学习Vue的key作用和原理
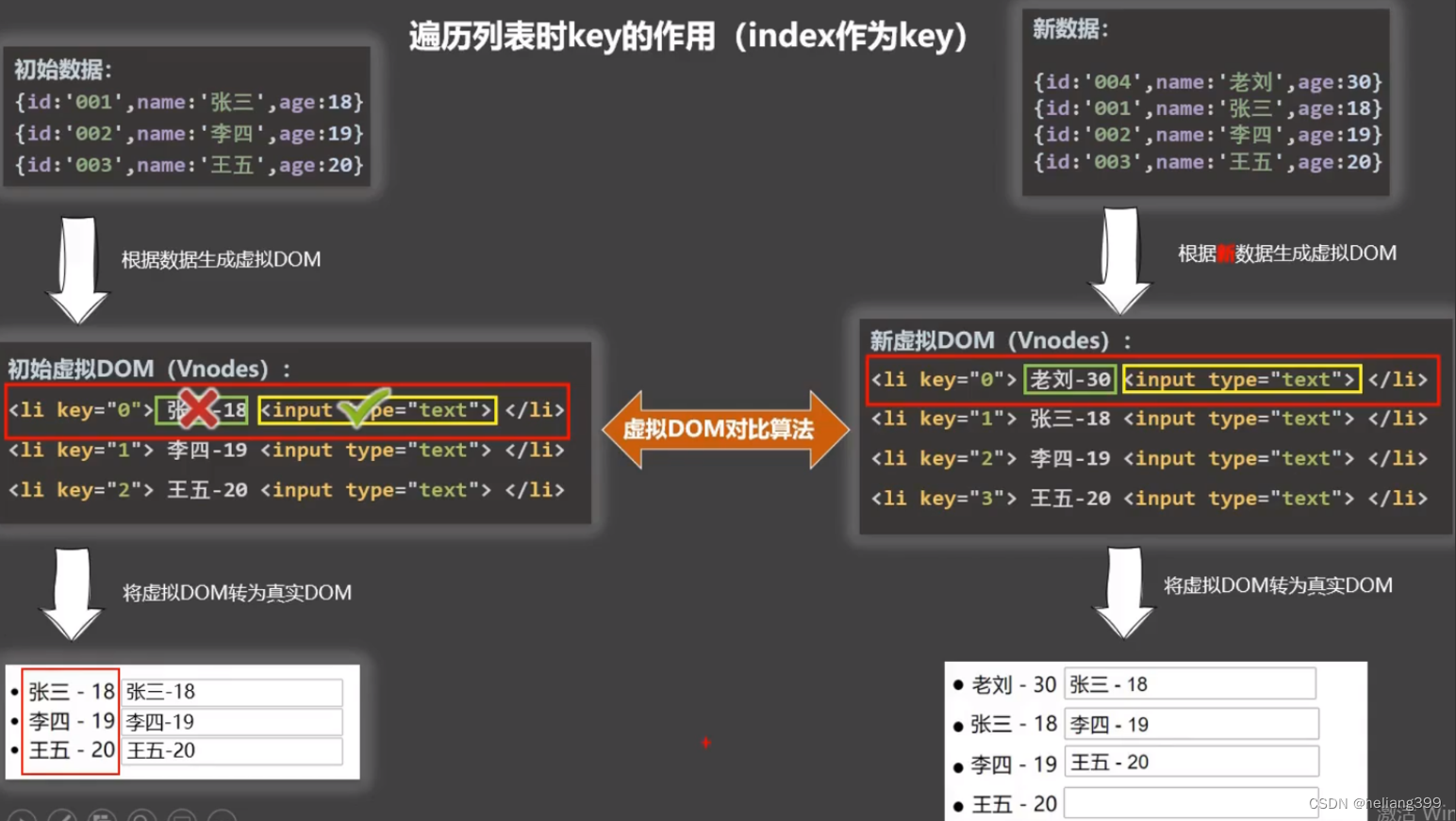
今天主要学习了列表渲染和key的作用和原理,先来说说列表渲染,顾名思义想要渲染列表最快的方式就是使用for循环,我们要学习的就是Vue中对标签实现for循环的语法,它和我们传统的js语法有些不同,它是先要有Vue实例中data的数据再拿过来遍历,遍历时同样可以获得元素和元素的索引号,这里有个很重要的点就是Vue要求你传入一个属于元素唯一的值(:key),这个值在开发中一般是从后端获取的,Vue需要拿这个唯一的key来做底层的对比算法,这也是等下要说到的key的底层原理,Vue提供的for循环不但可以遍历最常用的数组,同样还可以变量对象、字符串,还可以指定循环的次数,但这些都相对比较少用。接下来说的就是Vue中的key了,这也是Vue中很重要的底层原理,出去面试时也会经常被问到的问题,首先我们要知道每一个元素都要有一个唯一key值,就算我们不写,Vue也会自动为元素生成,那为什么要有key呢?这就要从刚开始学习Vue说起了,我们都知道Vue会给节点元素生成一个虚拟DOM模板(这里就需要给每个元素都绑定一个唯一的key值),然后我们每次改动或更新Vue实例里面的数据时,Vue就会生成一个新的虚拟DOM模板,然后拿新的模板和旧的模板作对比,因为Vue是没有办法知道哪个元素有没有改变或更新,这里的对比就需要用到刚才说到的key,有了唯一key就相当于每个元素都拥有了自己的身份证,这样Vue就可以拿着这个身份证找到身份证旧的内容再和现在新的内容做对比(这就是Vue的diff对比算法),如果内容没变就使用就的旧模板已经生成好的真实DOM,如果内容变了就先生成虚拟DOM再渲染成真实DOM到页面上,还有一种情况就是压根就没找到key有旧的模板,这时就说明该元素是新添的,直接生成虚拟DOM再渲染成真实DOM到页面上即可。这种底层的代码复用率,可以大大的提高性能和效率,初学时代码量少,基本上看不出性能上的区别,一旦代码多差距就很明显了。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- element日历组件只显示月和日,把年份隐藏掉
- 自动化测试用例设计粒度
- vagrant up 未运行进度状态:E_INVALIDARG VBoxManage.exe:错误:设备导入失败
- centos安装tomcat
- windows2012 安装mysql5.7
- C++ 多态详解(14)
- Elastic Stack 8.12:通过对 ES|QL 等的改进增强了向量搜索
- 【计算机视觉】基于三维重建和点云处理的扫地机器人寻路
- 怎样展示你在项目中的重要性?
- docker与宿主机数据交换—ROS2