React脚手架搭建
发布时间:2023年12月17日
React脚手架
脚手架:可以快速构建项目的基本架构。
- 脚手架安装命令 可全局安装脚手架

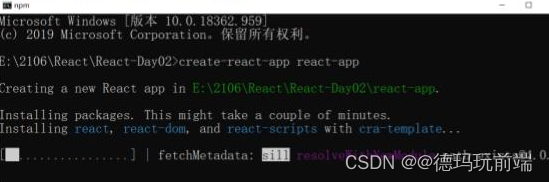
- 创建项目 来到当前目录下
create-react-app 项目名(不要大写字母)

- 运行项目 进到项目里,在项目目录下,执行
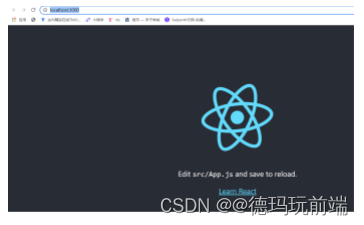
npm start,启动完项目会直接打开浏览器 端口是3000

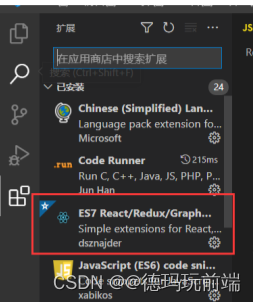
- vscode 安装插件

选择语言模式


- 创建app.js里的基本结构 快捷键rcc

服务器数据自动刷新 localhost:3000
文章来源:https://blog.csdn.net/Code_King006/article/details/135033988
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [RK-Linux] RK3399使用RK开源SPL,修改U-Boot为FIT打包方式,裁剪trust分区
- Pytest 项目结合Jenkins
- NLP论文阅读记录 - AAAI 23 | 02 SUMREN:总结有关新闻事件的报道演讲
- TypeScript入门笔记1
- c#怎么访问 devexpress.xtrabars.barbuttonitem
- 【LSTM回归预测】基于贝叶斯优化多头注意力机制的卷积神经网络结合双向长短记忆网络BO-CNN-BiLSTM-Multihead-Attention实现数据回归预测附Matlab代码
- 模式识别与机器学习-SVM(核方法)
- Linux发行版比较:Ubuntu、CentOS、Red Hat与其他系统的优劣分析
- 如何把视频转换成gif动图?
- IT安全人员职场生存之道