基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(三)
发布时间:2024年01月23日
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
?
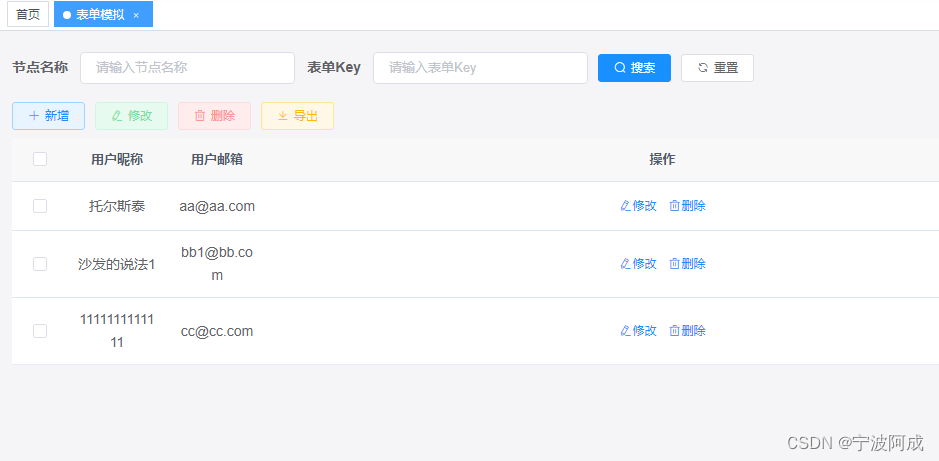
接上一节,之前可以动态列表查询出来后,需要进行动态查询与修改
1、如点击下面的编辑,应该可以进行查询出来进行编辑修改

2、前端做好修改的代码如下:
/** 修改按钮操作 */
handleUpdate(row) {
this.loading = true;
this.reset();
const id = row[this.primaryKey] || this.ids
const formData = {
tableName: this.tableName,
primaryKey: this.primaryKey,
id: id
}
console.log("handleUpdate formData",formData)
getDataById(formData).then(response => {
console.log("getDataById response",response)
this.loading = false;
this.form = response.data;
this.open = true;
});
},3、open打开编辑界面如下:
<!-- 添加或修改online主对话框,需要动态生成 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<div v-for="(item, i) in columnList">
<el-form-item :label="item.__config__.label" :prop="item.__vModel__">
<el-input v-model="form[item.__vModel__]" :placeholder="'请输入' + item.__config__.label" />
</el-form-item>
</div>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button :loading="buttonLoading" type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
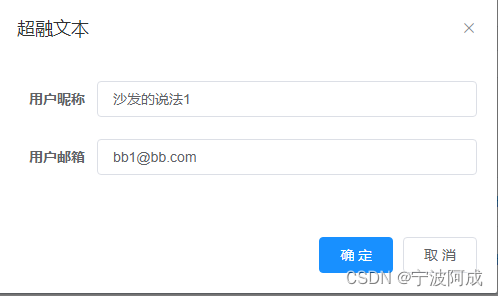
</el-dialog>4、打开界面后如下:

5、后端动态查询接口如下:
import lombok.Data;
/**
* @author superfusion
* @Date 2024/1/22
* @Description:
* @Version 1.0
*/
@Data
public class FormDataVo {
/**
* 表名
*/
String tableName;
/**
* 主键
*/
String primaryKey;
/**
* 数据id
*/
String id;
/**
* 传入要更新的字段名与值
*/
Map<String,Object> updateMap;
}
/**
* 根据主表名,关键字和数据动态获取具体一条表数据
* @param tableName 主表名称
*/
@SaCheckPermission("workflow:form:query")
@PostMapping(value = "/getDataById")
public R<Map> getDataById(@RequestBody FormDataVo formDataVo) {
return R.ok(formService.getDataById(formDataVo));
}
@Override
public Map getDataById(FormDataVo formDataVo) {
return baseMapper.getDataById(formDataVo.getTableName(), formDataVo.getPrimaryKey(),Long.valueOf(formDataVo.getId()));
}
@Select("SELECT * FROM ${tableName} where ${primaryKey} = #{id}")
Map getDataById(@Param("tableName") String tableName, @Param("primaryKey") String primaryKey,
@Param("id") Long id);
文章来源:https://blog.csdn.net/qq_40032778/article/details/135765576
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大模型学习之书生·浦语大模型3——基于InternLM和LangChain搭建知识库
- Webpack5
- 基于大数据技术的用户日志数据分析及可视化平台搭建项目代码及数据集
- RabbitMQ(八)消息的序列化
- 移动端开发框架mui代码在安卓模拟器上运行2(HbuilderX连接到模拟器)模拟器窗口及多开设置
- spring boot 2升级为spring boot 3中数据库连接池druid的问题
- TypeScript接口
- 基于JAVA的社团管理系统的设计与实现
- Docker与K8s的区别
- FCN-8s源码理解