微信小程序---使用npm包安装Vant组件库
发布时间:2023年12月17日
在小程序项目中,安装Vant 组件库主要分为如下3步:
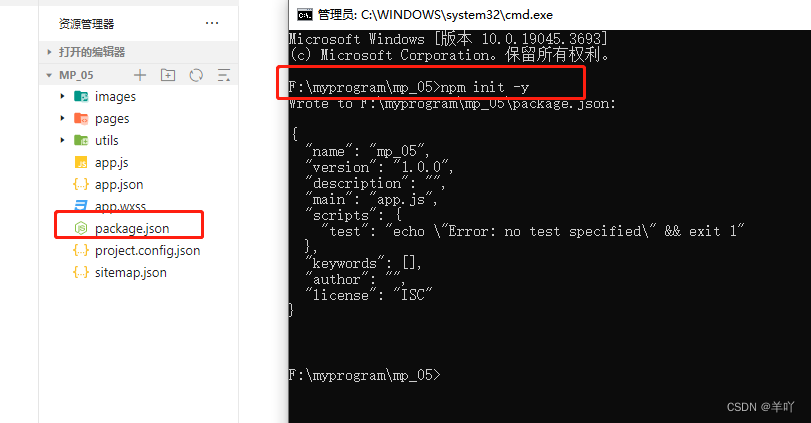
?注意:如果你的文件中不存在pakage.json,请初始化一下包管理器 npm init -y

1.通过 npm 安装(建议指定版本为@1.3.3)
通过npm? ? ? npm i @vant/weapp@1.3.3 -S --production
通过yarn? ? ? yarn add @vant/weapp --production

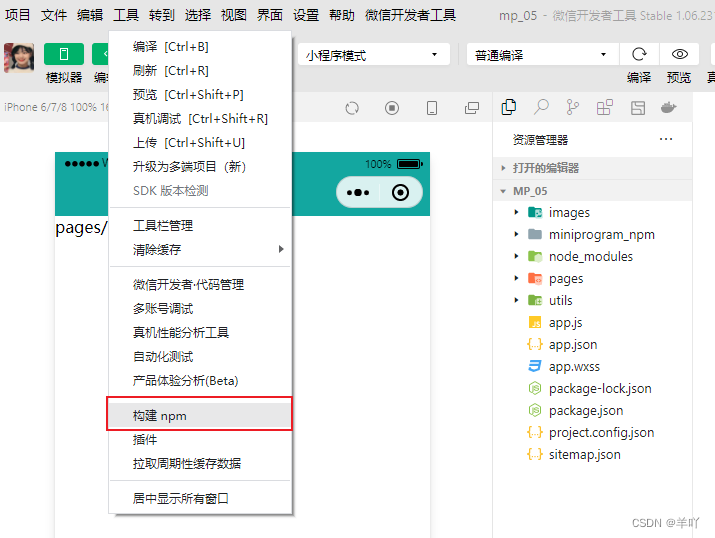
2.构建npm包

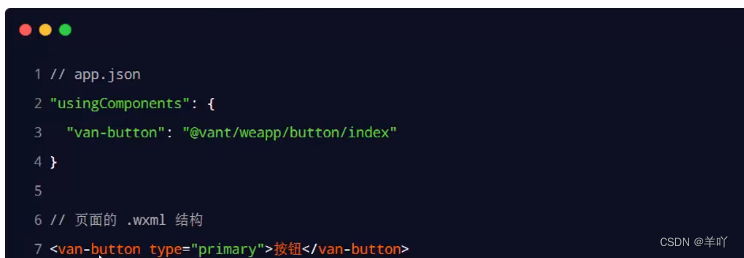
3.修改app.json
将 app.json 中的"style”:“v2” 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱
官网:https://youzan.github.io/vant-weapp
安装完后,可以在app.json(全局)或index.json(局部)的usingComponents节点中引入需要的组件,即可在wxml中直接使用组件。
文章来源:https://blog.csdn.net/cozy666/article/details/135016384
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Codeforces Round 919 div2 -- C -- Partitioning the Array -- 题解
- 蓝桥杯省赛无忧 STL 课件18 总结
- 第 380 场 LeetCode 周赛题解
- npm install 太慢?解决方法
- 年前去面了 6 家大厂,拿下 5 家 offer,进大厂好像也没有那么难吧......
- 【项目搭建二】SpringBoot引入druid、mybatis、mybatisPlus
- 寒武纪显卡实现softmax算子
- 软考最新改革版【系统架构设计师考试】如何高效备考?
- 红日靶场5
- 谁能拒绝超大屏?奉上MacBook投屏到安卓电视的操作步骤