在线文档生成工具Docusaurus目录说明
发布时间:2023年12月21日
Docusaurus简介
Docusaurus是一个静态网站生成器,它是用 React 写的源代码,然后编译成静态的 HTML + CSS + JS。支持 Markdown语法,并且Markdown 是用的mdx,也就是支持 jsx 语法的Markdown,无缝结合 React, 还可以引入自定义组件,支持插件,还有主题也可以写自定义的组件,把默认的主题的某一个组件给覆盖掉,特别方便,尤其适合用于写在线的手册,文档之类的场景,还可以写博客。
中文官网:https://www.docusaurus.cn/
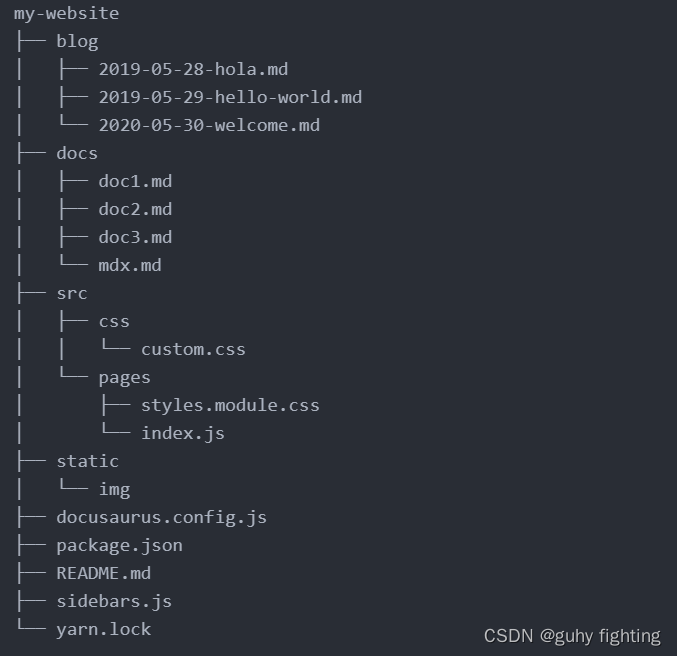
项目结构

目录说明
/blog/ - 包含博客的 Markdown文件。如果不需要使用博客功能,则可以删除改目录。如果要使用博客,还可以通过设置path 参数来改变该目录的名称。
/docs/ - 包含文档的 Markdown文件。可在 sidebars.js 中设置文档在侧边栏中的顺序。如果不需要使用文档的功能,则可以删除该目录。
/src/ - 非文档的文件,例如独立页面(pages)或自定义的 React 组件。将非文档的文件集中在此目录下可以更轻松地进行管理,以方便进行某些格式校验或处理。
/src/pages - 这个目录中的任何后缀名为JSX/TSX/MDX的文件都将被转换为网站的独立页面(page)。
/static/ - 存放静态文件的目录。此处的所有内容都将被复制到最终的 build 目录的根目录下。
/docusaurus.config.js - 包含站点配置的配置文件。
/package.json - Docusaurus 网站实际上是一个React应用程序,所以,可以在其中安装和使用所需的任何 npm软件包。
/sidebars.js - 生成文档时使用此文件来指定侧边栏中的文档顺序
文章来源:https://blog.csdn.net/u013994400/article/details/135136983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- R语言|分面中嵌入趋势线
- HTML面试题
- LLM商业落地中的注意事项、关于高级提示词prompt的思考
- 基于gradio快速部署自己的深度学习模型(目标检测、图像分类、语义分割模型)
- JDK8新特性(一)集合之 Stream 流式操作
- Kafka Connect: Debezium MySQL Connector 的 Partition 和 Replication 配置
- 品牌/型号:NEXANS耐克森ABS1503KD24-ARINC664
- antdesignpro实现滚动加载分页数据
- 蓝牙音频发射模块 蓝牙耳机连接是如何操作的以BT321F为例
- 【已解决】fatal: Authentication failed for ‘https://github.com/.../‘