Redux
一、课程说明
1.目的
为React移动端项目做支撑:redux、redux-thunk、react-redux(useDispath、useSelector)、redux-devtools-extension
2.内容顺序(课程目标)
1)redux单独使用
2)react-redux结合react项目进行使用
3)中间件react-thunk的基本使用
4)useDispatch、useSelector的基本使用
5)redux模块管理
6)redux-devtools-extension
二、Redux基本介绍
1.基本介绍
1)概念:Redux是React中最流行的状态管理工具之一
2)起源:React只是DOM的一个抽象层(UI库),并不是Web应用的完整解决方案。因此react在涉及到数据的处理以及组件之间的通信时会比较
- 对于大型的复杂应用来说,这两方面恰恰是最关键的。因此,只用React,写大型应用比较吃力
- 2014年Facebook提出了Flux架构的概念,引发了很多的实现 ?
- 2015年,Redux出现,将Flux与函数式编程(reducer)结合一起,很短时间内就成为了最热门的前端架构
- Flux是最早的状态管理工具,他提供了状态管理的思想,也提供对应的实现
- 除了Flux、Redux之外,还有:Mobx等状态管理工具
3)什么时候使用redux
- 如果你不知道是否需要Redux,那就是不需要它
- 只有遇到Redux实在解决不了的问题,你才需要Redux
4)为什么需要redux
集中的方式统一管理所有的共享数据
5)react 技术栈
- react核心 react hooks
- react-router(react-router-dom)
- 状态管理:mobx(简单)/redux(复杂)------中间件:redux-thunk redux-saga
三、Redux基本使用
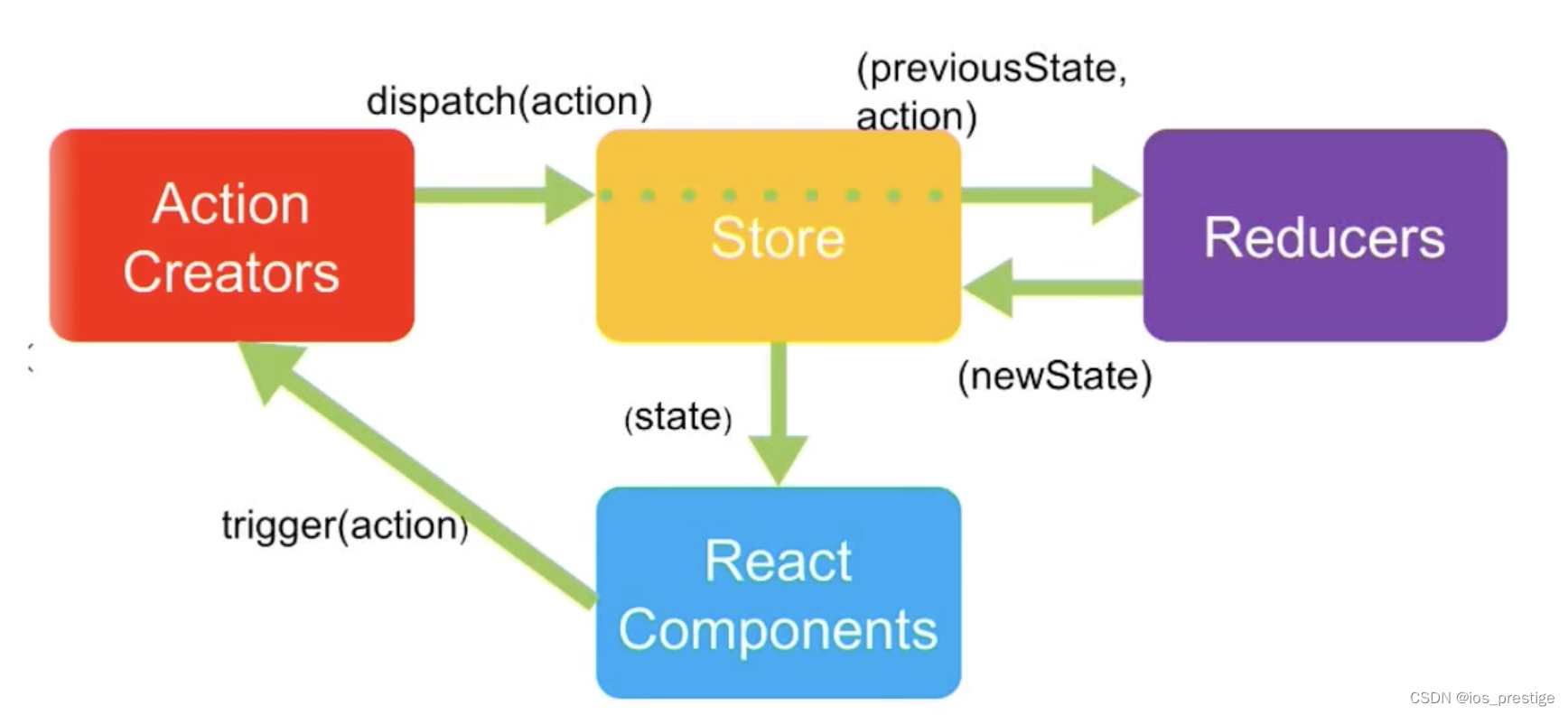
1.Redux的管理流程
1)目标:明确redux的状态管理流程

2)理解三个核心概念
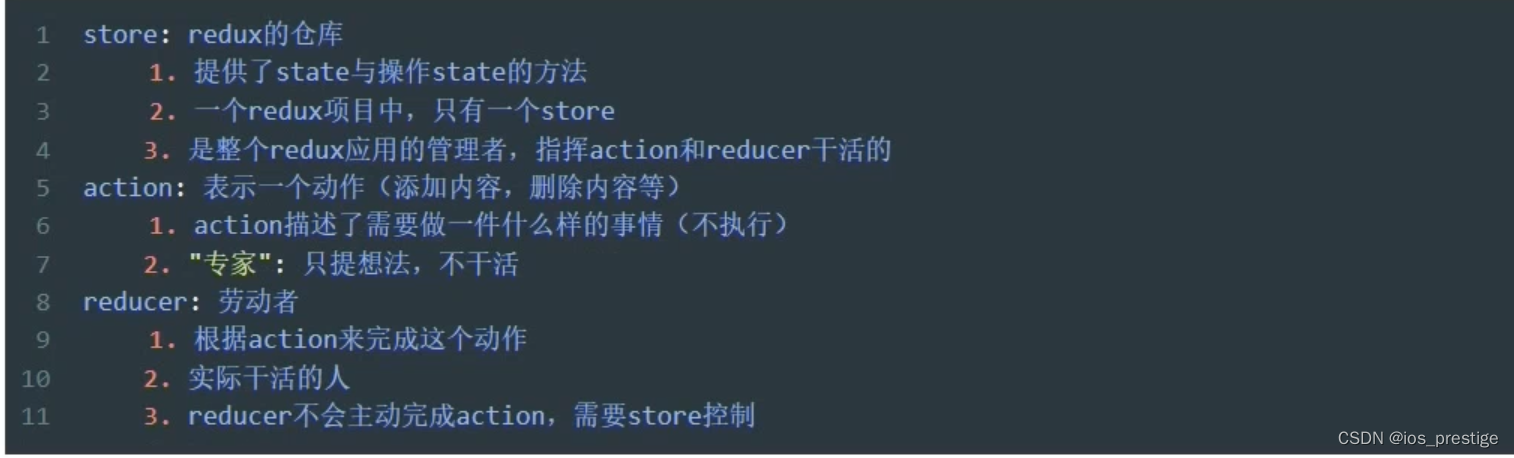
核心概念:store、action、reducer
- store:仓库,存储了数据,管理者,管理action和reducer
- action:“专家”,只提想法不干活
- reducer:劳动者,搬砖的人

四、Redux介绍和安装
1.目标:了解redux的作用,并且完成安装
2.内容:
1)redux的作用
2)redux安装(在react项目中)
a.使用npm install redux来进行安装

b.创建action对象
<script src="node_modules/redux/dist/redux.mjs"></script>
<!-- redux -->
<script>
// redux中action的概念
// 1,action是一个动作或者行为的抽象
// 2.使用一个对象来表示一个action
// 3.每一个action有一个唯一的标识 type
// 4.action除了type之外,还可以有其他的属性,用来提供额外的数据
const action = {
type: 'ADD',
}
const sub = {
type: 'SUB',
}
// 添加任务
const action2 = {
type: 'ADD_TODO',
name: '吃饭',
}
// 删除任务
const action3 = {
type: 'DEL_TODO',
id: 5,
}
</script>五、reducer纯函数的说明
1.特点
只要是固定的输入,必定得到固定的输出
2.原则
1)不得改写参数
2)
六、解构赋值
1.解构赋值是一种快速为变量赋值的简洁语法,本质上仍然为变量赋值
2.分为:
数组解构
对象解构
3.对象解构
对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法
1)基本语法
- 赋值运算符 = 左侧的{}用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量
- 对象属性的值将被赋值给与属性名相同的变量
- 注意解构的变量名不要和外面的变量名冲突否则报错
- 对象中找不到与变量名一致的属性时变量值为undefined
2)给新的变量名赋值
可以从一个对象中提取变量并同时修改新的变量名
const { uname: username, age } = { uname: 'pink老师', age: 10 }
// console.log(uname)
console.log(username)
console.log(age)4.数组解构
const pig = [
{
uname: '佩奇',
age: 18,
},
]
const [{ uname, age }] = pig5.完成对象解构赋值
1)有一个对象,const pig = {name: '佩奇', age:6}
结构为变量:完成对象解构,并以此打印出值
const pig = { name: '佩奇', age: 6 }
const { name, age } = pig
console.log(name)
console.log(age)2)请将pig对象中的name,通过对象解构的形式改为uname,并打印输出
const pig = { name: '佩奇', age: 6 }
const { name: uname, age } = pig
console.log(uname)3)请将数组对象,完成商品名和价格的解构
const [{ goodName, price }] = goods
console.log(goodName)
console.log(price)六、React-Redux
1.官方文档
???????React Redux | React Redux
2.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!