HTML笔记-头部
HTML 头部元素包含关于文档的概要信息,也被称为元信息(meta-information)
运行示例1:使用 <title> 标签定义HTML文档的标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">?
<title>我的 HTML 的第一页</title>
</head>
<body>
<p>浏览器中包含body元素的内容。</p>
<p>浏览器的标题包含title元素的内容</p>
</body>
</html>

运行示例2:使用 <base> 定义页面中所有链接默认的链接目标地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">?
<title>小白教程(json.cn)</title>?
<base href="//www.json.cn/images/" target="_blank">
</head>
<body>
<img src="logo.png"> - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "http://www.json.cn/images/logo.png"
<br><br>
<a href="//www.json.cn">小白教程</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。
</body>
</html>

运行示例3:使用 <meta> 元素来描述HTML文档的描述,关键词,作者,字符集等
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">?
<title>小白教程(json.cn)</title>?
<meta name="description" content="免费在线教程">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="json">
</head>
<body>
<p>所有 meta 标签显示在 head 部分...</p>
</body>
</html>

HTML <head> 元素:
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
HTML <title> 元素:
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必须的。
<title> 元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
HTML <base> 元素:
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接

HTML <link> 元素:
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:

HTML <style> 元素:
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:

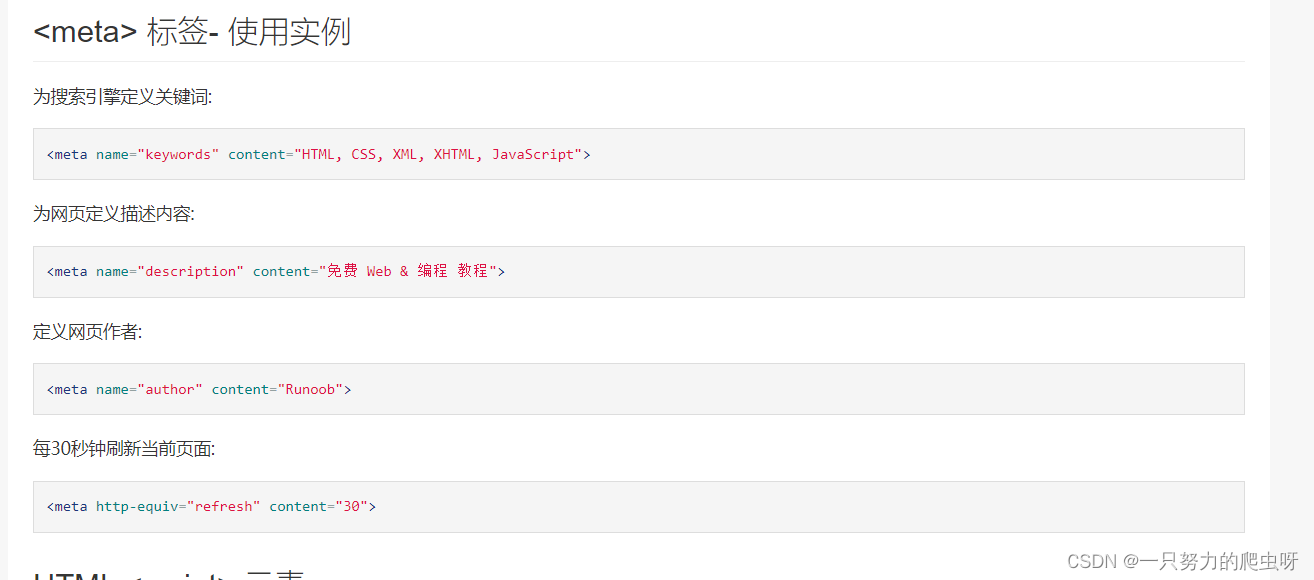
HTML <meta> 元素:
1、meta标签描述了一些基本的元数据。
2、<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
3、meta 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
4、<meta> 一般放置于 <head> 区域

HTML <script> 元素:
<script>标签用于加载脚本文件,如: JavaScript。
<script> 元素在以后的章节中会详细描述。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Flink|《Flink 官方文档 - 部署 - 概览》学习笔记
- JVM工作原理与实战(二十二):方法区的垃圾回收
- LTD营销枢纽(乐通达)成为杭州市中小企业数字化转型遴选服务商
- 如何防护网站存在的sql注入攻击漏洞
- C++ 异常
- DS|堆栈
- ssm/php/node/python基于的高校学生实习管理系统设计
- 【Redis】Redis五大经典业务问题剖析及解决方法
- 开源云真机平台-Sonic平台-python自定义脚本(持续更新中)
- C++ day6