AntDesignBlazor示例——暗黑模式
发布时间:2024年01月13日
本示例是AntDesign Blazor的入门示例,在学习的同时分享出来,以供新手参考。
示例代码仓库:https://gitee.com/known/BlazorDemo
1. 学习目标
- 暗黑模式切换
- 查找组件样式
- 覆写组件样式
2. 添加暗黑模式切换组件
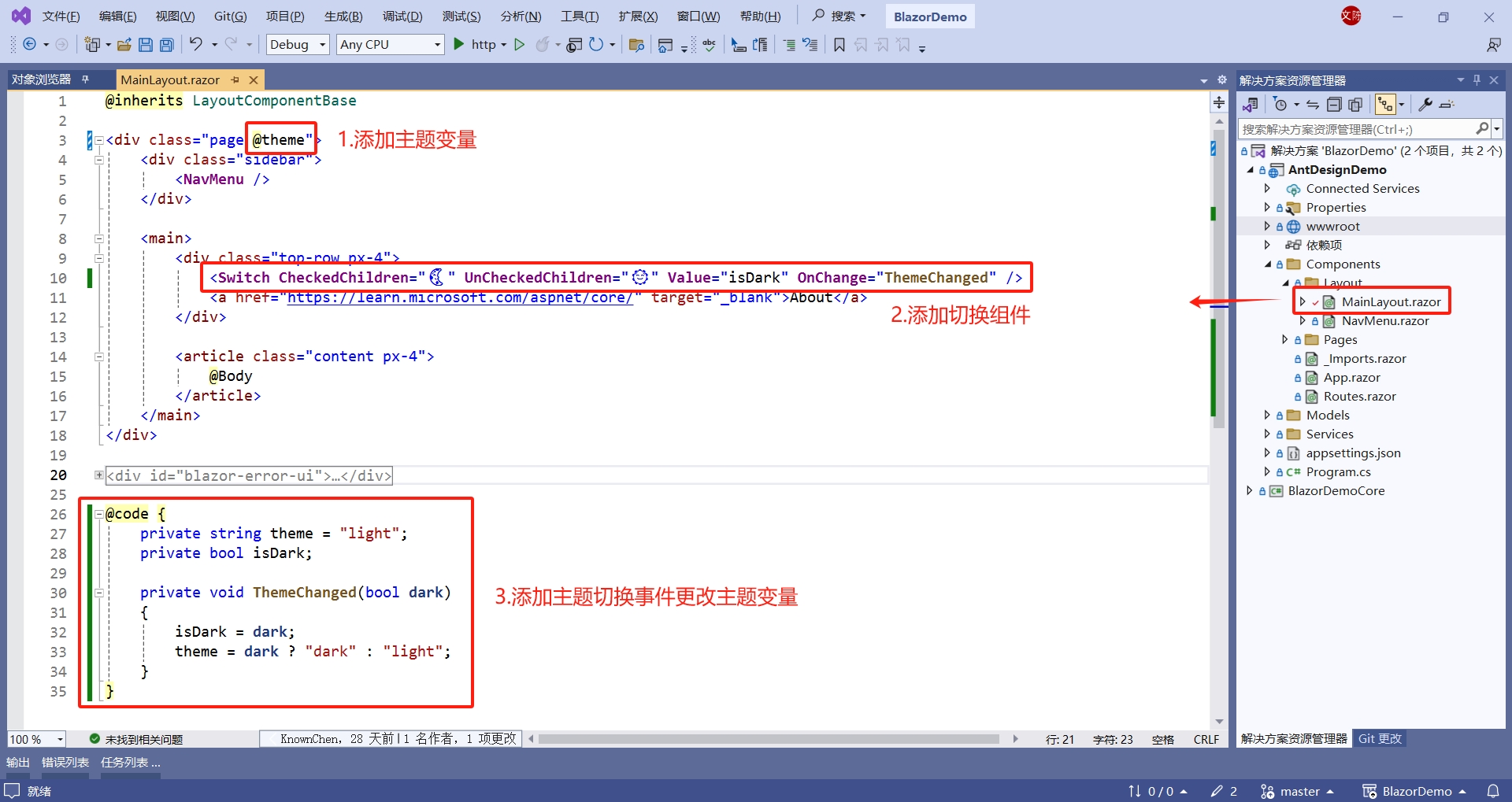
1)双击打开MainLayout.razor文件,在header区域添加Switch组件及其事件来切换暗黑模式
- 添加主题变量,默认为
light - 添加切换组件
Switch - 添加主题切换事件更改主题变量,暗黑模式时,变量改为
dark

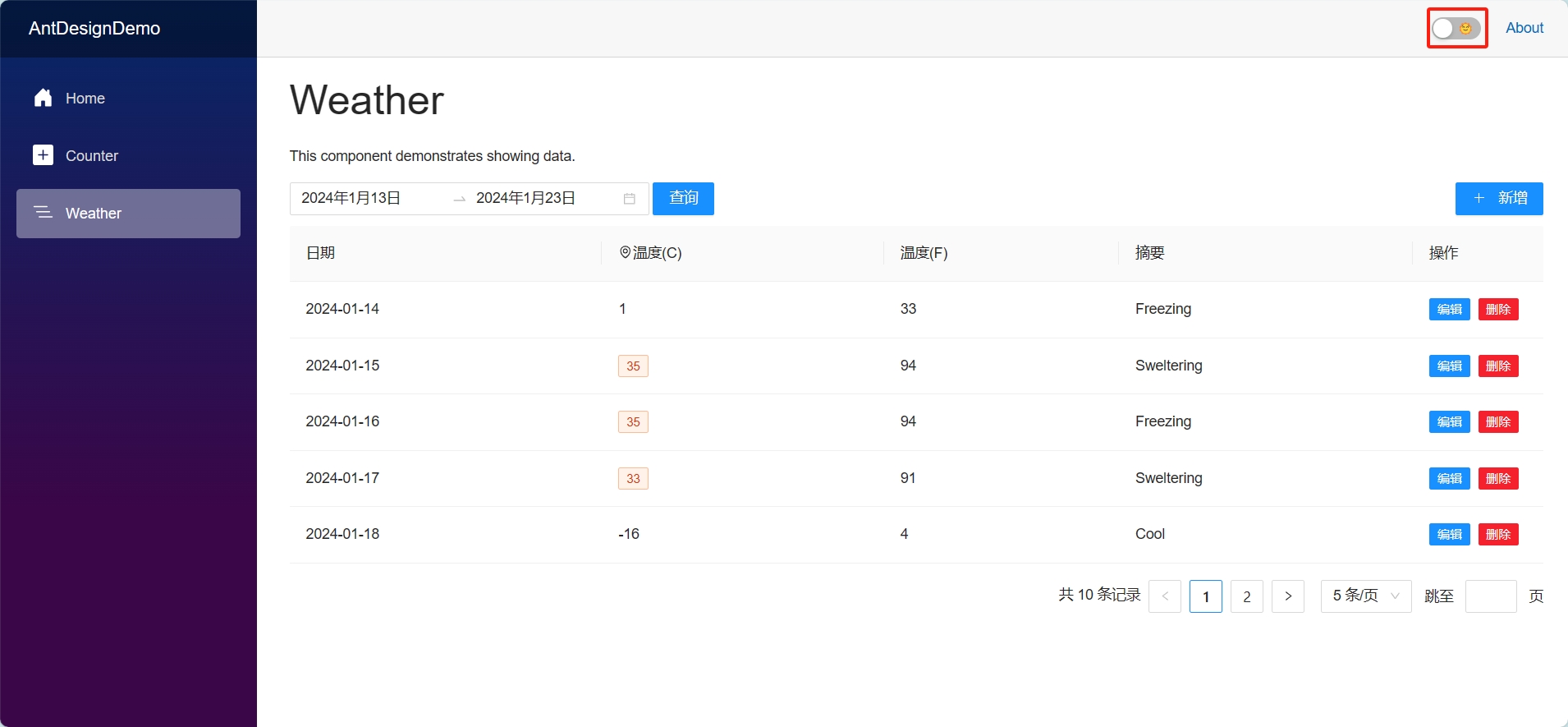
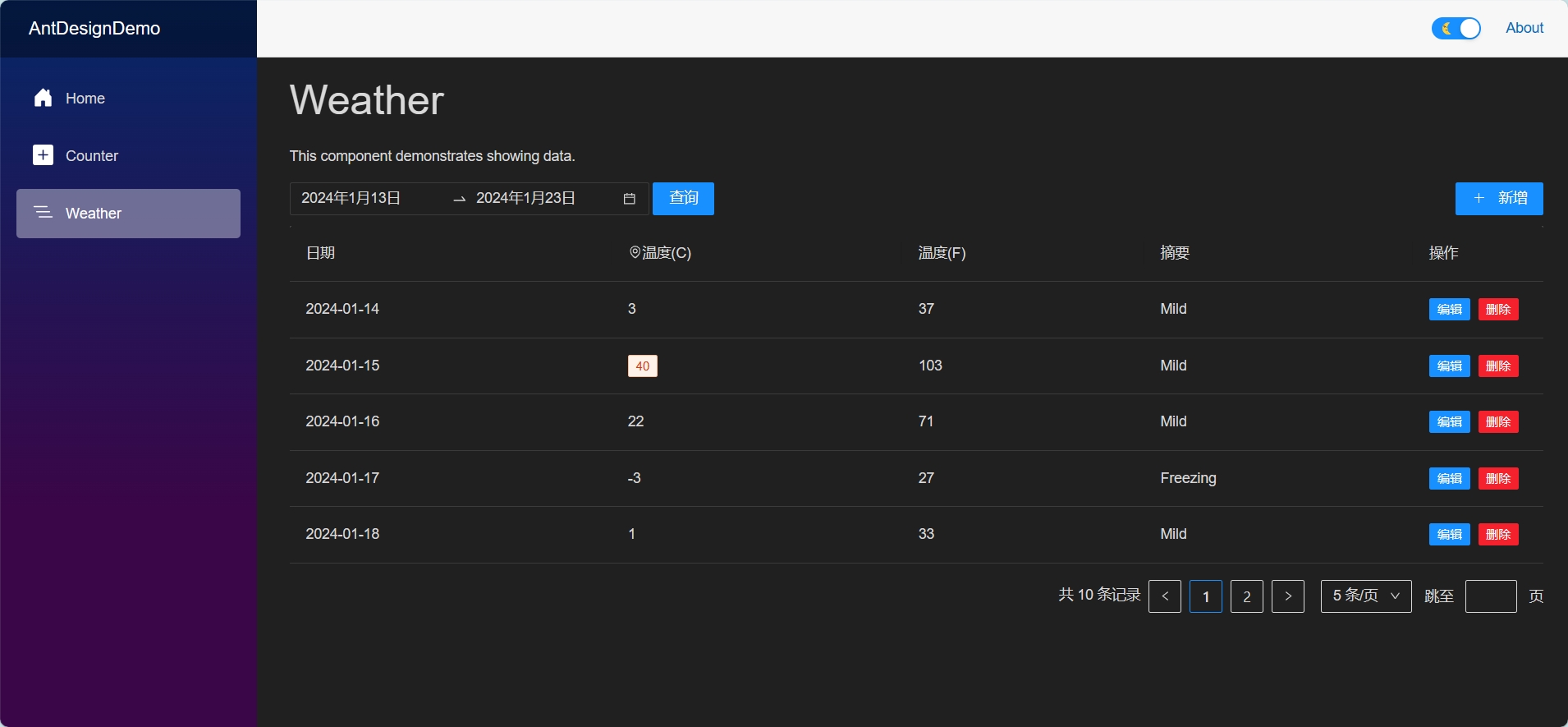
2)点击运行按钮查看页面效果

3. 查找页面组件样式
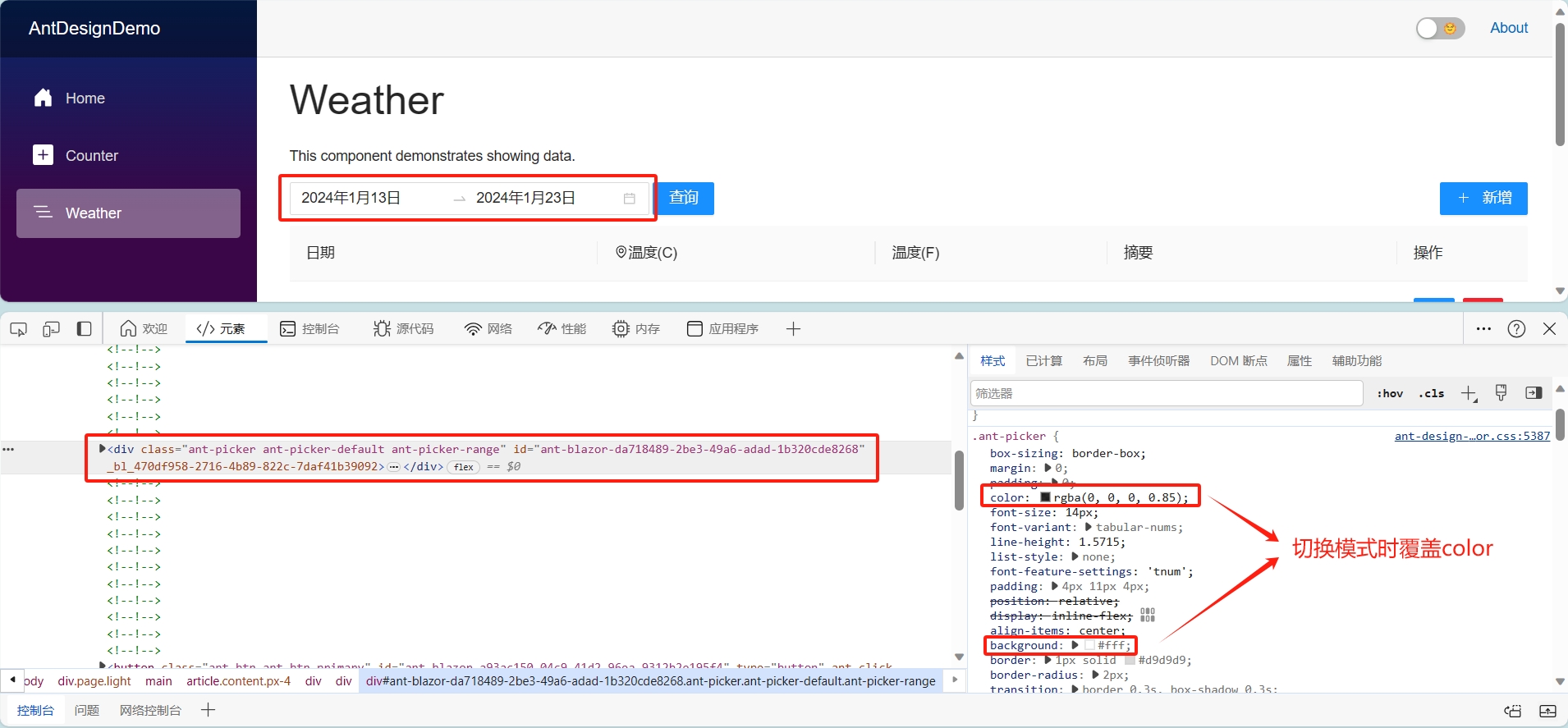
- 打开浏览器开发者工具,选中要更改样式的组件,查找该组件带有
color和background属性的样式类,下面以RangePicker组件为例,找到样式类为.ant-picker,切换暗黑模式时,覆盖该类的color,其他组件查找方法相同

4. 覆写组件暗黑样式
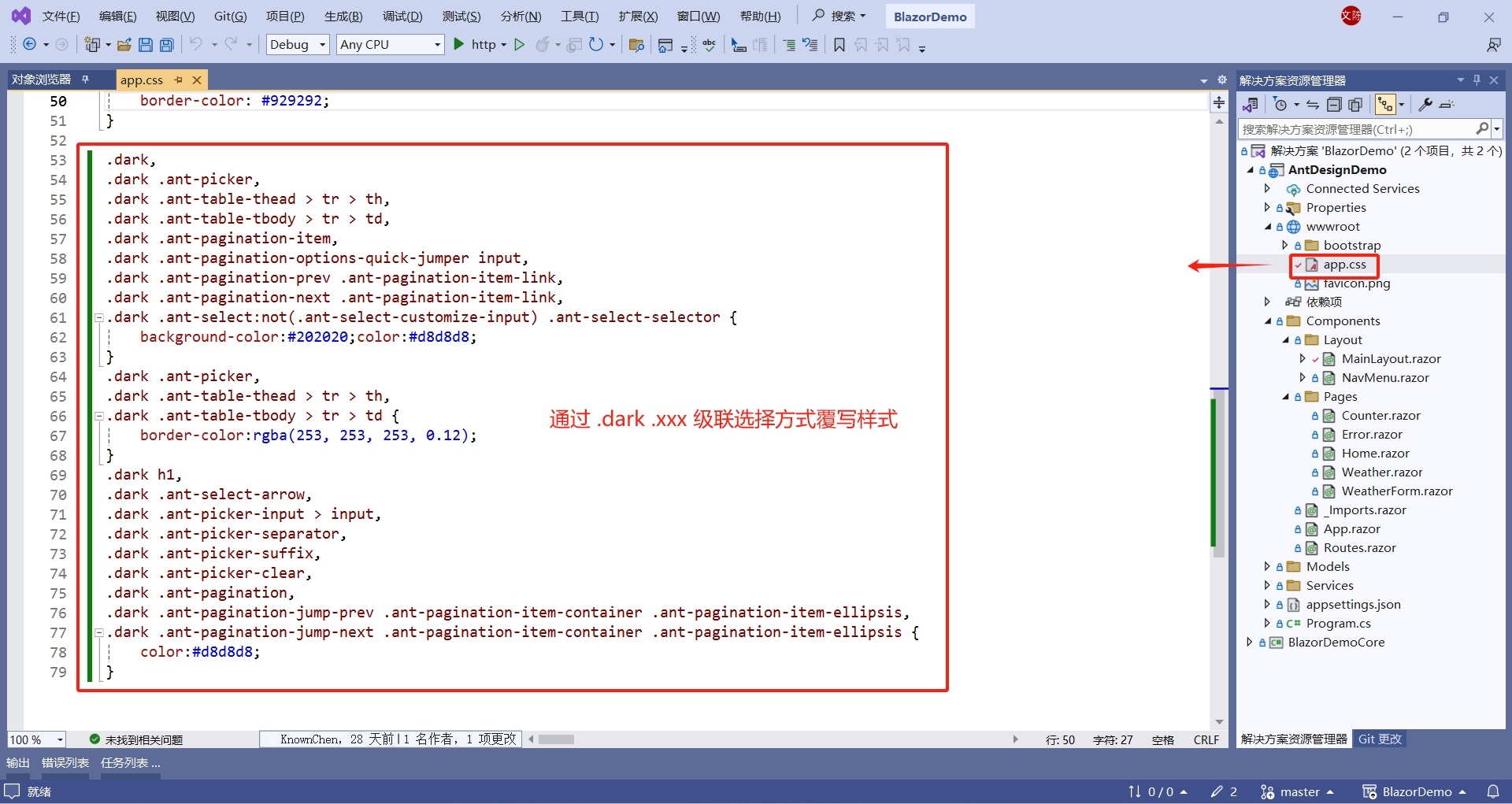
1)双击打开app.css文件,覆写dark模式下AntDesign组件的样式类
- 覆写
color和background的颜色 - 通过
.dark .xxx {}级联选择方式来覆写样式

- 本示例样式代码如下
.dark,
.dark .ant-picker,
.dark .ant-table-thead > tr > th,
.dark .ant-table-tbody > tr > td,
.dark .ant-pagination-item,
.dark .ant-pagination-options-quick-jumper input,
.dark .ant-pagination-prev .ant-pagination-item-link,
.dark .ant-pagination-next .ant-pagination-item-link,
.dark .ant-select:not(.ant-select-customize-input) .ant-select-selector {
background-color:#202020;color:#d8d8d8;
}
.dark .ant-picker,
.dark .ant-table-thead > tr > th,
.dark .ant-table-tbody > tr > td {
border-color:rgba(253, 253, 253, 0.12);
}
.dark h1,
.dark .ant-select-arrow,
.dark .ant-picker-input > input,
.dark .ant-picker-separator,
.dark .ant-picker-suffix,
.dark .ant-picker-clear,
.dark .ant-pagination,
.dark .ant-pagination-jump-prev .ant-pagination-item-container .ant-pagination-item-ellipsis,
.dark .ant-pagination-jump-next .ant-pagination-item-container .ant-pagination-item-ellipsis {
color:#d8d8d8;
}
- 点击运行按钮查看页面效果

5. 视频
文章来源:https://blog.csdn.net/knownchen/article/details/135574941
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!