Vue3使用高德地图,自定义InfoWindow窗口
发布时间:2024年01月03日
html部分
<div ref="devinfowin" class="devinfowin" style="color: white;z-index: 100;">
<el-button @click="closewin()">关闭</el-button>
</div>
script部分
const { proxy } = getCurrentInstance() as any;
// 省略一万行
infoWindow.setContent(proxy.$refs.devinfowin)
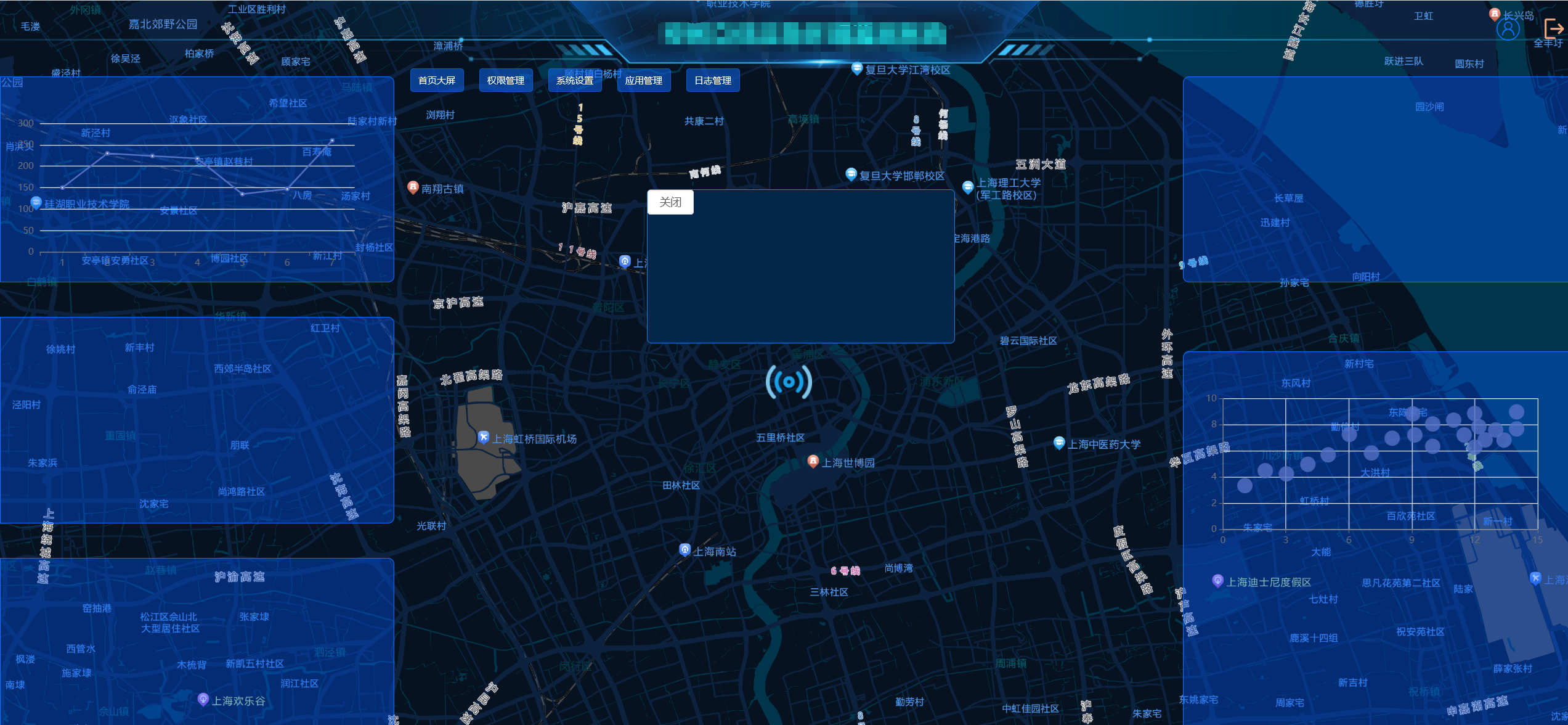
看下效果

文章来源:https://blog.csdn.net/qq_42761482/article/details/135366502
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 代码随想录算法训练营第2天 | 977.有序数组的平方 ,209.长度最小的子数组 ,59.螺旋矩阵II
- 电机(按用途分类)介绍
- 【已解决】Realtek集成声卡驱动已安装但没有声音,输出设备里只有Realtek Digital Output没有扬声器,扬声器显示未插入
- 二分查找法详解(6种变形)
- DeepStream--调试代码
- Kotlin采集美团商家信息 同行竞争价格监控
- 剑指offer——数组中重复的数字
- 提示循环引用 一个循环引用但无法列出导致循环的引用且文件打不开无法修改
- 针对这两个趋势,3.0全新新零售商业模式可以采取以下策略:
- python 读写kafka