移动端适配rem(Vant)
发布时间:2023年12月17日
需要注意
该插件不能转换行内样式中的px
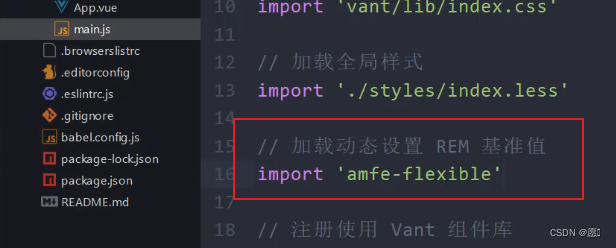
利用vant提供的

首先安装


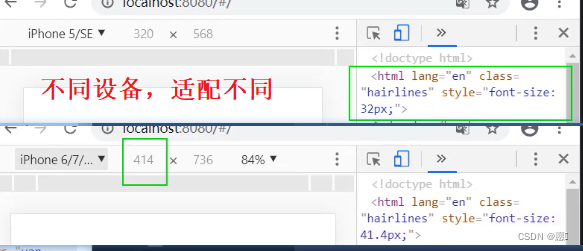
可以看到

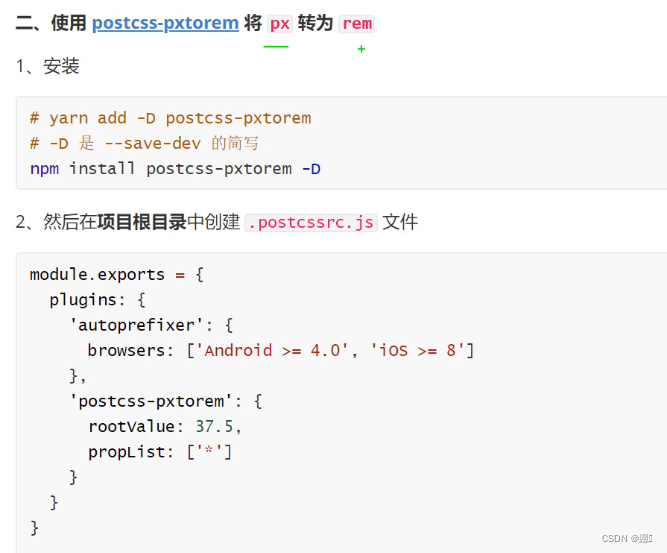
第二步配置
1.安装
npm install postcss-pxtorem -D
2.在项目根目录创建.postcssrc.js文件

配置完毕,重新启动服务(红色是警告,是因为vue-cli已经配置过了,所以不需要)
所以注释这些,再重启就不会有警告了
 直接使用即可
直接使用即可


此时已经是rem
vant组件的样式

自己写的样式

其他设计稿尺寸

文章来源:https://blog.csdn.net/weixin_59527403/article/details/135034281
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!