Android双指缩放ScaleGestureDetector检测放大因子大图移动到双指中心点ImageView区域中心,Kotlin
发布时间:2024年01月23日
Android双指缩放ScaleGestureDetector检测放大因子大图移动到双指中心点ImageView区域中心,Kotlin
?
在?Android双击图片放大移动图中双击点到ImageView区域中心,Kotlin-CSDN博客 基础上,这次使用ScaleGestureDetector检测两根手指的缩放动作,记录两根手指的中心点位置,根据ScaleGestureDetector检测到的缩放因子(系数),放大原图,并移动放大前两根手指中心点在原图的位置移动到放大后区域。
?
class MyImageView : AppCompatImageView {
private var mCenterX = 0f
private var mCenterY = 0f
private val mCirclePaint = Paint()
private var mSrcBmp: Bitmap? = null
private var mScaleBmp: Bitmap? = null
private var testIV: ImageView? = null
//放大系数。
private var mScaleFactor = 1f
private var mScaleGestureDetector: ScaleGestureDetector? = null
private var mCanDrawScaleBmp = false
private var mCanDrawCircle = false
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {
mSrcBmp = (drawable as BitmapDrawable).bitmap //mSrcBmp是原始图大小,没有缩放和拉伸的。
mCirclePaint.style = Paint.Style.STROKE
mCirclePaint.strokeWidth = 10f
mCirclePaint.isAntiAlias = true
mCirclePaint.color = Color.RED
mScaleGestureDetector = ScaleGestureDetector(ctx, object : ScaleGestureDetector.SimpleOnScaleGestureListener() {
override fun onScaleEnd(detector: ScaleGestureDetector) {
super.onScaleEnd(detector)
if (detector.currentSpan > 50 && detector.timeDelta > 10) {
mScaleFactor = detector.scaleFactor
}
}
override fun onScale(detector: ScaleGestureDetector): Boolean {
//更新两个手指缩放的中心点。
mCenterX = detector.focusX
mCenterY = detector.focusY
return super.onScale(detector)
}
})
}
fun setTestImageView(iv: ImageView?) {
testIV = iv
}
private fun updateView() {
this.invalidate()
}
override fun onTouchEvent(event: MotionEvent): Boolean {
when (event.actionMasked) {
MotionEvent.ACTION_MOVE -> {
mScaleGestureDetector?.onTouchEvent(event)
mCanDrawCircle = true
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {
mCanDrawScaleBmp = true //两个手指松开了,可以绘制放大的图。
mCanDrawCircle = false
}
}
updateView()
return true
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
if (mCanDrawCircle) {
canvas.drawCircle(mCenterX, mCenterY, 10f, mCirclePaint)
}
if (mCanDrawScaleBmp) {
myDraw(canvas)
}
}
private fun myDraw(canvas: Canvas) {
Thread.sleep(1500)
if (mScaleBmp == null) {
//创建一次,避免重复创建,提高速度。
mScaleBmp = Bitmap.createScaledBitmap(
mSrcBmp!!,
(this.width * mScaleFactor + 1).toInt(), //注意这里的精度损失,会造成坐标偏移.
(this.height * mScaleFactor + 1).toInt(),//注意这里的精度损失,会造成坐标偏移.
true
)
}
val cx = this.width / 2f
val cy = this.height / 2f
val matrix = Matrix()
matrix.setScale(mScaleFactor, mScaleFactor)
matrix.setTranslate(cx - mCenterX * mScaleFactor, cy - mCenterY * mScaleFactor)
canvas.drawBitmap(mScaleBmp!!, matrix, null)
//中心圆圈
canvas.drawCircle(cx, cy, 40f, mCirclePaint)
}
}
?
?
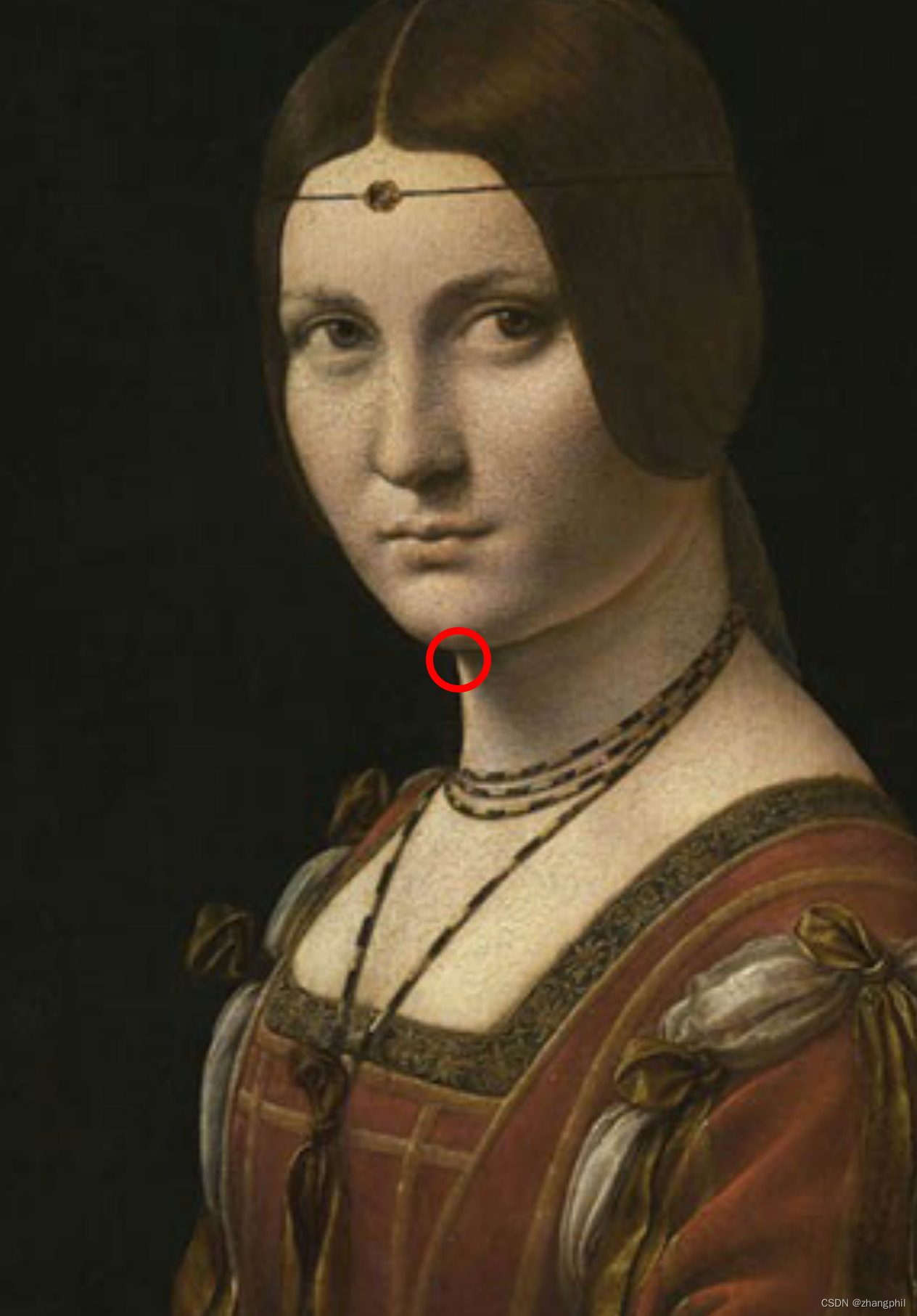
两根手指在原图上缩放,红色小圆圈实时处于两根手指的中心点:

?

?
?
?
当两根手指离开屏幕后,然后放大原图,并把原先手指中心点“点中”的原图位置,移动到屏幕中心:

?
?
?
文章来源:https://blog.csdn.net/zhangphil/article/details/135669388
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (N-139)基于springboot,vue宠物领养系统
- Kaggle之旅3
- 鸿蒙自定义Http网络访问组件
- Nexus!最受欢迎的仓库管理软件
- 【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作)
- SuperMap iObjects Java批量导出obj模型
- 期货平仓日历(期货平仓日期汇总)
- SpringBoot+MyBatis使用pagehelper分页插件及其注意事项(含解决分页不生效问题)
- 助力产教合一:赛氪出席中国研究生数学建模竞赛二十周年庆典
- 【索引的数据结构】第2章节:InooDB和MyISAM索引结构对比