el-select 单选时,选择后输入框的is-focus状态并没有取消
发布时间:2024年01月10日
前两天在封装组件的时候,发现el-select 单选时,选择后输入框的is-focus状态并没有取消,需要手动点其它地方才会取消,于是想着找找为什么

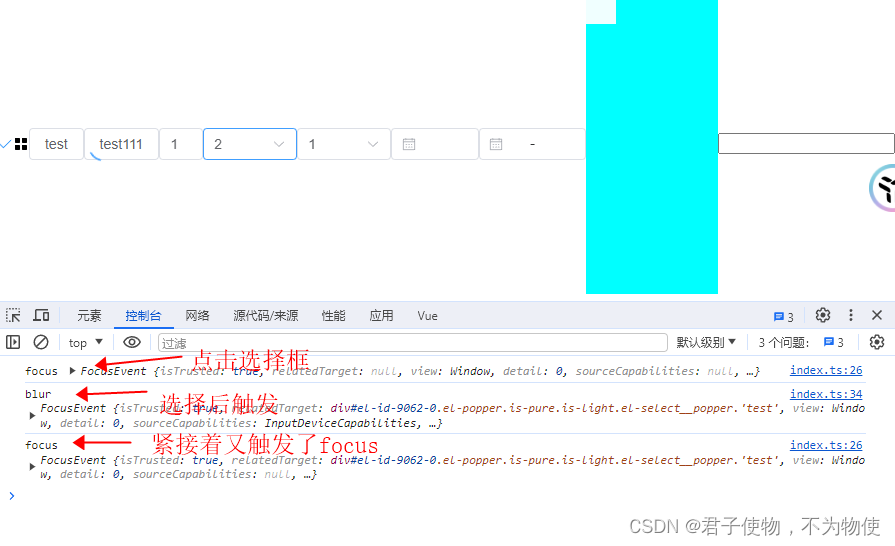
一、通过调试源码发现,输入框在点击选项后触发blur,紧接着又触发了一次focus
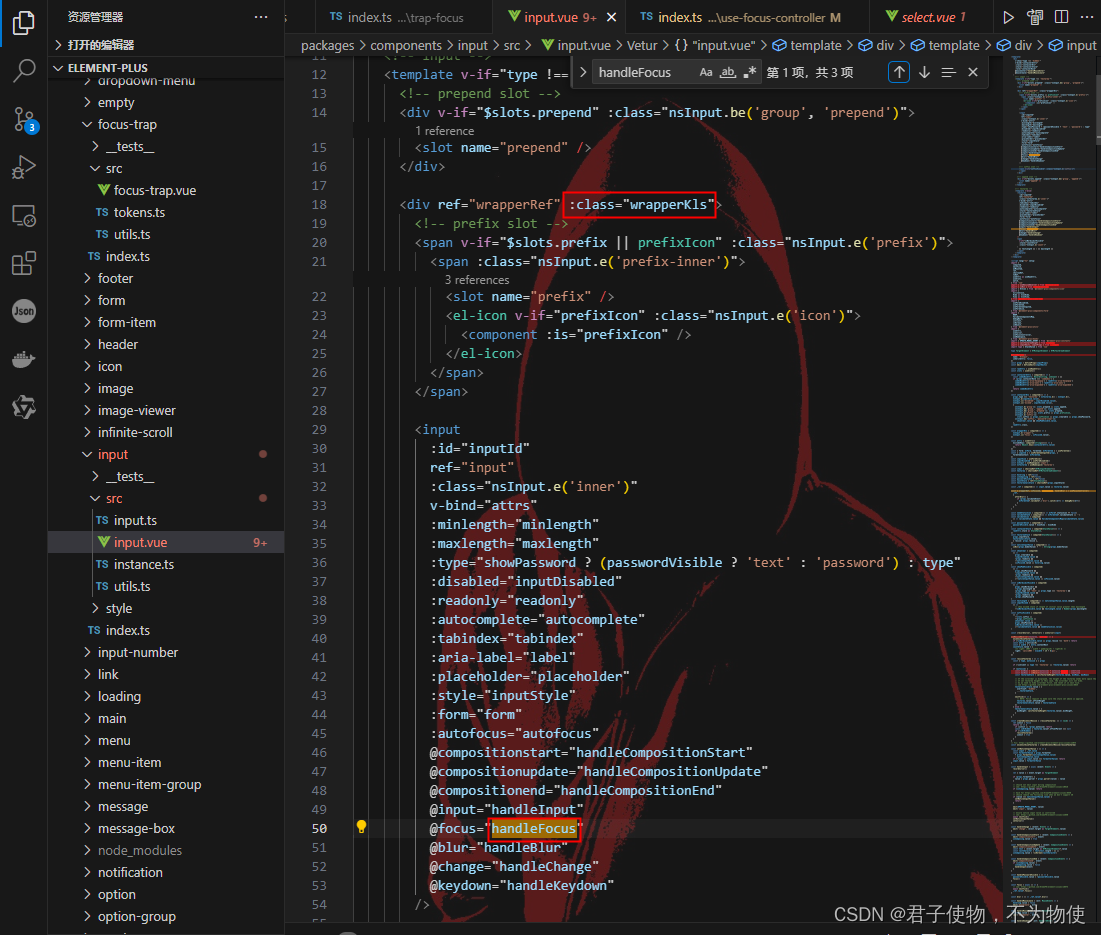
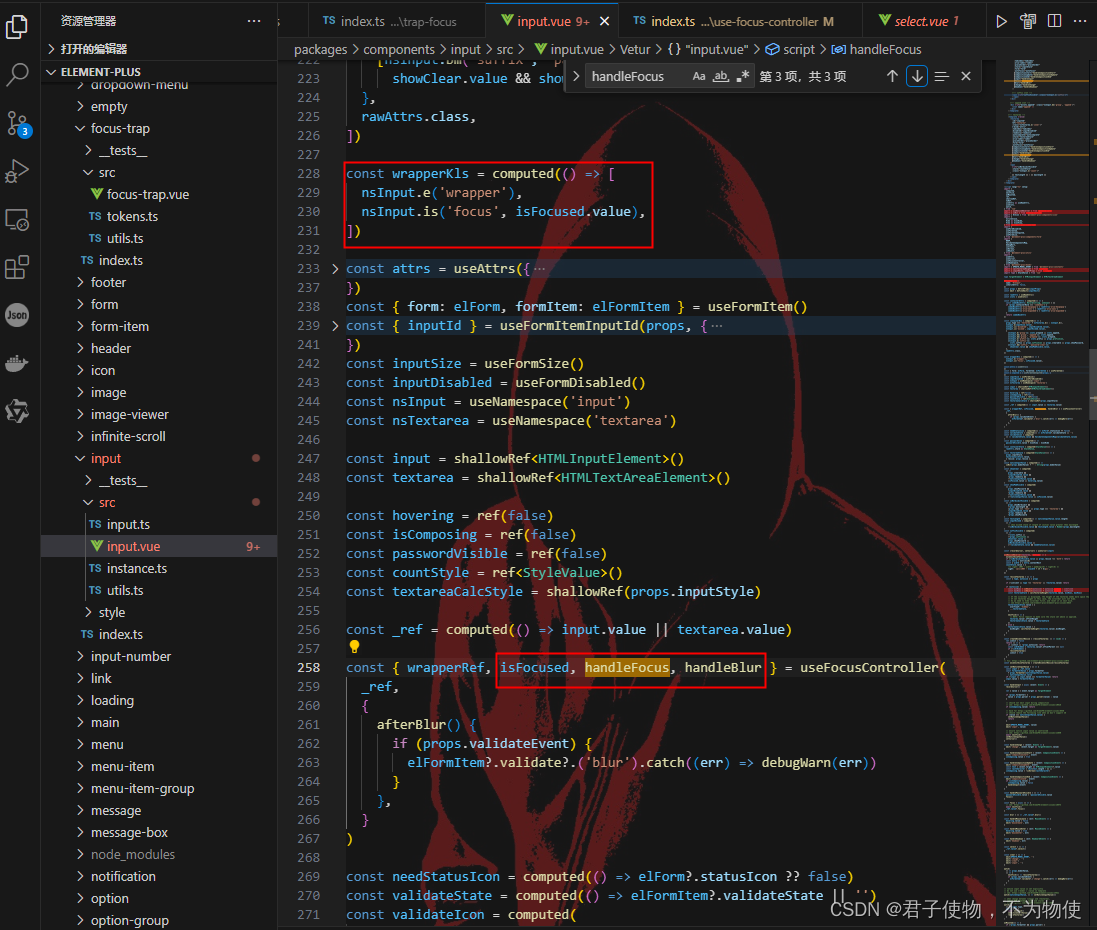
1.状态样式由计算属性"wrapperKls"控制,又与“isFocused”相关,且handleFocus和isFocused都由useFocusController提供


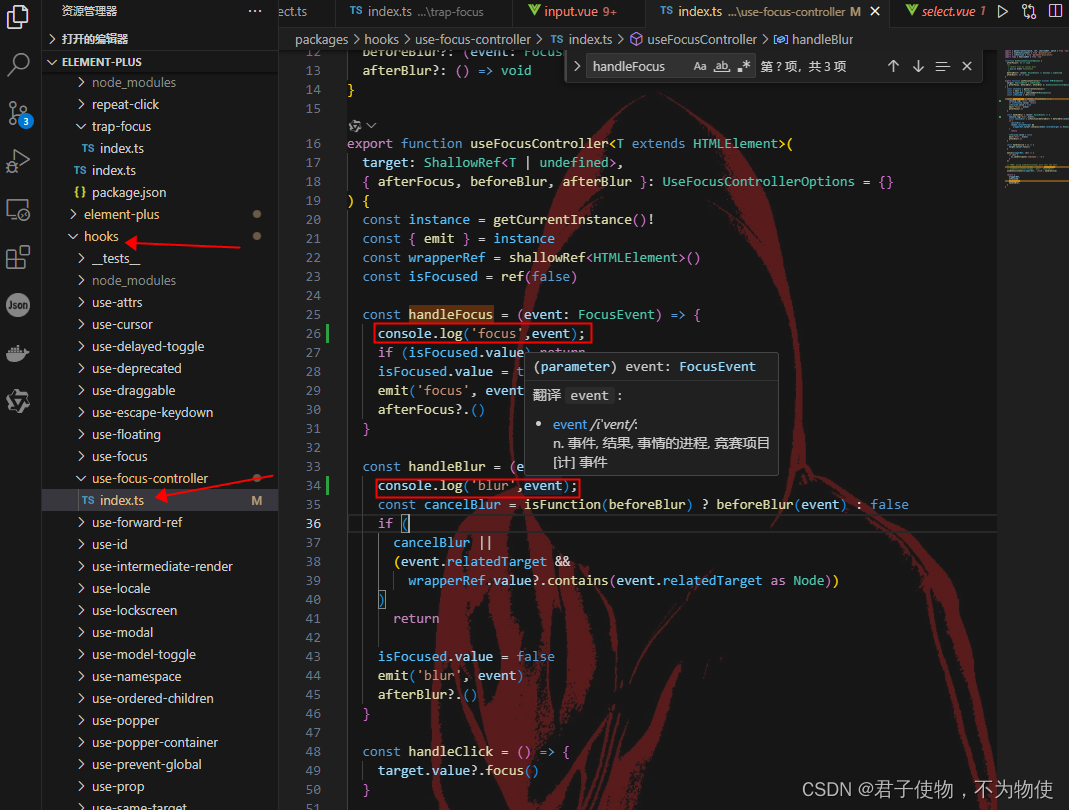
2.因此,找到useFocusController的具体实现,加入console.log就能观察到focus触发情况

查看控制台

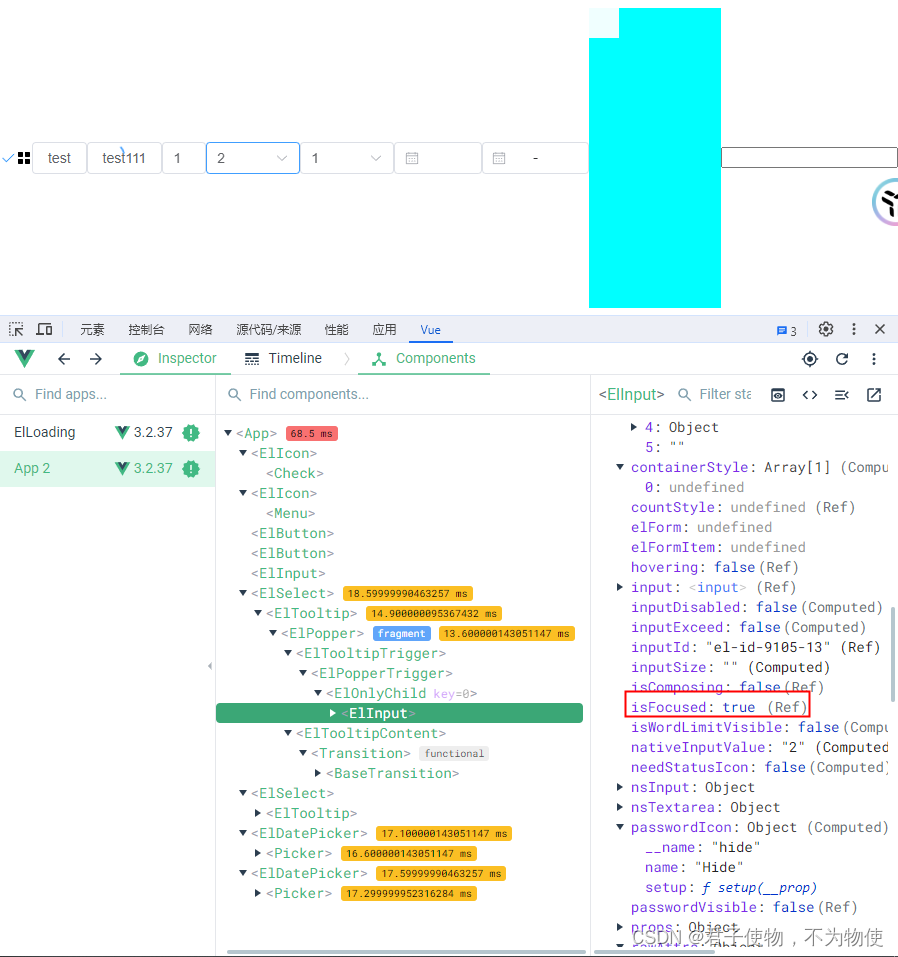
二、有devTools也可以观察到,点击选项后isFocused先变成false,又变成true,实际上还是上方useFocusController中的handleFocus改变了其值

三、找一下点击选项后发生了什么
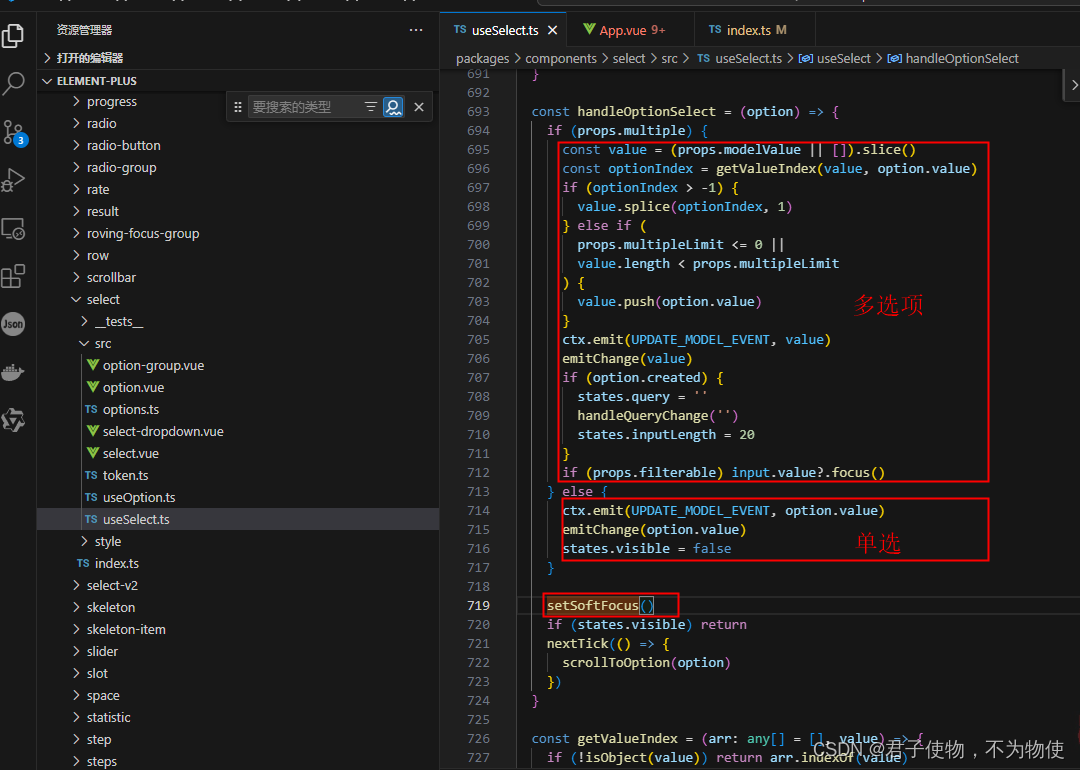
深扒一下,干了4件事
ctx.emit(UPDATE_MODEL_EVENT, option.value) // ctx.emit('update:modelValue', val) 更新双向绑定的值
emitChange(option.value) // 值改变的情况下调用 ctx.emit('change', val) 触发el-select的change事件
states.visible = false // 那么这时又发生了什么呢?
setSoftFocus() /* 看起来像是这个方法导致的
const _input = input.value || reference.value
if (_input) {
_input?.focus()
}
*/

四、经过我的排除大法,有两种情况会触发的focus事件
- 由states.visible改变触发
- 由setSoftFocus()方法触发
如果想在点击选项后不触发focus,那么就需要同时注释这两行代码才行
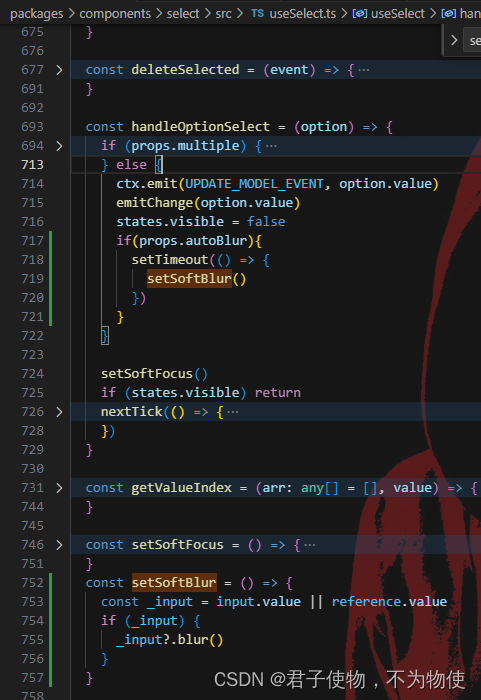
在不破坏代码功能的情况下,加入一个方法setSoftBlur和一个prop
用户在单选时如果传入了autoBlur,那么
const setSoftBlur = () => {
const _input = input.value || reference.value
if (_input) {
_input?.blur()
}
}
/**
* @description when select one item, click option will let input blur
*/
autoBlur: Boolean,

tip:使用setTimeout涉及js任务队列与事件循环,将在下方执行setSoftFocus之后调用setSoftBlur()
五、效果如图


文章来源:https://blog.csdn.net/weixin_45286211/article/details/135482429
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ubuntu 22.04源码装ros1 noetic
- js中的prototype
- c++编程大师挑战赛-魔法棒
- 5.1 显示窗口的内容(一)
- java旅游攻略管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
- XC8284B 高效率12MHz,34V升压LED驱动器 LED背光驱动、闪光灯
- Linux服务器修改时区
- 测量鼠标DPI的三种方法,总有一种适合你
- Java Object浅克隆&深克隆
- 给软件行业年轻人的2024新年寄语