WPF仿网易云搭建笔记(7):HandyControl重构
发布时间:2023年12月19日
专栏和Gitee仓库
前言
最近我发现Material Design UI的功能比较简单,想实现一些比较简单的功能,比如消息提示,发现还是需要额外的代码。写起来相对来说还是比较麻烦的。
HandyControl相对来说就简单多了,本身提供了80多个控件,基本大部分功能都能实现
相关文章
新建项目

与上次项目的区别:
- 去掉了Prism架构,因为我发现不需要Prism
- 去掉了Material Design UI,使用HandyControl+MahApps.Metro.IconPacks替换
项目环境
- Visual Studio 2022
- .net core 8.0
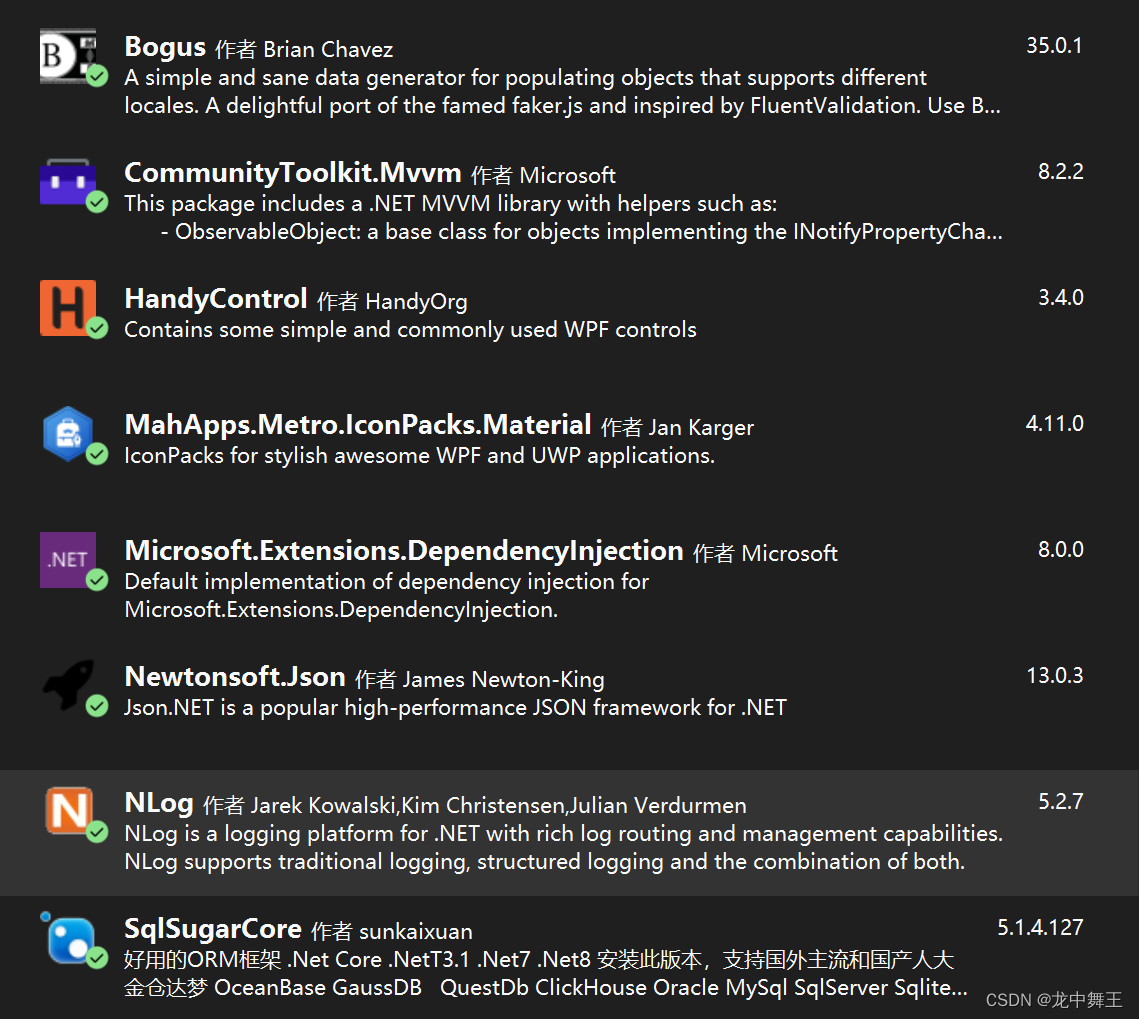
- Nuget
- Bogus:模拟数据
- CoommunityToolkit.Mvvm:WPF工具类
- HandyControl:WPF UI
- MahApps.Metro.IconPacks.Material:WPF 矢量Icon
- Microsoft.Extensions.DependencyInject:微软Ioc容器
- Newtonsoft.Json:Json序列化工具
- Nlog:日志
- SqlSugarCore:ORM 数据库框架

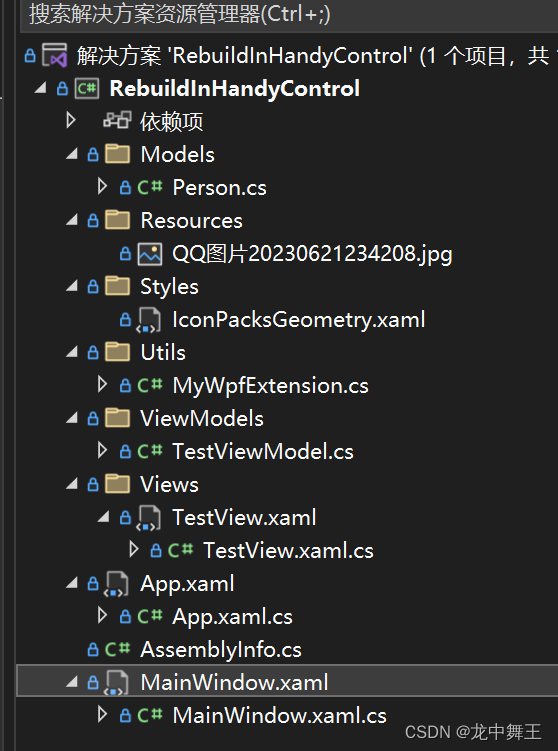
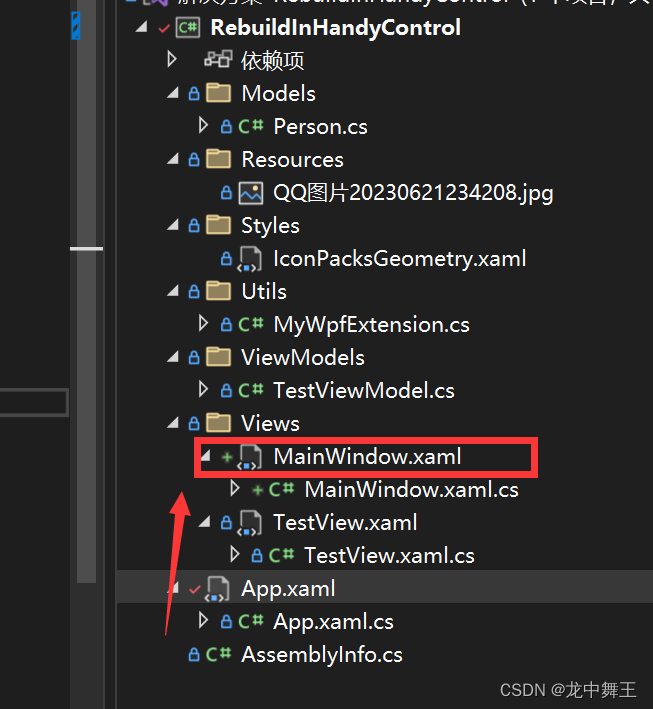
项目结构
- Models:实体类
- Resources:资源
- Styles:资源字典
- Utils:方法类
- ViewModels:视图逻辑
- View:视图类

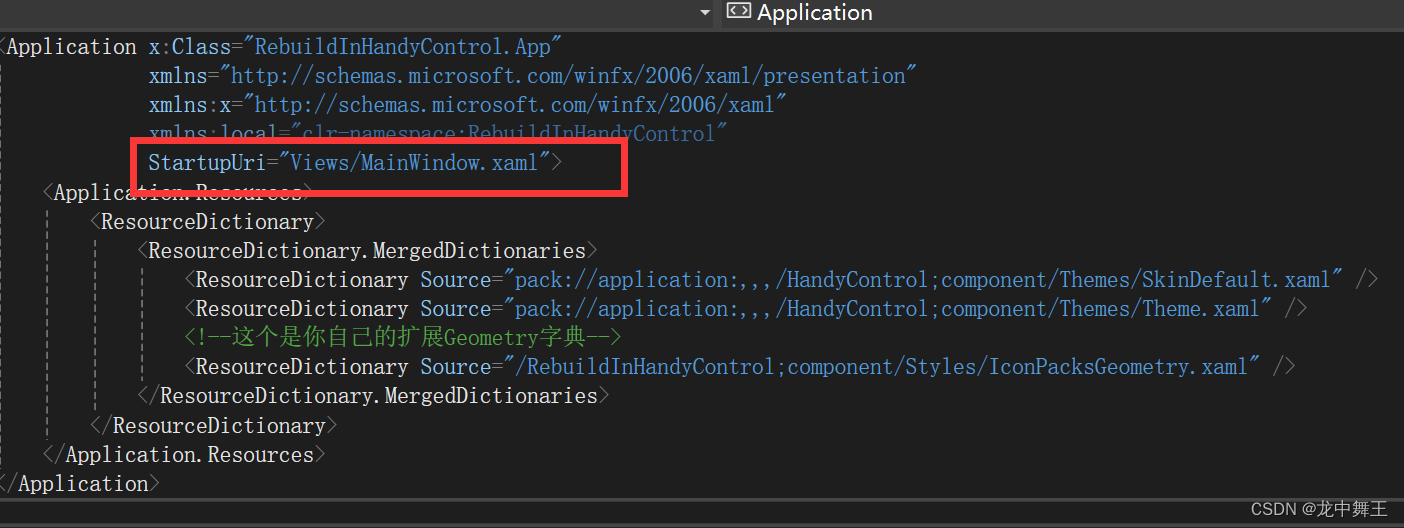
修改一些StartupUri


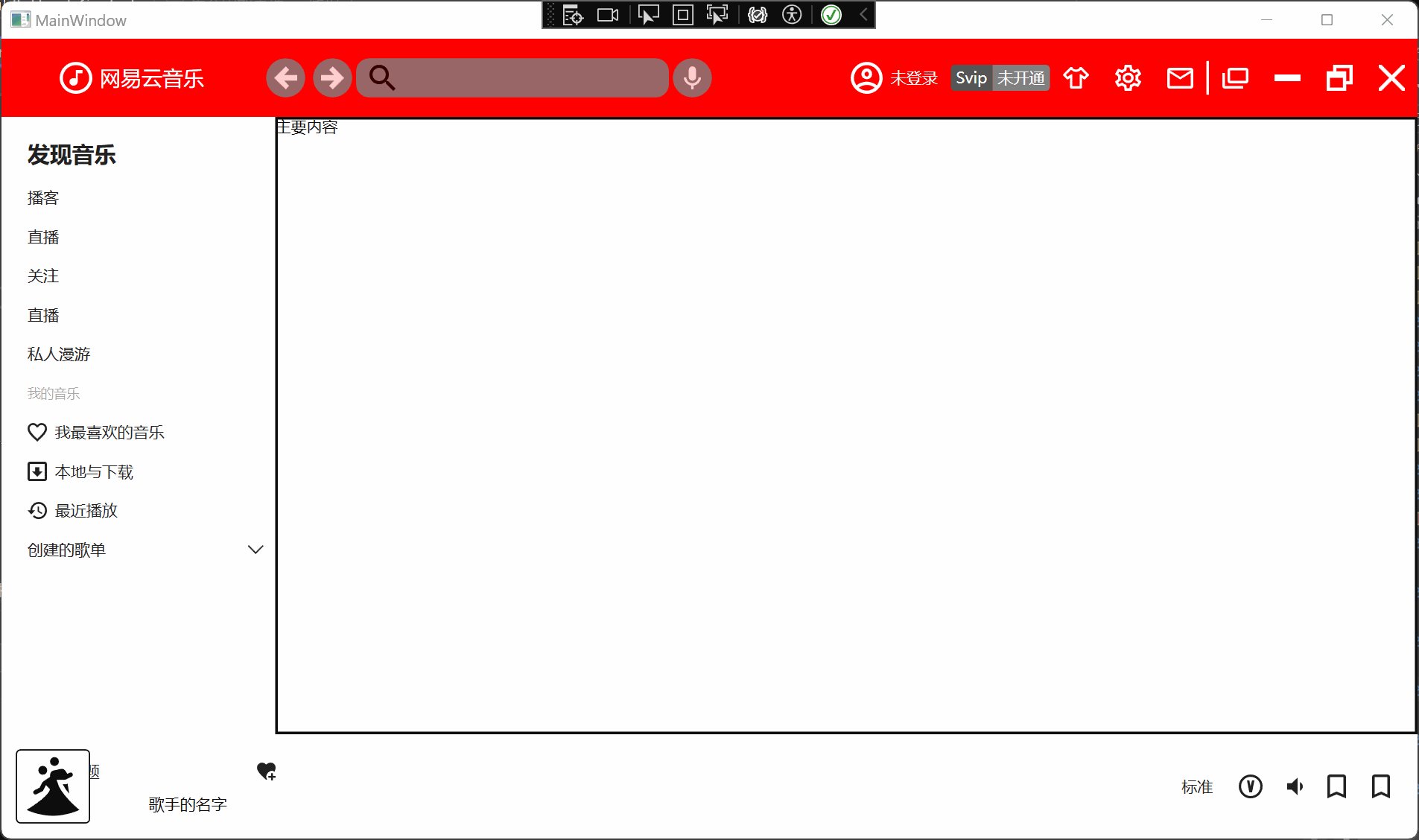
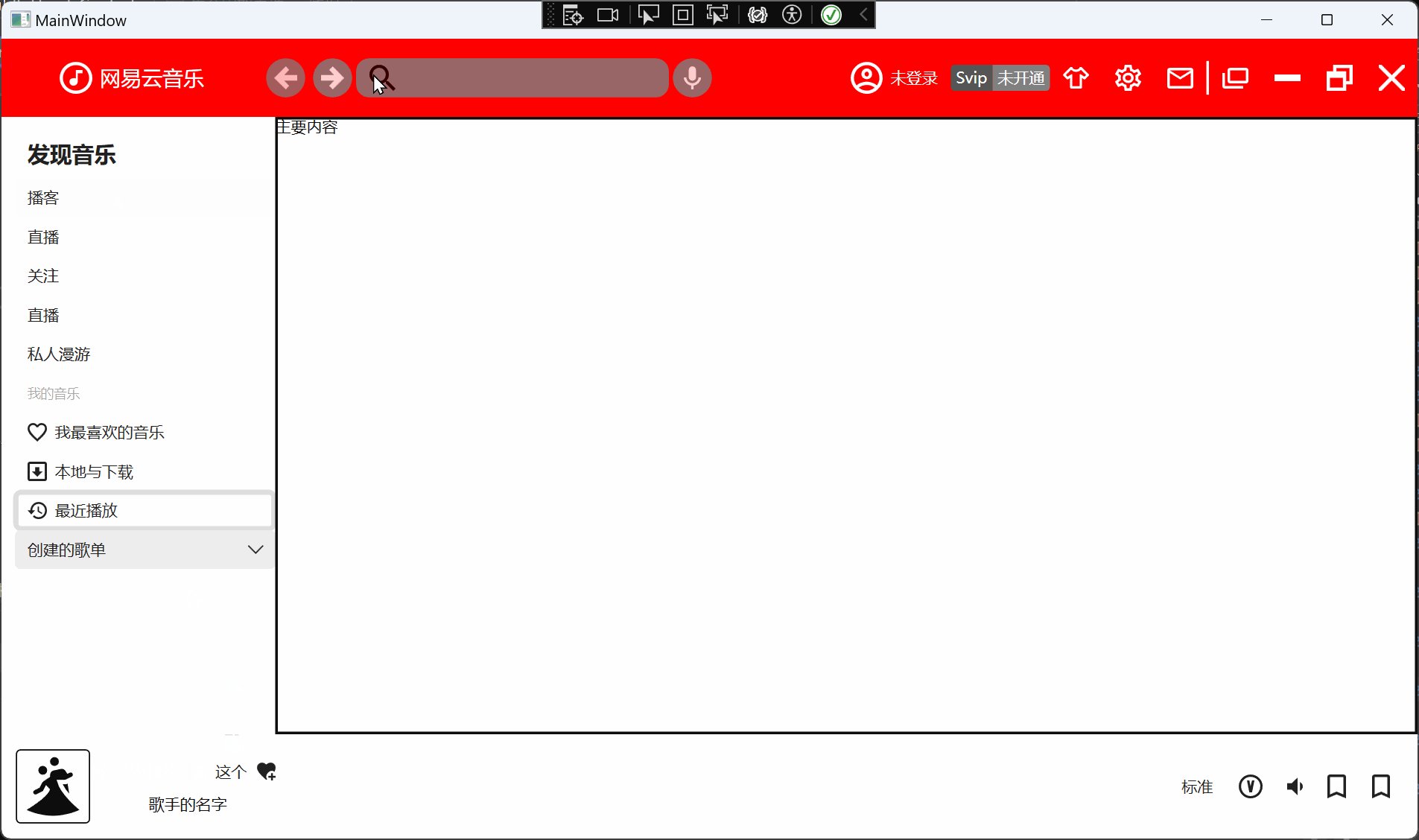
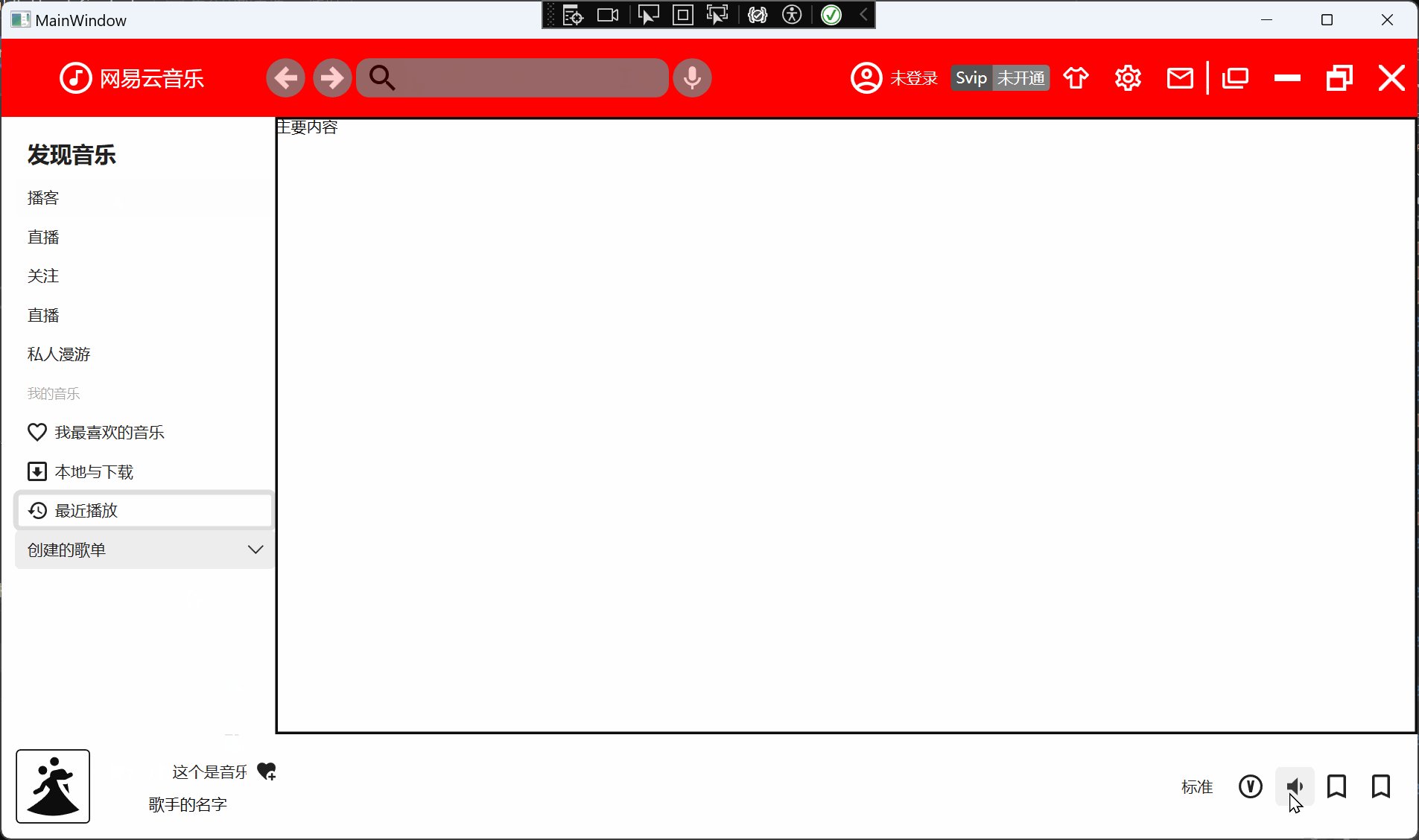
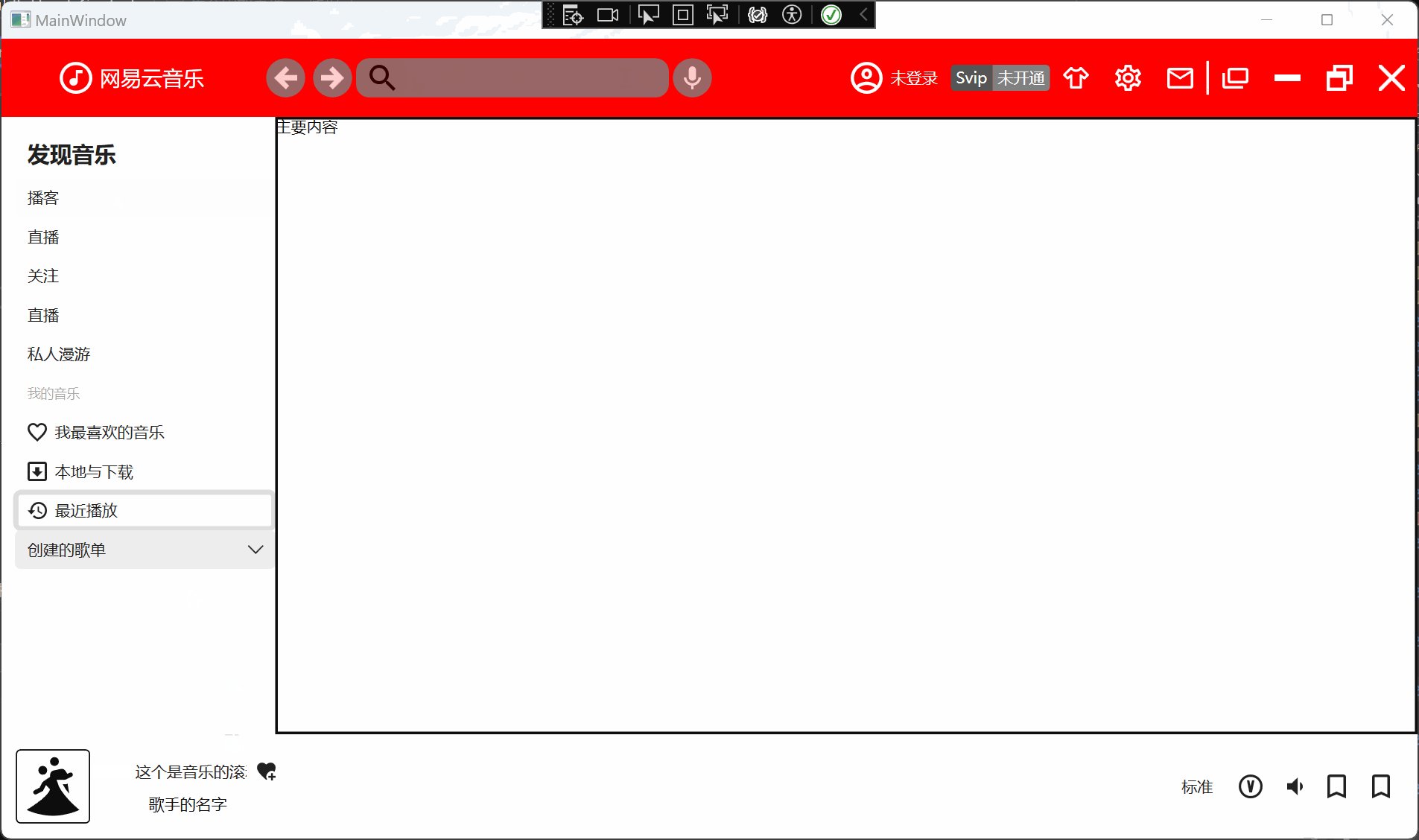
代码结果
跟前面文章差不多,就是用HandyControl重构了。我就只放演示结果好了。具体看我Github仓库就行了。

结尾
我写起来实在是没啥意思,网易云的功能太多了,光是UI效果我一个人估计就要画半天,音乐播放等功能就有点懒得写了。我也有个Halcon+WPF 联合开发的课,那边也不能拉下。这个就先放弃好了,我后面会开始去学习Halcon的基础编程代码,后面不排除学Python+OpenCV。
文章来源:https://blog.csdn.net/qq_44695769/article/details/135049512
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!