学习历程--Vue3仿美团项目笔记 第二天
2 第二天
主要任务:搭建首页,店铺跳转,开发店铺
2.1 搭建首页

? ? ? ? ?2.1.1 背景颜色
????????分析首页背景颜色上面部分有黄色-白色的渐变,下面部分是白色-灰色的渐变。然后分析元素,上面有圆角,设置在下面的div上,然后将下面的div向上移就能显示图中的效果。
? ? ? ? 2.1.2 头部字样和定位
? ? ? ? 头部分为两部分,一块是左侧的外卖文字,另一部分是右侧的定位,两部分是一前一后,使用 justify-content: space-between; 来实现。右侧的定位分为一个实心定位图标和一个向右的箭头(两个图标在vant里面),还有定位地点文字。
? ? ? ? 2.1.3 搜索框
????????搜索框和搜索文字:通过给text设置相对定位完成,圆角设置?border-radius: 16px; 完成。
? ? ? ? 2.1.3 大小图标
? ? ? ? 大图标:?flex布局,设置flex:1; ,让五个图标平均分配空间,设置justify-content:center;全部居中排列,align-items:设置侧轴子元素的排列方式为垂直column。 ?
????????小图标:给div设置?flex-wrap: wrap;?换行第一行在上面,然后设置? justify-content:center;全部居中排列,align-items:设置侧轴子元素的排列方式为垂直column,每一个子元素的宽度设置为20%,可以实现一行五个。
? ? ? ? 2.1.4 标签栏
? ? ? ? 中签的标签栏是属于vant中的Tab 标签页,使用的时候要先把Tab, Tabs在 main.js 里面引入并且use一下,然后复制官网的代码用到首页当中
<van-tabs v-model:active="active">
????????<van-tab title="标签 1">内容 1</van-tab>
????????<van-tab title="标签 2">内容 2</van-tab>
????????<van-tab title="标签 3">内容 3</van-tab>
????????<van-tab title="标签 4">内容 4</van-tab>
</van-tabs>
? ? ? ? 然后就是传输数据,?标签栏的标签通过 v-for遍历数组取到的,然后将Tab中的信息抽取为商品组件和商品项组件,是属于首页的组件,因此要存放在首页的components中。
给标签设置css样式,在页面的 检查>元素 里面查看标签的class名称,使用/deep/深度选择器,可以避免父组件的样式影响到子组件(deep可以换成”>>>”)
? ? ? ? 2.1.5 商品
?????????首先在首页中给绑定数组传递给商品组件里,通过props接收数组,把从首页接收的数据传递给商品项。
? ? ? ? 在商品项组件中接受数据,分为照片和右边两部分,照片通过v-bind绑定item.pic遍历照片,右边部分分为四个div,前三个div接收传递过来的标题、月销和价钱,最后一行使用?v-for遍历数组的label展示信息。
2.2 店铺跳转?
? ? ? ? 分析:点击能跳转说明是路由。
? ? ? ? 在pages中新建一个店铺文件夹,存放店铺路由组件,并在main.js里引入。
? ? ? ? 在商品项组件绑定@click事件,通过点击商品项跳转到店铺界面,因为在Vue3中setup里面的this是undefined,需要引入useRouter方法(调用这个方法可以返回路由器对象),定义一个router获取到路由器对象,然后再通过push方法设置路由跳转。
??路由跳转的方法分为声明式和编程式:
声明式:直接通过a标签href指定连接跳转 <router-link :to=’/’>
编程式:采用Js代码跳转 ?router.push(‘/’)??
2.3 店铺开发

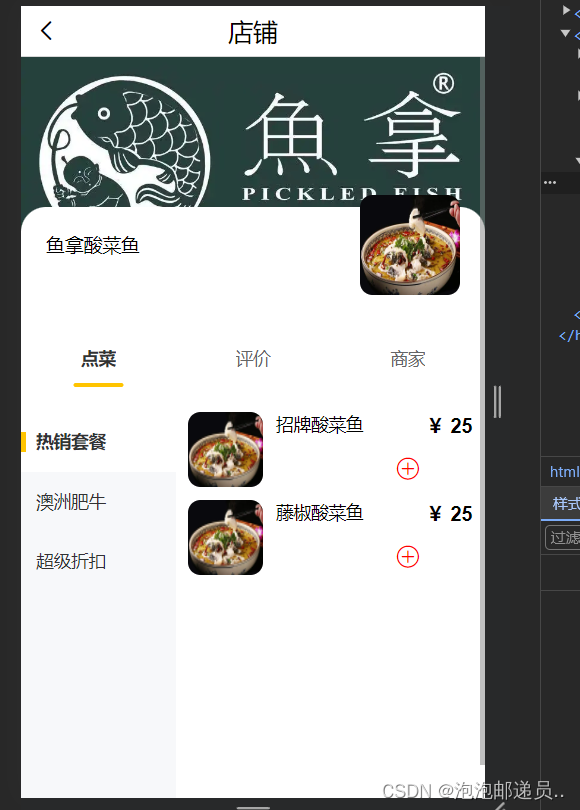
? ? ? ? 2.3.1 头部
? ? ? ? 头部分为左侧小箭头(在vant里面有)和中间的店铺名字,因为这个组件在很多个页面都要使用,所以属于公共组件,要放在src目录下的components文件夹中。因为上面的文字每个页面不一样,因此需要留个区域从父组件传递过来。
? ? ? ? 样式设置:整个头部元素水平垂直居中,然后左侧小箭头通过绝对定位距离左侧10px。
? ? ? ? 2.3.2 上半部分
? ? ? ? 类似于首页搭建,给下面的div设置margin-top为负值盖住背景图片。圆角设置border-radius 的前两个值,后面两个值为0。
? ? ? ? 中间的文字和图片比较简单,flex定位,使用 justify-content: space-between; 让标题和图片一前一后,标题名字是data里面的title,直接用{{title}} ,右侧的图片使用v-bind绑定,获取数组中的img。
? ? ? ? 2.3.3 标签栏和商品列表组件
? ? ? ? 标签栏:在vant中引入tab标签栏,实现点菜商家和评价之间的切换。
? ? ? ? 分类选择和商品列表:创建一个商品列表组件,存放左侧分类选择和商品列表。因为每一条商品信息在购物车也会用到,所以把商品列表抽取商品信息组件,放在公共组件文件夹里面,也就是src下的components文件夹中。左侧标签栏只有在点菜栏的时候才显示,在商家和评价栏不显示。需要从店铺给商品列表组件传递一个索引,判断当索引为0的时候,显示左侧分类选择,当不为零的时候也就是显示评价和商家的时候就不显示左侧分类选择。
? ? ? ? 在商品列表组件中需要接收店铺传来的索引和商品信息两个数组,然后在商品列表组件中,定义一个data,设置一个active用来记录点击的索引是多少,items是要显示的数据。
? ? ? ? 然后定义一个初始数据的方法init,因为接收的商品列表数组里面既有text也有children,左侧切换栏只需要text,因此先定义一个新数组,然后调用map方法,产生一个新数组,新数组里面只包含传递的商品列表信息里面的text,也就是热销套餐那三个标题。然后需要实现点击左侧三个标题能切换右侧的商品列表,需要给TreeSelect绑定click-nav事件(事件名称在官网对应的地方查看)触发左侧导航栏更新获取新的索引值,然后给这个索引绑定?.sync 同步,让它等于active,这样的话当选中左侧不同的三个标签的时候,active会根据当前的索引值发生改变,重新调用init方法更新数据,然后就实现了左侧分类选择切换不同的商品列表信息。
问题:设置props.foodData.items 报错
原因:Map不能定义在undefined上,当点击商家和评价的时候?props.foodData.items是undefined。
解决方法:props.foodData?.items???在foodData和items后面添问号,当点击的时候foodData存在才往后走,两个都存在的时候才调用map方法。
? ? ? ? ?2.3.4 右侧商品列表
? ? ? ? 左边是图片、名称和图标(小加号在vant获取),步进器(在vant中引入),右侧只显示 ¥和价格。
? ? ? ? 名称和价钱是从商品列表组件传过来的 title 和 price ,图片需要通过v-bind接收。
? ? ? ? 小图标显示需要满足:父组件传过来的showAdd(是否添加图标)为true,并且数组中的add也为true。
? ? ? ? 步进器通过v-model双向数据绑定,数组中传入的num值。(暂时没完成)
? ? ? ? 样式书写,flex布局,值为1,自适应布局。小图标通过绝对定位,定位在合适的位置。????????
注意:如果不给图标设置宽度的话会出现问题,默认的宽度太宽,无法定位到右边。(不太清楚什么原因)
? ? ? ? 在商品列表组件里面用商品信息组件的时候,需要遍历,数据中有多少个children就有多少个商品信息组件,因此需要在商品信息组件在定义一个新数组subItem,默认为空。判断我们当前循环遍历的索引等于active,这样可以获取数组中该索引对应的children,把children赋值给subItem,这样就获取到了一个新的数组,里面只包含children。
? ? ? ? 在商品信息组件中接收商品列表组件传递的数据和showAdd,showAdd默认为true,显示小图标。
ps:今天学的内容逻辑很难,很多地方看了好多遍才明白。┭┮﹏┭┮
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!