智能小程序多语言适配指南
i18n 配置
启用多语言配置,需开启项目配置(project.tuya.json)中的?{"i18n": true}?选项。多语言的配置内容存放在小程序开发者平台?多语言管理。
本章节的多语言仅适用于智能小程序。如果您开发的是面板小程序,请查阅?面板小程序 - 多语言。
拉取多语言包
在小程序开发者平台编辑多语言配置后,可通过 Tuya MiniApp Tools 将配置拉取到本地项目中。拉取成功会覆盖?i18n/strings.json?文件,便于本地开发提取字段。
文件格式大致如下:
{
"en": {
"tab1": "Home",
"TUYA_MINI_PLATFORM_SITE": "Settings",
"TUYA_MINI_PLATFORM_SITE_DESCRIPTION": "MiniApp didn't use any of your information.",
"TUYA_MINI_PLATFORM_FEEDBACK": "Help and Feedback",
"TUYA_MINI_PLATFORM_RELOAD": "Reload",
"TUYA_MINI_PLATFORM_CANCEL": "Cancel",
"tab2": "Detail"
},
"zh": {
"tab1": "首页",
"TUYA_MINI_PLATFORM_SITE": "设置",
"TUYA_MINI_PLATFORM_SITE_DESCRIPTION": "小程序未使用你的任何信息",
"TUYA_MINI_PLATFORM_FEEDBACK": "帮助反馈",
"TUYA_MINI_PLATFORM_RELOAD": "重新载入",
"TUYA_MINI_PLATFORM_CANCEL": "取消"
},
"fr": {
"tab1": "Home",
"TUYA_MINI_PLATFORM_SITE": "Réglages",
"TUYA_MINI_PLATFORM_SITE_DESCRIPTION": "MiniApp n'a utilisé aucune de vos informations.",
"TUYA_MINI_PLATFORM_FEEDBACK": "Aider",
"TUYA_MINI_PLATFORM_RELOAD": "Recharger",
"TUYA_MINI_PLATFORM_CANCEL": "Annuler"
}
}上传多语言包
多语言信息的设置仅支持在小程序开发者平台上维护更新。为了便于在开发过程中新增字段,可在新增字段完成后,通过 Tuya MiniApp Tools 上传合并到开发者平台上。
注意:如果平台上存在相同名称的字段但值不同,将无法上传,请按需修改。
建议:总是在平台上维护多语言信息。
多语言的应用
通过?I18n.t?函数方法,多语言的字段可以应用到全局配置、模板文件、逻辑脚本中。方式分别如下:
1. 全局配置
{
"window": {
"navigationBarTitleText": "@I18n.t('tab1')"
}
}2. 模板文件
<view>多语言模板解析:{{I18n.t('tab1')}}</view>3. 逻辑脚本
console.log(I18n.t('tab1'));语言管理
目前多语言调试需公版 app。多语言已经集成进框架,不需要额外引入包或者方法,直接按照如下示例调用即可。
本章节的多语言仅适用于智能小程序,如果您开发的是面板小程序请查阅?多语言 - 面板小程序.
使用方式
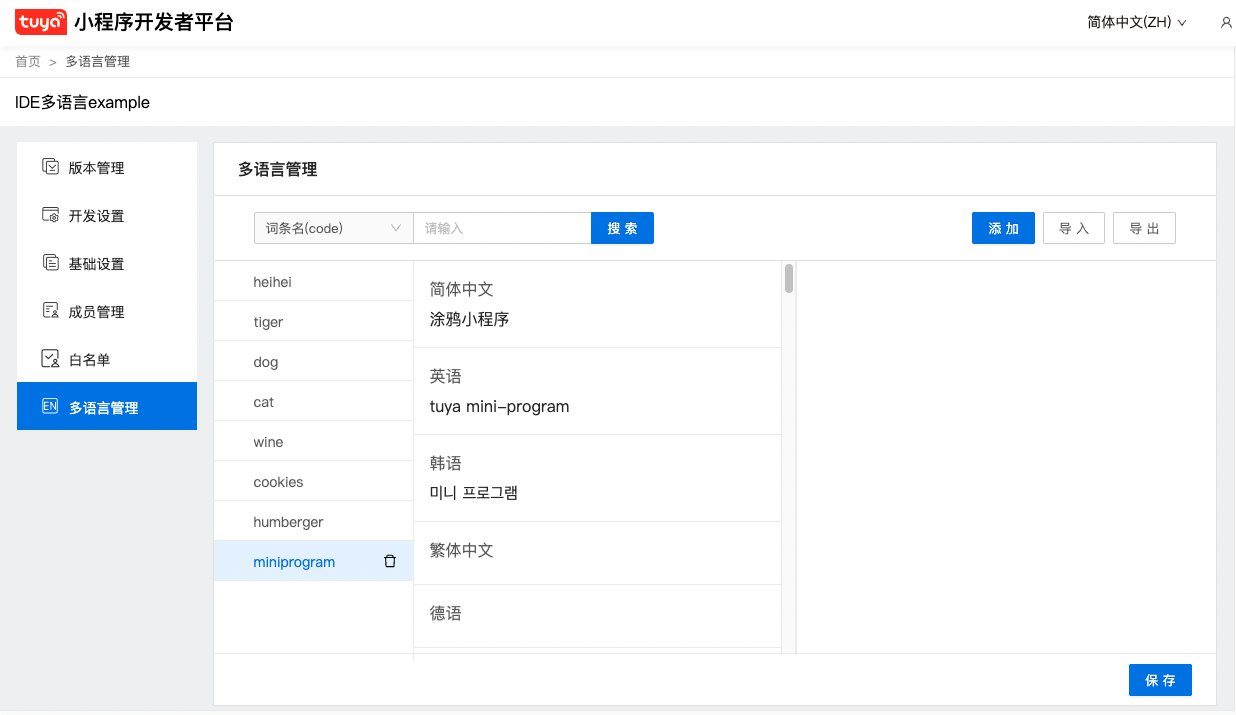
多语言的 key 值需要在?小程序开发者平台?中进行添加,选择对应的小程序后,点击侧边栏?多语言管理。

tyml
<text>{{I18n.t('TYTimer_day2')}}</text>
<text>{{i18n.t('TYTimer_day2')}}</text>js
console.log(I18n.t('TYTimer_day2'));
console.log(i18n.t('TYTimer_day2'));在 Tuya MiniApp Tools 中调试多语言
-
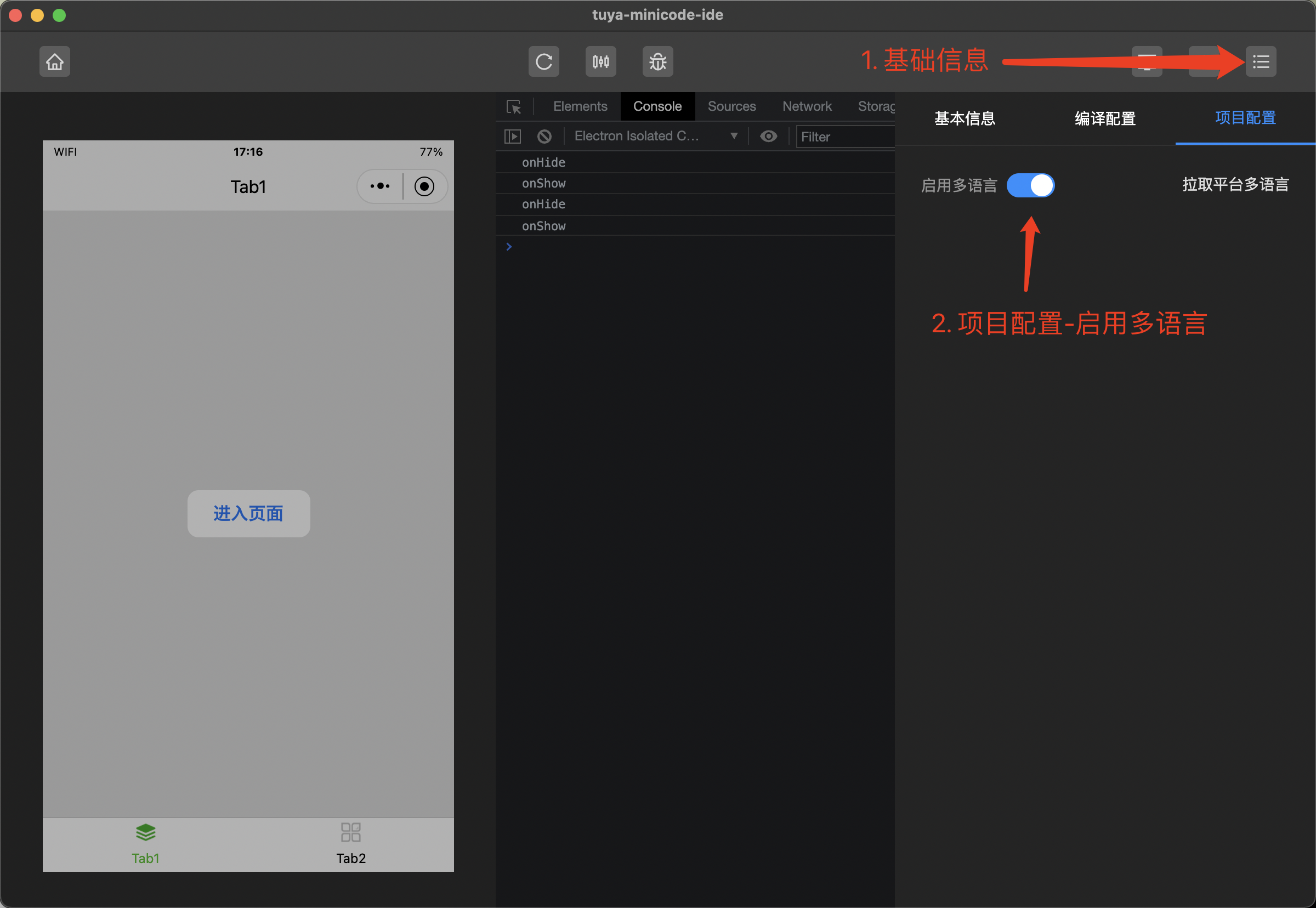
打开对应的小程序,选择?基础信息?>?启用多语言。Tuya MiniApp Tools 会自动拉取多语言包,并将多语言信息保存在项目根目录的?
i18n/strings.json?文件中。 -
您可以更改?
i18n/strings.json?中的值,实时查看多语言调试效果。 -
开发完毕上传代码时,如果多语言开启,则 Tuya MiniApp Tools 会先将?
i18n/strings.json?多语言数据上传到小程序开发者平台上,再上传源码。
注意:Tuya MiniApp Tools 只可以做增量上传,不能修改平台上的已有值。如需对已存在的 key 进行修改、删除,您需要在开发者平台上操作。
在开发者平台删除多语言词条时,如果 Tuya MiniApp Tools?strings.json?中存在该词条,并不会同步删除,请注意手动同步修改内容。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!