HarmonyOS 多态样式
发布时间:2023年12月23日
还记得我们css中有 按压 失去焦点 点击后 正常状态 的各种样式设置
那么作为前端开发 TS JS的改版 harmonyos自然也有
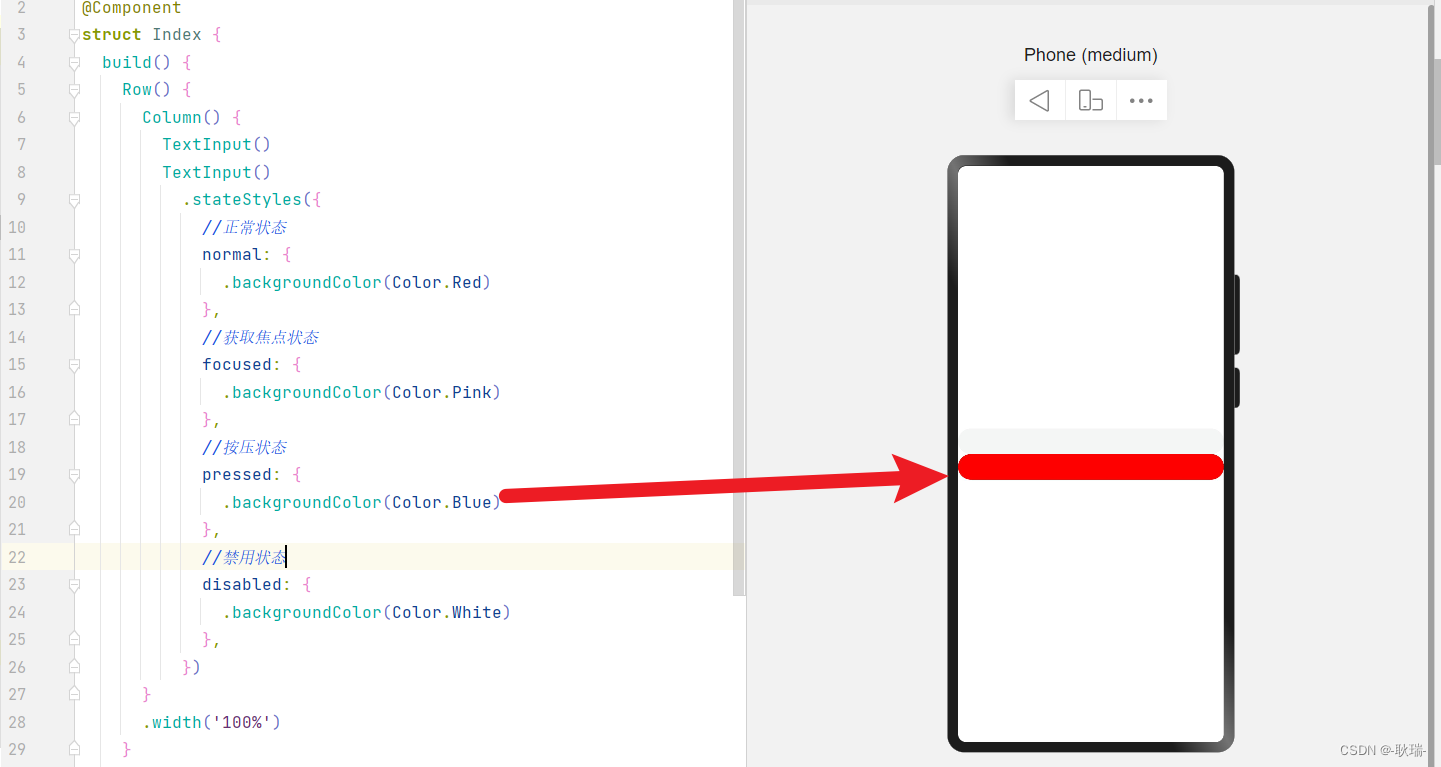
这里 我们编写代码如下
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
TextInput()
TextInput()
.stateStyles({
//正常状态
normal: {
.backgroundColor(Color.Red)
},
//获取焦点状态
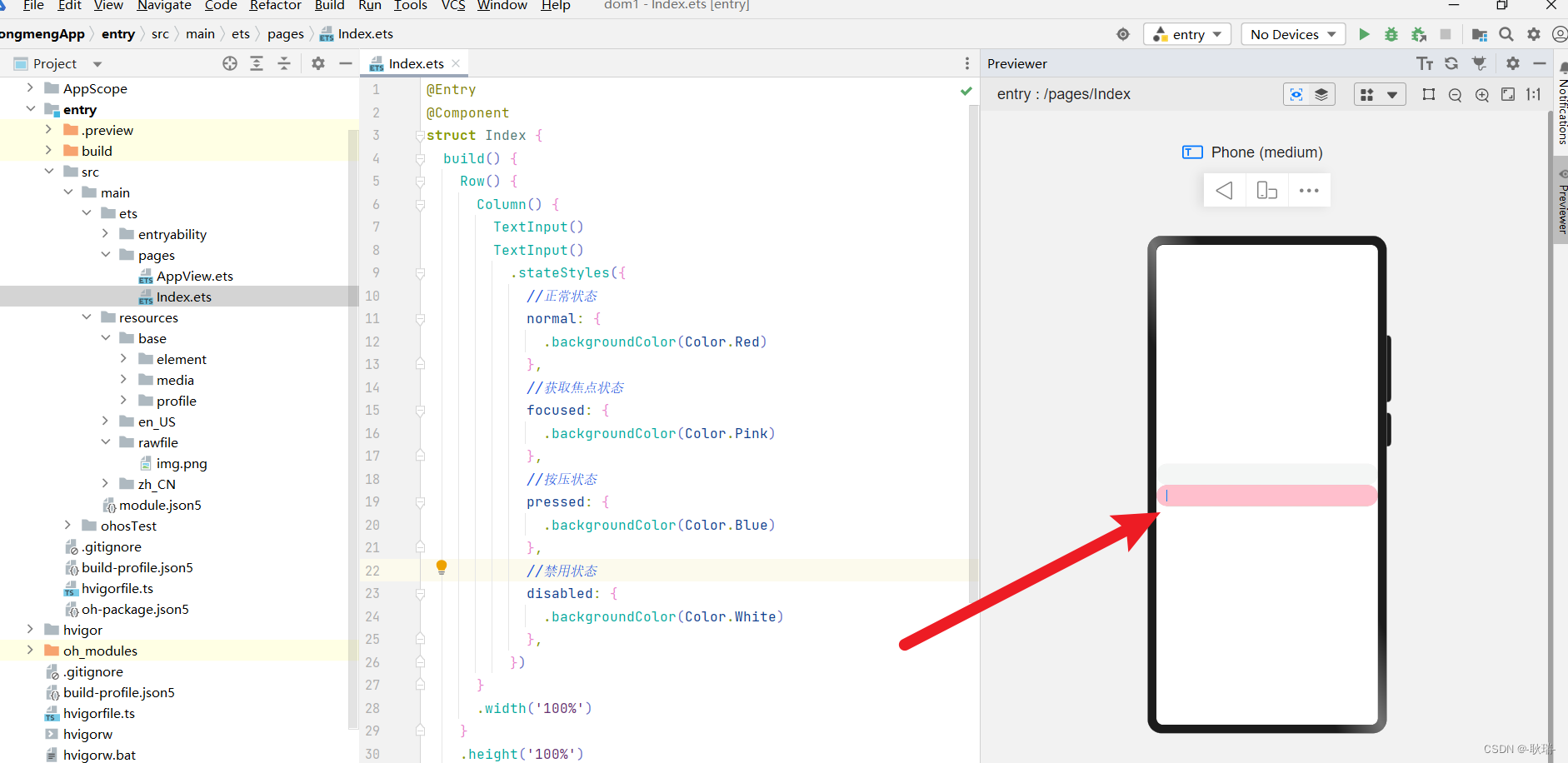
focused: {
.backgroundColor(Color.Pink)
},
//按压状态
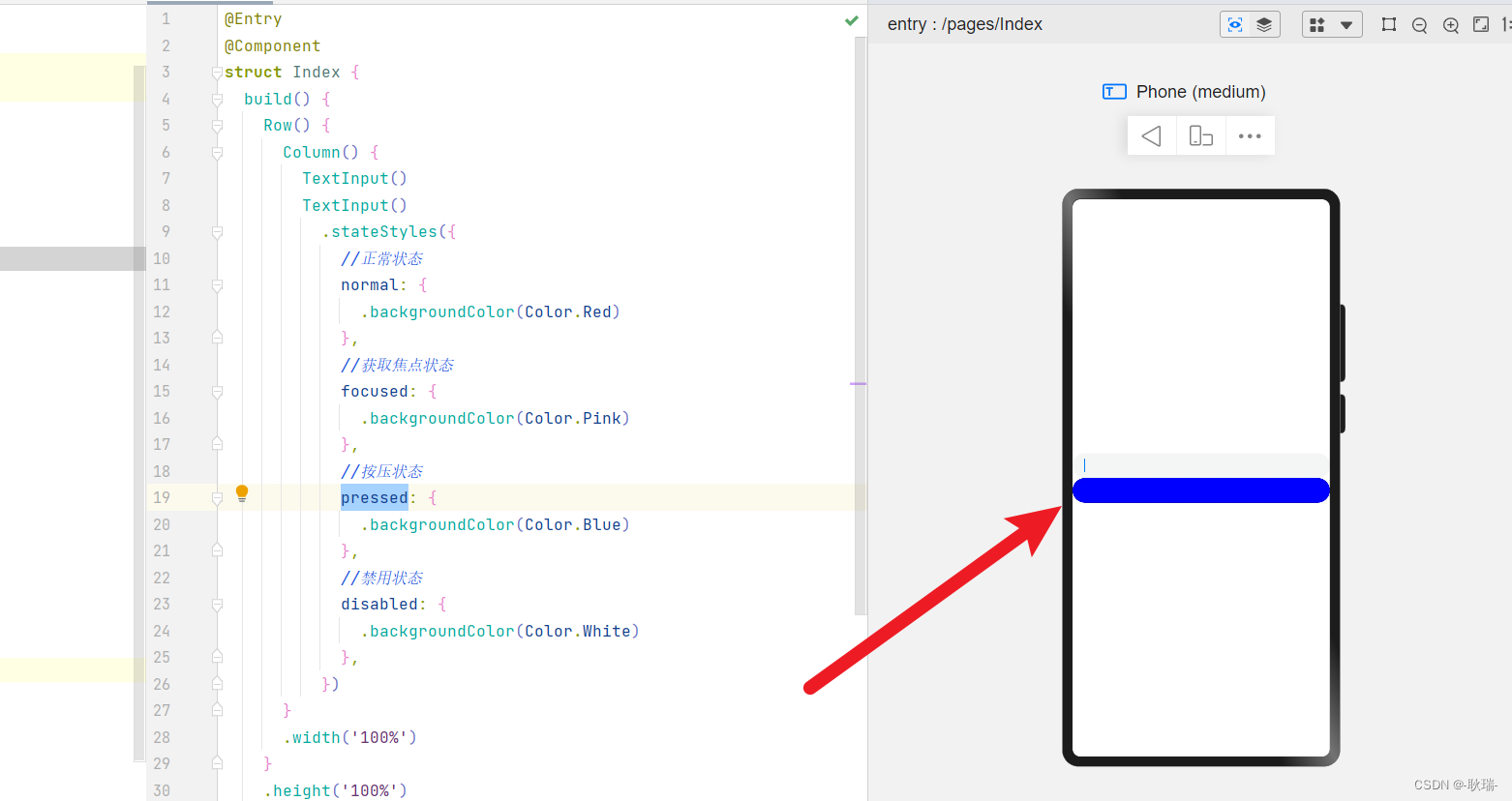
pressed: {
.backgroundColor(Color.Blue)
},
//禁用状态
disabled: {
.backgroundColor(Color.White)
},
})
}
.width('100%')
}
.height('100%')
}
}
这里 我们声明了一个 TextInput 因为 禁用状态 和 获取焦点状态 只有表单元素能够触发
然后 我们多状态的 样式 用 stateStyles 属性方法
里面有四个字段
normal 正常状态 我们设置为红色

focused 获取焦点 当 表单元素获取焦点时 触发样式 这里 我们设为粉色

pressed 鼠标或手指 按压时触发颜色 这里我们设置为蓝色

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135169151
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 模型索引:QModelIndex
- python解密pdf加密文档
- 九州金榜|为什么孩子越大越难管,是孩子变坏还是我们做错了?
- Kafka安装及简单使用介绍
- 大模型 RAG 问答技术架构及核心模块盘点:从 Embedding、prompt-embedding 到 Reranker
- 对C语言的标准库、头文件的理解
- Type Script 安装 NPM 安装
- 【Kafka每日一问】kafka如何扩容broker,对于新增加的broker什么时候会将分区复制到新的broker上?
- 在 Spring Boot 中发送邮件简单实现
- 分布式系统——广播Broadcasts