黑客帝国(代码雨)
发布时间:2024年01月10日
? ? ? 背景
????????"黑客帝国"(Matrix)是一个科幻电影系列,共三集。该系列的背景设定在一个虚构的科技世界,其中人类被一种名为“矩阵”(Matrix)的计算机程序所控制。在黑客帝国中,角色们需要拯救世界免受人工智能的威胁,同时寻找自己的真实身份和意义。
? ? ? ? 看了电影后想写一下电影里的代码雨.
??????代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>代码雨</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
// 设置画布的宽度和高度为屏幕的可用宽度和高度
const width = document.getElementById("myCanvas").width = screen.availWidth;
const height = document.getElementById("myCanvas").height = screen.availHeight;
// 获取画布的2D渲染上下文
const ctx = document.getElementById("myCanvas").getContext("2d");
// 创建一个数组来存储画布上每个字符的垂直位置
const arr = Array(Math.ceil(width / 10)).fill(0);
// 定义一个字符集来模拟雨滴
const str = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".split("");
// 定义一个函数来模拟雨滴
function rain() {
// 用半透明黑色填充画布
ctx.fillStyle = "rgba(0,0,0,0.05)";
ctx.fillRect(0, 0, width, height);
// 设置文本颜色为绿色
ctx.fillStyle = "#0f0";
// 遍历数组中的每个字符位置并绘制每个字符
arr.forEach(function (value, index) {
ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, value + 10);
// 根据字符是否到达画布底部或超出范围来更新其垂直位置
arr[index] = value >= height || value > 8888 * Math.random() ? 0 : value + 10;
});
}
// 每30毫秒调用一次rain函数以模拟雨滴下落
setInterval(rain, 30);
</script>
</body>
</html>
?
?????详细介绍
????????这段代码是一个简单的HTML页面,包含一个画布和一个JavaScript脚本。画布用于显示代码雨效果,JavaScript负责生成和更新雨滴的位置。
????????1. 首先,代码定义了画布的宽度和高度,并将它们分别设置为屏幕的可用宽度和高度。
????????2. 然后,代码创建了一个2D绘图上下文,并将其存储在变量`ctx`中。
????????3. 接下来,代码创建了一个长度为屏幕宽度整数倍的数组`arr`,用于存储每个雨滴的位置。数组的初始值为0,表示雨滴还没有开始下落。
????????4. 代码定义了一个字符串`str`,其中包含26个英文字母和数字。这个字符串将用于生成雨滴的文本内容。
????????5. 代码定义了一个名为`rain`的函数,该函数将在每帧更新画布以显示雨滴。
????????6. 在`rain`函数中,代码首先填充整个画布,将其颜色设置为浅灰色。然后,它遍历数组`arr`,对于每个雨滴的位置,它将生成一个随机字符,并在该位置绘制该字符。
????????7. 对于每个雨滴,它会检查它是否已经超出屏幕范围或超出屏幕高度。如果是,它会将其位置重置为0,表示雨滴已经消失。否则,它会将位置增加10,表示雨滴下落。
????????8. 最后,代码使用`setInterval`函数,每隔30毫秒调用一次`rain`函数,以实现雨滴的动画效果。
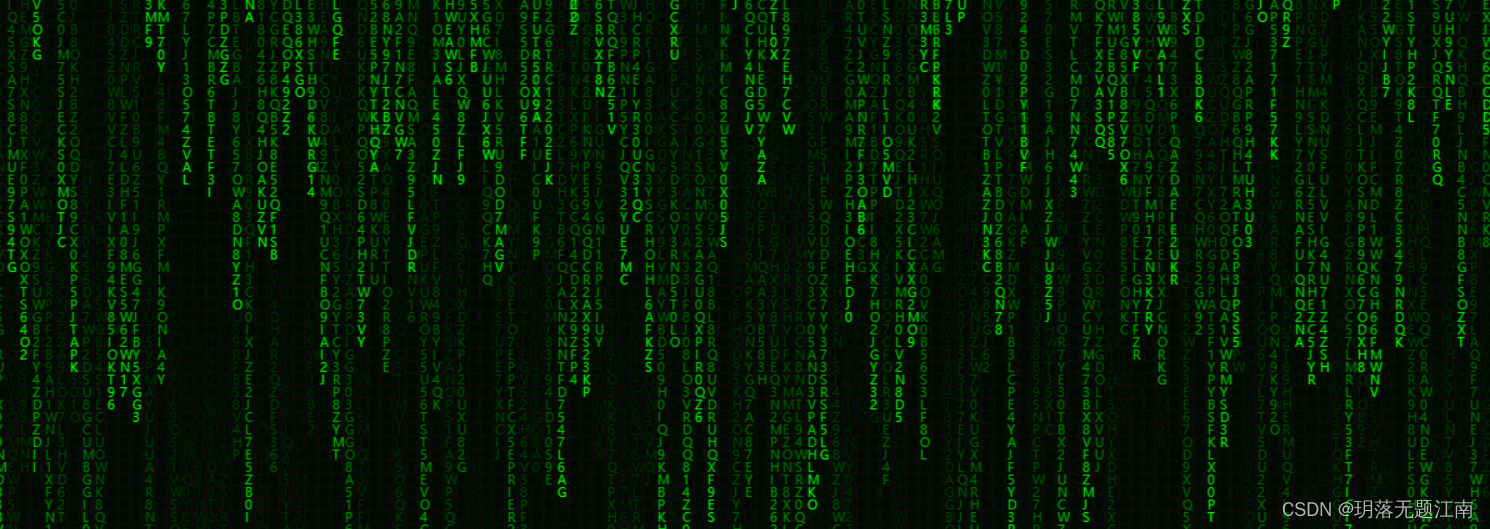
? ? 代码运行后的结果

文章来源:https://blog.csdn.net/m0_60856878/article/details/135502806
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网络和Linux网络_14(IO多路转接)poll和epoll编程_服务器
- 华为交换机ssh及关闭用户名复杂度
- 低代码赋能制造业数字化,实现“由大变强”历史性跨越
- 开源Bluespec bsc编译器和可重用示例设计
- 系统架构设计师教程(十四)云原生架构设计理论与实践
- 【STM32读取HX711的函数】
- web自动化之常见的异常,selenium.common.exceptions.StaleElementReferenceException
- C++里main函数int main(int argc, char **argv)
- 抖店0基础入门教程,掌握以下选品技巧,对接主播出单就很容易了
- 数据库实验报告(十)