义的基本数据类型
要点概览:
- 函数的返回值为
stopWatch- 函数式写法
语法:
const stopWatch = watch(监视的参数, (newValue, oldValue)=> {
console.log(newValue, oldValue);
if (newValue >= 10) {
stopWatch();
}
})
注意我们 watch 中放的是响应式的数据,不需要加 .value ,通过我们之前提到的插件可以自动帮助我们添加。
返回的是一个 stopWatch 函数,我们可以通过这个函数来停止监视。
实践一下,监听一个 sum 打印出新的值,当其等于 10 的时候停止监视
<template>
<div class="person">
<h2>{{sum}}</h2>
</div>
</template>
<script setup lang="ts">
import { ref, watch } from 'vue';
let sum = ref(10);
const stopWatch = watch(sum, (value)=> {
console.log(value);
if (value = 10) {
stopWatch();
}
})
</script>
5.3 监视 ref 定义的对象类型的数据
要点概览
- 监视的是对象的地址值
- 开启深度监视
- 对监视对象的理解
监视对象的时候我们监视的是这个对象的地址
<template>
<div class="person">
<h2>{{person.name}}</h2>
<h2>{{person.age}}</h2>
<button @click="changePerson"></button>
</div>
</template>
<script setup lang="ts">
import { ref, watch } from 'vue';
let person = ref({
name: 'Tom',
age: 18
});
const stopWatch = watch(person, (newValue, oldValue)=> {
console.log(newValue, oldValue);
})
function changePerson () {
person.value = {name: '李四', age: 19};
}
</script>

当对象修改的时候是可以检测到的,只是修改属性是无效的,但如果我们想要监听其中的属性,需要手动开启深度监视,向 watch 再传入一个配置对象来打开 深度监视
const stopWatch = watch(person, (newValue, oldValue)=> {
console.log(newValue, oldValue);
}, {
deep: true, immediate: true
})
deep 是开启深度监视,immediate 是一进入界面立刻执行监视。
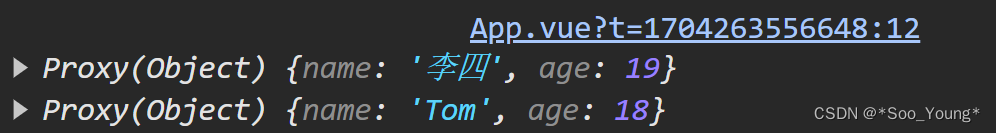
我们添加一个函数来修改 name,在把对象也打印出来:
const stopWatch = watch(person, (newValue, oldValue)=> {
console.log(newValue, oldValue);
}, {deep: true, immediate: true})
function changeName () {
person.value.name = '李四';
}

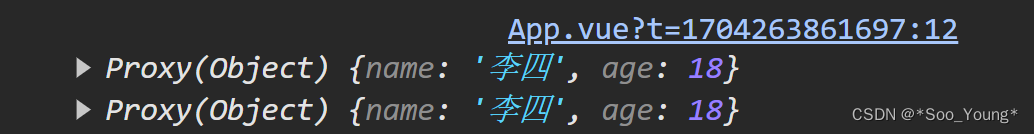
一看,为什么 newValue 和 oldValue 是相同的呢?
这需要我们对于监听对象有更深入的了解,当对象修改的时候我们先去寻找 newValue 发现姓名被修改了,打印出整个对象出来,但是当我们再回头去寻找 oldValue 地址还是原来那个地址,所以打印出来的是修改后的值。
这是框架的一点小问题,无法通过技术手段避免,但我们开发的时候一般只用到 newValue 就能实现几乎所有的需求了,不需要去太关心这个,略作了解即可。
5.4 监视 reactive 定义的对象类型
要点概览:
- 自动开启深度监视
和上面相同,也是针对对象的监视,但需要注意的是对于 reactice 的监视,是默认开启深度监视的,而且我们无法关闭这个自动监视
对于这个设定其实很好理解,reactive 对象修改会失去响应式特性,我们不监视属性还能监视什么呢?🐶
<script setup lang="ts">
import { reactive, watch } from 'vue';
let person = reactive({
name: 'Tom',
age: 18
});
const stopWatch = watch(person, (newValue, oldValue)=> {
console.log(newValue, oldValue);
}, {deep: true, immediate: true})
function changePerson () {
person = {name: '李四', age: 19};
}
function changeName () {
person.name = '李四';
}
</script>
写出代码,和上面没什么区别,注意一下 .value 和默认深度监视即可
5.5 监视响应式对象的某个属性
要点概览
- 属性值不是对象类型要写成函数形式
- 是对象类型也建议写成函数形式(一把梭)
我们也可以去监视响应式对象的某个属性,不需要将其转换为响应式数据(比如通过 toRef)
所谓通过函数形式其实就是将需要监听的数据作为函数去传入,举个例子
<template>
<div class="person">
<h2>{{person.name}}</h2>
<h2>{{person.age}}</h2>
<button @click="changeName">changeName</button>
<button @click="changeAge">changeAge</button>
</div>
</template>
<script setup lang="ts">
import { reactive, watch } from 'vue';
let person = reactive({
name: 'Tom',
age: 18
});
const stopWatch = watch(()=>person.name, (newValue, oldValue)=> {
console.log(newValue, oldValue);
})
function changeAge () {
person.age += 1
}
function changeName () {
person.name = '李四';
}
</script>
在上面的例子中,我们只监视 name 属性,Age 属性的改变不会被监视
const stopWatch = watch(()=>person.name, (newValue, oldValue)=> {
console.log(newValue, oldValue);
})
具体来看应该很清晰是如何传入特定的属性的
下面我们来看对象属性
let person = reactive({
name: 'Tom',
age: 18,
friend: {
name: 'Jack'
}
});
const stopWatch = watch(()=>person.name, (newValue, oldValue)=> {
console.log(newValue, oldValue);
})
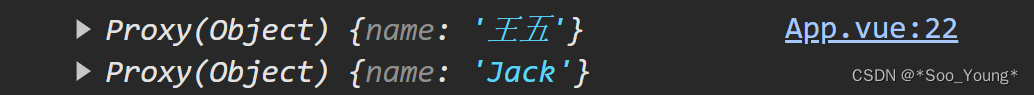
function changeFriend() {
person.friend = {name: '王五'}
}

是可以被监视到的
需要注意的是,对象属性其实不需要添加函数形式,正常写也是可以的,但为了格式的统一和记忆的方便,以后统一写成函数的形式,了解一下有不需要函数的写法即可
5.6 监视多种数据
要点概览:
- 掌握写法即可
因为非常好理解,这里直接给出写法,就是通过箭头函数返回多个值即可。
watch([()=>person.name,person.car],(newValue,oldValue)=>{
console.log('person.car变化了',newValue,oldValue)
})
5.7 watchEffect
要点概览:
watchEffect的语法- 与
watch的区别
在使用 watch 的时候,我们要手动的传入要监视的数据,但是在 watchEffect 中,会 自动识别 被监视的内容。
语法:
const stopWatch = watchEffect(()=> {
console.log(person.name);
})
总结:
watchEffect适合于那些希望在函数内部自动追踪其依赖项的场景,当函数内部的响应式数据发生变化时,函数自动执行。watch更适用于需要更精确地控制监视特定数据变化并执行相应操作的情况,可以监视特定数据或表达式,并在满足特定条件时执行回调函数。- 总的来说,
watchEffect和watch都是用于侦听数据变化的方法,但watchEffect更自动化且适用于较为简单的场景,而watch提供了更多的控制能力,适用于需要更精确处理数据变化的情况。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《论文阅读》基于情绪-原因转换图的共情回复生成
- KWin、libdrm、DRM从上到下全过程 —— drmModeAddFBxxx(29)
- 基于X射线无损检测的高分辨率 PCBA板焊点缺陷检测系统
- 给/etc/docker/daemon.json中配置graph后docker启动失败的问题记录
- 【编译原理--复习】
- Vue3 中使用 Vuex 和 Pinia 对比之 Pinia的用法
- pytest多线程与多设备并发appium
- 面试题:SpringBoot项目怎么设计业务操作日志功能?
- 独立站的设计美学:用户体验的核心要素
- Java 数组原理内存图