element的select遇到的下拉名称过长的问题修复
发布时间:2024年01月02日
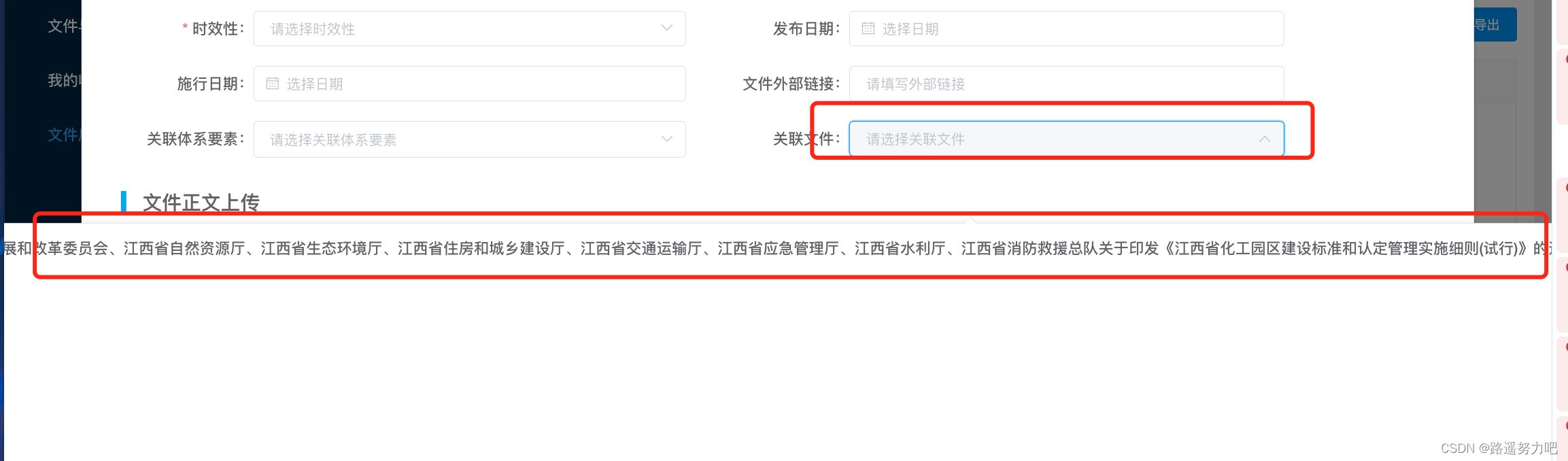
问题描述:如果下拉框的数据名称过长怎么解决

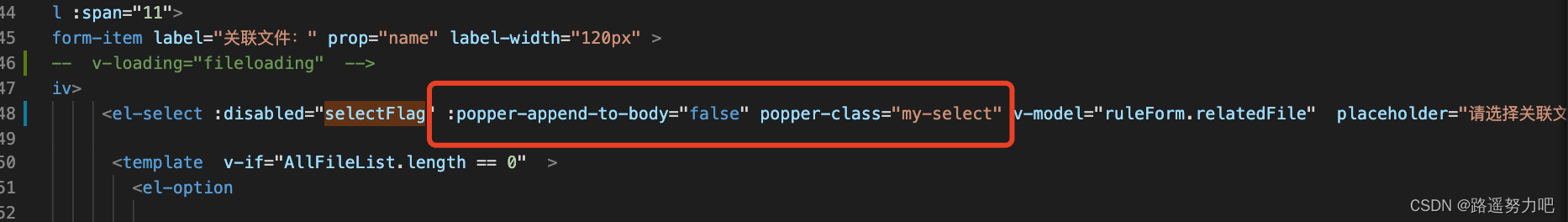
解决办法:在select下加类名
:popper-append-to-body=“false” popper-class=“my-select”

不要忽略一点:如果改样式的话因为用的饿了么组件,有的样式避免找来找去,可以直接在本页面修改一下组件自带样式
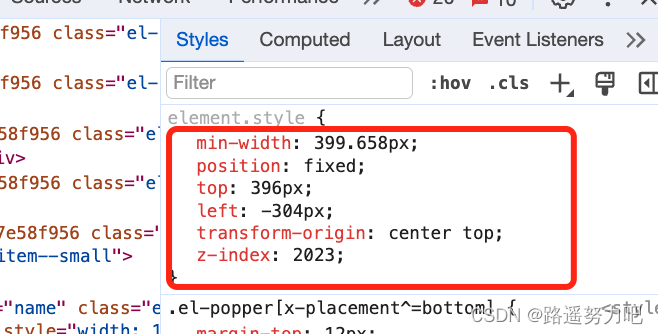
组件自带样式:

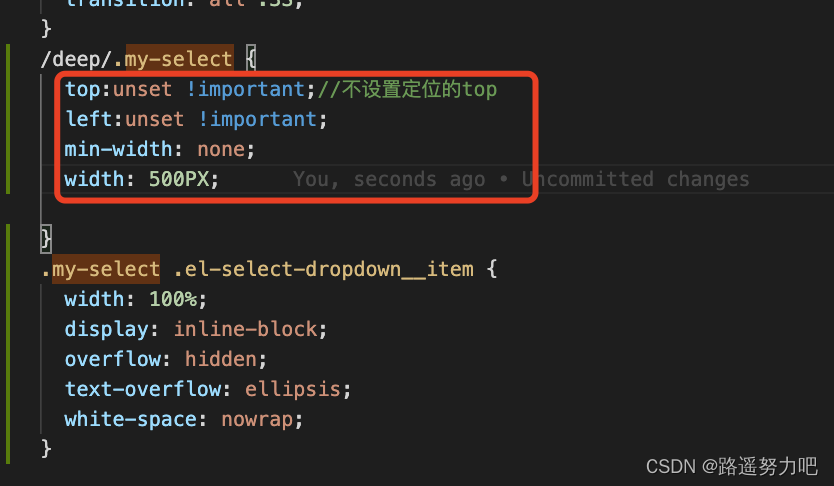
修改样式:

/deep/.my-select {
top:unset !important;//不设置定位的top
left:unset !important;
min-width: none;
width: 500PX;
}
.my-select .el-select-dropdown__item {
width: 100%;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
文章来源:https://blog.csdn.net/maliyao4233/article/details/135346490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android wifi — WiFi空口包交互过程
- pandas增强—数据表的非等式连接和条件连接。
- JVM 垃圾回收详解
- APP项目-基于Uniapp+ssm宠物时光管理系统App
- 解析链动2+1:病毒式裂变形态共享
- 深入解析JavaScript属性描述符和属性标志
- 【腾讯云 Cloud Studio 实战训练营】AIGC chatGPT 恋爱与撒狗粮专业研究生_ 贝加尔阿楠与俄罗斯女友小嗒莎,在西伯利亚的,贝加尔湖畔结婚了
- 五指CMS copyfrom.php SQL注入漏洞复现(CVE-2023-52064)
- test mock-02-easymock 入门介绍
- 丰田「退股」电装,传统汽车供应链体系走到十字路口