第九节HarmonyOS 常用基础组件9-TextArea

1、描述
多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行显示。
2、接口
TextArea(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextAreaController})
3、参数
| 参数名 | 参数类型 | 必填 | 描述 |
| placeholder | ResourceStr | 否 | 设置无输入时的提示文本,输入内容后,提示文本不显示。 |
| text | ResourceStr | 否 | 设置输入框当前的文本内容。 |
| controller | TextAreaController | 否 | 设备TextArea控制器。 |
4、属性
除了通用属性外,还支持以下属性
| 名称 | 参数类型 | 描述 |
| placeholderColor | ResourceColor | 设置placeholder文本颜色。 |
| placeholderFont | Font | 设置placeholder文本的样式。包括文字大小、文字粗细等。 |
| textAlign | TextAlign | 设置文本在输入框中的水平对齐方式。 |
| caretColor | ResourceColor | 设置输入光标的颜色 |
| inputFilter | { value: ResourceStr, error?: (value: string) => void } | 通过正则表达式设置输入过滤器。 |
| copyOption | CopyOptions | 设置输入的文本是否可复制。设置CopyOptions.None时,当前TextArea中的文本无法被复制或者剪切,仅支持粘贴。 |
5、事件
onChange - 输入内容发生变化时触发该回调。
onCopy - 长按输入框内部区域,弹出剪贴板后,点击复制按钮,触发该回调。
onCut - 长按输入框内部区域,弹出剪贴板后,点击剪切按钮,触发该回调。
onPaste - 长按输入框内部区域,弹出剪贴板后,点击粘贴按钮,触发该回调。
onContentScroll - 文本内容滚动时,触发该回调。
- TextAreaController
它是TextArea组件的控制器。
导入对象:
controller:TextAreaController = new TextAreaController();
caretPosition(value: number): void
value是设置输入光标的位置(从字符串开始到光标所在位置的字符长度)。
7、实例
import router from '@ohos.router';
@Entry
@Component
struct TextAreaPage {
@State message: string = '多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行显示。'
@State textContent: string = '';
@State copyContent: string = '';
@State cutContent: string = '';
@State pasteContent: string = '';
// 实例化TextArea的控制器
controller: TextAreaController = new TextAreaController();
build() {
Row() {
Scroll() {
Column() {
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width('96%')
Blank(12)
TextArea({ placeholder: '请输入你的描述', text: this.textContent, controller: this.controller })
.placeholderColor(Color.Red)// 设置未输入内容时提示内容的颜色
.placeholderFont({ size: 20, weight: FontWeight.Bold })// 设置提示内容的样式如:文本大小、文本粗细等
.width('96%')
.height(200)
.fontColor(Color.Green)
.fontSize(20)
.padding(12)
.textAlign(TextAlign.Start)// 设置输入框中文本的对其方式
.backgroundColor(Color.Yellow)// 设置输入框背景颜色
.caretColor(Color.Black)// 设置光标颜色
.onChange((value: string) => { // 监听输入内容
this.textContent = value;
})
.onCopy((value: string) => { // 监听复制输入的内容
console.log("onCopy value = " + value)
this.copyContent = value;
})
.onCut((value: string) => { // // 监听剪切输入的内容
console.log("onCut value = " + value)
this.cutContent = value;
})
.onPaste((value: string) => { // 监听粘贴到输入框中的内容
console.log("onPaste value = " + value)
this.pasteContent = value;
})
Blank(12)
Text(this.textContent)
.width('96%')
.fontSize(20)
Blank(12)
Text("copyContent = " + this.copyContent + " - cutContent = " + this.cutContent + " - pasteContent = " + this.pasteContent)
.width('96%')
.fontSize(20)
Blank(12)
Button("TextArea文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('96%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/baseComponent/textArea/TextAreaDesc",
})
})
}
.width('100%')
}
}
.padding({ top: 12, bottom: 12 })
}
}
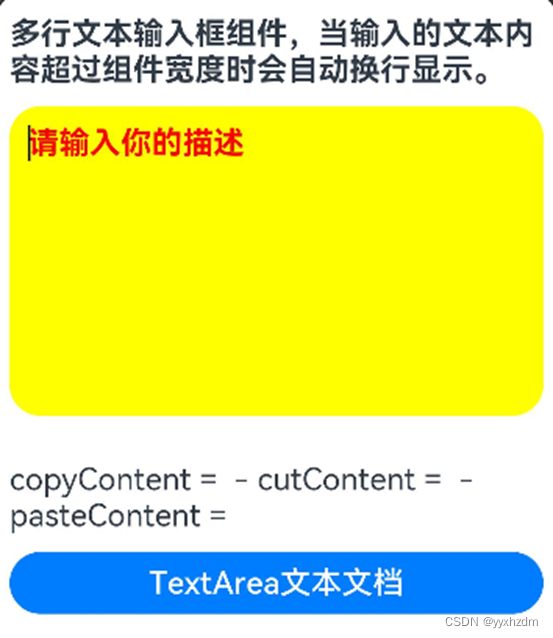
8、效果图

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 更改定位 - 爱思助手
- Dagger2源码分析
- Go语言数据结构(一)双向链表
- CMake(一):构建一个工程
- 文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《基于分层深度强化学习的分布式能源系统多能协同优化方法》
- LandrayOA内存调优 / JAVA内存调优 / Tomcat web.xml 超时时间调优实战
- 十、Qt 操作PDF文件
- Mac 修改报错Permission denied、chmod命令详细用法
- MT3608 2.5A宽输入电压boost升压转换器 丝印B628 DCDC升压IC
- FA-118T (MHz范围晶体单元超小型低轮廓贴片)