后台管理系统登录注册页面
代码:
<!DOCTYPE html>
<html>
<head>
? ? <meta charset="UTF-8">
? ? <title>用户登陆界面</title>
? ? <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
? ? <meta http-equiv="Access-Control-Allow-Origin" content="*">
? ? <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
? ? <meta name="apple-mobile-web-app-status-bar-style" content="black">
? ? <meta name="apple-mobile-web-app-capable" content="yes">
? ? <meta name="format-detection" content="telephone=no">
? ? <link rel="stylesheet" href="../lib/layui-v2.6.3/css/layui.css" media="all">
? ? <style>
? ? ? ? html,
? ? ? ? body {
? ? ? ? ? ? width: 100%;
? ? ? ? ? ? height: 100%;
? ? ? ? ? ? overflow: hidden
? ? ? ? }
? ? ? ? body {
? ? ? ? ? ? background: #1E9FFF;
?? ??? ??? ?font-family:" Arial, Helvetica, sans-serif"
?? ??? ??? ?}
? ? ? ? body:after {
? ? ? ? ? ? content: '';
? ? ? ? ? ? background-repeat: no-repeat;
? ? ? ? ? ? background-size: cover;
? ? ? ? ? ? -webkit-filter: blur(3px);
? ? ? ? ? ? -moz-filter: blur(3px);
? ? ? ? ? ? -o-filter: blur(3px);
? ? ? ? ? ? -ms-filter: blur(3px);
? ? ? ? ? ? filter: blur(3px);
? ? ? ? ? ? position: absolute;
? ? ? ? ? ? top: 0;
? ? ? ? ? ? left: 0;
? ? ? ? ? ? right: 0;
? ? ? ? ? ? bottom: 0;
? ? ? ? ? ? z-index: -1;
? ? ? ? }
? ? ? ? .layui-container {
? ? ? ? ? ? width: 100%;
? ? ? ? ? ? height: 100%;
? ? ? ? ? ? overflow: hidden
? ? ? ? }
? ? ? ? .admin-login-background {
? ? ? ? ? ? width: 360px;
? ? ? ? ? ? height: 300px;
? ? ? ? ? ? position: absolute;
? ? ? ? ? ? left: 50%;
? ? ? ? ? ? top: 40%;
? ? ? ? ? ? margin-left: -180px;
? ? ? ? ? ? margin-top: -100px;
? ? ? ? }
? ? ? ? .logo-title {
? ? ? ? ? ? text-align: center;
? ? ? ? ? ? letter-spacing: 2px;
? ? ? ? ? ? padding: 14px 0;
? ? ? ? }
? ? ? ? .logo-title h1 {
? ? ? ? ? ? color: #1E9FFF;
? ? ? ? ? ? font-size: 25px;
? ? ? ? ? ? font-weight: bold;
? ? ? ? }
? ? ? ? .login-form {
? ? ? ? ? ? background-color: #fff;
? ? ? ? ? ? border: 1px solid #fff;
? ? ? ? ? ? border-radius: 3px;
? ? ? ? ? ? padding: 14px 20px;
? ? ? ? ? ? box-shadow: 0 0 8px #eeeeee;
? ? ? ? }
? ? ? ? .login-form .layui-form-item {
? ? ? ? ? ? position: relative;
? ? ? ? }
? ? ? ? .login-form .layui-form-item label {
? ? ? ? ? ? position: absolute;
? ? ? ? ? ? left: 1px;
? ? ? ? ? ? top: 1px;
? ? ? ? ? ? width: 38px;
? ? ? ? ? ? line-height: 36px;
? ? ? ? ? ? text-align: center;
? ? ? ? ? ? color: #d2d2d2;
? ? ? ? }
? ? ? ? .login-form .layui-form-item input {
? ? ? ? ? ? padding-left: 36px;
? ? ? ? }
? ? ? ? .captcha {
? ? ? ? ? ? width: 60%;
? ? ? ? ? ? display: inline-block;
? ? ? ? }
? ? ? ? .captcha-img {
? ? ? ? ? ? display: inline-block;
? ? ? ? ? ? width: 34%;
? ? ? ? ? ? float: right;
? ? ? ? }
? ? ? ? .captcha-img img {
? ? ? ? ? ? height: 34px;
? ? ? ? ? ? border: 1px solid #e6e6e6;
? ? ? ? ? ? height: 36px;
? ? ? ? ? ? width: 100%;
? ? ? ? }
? ? </style>
</head>
<body>
? ? <div class="layui-container">
? ? ? ? <div class="admin-login-background">
? ? ? ? ? ? <div class="layui-form login-form">
? ? ? ? ? ? ? ? <form class="layui-form" action="">
? ? ? ? ? ? ? ? ? ? <div class="layui-form-item logo-title">
? ? ? ? ? ? ? ? ? ? ? ? <h1>留言管理登录</h1>
? ? ? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? ? ? ? ? <div class="layui-form-item">
? ? ? ? ? ? ? ? ? ? ? ? <label class="layui-icon layui-icon-username" for="username"></label>
? ? ? ? ? ? ? ? ? ? ? ? <input type="text" name="username" lay-verify="required|account" placeholder="用户名或者邮箱"
? ? ? ? ? ? ? ? ? ? ? ? ? ? autocomplete="off" class="layui-input" value="admin">
? ? ? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? ? ? ? ? <div class="layui-form-item">
? ? ? ? ? ? ? ? ? ? ? ? <label class="layui-icon layui-icon-password" for="password"></label>
? ? ? ? ? ? ? ? ? ? ? ? <input type="password" name="password" lay-verify="required|password" placeholder="密码"
? ? ? ? ? ? ? ? ? ? ? ? ? ? autocomplete="off" class="layui-input" value="123456">
? ? ? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? ? ? ? ? <div class="layui-form-item">
? ? ? ? ? ? ? ? ? ? ? ? <input type="checkbox" name="rememberMe" value="true" lay-skin="primary" title="记住密码">
? ? ? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? ? ? ? ? <div class="layui-form-item">
? ? ? ? ? ? ? ? ? ? ? ? <button class="layui-btn layui-btn layui-btn-normal layui-btn-fluid" lay-submit=""
? ? ? ? ? ? ? ? ? ? ? ? ? ? lay-filter="login">登 入</button>
? ? ? ? ? ? ? ? ? ? </div>
? ? ? ? ? ? ? ? </form>
? ? ? ? ? ? </div>
? ? ? ? </div>
? ? </div>
? ? <script src="../lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script>
? ? <script src="../lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
? ? <script src="../lib/jq-module/jquery.particleground.min.js" charset="utf-8"></script>
? ? <script>
? ? ? ? layui.use(['form'], function () {
? ? ? ? ? ? var form = layui.form,
? ? ? ? ? ? ? ? layer = layui.layer;
? ? ? ? ?
? ? ? ? ? ? if (top.location != self.location) top.location = self.location;
? ? ? ?
? ? ? ? ? ? $(document).ready(function () {
? ? ? ? ? ? ? ? $('.layui-container').particleground({
? ? ? ? ? ? ? ? ? ? dotColor: '#7ec7fd',
? ? ? ? ? ? ? ? ? ? lineColor: '#7ec7fd'
? ? ? ? ? ? ? ? });
? ? ? ? ? ? });
? ? ? ?
? ? ? ? ? ? form.on('submit(login)', function (data) {
? ? ? ? ? ? ? ? data = data.field;
? ? ? ? ? ? ? ? if (data.username == '') {
? ? ? ? ? ? ? ? ? ? layer.msg('用户名不能为空');
? ? ? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? if (data.password == '') {
? ? ? ? ? ? ? ? ? ? layer.msg('密码不能为空');
? ? ? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? layer.msg('登录成功', function () {
? ? ? ? ? ? ? ? ? ? window.location = '../index.html';
? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? });
? ? ? ? });
? ? </script>
</body>
</html>
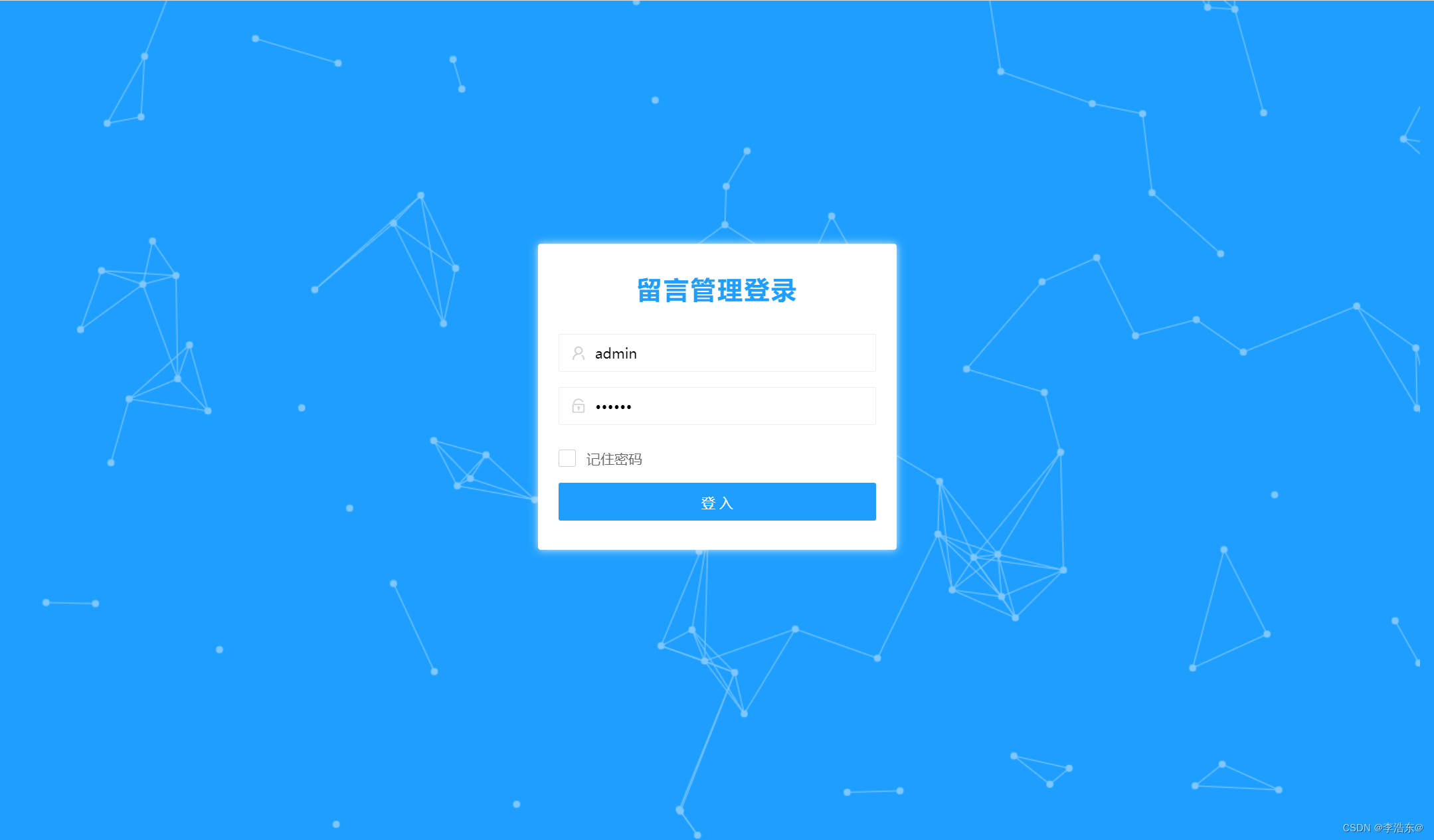
效果图:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【ArcGIS微课1000例】0089:根据字段角度设置点状符号的方向(飞机飞行航线)
- 【Antlr】Antlr 处理优先级、左递归、结合性
- C#COM是什么?它有什么功能和特性?它值不值得我们去学习?我们该如何去学习呢?
- 为什么我在使用 RT-DETR 训练时无法打印 GFLOPS,那么如何获取模型的 GFLOPS?
- 前端Web系统架构设计
- 前端实现一个时间区间内,再次单选功能,使用Antd组件库内日历组件Calendar
- 系统学习“新”技术的心得体会
- 国际光伏展
- Appium —— 初识移动APP自动化测试框架Appium
- 【数据结构】——期末复习题题库(2)