11-高并发-Http缓存
Http缓存
浏览器缓存是指当我们使用浏览器访问一些网站页面或者HTTP服务时,根据服务器端返回的缓存设置响应头将响应内容缓存到浏览器,下次可以直接使用缓存内容或者仅需要去服务器端验证内容是否过期即可。
这样的好处是可以减少浏览器和服务器端之间来回传输的数据量,节省带宽以提升性能。

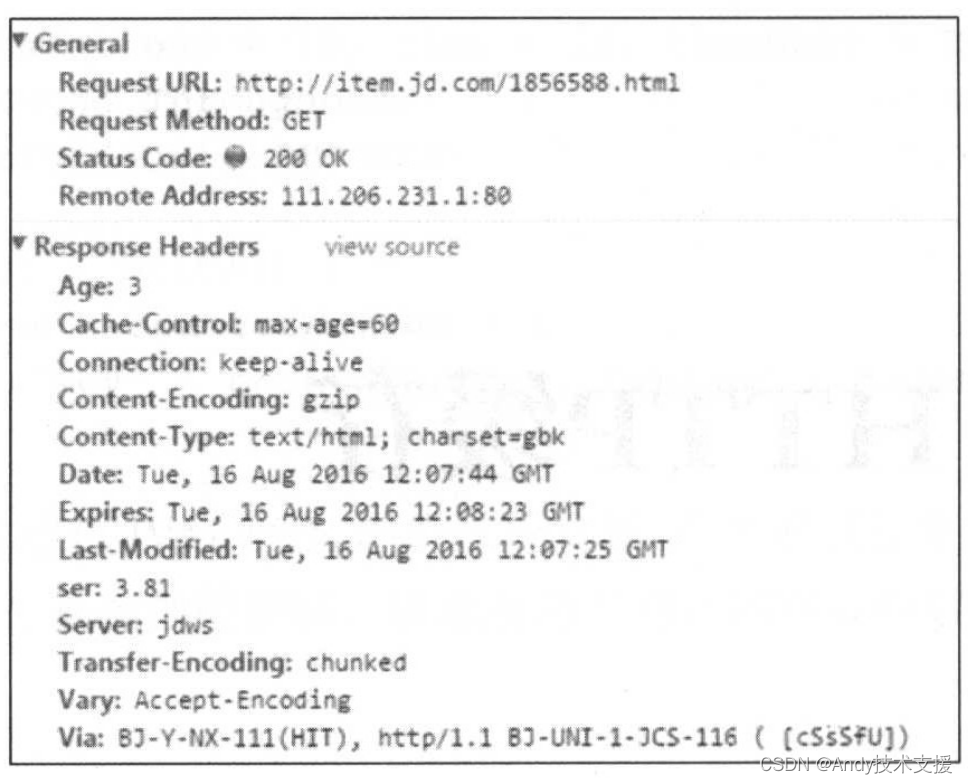
- Last-Modified:表示文档的最后修改时间,当去服务器验证时会用到这个时间。
- Expires:http/1.0规范定义,表示文档在浏览器中的过期时间,当缓存内容时间超过这个时间,则需要重新去服务器获取最新的内容。
- Cache-Control:http/1.1规范定义,表示浏览器缓存控制,max-age=20表示文档可以在浏览器中缓存20秒。
根据规范定义Cache-Control优先级高于Expires。实际使用时可以两个都用,或仅使用Cache-Control就可以了。一般情况下Expires=当前系统时间(Date)+缓存时间毫秒值(Cache-Control:max-age)。大家可以在如上测试代码中对两者进行单独测试,缓存都是可行的。
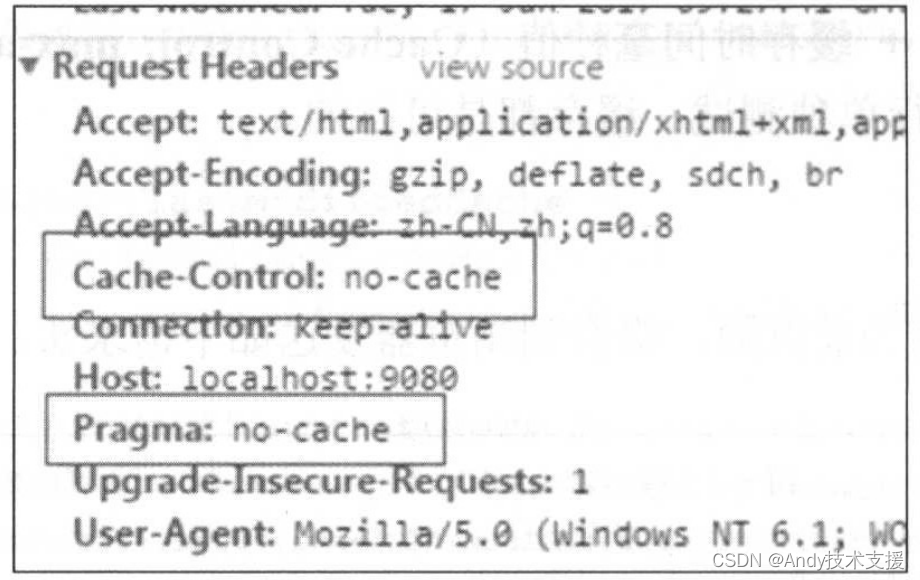
Ctrl+F5 强制刷新

浏览器在请求时会带上Cache-Control:no-cache和Pragma:no-cache,这是为了通知服务器端提供一份最新的内容。
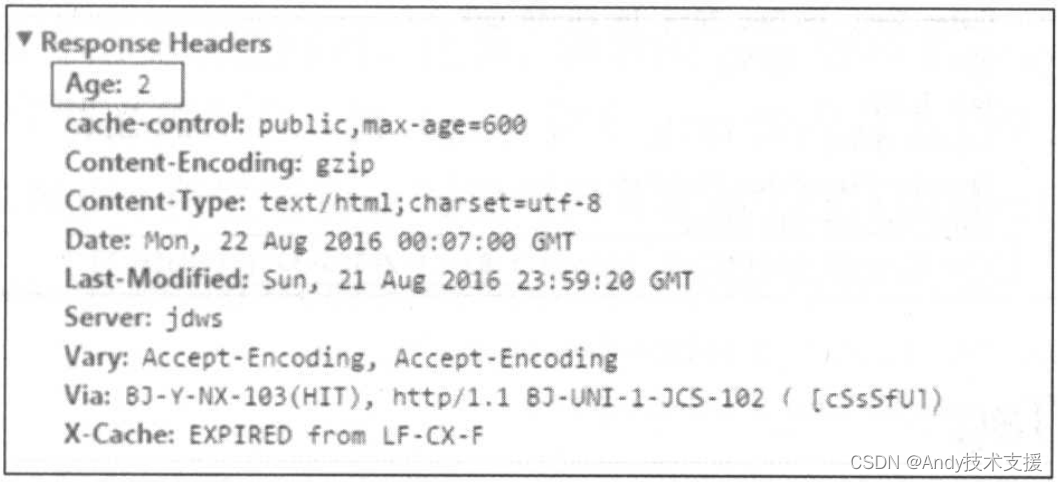
Age
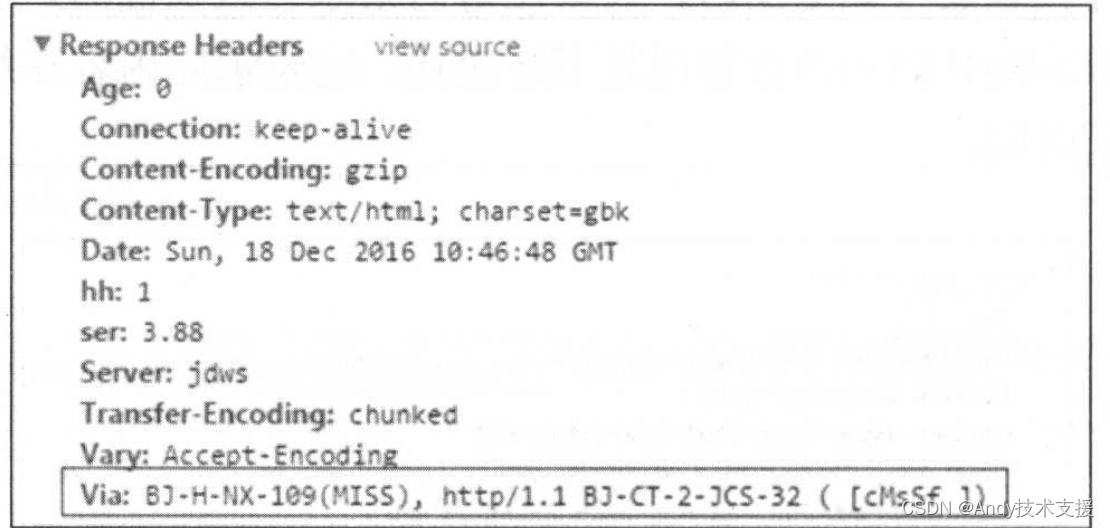
一般用于缓存代理层(如CDN)。大家在访问京东一些页面时,会发现有一个Age响应头,强制刷新(Ctrl+F5)后会发现其不断变化。这表示此内容在缓存代理层从创建到现在生存了多长时间。

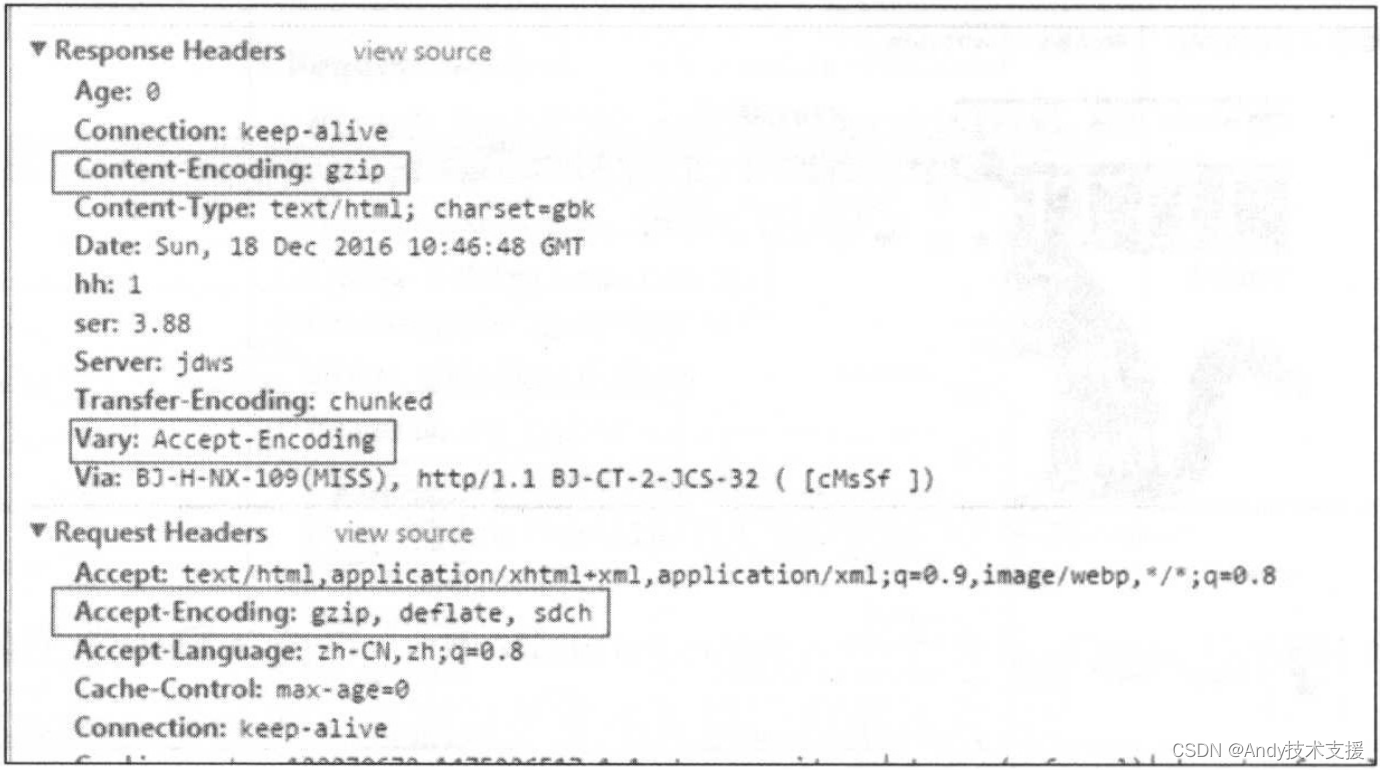
Vary
一般用于缓存代理层(如CDN),如响应头列表,如“Vary:Accept-Encoding”、“Vary:User-Agent”,主要用于通知缓存服务器对于相同URL有着不同版本的响应,比如压缩版本和非压缩版本。
缓存服务器应该根据Vary头来缓存不同版本的内容,如指定响应头为“Vary:Accept-Encoding”,则缓存代理层需要根据“Accept-Encoding”请求头来判断不同版本缓存内容,如“Accept-Encoding:gzip”请求头版本、无Accept-Encoding请求头版本。

Via
一般用于代理层(如CDN),表示访问到最终内容前经过了哪些代理层,用的什么协议,代理层是否缓存命中等。通过它可以进行一些故障诊断。

ETag
Tag是用于发送到服务器端进行内容变更验证的,而Catch-Control是用于控制缓存时间的(浏览器、代理层等)。此处我们使用了弱实体W”343sda”,弱实体(”343sda”)只要内容语义没变即可。比如,内容的gzip版和非gzip版可以使用弱实体验证;而强实体指字节必须完全一致(gzip和非gzip情况是不一样的),因此,建议首先选择使用弱实体。Nginx在生成Etag时使用的算法是Last-Modified +Content-Length。
HttpClient客户端缓存
HttpClient 4.3版本开始提供HTTP/1.1兼容的客户端缓存(HTTP/1.0缓存没有实现),可以把该层看成浏览器缓存。HttpClient通过职责链模式来支持可插拔的组件结构,客户端缓存就是通过该模式实现的。有了此实现,直接开箱即用,不需要额外写代码来实现缓存。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【MySQL】InnoDB 什么情况下会产生死锁
- 消息队列和事件标志组
- C++ 常函数 常对象 const
- AI产品经理 - 技术课-必须懂的技术
- SIFT 算法和SURF(Speeded Up Robust Features)算法的全称是什么,分别是什么意思,分别是用来干什么的?
- C#多条件排序OrderBy、ThenBy
- 【原创】docker +宝塔+安装zabbix
- 教学目标是什么
- Windows RPC运行时漏洞事后总结
- Zabbix监控系统详解及配置