HarmonyOS 页面page间元素转场动画
本文 我们来说界面间的转场动画
我们先来编写两个界面文件
index.ets 代码如下
@Entry
@Component
struct Index {
build() {
Column({space: 30}) {
Image("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=317918699,1688031253&fm=253&gp=0.jpg")
.width(100).height(100)
}
.width('100%')
.height('100%')
}
}
就是一个小的 image 图片文件内容 然后用的网图
设置了 100vp 高度和宽度

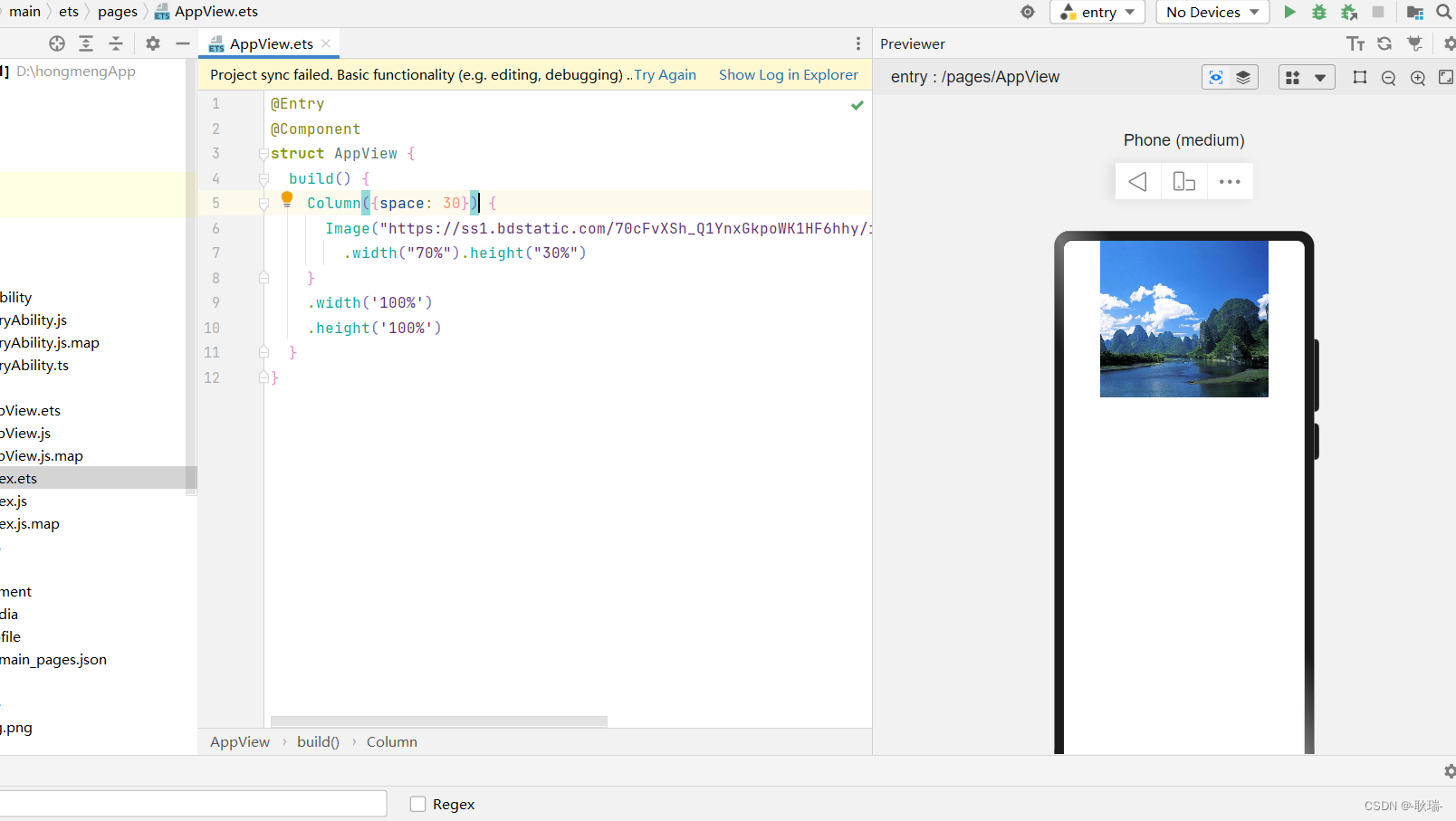
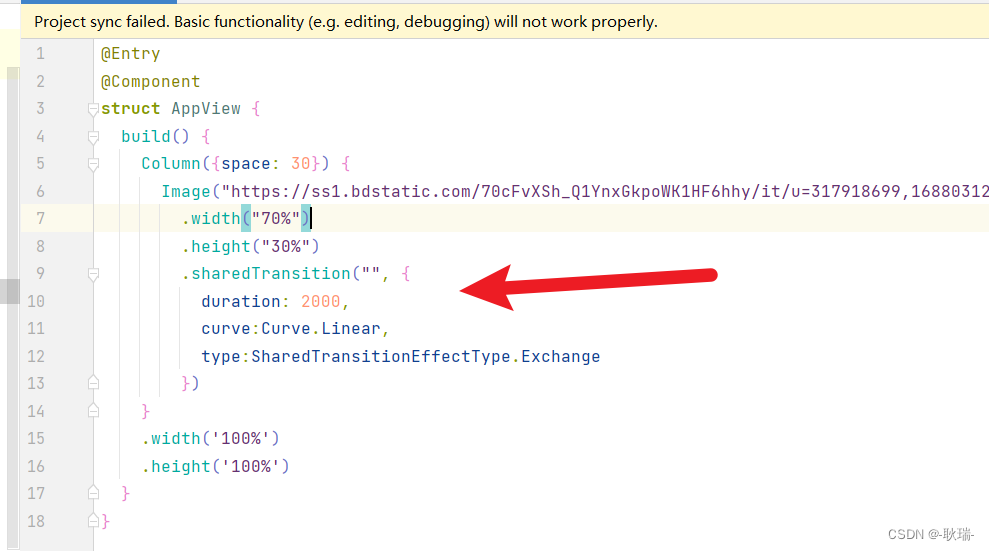
第二个界面 AppView.ets
代码如下
@Entry
@Component
struct AppView {
build() {
Column({space: 30}) {
Image("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=317918699,1688031253&fm=253&gp=0.jpg")
.width("70%").height("30%")
}
.width('100%')
.height('100%')
}
}
这里 我们写的基本和第一个界面一模一样的结构
不过
图片宽高调大了一些

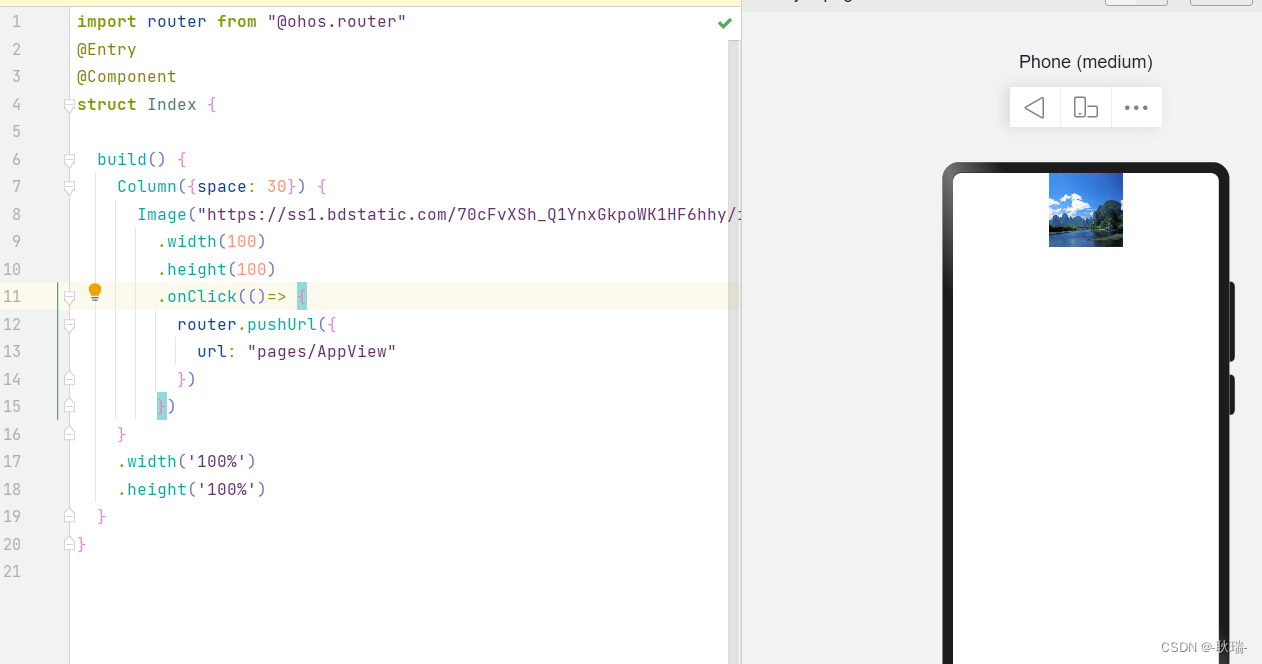
然后 我们在 index.ets 中导入路由工具
import router from "@ohos.router"
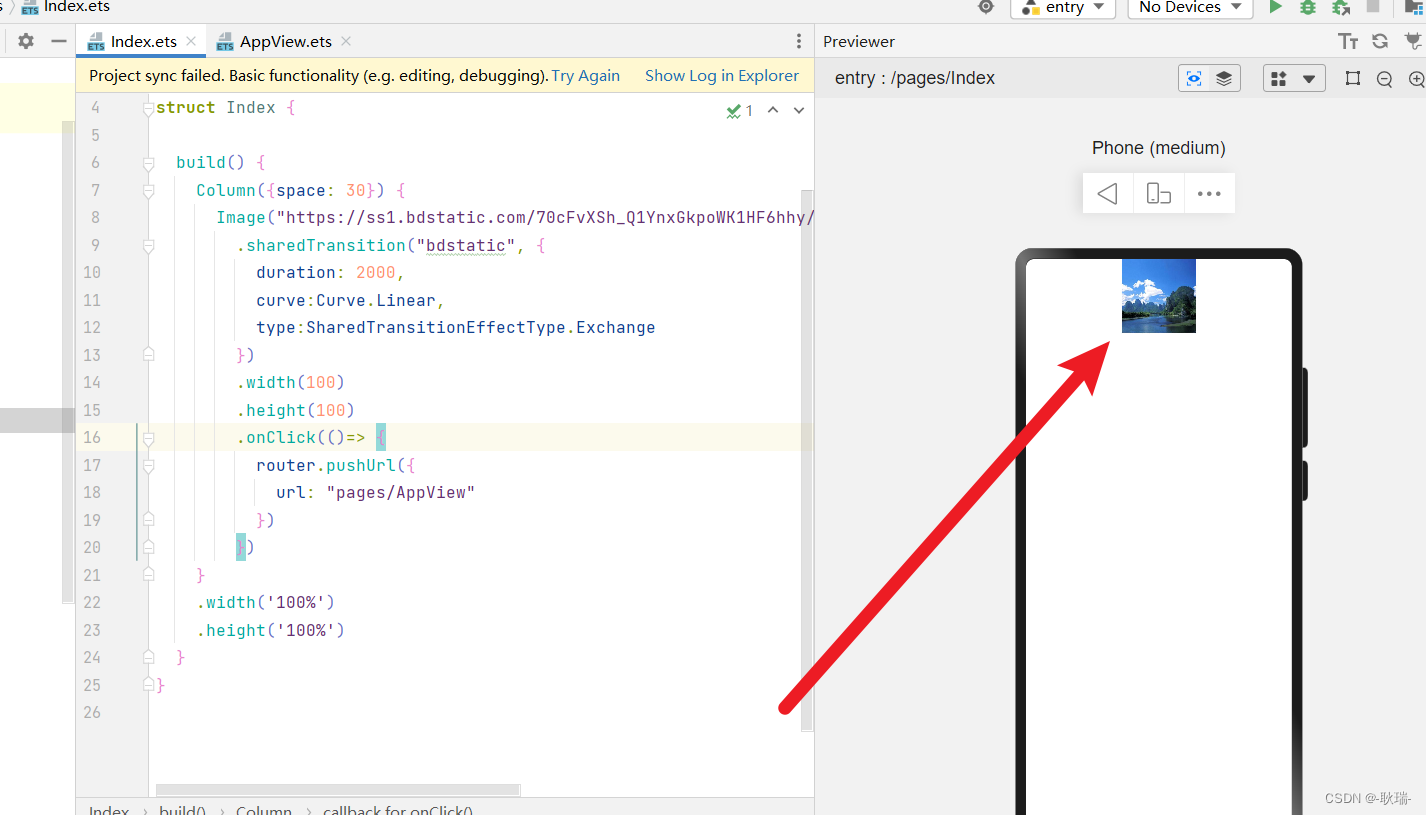
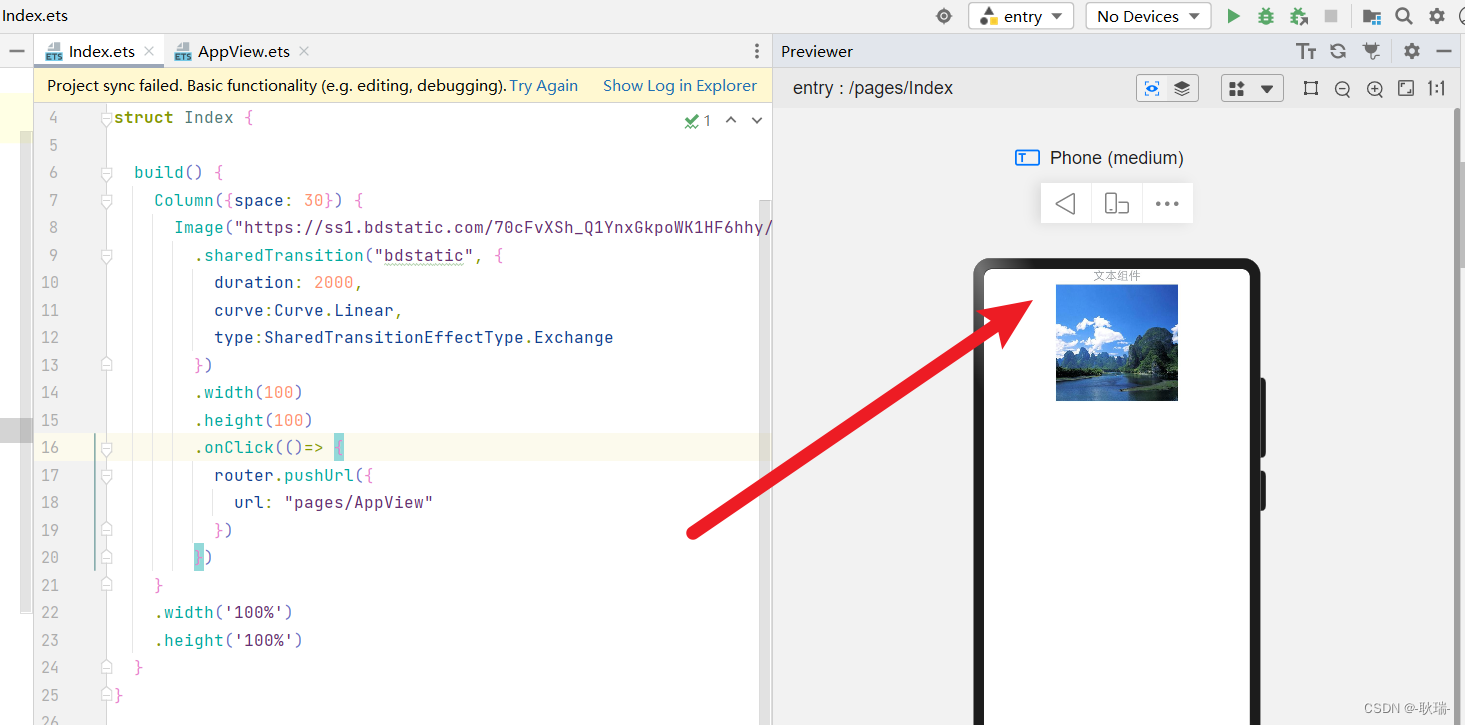
然后 将下面 images 加上点击事件 跳转向AppView
Image("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=317918699,1688031253&fm=253&gp=0.jpg")
.width(100)
.height(100)
.onClick(()=> {
router.pushUrl({
url: "pages/AppView"
})
})

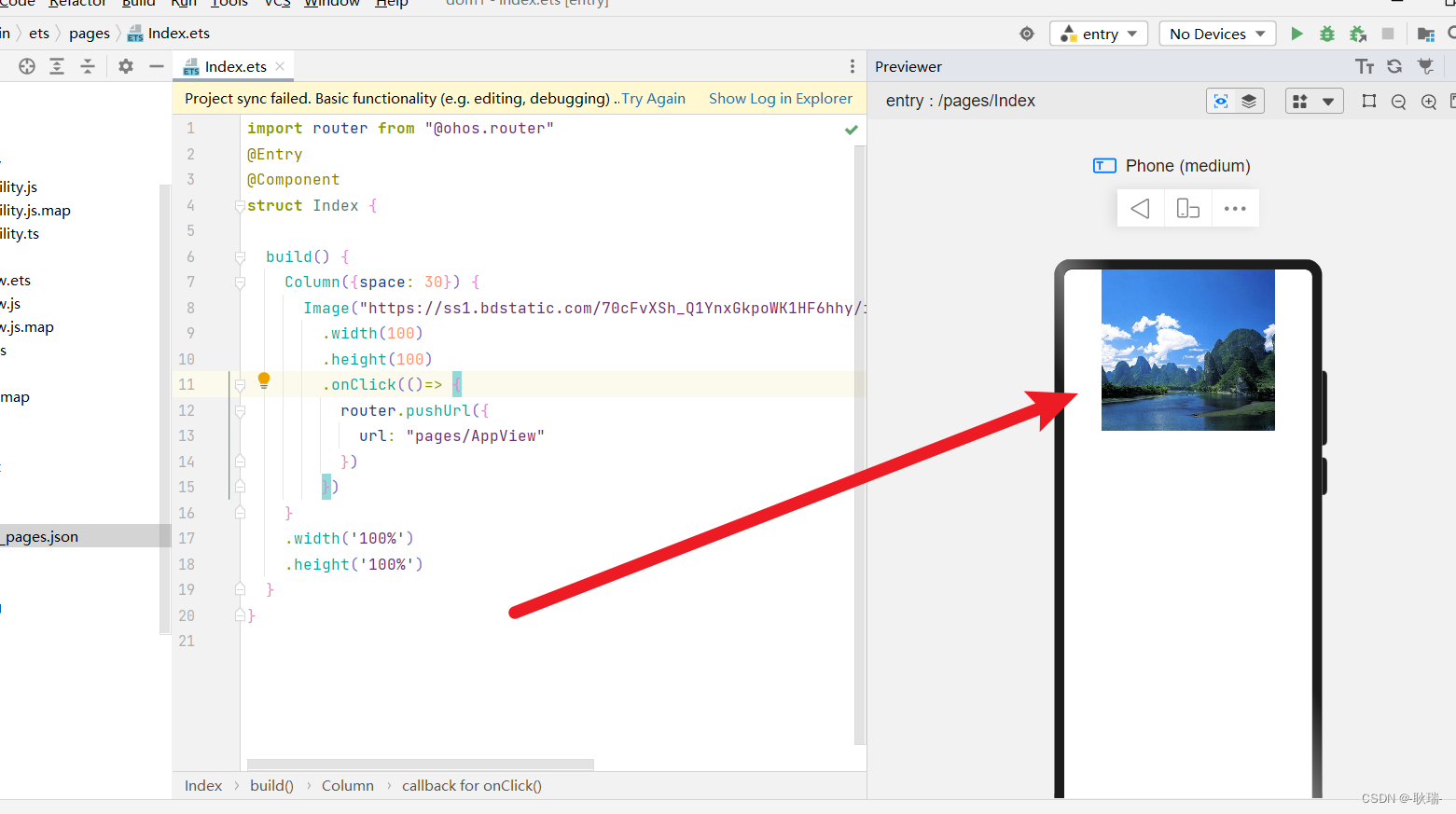
此时 我们点击图片 它就会跳到我们 AppView 来了

但是 目前 我们跳转是没有什么动画 看不出什么特别明显的动态效果的
页面转场动画关键字 sharedTransition
它接受两个参数 第一个是 id 字符串类型 就是唯一标识
第二个 是我们属性的 json 类型的动画配置参数
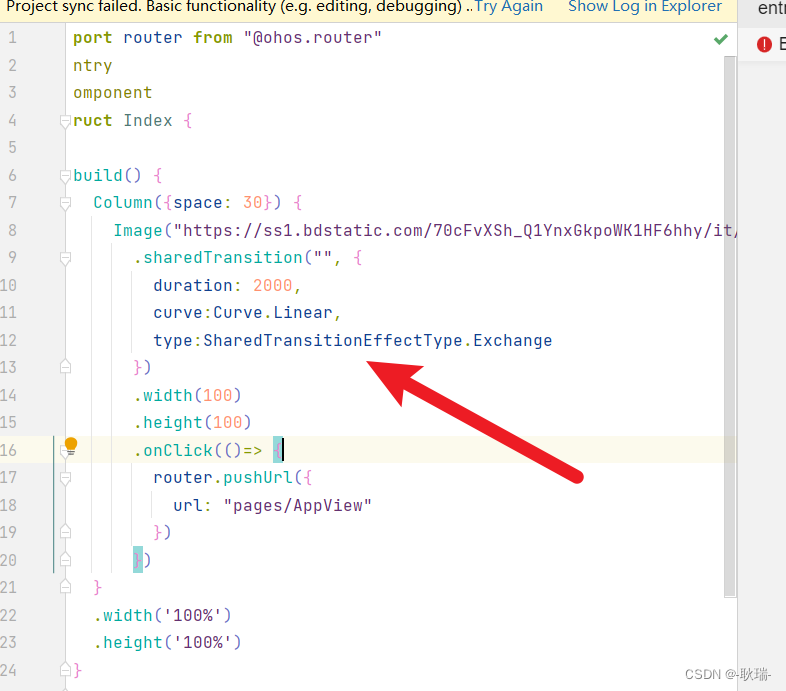
我们可以给第一个 和第二个界面 image图片组件都加上如下代码
.sharedTransition("", {
duration: 2000,
curve:Curve.Linear,
type:SharedTransitionEffectType.Exchange
})

这里 id我们还写没写 然后 第二个参数 我们设置 动画 2000毫秒 就是两秒执行完
然后 curve设置 Linear 整个动画匀速执行
类型 我们设置为SharedTransitionEffectType.Exchange 共享元素 转场类型
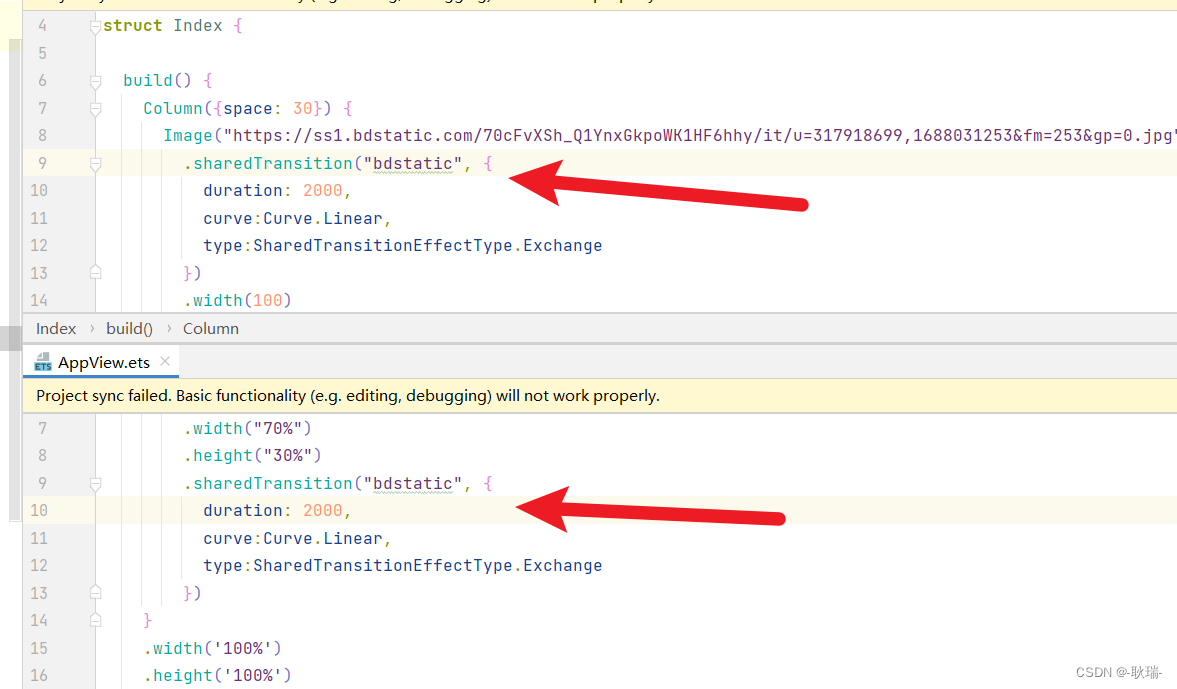
我们第二个界面的 image组件也要对应加上

然后 还有一个问题 我们需要的是 这个图片一个慢慢变大的效果
但是 如果我们界面中有两个图片呢?
没错 通过第一个id参数控制
这里 我们都叫 bdstatic

这样 我们两个界面的 动画就对应上了
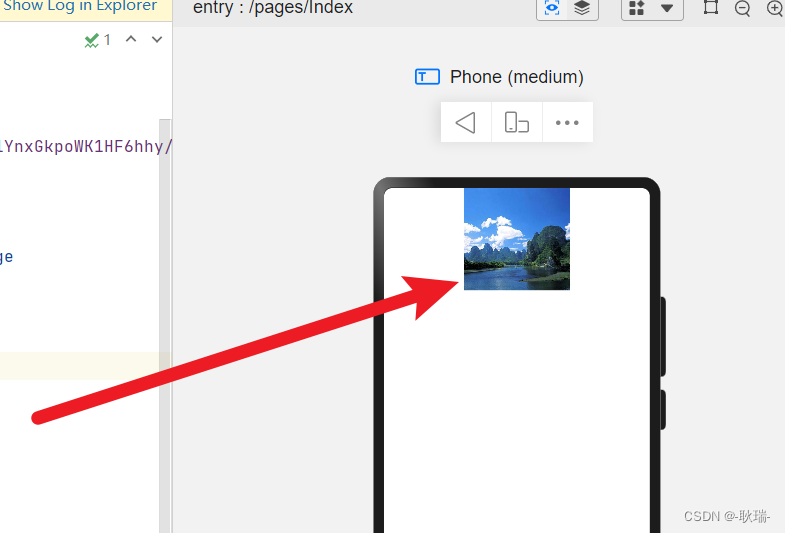
此时 我们运行起第一个界面 然后点击图片

它现在就是一个慢慢变大的动画效果了

然后 还有一个效果就是
比如 我们给第二个界面加一个 Text文本组件
我们点击跳转后 这个文章就会突然飞出来

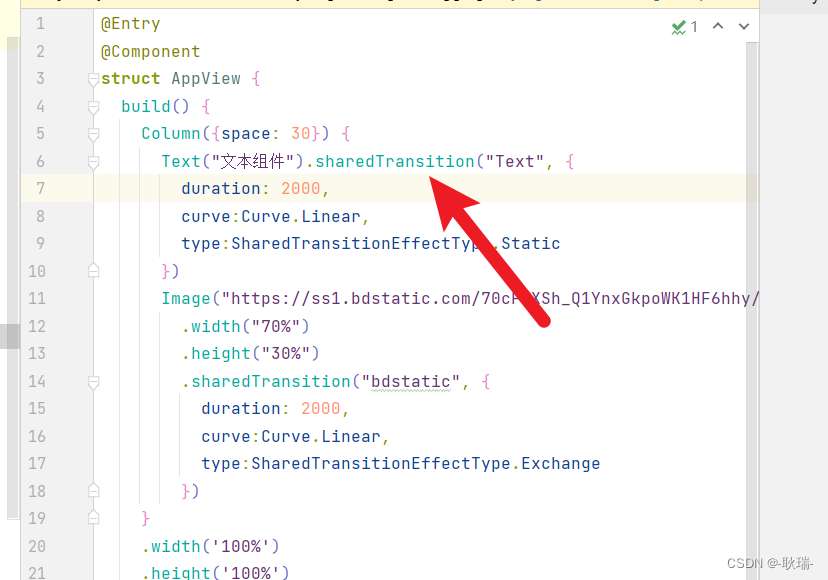
我们将 第二个界面的Text代码编写如下
Text("文本组件").sharedTransition("Text", {
duration: 2000,
curve:Curve.Linear,
type:SharedTransitionEffectType.Static
})
type:SharedTransitionEffectType.Static 设置从无钓动画

此时 我们点击 文本就会有个慢慢出现的效果

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【XML】TinyXML 详解(二):接口详解
- imgaug库指南(27):从入门到精通的【图像增强】之旅
- 普中STM32-PZ6806L开发板(HAL库函数实现-TIM2实现us延时)
- 如何通过易舟云财务软件,进行资金日记账?
- redis非关系型数据库
- Java - GET,POST请求第三方接口API调用工具类
- 19、命令模式(Command Pattern,不常用)
- Allure05-用例描述详解
- ICC2:channel power plan/power switch的添加方法
- Web前端-CSS(文本样式)