uniapp css样式穿透
发布时间:2024年01月23日
前言
略
css样式穿透方法
使用 /deep/ 进行css样式穿透
不加css样式穿透的代码
<style>
div {
background-color: #ddd;
}
</style>

加css样式穿透的代码
<style>
/deep/ div {
background-color: #ddd;
}
</style>

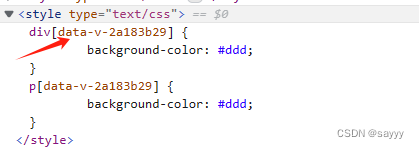
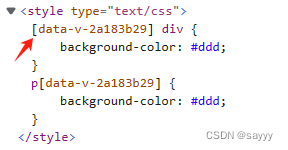
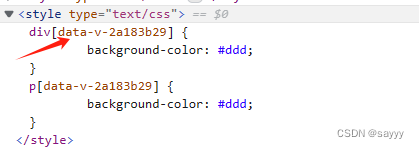
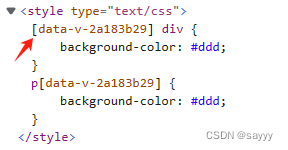
不加css样式穿透的代码 与 加css样式穿透的代码 的差别

- 不加css样式穿透时,编译后的代码中,css被加上了属性选择器
[data-v-2a183b29]

- 加css样式穿透时,编译后的代码中,css未被加上了属性选择器
参考
文章来源:https://blog.csdn.net/sayyy/article/details/135761255
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 算法刷题——字符串中的第一个唯一字符(力扣)
- Linux Shell 021-输入输出重定向
- metrics安装异常原因【doesn‘t contain any IP SANs】
- 多平面包络的圆柱体参数估计
- 推挽输出和开漏输出
- 代码随想录算法训练营第十五天 |二叉树层序遍历(10道题目)、226.翻转二叉树、101. 对称二叉树
- VueRouter的编程式导航和导航守卫
- 计算机网络【HTTP 面试题】
- 【动态代理详解】
- springboot集成springdoc-openapi(模拟前端请求)