尚硅谷vite+vue3 (尚医通)项目实战笔记
如何配置项目运行后自动打开?
在package.json 启动命令中添加
“dev”: “vite --open”,
如何配置src的别名?
利用node内置模块path设置一下在vite.config.ts 中的别名
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve(__dirname, 'src')
}
}
})
如果出现了红色的错误提示需要安装@types/node 是ts的一个声明文件包,用于描述nodejs常用的模块和常用的第三包ts类型
这样配置完成后我们在编辑器中编写没有提示,需要在项目的ts.config中添加配置
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
},
如何在开发前清除默认样式?
首先我们可以在npm官网搜索下reset 文件直接复制到我们的工程中
然后在main.ts 中引入该文件
报错没有scss因为脚手架默认支持的css,我们需要安装下scss
试图直接npm i scss ,启动项目依然报错了

报错内容是找不到sass,我使用的后缀文件是scss,为何提示的内容是找不到sass ?
这里需要分清楚sass和scss的区别了
Sass是为了使CSS开发更方便而产生的,原先我们是用原生CSS来写样式,增加了编程的特性,但它不方便,比如:不支持嵌套、运算、作用域 等
// 下面是sass的语法
nav
ul
margin: 0
padding: 0
list-style: none
li
display: inline-block
a
display: block
padding: 6px 12px
text-decoration: none
而Scss(sassy css)是Sass((Syntactically Awesome Stylesheets)的改良版本。sass使用缩进,这对于写惯css的开发者来说很不直观,也不能将css代码加入到Sass里面。因此sass语法进行了改良,Sass 3就变成了Scss(sassy css),与原来的语法兼容,只是用{}取代了原来的缩进。而且,所有有效的 CSS 也同样都是有效的 SCSS
// 下面这个是scss的语法
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
官网:https://sass.bootcss.com/guide.html
两个是一个东西,只是语法不同
引入element-plus组件库,如何修改输入框的宽度?
直接找到它的类名覆盖不生效,因为我们组件样式有scope 局部样式,想要修改第三方组件库的样式,可以使用深度选择器
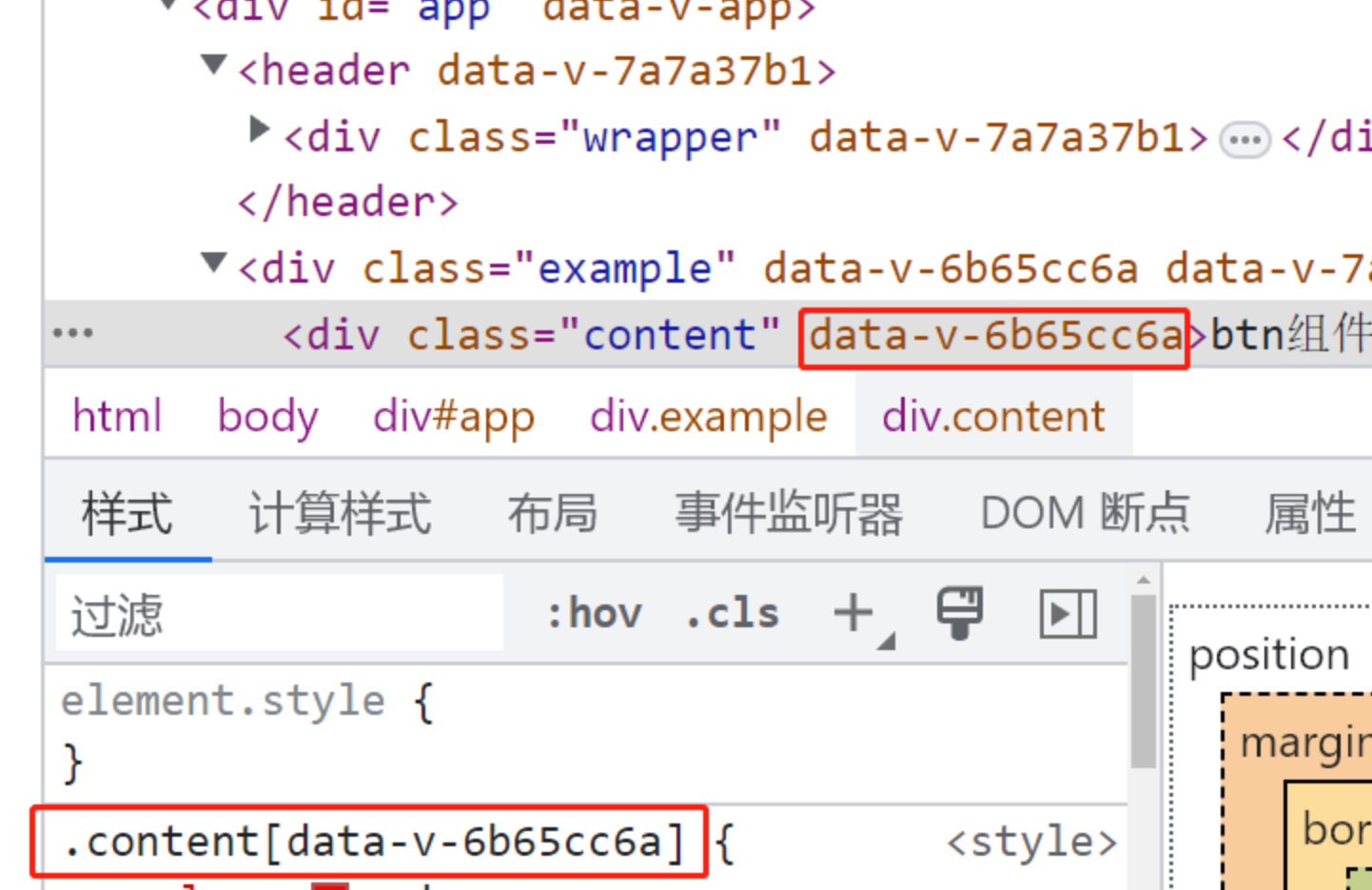
为什么加了scope就可以实现样式的隔离了?
为组件的 <style> 标签添加 scoped 特性,我们可以确保组件的样式仅应用于该组件的模板中,而不会影响其他组件或全局样式。
原理就是给当前元素及子元素都加上data-v-开头的一串随机 hash 值,
css中通过属性选择器选择这个 hash ,这样就确保了唯一性,避免样式污染

那为什么修改了外部组件库(如iview)中组件的样式不起作用呢?

深度选择器有什么作用呢?
可以让样式穿透到子组件中,例如一个父组件中使用了一个子组件,并且需要修改子组件内部某个元素的样式
<template>
<div class="parent">
<MyComponent></MyComponent>
</div>
</template>
<style scoped>
.parent /deep/ .child {
color: red;
}
</style>
如上面这个不加deep只影响当前组件的.child类,无法修改子组件的类
如何使用深度选择器呢?
第一种写法:scss等预处理器却无法解析,css中可以
/deep/ .child-component {
color: blue;
第二种写法:scss等预处理器却无法解析,css中可以
.search-input >>>.el-input__inner{
border: 0 !important;
text-indent: 20px;
}
第三种写法:在预处理器和css中都有效,会出现如下提示
[@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep() instead of ::v-deep .
.parent ::v-deep .child-component {
background-color: red;
}
尝试修改为:
.search :deep(.el-input__wrapper) {
width: 700px;
background-color: red;
}
或者也可以这么写
.search {
::v-deep(.el-input__wrapper) {
width: 700px;
background-color: rgb(30, 255, 0);
}
}
如何优雅的覆盖组件库样式呢?
1、两个style,组件中同时使用有 scoped 和非 scoped 样式;
2、组件样式文件引入在前,自定义样式文件引入再后
3、使用深度选择器
上面提到的选择器react和vue中都可以使用吗
搜了下资料,对于react基本都是使用 :global(.className) 可以实现样式穿透,针对局部class类名下的全局UI组件
.divBox {
:global(.content){
...
}
}
/* 定义全局样式 */
:global(.text) {
font-size: 16px;
为什么react中不能使用deep?
应该和框架的设计有关系,有研究过的大佬可以指点下
使用element-plus 的分页器,怎么让文案变成中文?
查看官网国际化配置,添加即可
按照官网的方法引入zhCn
import zhCn from ‘element-plus/dist/locale/zh-cn.mjs’
编辑器报错:Could not find a declaration file for module ‘element-plus/dist/locale/zh-cn.mjs’. ‘c:/Users/LL/Desktop/cloudUI2.0/node_modules/element-plus/dist/locale/zh-cn.mjs’ implicitly has an ‘any’ type. If the ‘element-plus’ package actually exposes this module, try adding a new declaration (.d.ts) file containing declare module 'element-plus/dist/locale/zh-cn.mjs';
解决方法在项目根目录 env.d.ts中添加下面这行代码
declare module ‘element-plus/dist/locale/zh-cn.mjs’;
为什么需要对axiso进行二次封装?
1、利用aioxs请求、响应拦截器的功能
2、请求拦截器一般可以携带公共的参数,如请求头中添加token
3、响应拦截器,简化服务器的数据,处理网络错误
vue3里面怎么定义prop
这是比较完整的写法,通过props可以直接在使用,但不能更改
const props = defineProps({
message: {
type: String,
default: '',
required:false
},
count: {
type: Number,
default: 0,
required:true
}
}),
也可以简写:
const props = defineProps(['hospitalList']);
第一种写法的type如何写自定义的类型呢?
type 可以是下列原生构造函数中的一个:
String
Number
Boolean
Array
Object
Date
Function
Symbol
自定义的写法:
字符串:
defineProps({
acb: Array as () => string[]
})
对象:
defineProps({
company: Object as () => ({name: string, domain: string})
})
type Compay={ name:string,domain:string }
defineProps({ compmay:
{
type:Object as ()=> Compay
})
函数:
type func=(args?: string[])=> string
defineProps({
func:{
type: Function as ()=> PropType<func>
}
})
如何实现一段文本只展示一行剩下的省略?
li {
overflow: hidden;// 设置了这个超出就截断了
text-overflow: ellipsis;// 超出使用省略号表示
margin-top: 7px;
font-size: 14px;
white-space: nowrap;//设置了这后不会换行,仅一行展示
}
如何在vue3项目中使用scss 定义全局变量并使用?
比如我想定义一个全局的主题色,任何组件直接使用该变量即可
我尝试定义一个global.scss 并在main.css中直接引入,但是报错了

解决方法:
1、安装 sass-loader :npm i sass-loader@10 -D
2、不要在 【main.ts】中全局引入,直接在【vite.config.ts】中处理
import { defineConfig } from 'vite'
export default defineConfig({
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/styles/index.scss";`
}
}
}
})
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!