第3章 数组
学习目标
-
熟悉数组的概念,能够说出数组的组成
-
掌握数组的创建,能够使用两种方式实现数组的创建
-
掌握获取和修改数组长度的方法,能够实现获取和修改数组的长度
-
掌握访问数组的方法,能够实现访问整个数组和访问数组元素
-
掌握遍历数组的方法,能够使用for语句实现数组的遍历
-
掌握添加、修改和删除数组元素的方法,能够实现添加、修改和删除数组元素
-
熟悉二维数组的概念,能够说出什么是二维数组
-
掌握创建与遍历二维数组的方法,能够实现二维数组的创建和遍历
-
掌握数组的排序,能够实现数组的冒泡排序和插入排序
数组(Array)是一种复杂数据类型,用来将一组数据集合在一起,通过一个变量就可以访问一组数据,并且数据可以是任意类型的数据,例如字符串、数字、数组或对象等。因此,利用数组可以很方便地对数据进行分类和批量处理。本章将对数组进行详细讲解。
3.1 初识数组
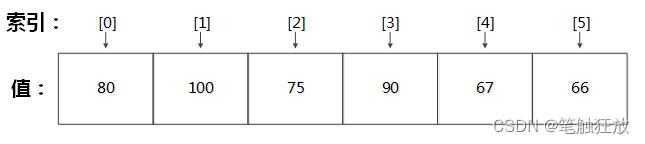
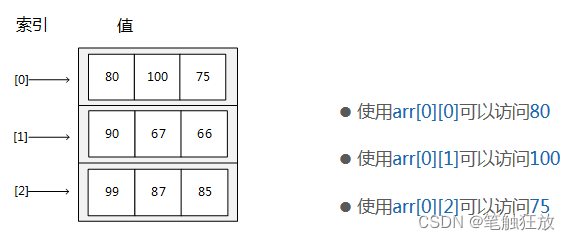
数组是存储一系列值的集合,它是由一个或多个元素组成的,各元素之间使用逗号“,”分隔。数组中的每个元素由“索引”和“值”构成。
索引:也可称为“下标”,用于识别元素,以数字表示,默认情况下从0开始依次递增。
值:元素的内容,可以是任意类型的数据。
数组中索引和值的关系如下。
 ?
?
3.2 创建数组

使用new Array()方式创建数组,示例代码如下。
var arr = new Array(); // 空数组
var arr = new Array(3); // 含3有个空元素
var arr = new Array('语文', '数学', '英语'); // 含有3个元素第1行代码中的new Aray()用于创建一个空数组。 第2行代码用于创建含有3个空元素的数组。 第3行代码用于创建含有3个元素的数组,元素的类型为字符串型,元素的索引依次为0、1、2。
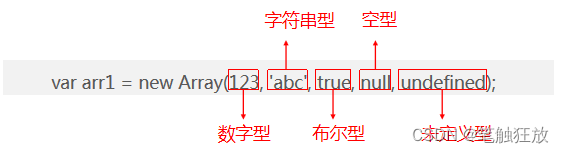
在数组中可以存放任意类型的元素,示例代码如下。

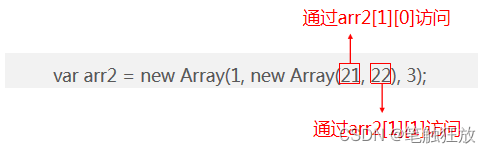
在数组中还可以保存数组,示例代码如下。

使用数组字面量创建数组只需要将new Array()替换为“[]”,示例代码如下。
var empty = []; // []相当于new Array()
var arr = ['语文', '数学', '英语', '历史']; // 含有4个元素 使用“[]” 可以创建含有空存储位置的数组。 使用new Array()不可以创建含有空存储位置的数组。
创建数组时加逗号的示例代码如下。
var weather = ['wind', 'fine',]; // 相当于:new Array('wind', 'fine',)
var mood = ['sad', , , ,'happy']; // 控制台输出mood:(5) ["sad", empty × 3, "happy"]数组weather最后一个元素fine后面的逗号可以存在也可以省略。 数组mood中含有3个空存储位置。
3.3 数组的基本操作
3.3.1 获取和修改数组长度
使用“数组名.length”可以获取数组长度,数组长度为数组元素最大索引加1,示例代码如下。
var arr1 = [78, 88, 98];
var arr2 = ['a', , , , 'b', 'c'];
console.log(arr1.length); // 输出结果为:3
console.log(arr2.length); // 输出结果为:6数组arr1中包含3个数组元素,因此使用arr1.length获取数组的长度为3。 数组arr2中没有值的数组元素会占用空存储位置,因此数组的索引依然会递增,使用arr2.length获取数组的长度为6。
使用“数组名.length = 数字”的方法可以修改数组的长度。

修改数组长度后,若length的值大于数组中原来的元素个数,则没有值的数组元素会占用空存储位置,示例代码如下。
var arr1 = [];
arr1.length = 5; // 修改数组长度为5
console.log(arr1); // 输出结果:(5) [empty × 5]
var arr2 = [1, 2, 3];
arr2.length = 4; // 修改数组长度为4
console.log(arr2); // 输出结果:(4) [1, 2, 3, empty]修改数组长度后,若length的值等于数组中原来的元素个数,则数组长度不变,示例代码如下。
var arr3 = ['a', 'b'];
arr3.length = 2; // 修改数组长度为2
console.log(arr3); // 输出结果:(2) ["a", "b"]上述示例中,arr3数组创建时长度为2,修改长度为2后,等于数组原长度,因此数组的长度不变。
修改数组长度后,若length的值小于数组中原来的元素个数,多余的数组元素将会被舍弃,示例代码如下。
var arr4 = ['Apple', 'Orange', 'Melon', 'Pear'];
arr4.length = 3; // 修改数组长度为3
console.log(arr4); // 输出结果:(3) ["Apple", "Orange", "Melon"]上述示例中,arr4数组创建时长度为4,修改长度为3后,小于数组原长度,因此arr4数组的长度为3,最后一个元素“Pear” 被舍弃。
3.3.2 访问数组
数组创建完成后,若要查看数组中某个具体的元素,可以通过“数组名[索引]”的方式获取指定元素的值。
访问数组的示例代码如下。
var arr = ['hello', 'JavaScript', 22.48, true];
console.log(arr); // 输出整个数组
console.log(arr[0]); // 输出数组中第1个元素
console.log(arr[2]); // 输出数组中第3个元素若要访问整个数组,可以使用“console.log(数组名)”。
3.3.3 遍历数组
遍历数组是指将数组中的元素全部访问一遍。使用for循环可以实现数组的遍历,示例代码如下。
var arr = [80, 99, 60, 57];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}上述代码中,变量arr表示待遍历的数组,for语句用于遍历数组,变量i表示数组索引,通过arr[i]访问数组中的每一个元素。
3.3.4 添加数组元素
添加数组元素,需要使用“数组名[索引] = 值”的方式添加,示例代码如下。
var oldClass = ['小明', '小强'];
oldClass[2] = '小亮';
oldClass[3] = '小东';
console.log(oldClass); // 输出结果:(4) ["小明", "小强", "小亮", "小东"]上述示例代码中,在oldClass数组中新添加了两名同学的信息,分别为“小亮”和“小东”,两名同学的索引分别为2和3。
添加数组元素时允许索引不按照数字顺序连续添加,其中未设置具体值的元素,会以空存储位置的形式存在。即使添加元素的索引的顺序不同,在输出数组时,仍然会按照数组索引从小到大的顺序显示。
下面演示不按照数字顺序添加数组元素的情况。
var newClass = [];
newClass[0] = 'Ani';
newClass[4] = 'Calen';
newClass[3] = 'Mastin';
console.log(newClass); // 输出结果:(5) ["Ani", empty × 2, "Mastin", "Calen"]3.3.5 修改数组元素
修改数组元素与添加数组元素的方式相似,不同的是修改数组元素是为已含有值的元素重新赋值,示例代码如下。
var arr = ['a', 'b', 'c', 'd'];
arr[2] = 123;
arr[3] = 456;
console.log(arr); // 输出结果:(4) ["a", "b", 123, 456]上述示例代码中,创建arr数组时第3个和第4个元素的值分别为c和d,修改后的值分别为123和456。
3.3.6 删除数组元素
在创建数组后,有时也需要根据实际情况,删除数组中的某个元素值。利用delete关键字可以删除数组的元素值,示例代码如下。
var oldClass = ['小明', '小强', '小亮', '小东'];
console.log(oldClass); // 输出结果:(4) ["小明", "小强", "小亮", "小东"]
delete oldClass[1]; // 删除数组中第2个元素
console.log(oldClass); // 输出结果:(4) ["小明", empty, "小亮", "小东"]从上述代码可知,delete关键字只能删除数组中指定索引的元素值,删除后该元素依然会占用一个空存储位置。
3.3.7 【案例】查找班级最高分和最低分
在班级管理中,老师为了帮助到每一位学生,经常会在考试之后邀请分数较高的同学为大家分享学习经验和学习方法,并且会为分数较低的学生分析原因。本案例将实现把所有学生的考试成绩保存到数组中,通过查找数组中最大值和最小值找到分数最高和分数最低的学生。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var arr = [90, 80, 88, 60, 85, 56]
var max = min = arr[0]; // 假设第1个元素为最大值和最小值
var sum = 0;
for (var i = 1; i < arr.length; i++) {
if (arr[i] > max) { // 若当前元素比最大值大,修改最大值为当前元素
max = arr[i];
}
if (arr[i] < min) { // 若当前元素比最小值小,修改最小值为当前元素
min = arr[i]
}
sum += arr[i]; //累加和
}
console.log('平均值:'+sum / arr.length);
console.log('数组中的最大值为:' + max);
console.log('数组中的最小值为:' + min);
</script>
</body>
</html>3.4 二维数组
3.4.1 什么是二维数组
数组根据维数可以划分为一维数组、二维数组、三维数组等。一维数组指的是数组元素的值是非数组类型的数据,二维数组指的是数组元素的值是一个一维数组。
通过二维数组保存学生成绩。

3.4.2 创建与遍历二维数组
创建二维数组与创建一维数组类似,只需将数组元素设置为数组即可。使用new Array()和“[]”创建二维数组的示例代码如下。
// 使用new Array()创建二维数组
var info = new Array(
new Array('Tom', 13, 155),
new Array('Lucy', 11, 152)
);
// 使用“[]”创建二维数组
var num = [
[1, 3],
[2, 4]
];?遍历二维数组与遍历一维数组相似,只需要使用for循环遍历数组后,再次遍历数组元素即可,示例代码如下。
var arr = [[12, 59, 66], [100, 888]]; // 创建二维数组
for (var i = 0; i < arr.length; i++) { // 遍历数组arr
for (var j = 0; j < arr[i].length; j++) { // 遍历数组arr的元素
console.log(arr[i][j]); // 输出二维数组中每个元素
}
}3.4.3 【案例】二维数组转置
二维数组转置指的是将二维数组横向元素转换为纵向元素。

转置后的数组res中的每一行元素是转置前数组arr的每一列元素,转置的规律如下。
res[0][0] = arr[0][0];
res[0][1] = arr[1][0];
res[0][2] = arr[2][0];
res[0][3] = arr[3][0];二维数组转置的公式为resi = arrj,且res数组的长度等于arr元素(如arr[0])的长度,res元素(如res[0])的长度等于arr数组的长度。
3.5 数组排序
数组排序是指将数组中的元素排列成一个有序的序列,那么排序有什么意义呢?试想开发一个销售管理系统,在页面中输出产品列表时,如果没有按照销量顺序显示,很难看出哪些产品更畅销,此时就需要一种算法,能够比较销量数组中每个元素值的大小。常见的算法有冒泡排序和插入排序。
3.5.1 冒泡排序
冒泡排序是通过不断比较数组中相邻两个元素的值,将较小或较大的元素前移实现将数组从小到大排序或从大到小排序。之所以称为冒泡排序,是因为排序的过程类似于水杯中气泡上浮的过程。
利用冒泡排序将一组数字“98、31、5、27、2、78” 按照从小到大的顺序排列。

分析冒泡排序过程
冒泡排序比较的轮数是数组长度减1。 每轮比较的次数等于数组的长度减当前的轮数。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var arr = [98, 31, 5, 27, 2, 78];
console.log('待排序数组:' + arr);
for (var i = 1; i < arr.length; i++) { // 控制需要比较的轮数
for (var j = 0; j < arr.length - i; j++) { // 控制参与比较的元素
if (arr[j] > arr[j + 1]) { // 比较相邻的两个元素
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log('排序后的数组:' + arr);
</script>
</body>
</html>3.5.2 插入排序
插入排序是一种直观的简单排序算法。插入排序的思想是将数据插入到一个有序的序列中的合适位置上,从而实现将数据从小到大或从大到小排列。
利用插入排序将一组数字“98,7,65,54,12,6” 按照从小到大的顺序排列。

分析插入排序过程
插入排序比较的轮数与无序数组的长度相等,每次插入时,将无序数组元素与有序数组中的所有元素进行比较,比较后找到对应位置插入,最后即可得到一个有序数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var arr = [98, 7, 65, 54, 12, 6]; // 待排序数组
console.log('待排序数组:' + arr);
// 按照从小到大的顺序排列
for (var i = 1; i < arr.length; i++) { // 遍历无序数组索引
// 遍历有序数组,将无序数组中的元素插入有序数组中
for (var j = i; j > 0; j--) {
if (arr[j - 1] > arr[j]) {
var temp = arr[j - 1];
arr[j - 1] = arr[j];
arr[j] = temp;
}
}
}
// 输出从小到大排序后的数组
console.log('排序后的数组:' + arr);
</script>
</body>
</html>3.5.3 动手实践:统计每位学生的总成绩
案例需求:期末考试结束后,老师经常需要统计每位学生的总成绩,接下来将利用代码实现统计每位学生的总成绩。
案例实现思路:首先利用二维数组保存每位学生的各科成绩,然后通过对二维数组的遍历,将每位学生的各科成绩相加,从而计算出总成绩。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var stu = [
[88, 70, 60, 60], // 第1个学生的成绩数组
[66, 46, 60, 80], // 第2个学生的成绩数组
[100, 80, 112, 90] // 第3个学生的成绩数组
];
for (var i = 0, sum; i < stu.length; i++) {
sum = 0;
for (var j = 0; j < stu[i].length; j++) {
sum += stu[i][j];
}
console.log('第' + (i + 1) + '位学生的总成绩为' + sum);
}
</script>
</body>
</html>本章小结
本章首先讲解了初识数组,然后讲解了创建数组,其中主要包括创建数组的两种方式,最后讲解了数组的基本操作、二维数组的操作和数组排序。学习完本章后希望读者能够掌握创建数组的两种方式,并且能够获取和修改数组长度,访问、遍历、添加、修改和删除数组元素,能够实现二维数组的创建和遍历以及能够完成冒泡排序和插入排序。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 什么是浏览器指纹?有何作用?如何定制?
- 问题:执行conda init 提示 No action taken,然后无法正确激活环境
- 【Mybatis】深度解析MyBatis中#和$的差异
- 函数的地址
- Proxmox VE 8 试装Oracle 23c
- 小程序开发之前端技术选型
- 逸学Docker【java工程师基础】1.认识docker并且安装
- PTA 6-11 先序输出叶结点
- python爬虫代码示例:爬取京东详情页图片
- Springboot 微信小程序的医学美肤 计算机毕设源码37163