flex + margin 妙用
发布时间:2023年12月27日
利用 flex + margin 分配间距,简单案例如下,先写一个包裹器,包裹几个元素:

案例一:
我们给父元素加 flex 布局,子元素加 margin: auto,可以看到子元素上下左右居中显示,当前我们可以利用给父元素 justify-content: center 与 align-items: center 来实现
.wrap {
width: 500px;
height: 300px;
border: 1px #999 solid;
display: flex;
}
.wrap .item {
margin: auto auto
}

案例二:
但是如果我们想实现下面的布局,很显然,当前的dom结构不满足现状,需要给第二个子元素包一层出来,然后利用 flex 布局:

但是我们利用 flex + margin 可轻松实现,利用auto可自动分配空间
.wrap .item:nth-child(1) {
background-color: deepskyblue;
}
.wrap .item:nth-child(2) {
margin: 0 auto; // 第二个子元素 margin
background-color: deeppink;
}
案例三:

.wrap .item:nth-child(1) {
background-color: deepskyblue;
}
.wrap .item:nth-child(2) {
margin-right: auto;
background-color: deeppink;
}
.wrap .item:nth-child(3) {
margin-left: auto;
background-color: orange;
}
.wrap .item:nth-child(4) {
background-color: limegreen;
}
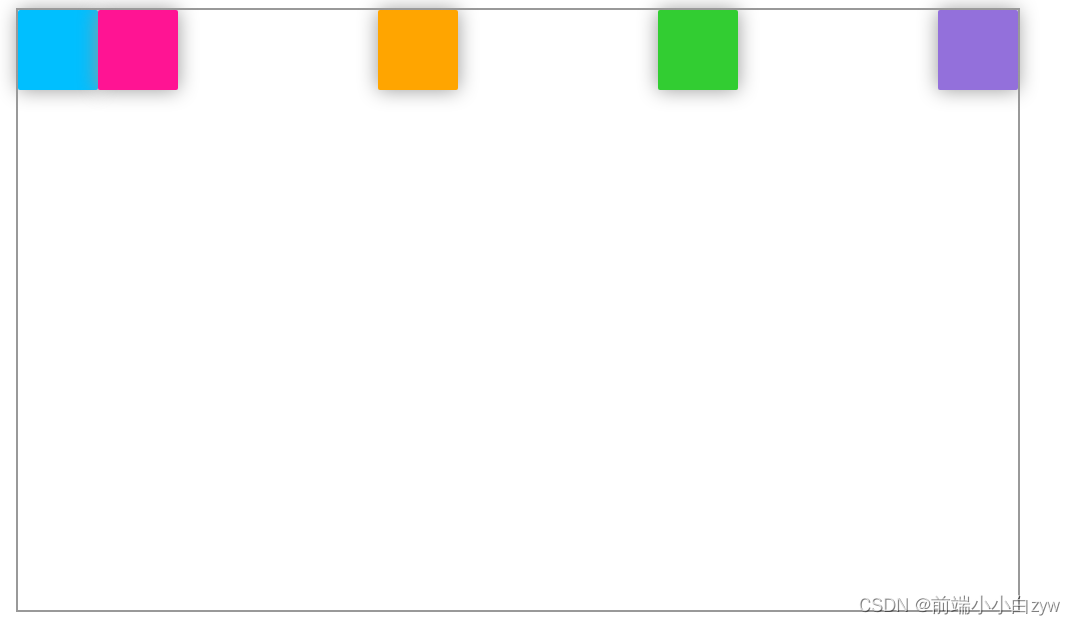
案例四:

.wrap .item:nth-child(1) {
background-color: deepskyblue;
}
.wrap .item:nth-child(2) {
background-color: deeppink;
}
.wrap .item:nth-child(3) {
background-color: orange;
margin: 0 auto;
}
.wrap .item:nth-child(4) {
background-color: limegreen;
margin-right: auto;
}
.wrap .item:nth-child(5) {
background-color: mediumpurple;
}
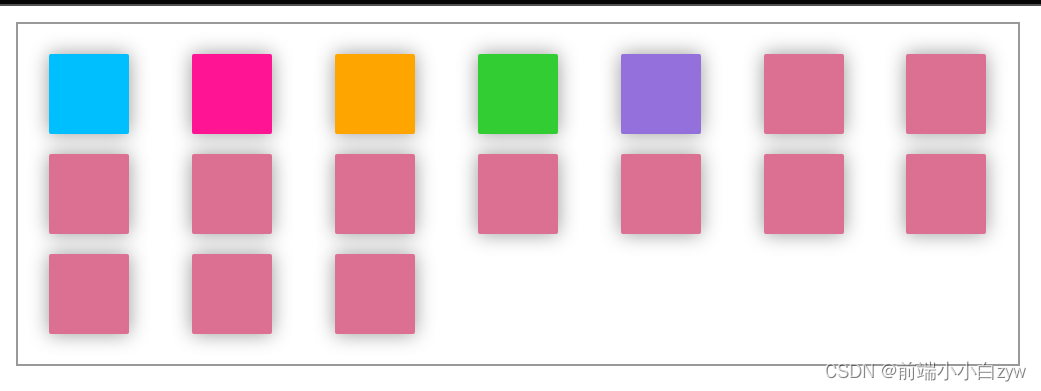
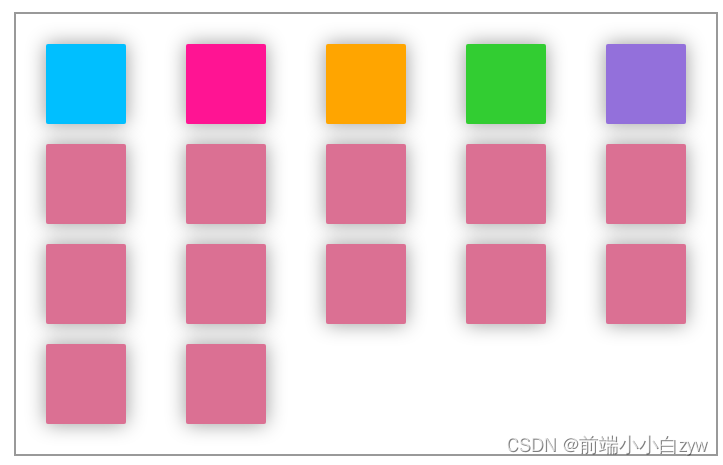
案例五:
想实现如下布局,而且他的宽度不固定,在不同的宽度下显示的数量都是不一致的,而且空间自动分配



我们利用 flex + margin 实现,定义一个 --num变量,不同的场景,只需修改这个变量即可:
.wrap {
width: 350px;
border: 1px #999 solid;
padding: 10px 0;
display: flex;
flex-wrap: wrap;
--num: 5;
}
.wrap .item {
width: 40px;
height: 40px;
border-radius: 1px;
filter: drop-shadow(0 0 5px #999);
background-color: palevioletred;
margin: 5px calc((100% - var(--num) * 40px) / var(--num) / 2)
}
子元素的 margin:计算核心的逻辑如下:
父元素的宽度 - ( 子元素单个宽度 * 子元素的数量 ) / 子元素的数量 / 左右俩边的间距
文章来源:https://blog.csdn.net/Vue2018/article/details/135240683
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux系统:yum仓库
- Oracle動態傳入function
- 某高校疫情防控系统(JSP+java+springmvc+mysql+MyBatis)
- qtday3(2024/1/10)
- 2024山东健康展/2024中国大健康产业博览会5月举办
- Educational Codeforces Round 160 (Rated for Div. 2)
- React-Native项目矢量图标库(react-native-vector-icons)
- iOS实时查看App运行日志
- M3u8视频地址如何转为mp4视频
- Linux———ps命令详解