小米移动端页面练习---重点:导航栏点击下箭头内容的切换以及样式,高亮显示的实现
发布时间:2023年12月18日
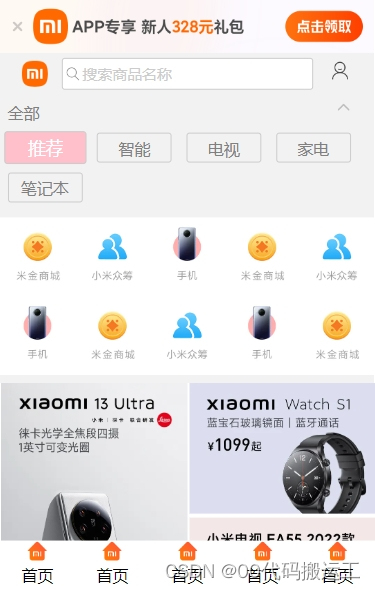
效果图

1.html
<div>
<header>
<div class="header-ad">
<img src="./images/ad.png" alt="" srcset="">
</div>
<div class="header-two-section">
<div class="logo">
<div class="logo-img">
<img src="./images/icon-header-logo.png" alt="">
</div>
<div class="search">
<div class="search-img">
<img src="./images/search.png" alt="" srcset="">
</div>
<div class="search-input">
搜索商品名称
</div>
</div>
<div class="user-img">
<img src="./images/icon-user.23496a0116.png" alt="">
</div>
</div>
<div class="hearder-nav">
<div class="hearder-five-nav">
<div class="hearder-nav-active">推荐</div>
<div>智能</div>
<div>电视</div>
<div>家电</div>
<div>笔记本</div>
</div>
<!-- 全部 -->
<div class="contaniner">
<div class="contaniner-text">全部</div>
<span class="active">推荐</span>
<span>智能</span>
<span>电视</span>
<span>家电</span>
<span>笔记本</span>
</div>
<div class="hearder-nav-img">
<div class="arrow"></div>
</div>
</div>
</div>
<div class="header-three-section">
<div class="three-section-img">
<img src="./images/main1.webp" alt="" srcset="">
<img src="./images/main2.webp" alt="" srcset="">
<img src="./images/main3.webp" alt="" srcset="">
<img src="./images/main1.webp" alt="" srcset="">
<img src="./images/main2.webp" alt="" srcset="">
</div>
<div class="three-section-img">
<img src="./images/main3.webp" alt="" srcset="">
<img src="./images/main1.webp" alt="" srcset="">
<img src="./images/main2.webp" alt="" srcset="">
<img src="./images/main3.webp" alt="" srcset="">
<img src="./images/main1.webp" alt="" srcset="">
</div>
</div>
<div class="line">
</div>
</header>
<main>
<div class="main-section">
<div class="main-section-img">
<img src="./images/a1.webp" alt="" srcset="">
</div>
<div class="main-section-two-img">
<img src="./images/a2.webp" alt="" srcset="">
<img src="./images/a3.webp" alt="" srcset="">
</div>
</div>
<div class="line">
</div>
<div class="box">
<div class="main-image">
<div>
<img src="./images/a6.jpg" alt="" srcset="">
</div>
<div>
<div>小米13</div>
<div>小米13</div>
<div class="red">¥5999起</div>
<div class="btn">立即购买</div>
</div>
</div>
<div class="main-image">
<div>
<img src="./images/a6.jpg" alt="" srcset="">
</div>
<div>
<div>小米1313333</div>
<div>小米13</div>
<div class="red">¥5999起</div>
<div class="btn">立即购买</div>
</div>
</div>
</div>
</main>
<footer>
<div class="footer-section">
<div>
<img src="./images/tarbar.png" alt="" srcset="">
</div>
<div>
首页
</div>
</div>
<div class="footer-section">
<div>
<img src="./images/tarbar.png" alt="" srcset="">
</div>
<div>
首页
</div>
</div>
<div class="footer-section">
<div>
<img src="./images/tarbar.png" alt="" srcset="">
</div>
<div>
首页
</div>
</div>
<div class="footer-section">
<div>
<img src="./images/tarbar.png" alt="" srcset="">
</div>
<div>
首页
</div>
</div>
<div class="footer-section">
<div>
<img src="./images/tarbar.png" alt="" srcset="">
</div>
<div>
首页
</div>
</div>
</footer>
</div>2.script
<script>
let arrow = document.querySelector('.arrow');
let Height = document.querySelector('.header-two-section');
let contaniner = document.querySelector('.contaniner')
let hearderNav = document.querySelector('.hearder-five-nav')
contaniner.style.display = 'none'
let flag = true
//高亮显示,排他,利用双重forEach,先去除active,再给点击内容单独添加active
let span = document.querySelectorAll('.contaniner span')
span.forEach(item => {
item.onclick = (e)=>{
e.stopPropagation();
span.forEach(i=>{
i.classList.remove('active')
})
item.classList.add('active')
}
});
let activeDiv = document.querySelectorAll('.hearder-five-nav div')
activeDiv.forEach(item =>{
item.onclick = e =>{
e.stopPropagation();
activeDiv.forEach( i =>{
i.classList.remove('hearder-nav-active')
})
item.classList.add('hearder-nav-active')
}
})
arrow.onclick = function () {
if (flag) {
flag = false
arrow.classList.add('rotate')
Height.classList.add('header-two-height-section')
hearderNav.classList.add('hearder-five-nav')
hearderNav.style.display = 'none'
contaniner.style.display = 'block'
} else {
arrow.classList.remove('rotate')
Height.classList.remove('header-two-height-section')
hearderNav.style.display = 'block'
contaniner.style.display = 'none'
// 将display:none覆盖掉
hearderNav.style.display = 'flex'
flag = true
}
}
</script>3.css
* {
padding : 0;
margin : 0;
box-sizing: border-box;
}
ul li,
ol li {
list-style-type: none;
}
.header-ad {
width : 100vw;
height : 9vh;
position: relative;
}
.header-ad img {
width : 100vw;
height: 9vh;
}
.header-two-section {
position : relative;
width : 100vw;
height : 13vh;
padding : 0 2vw;
background: #f2f2f2;
}
.header-two-height-section {
position : relative;
width : 100vw;
height : 28vh;
padding : 0 2vw;
background: #f2f2f2;
transition: all .5s;
}
.logo {
width : 100%;
height : 7vh;
display : flex;
justify-content: center;
align-items : center;
text-align : center;
}
.logo-img {
width : 15%;
height: 1.625rem;
}
.logo-img img {
width : 1.625rem;
height: 1.625rem;
}
.search {
width : 70%;
height : 2rem;
display : flex;
border : .0625rem solid #ccc;
align-items : center;
background-color: white;
border-radius : .1875rem;
text-align : center;
}
.search-img,
.search-img img {
width : 1.25rem;
height: 1.25rem;
}
.search-input {
color : #ccc;
font-size: .9375rem;
}
.user-img {
width : 15%;
height: 1.625rem;
}
.user-img img {
width : 1.25rem;
height: 1.25rem;
}
.hearder-nav {
position: relative;
width : 100%;
/* height : 10vh; */
display : flex;
justify-content: space-between;
align-items : center;
}
.hearder-five-nav {
display : flex;
justify-content: space-between;
width : 80%;
color: #ccc;
}
/* 导航箭头 */
.hearder-nav-img {
/* 导航箭头定位 */
position: absolute;
width : 21px;
height: 21px;
right: 13px;
top: 3px;
}
.hearder-nav-img div {
background : url(./images/xiajiantou.png) no-repeat;
width : 21px;
height : 21px;
background-size: 21px 21px;
/* 过渡 */
/* transform : rotate(0); */
transition : transform .2s linear;
}
.rotate {
transform : rotate(180deg);
transition: transform .2s linear;
}
.contaniner{
width: 100%;
color: gray;
}
.contaniner-text{
padding-top: 8px;
}
.contaniner span{
display: inline-block;
width: 75px;
height: 30px;
border: 1px solid #ccc;
border-radius: 3px;
text-align: center;
line-height: 30px;
margin: 10px 10px 0px 0;
}
.nav-display{
display: block;
}
.no-display{
display: none;
}
.active{
background-color: pink;
color: white;
transform: scale(1.1);
transition: transform .5s linear;
}
.hearder-nav-active{
color: orange;
padding-bottom: 10px;
border-bottom: 3px solid orange;
}
.header-three-section {
width: 100%;
}
.three-section-img {
display: flex;
}
.three-section-img img {
width : 4.6875rem;
height: 4.9375rem;
}
.line {
width : 100%;
height : .5rem;
background-color: #f2f2f2;
}
.main-section {
width : 100%;
/* height : 20vh; */
display : flex;
justify-content: space-around;
}
.main-section-img {
width : 50vw;
/* height:16.875rem; */
height : 16.625rem;
}
.main-section-img img {
width : 50vw;
/* height:16.875rem; */
height : 16.625rem;
}
.main-section-two-img {
width : 49vw;
height : 16.625rem;
display : flex;
flex-direction : column;
justify-content: space-between;
}
.main-section-two-img img {
width : 11.625rem;
height: 8.1875rem;
}
.box {
display : flex;
justify-content: space-between;
}
.main-image {
width : 100%;
padding : 0 1vw;
height : 18.75rem;
display : flex;
/* justify-content: center;
align-items : center; */
flex-direction : column;
text-align : center;
}
.main-image img {
width : 11.25rem;
height: 9.125rem;
}
.red {
color: red;
}
.btn {
padding : .3125rem .625rem;
background-color: red;
color : white;
border-radius : .3125rem;
}
footer {
position : fixed;
left : 0;
bottom : 0;
width : 100%;
height : 3.125rem;
background-color: white;
display : flex;
}
.footer-section {
width : 25%;
display : flex;
text-align : center;
flex-direction: column;
}
.footer-section img {
width : 1.3125rem;
height: 1.3125rem;
}
文章来源:https://blog.csdn.net/m0_72929120/article/details/135068273
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 双语!性能优越|融合黏菌和差分变异的量子哈里斯鹰算法SDMQHHO
- Java医院疫情管理系统(源码+开题)
- RedisTemplate 怎么获取到链接信息?怎么获取到所有key?怎么获取指定key?
- dp专题6 整数拆分
- CANFDLog-OTL 的UDS诊断和刷写功能应用简介
- 第09章_异常处理(Java异常体系,常见错误和异常,异常的处理,手动抛出异常对象:throw,自定义异常,练习,总结)
- AI赋能工单管理系统:提升效率与优化客户服务的解决方案
- Type Script 安装 NPM 安装
- 《YOLO算法:基础+进阶+改进》报错解决 & 专栏答疑
- Sentinel 轨道数据及下载