022-安全开发-PHP应用&留言板功能&超全局变量&数据库操作&第三方插件引用
022-安全开发-PHP应用&留言板功能&超全局变量&数据库操作&第三方插件引用

#知识点:
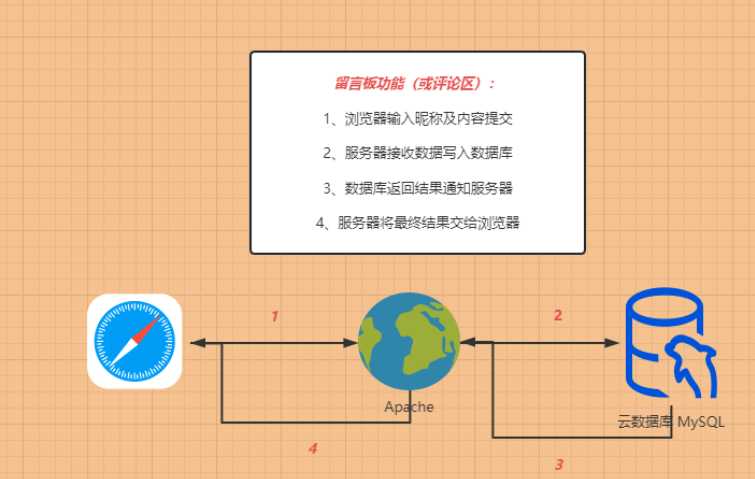
1、PHP留言板前后端功能实现
2、数据库创建&架构&增删改查
3、内置超全局变量&HTML&JS混编
4、第三方应用插件&传参&对象调用

演示案例:
?数据导入-mysql架构&库表列
?数据库操作-mysqli函数&增删改查
?数据接收输出-html混编&超全局变量
?第三方插件引用-js传参&函数对象调用
#开发环境:
DW + PHPStorm + PhpStudy + Navicat Premium
DW : HTML&JS&CSS开发
PHPStorm : 专业PHP开发IDE
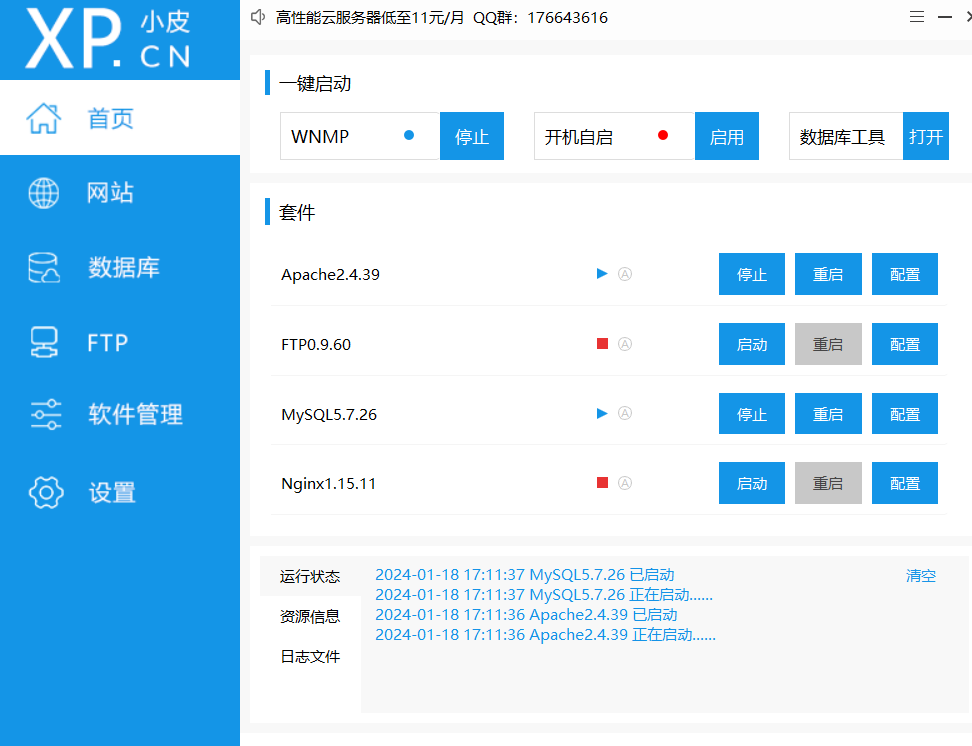
PhpStudy :Apache MYSQL环境
Navicat Premium: 全能数据库管理工具
PHPStorm安装
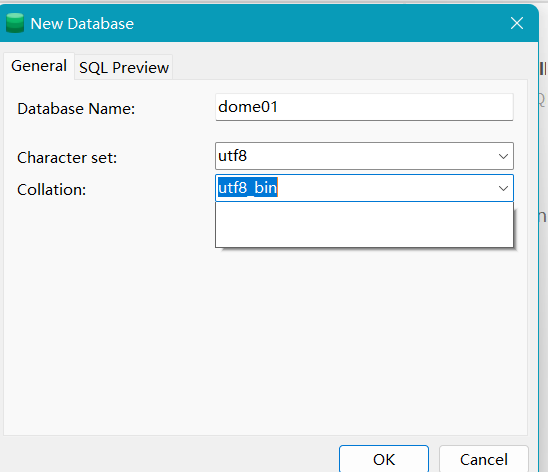
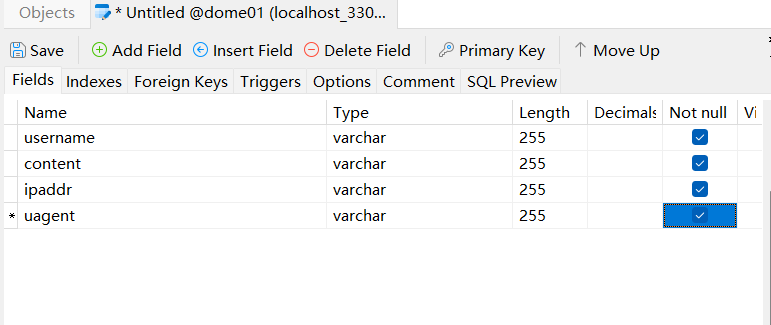
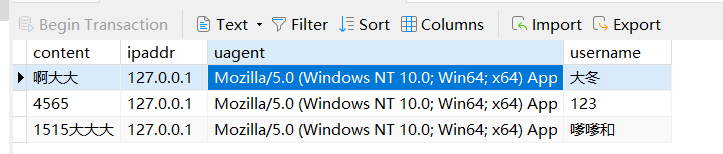
#数据导入-mysql架构&库表列
1、数据库名,数据库表名,数据库列名
2、数据库数据,格式类型,长度,键等
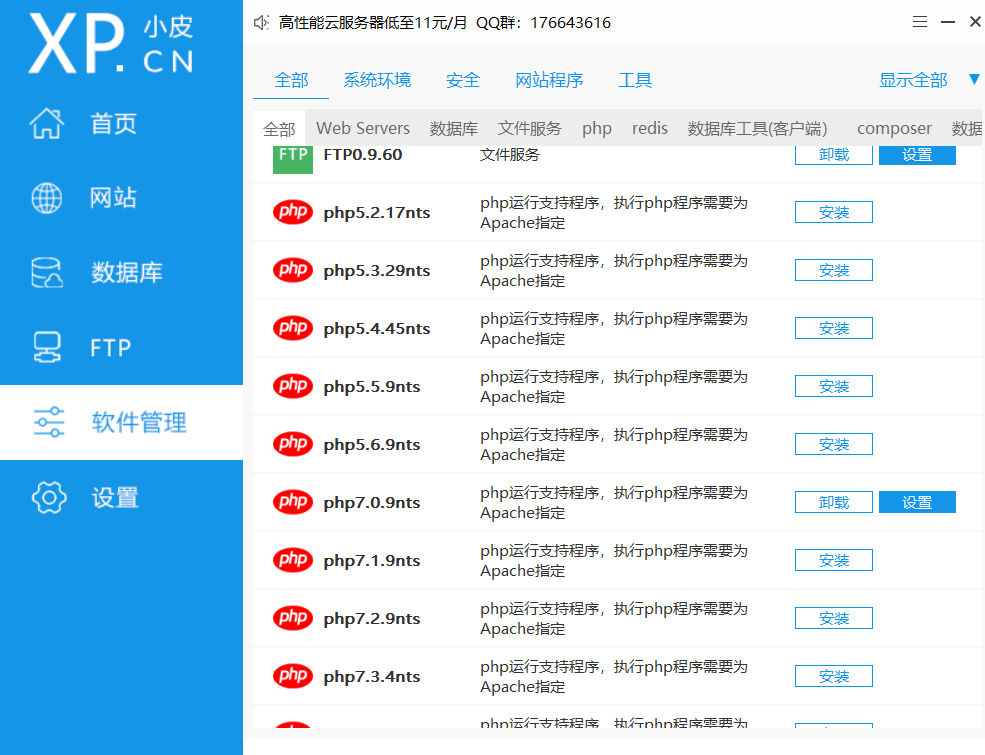
- 需要先开启phpstudy中的中间件和数据库服务,并检查安装的php版本是否为7.0.9


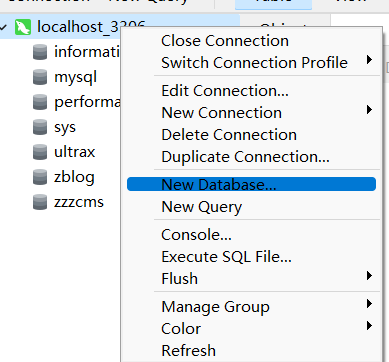
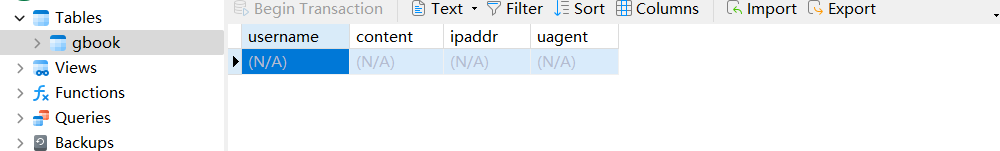
- 打开Navical Premium,创新新的表
- 补充表的内容,并创建名称gbook




#数据库操作-mysqli函数&增删改查
PHP函数:连接,选择,执行,结果,关闭等
参考:https://www.runoob.com/php/php-ref-mysqli.html
常用:
mysqli_connect() 打开一个到MySQL的新的连接。
mysqli_select_db() 更改连接的默认数据库。
mysqli_query() 执行某个针对数据库的查询。
mysqli_fetch_row() 从结果集中取得一行,并作为枚举数组返回。
mysqli_close() 关闭先前打开的数据库连接。
MYSQL增删改查:
查:select * from 表名 where 列名=‘条件’;
增:insert into 表名(列名1,列名2) value(‘列1值1’, ‘列2值2’);
删:delete from 表名 where 列名 = ‘条件’;
改:update 表名 set 列名 = 数据 where 列名 = ‘条件’;
PHPStorm项目开始的设置
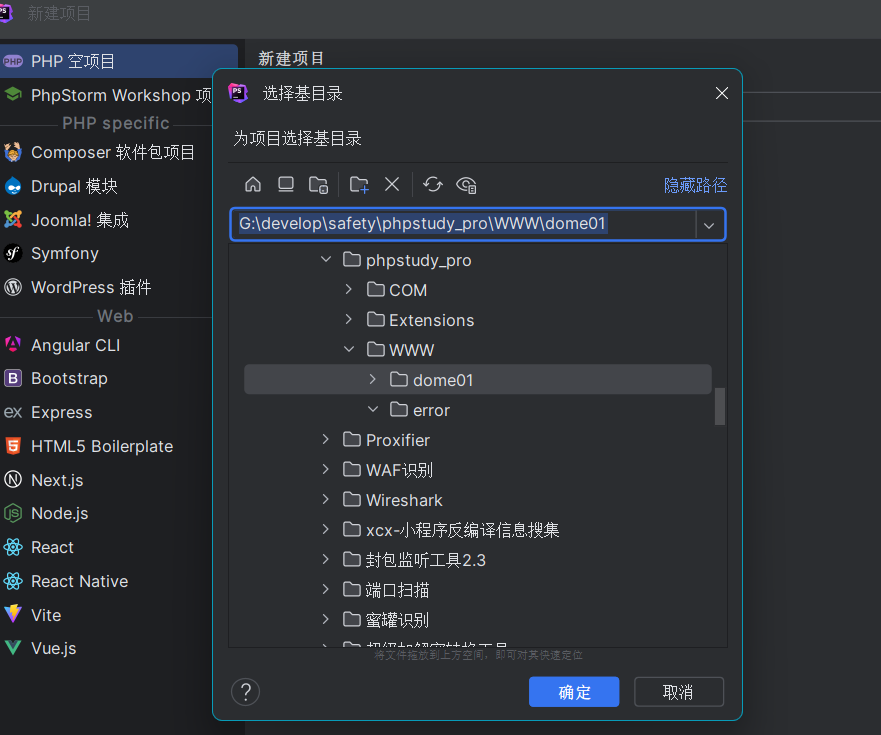
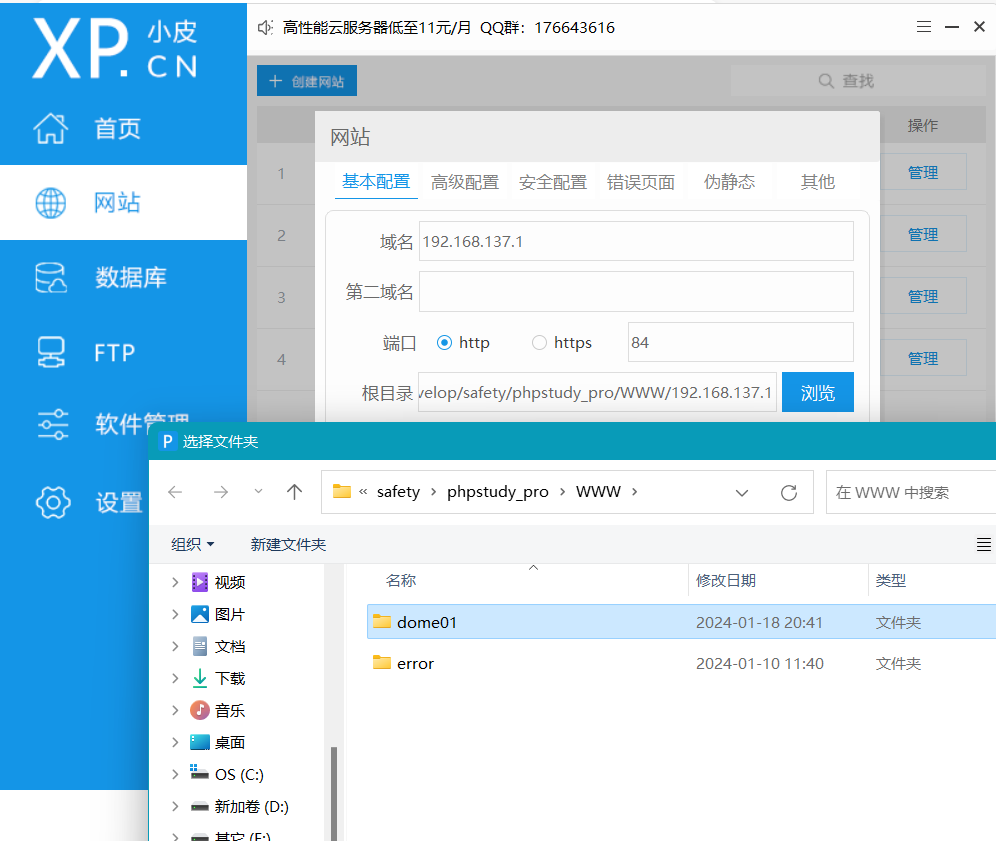
- 打开PHPStorm**,创建新项目,并把位置放在**phpstudy相关文件目录下
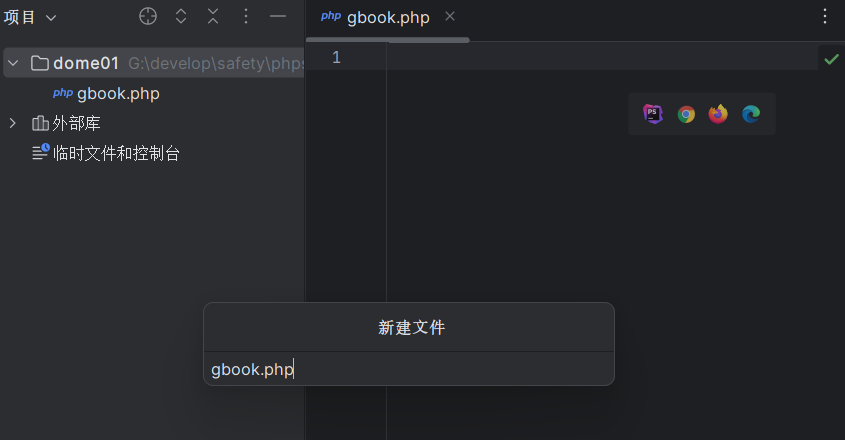
G:\develop\safety\phpstudy_pro\WWW\dome01- 再创建新文件gbook.php
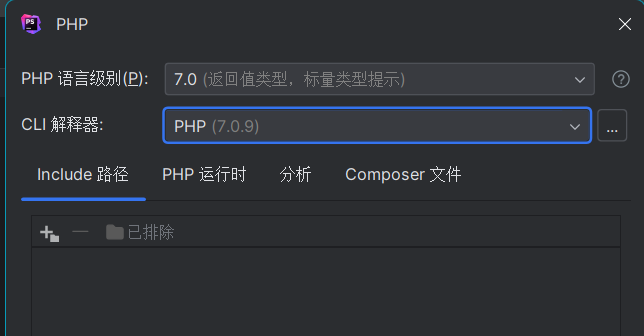
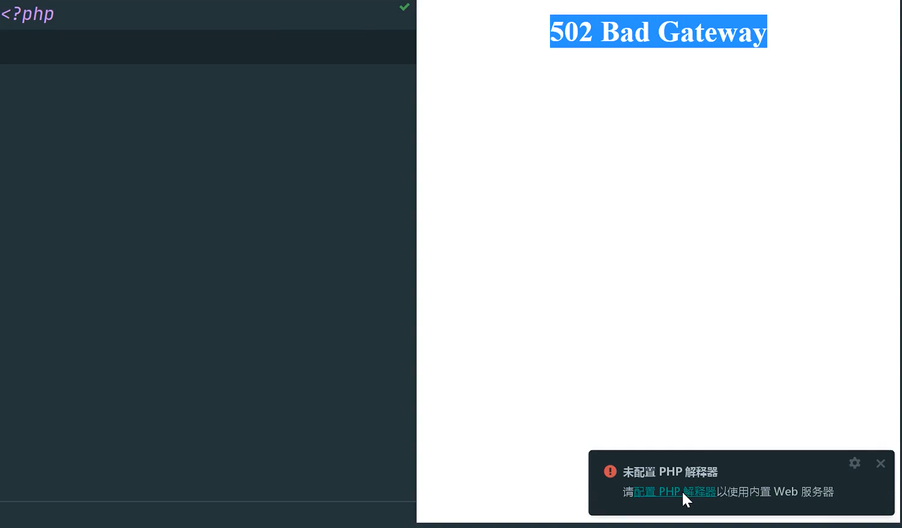
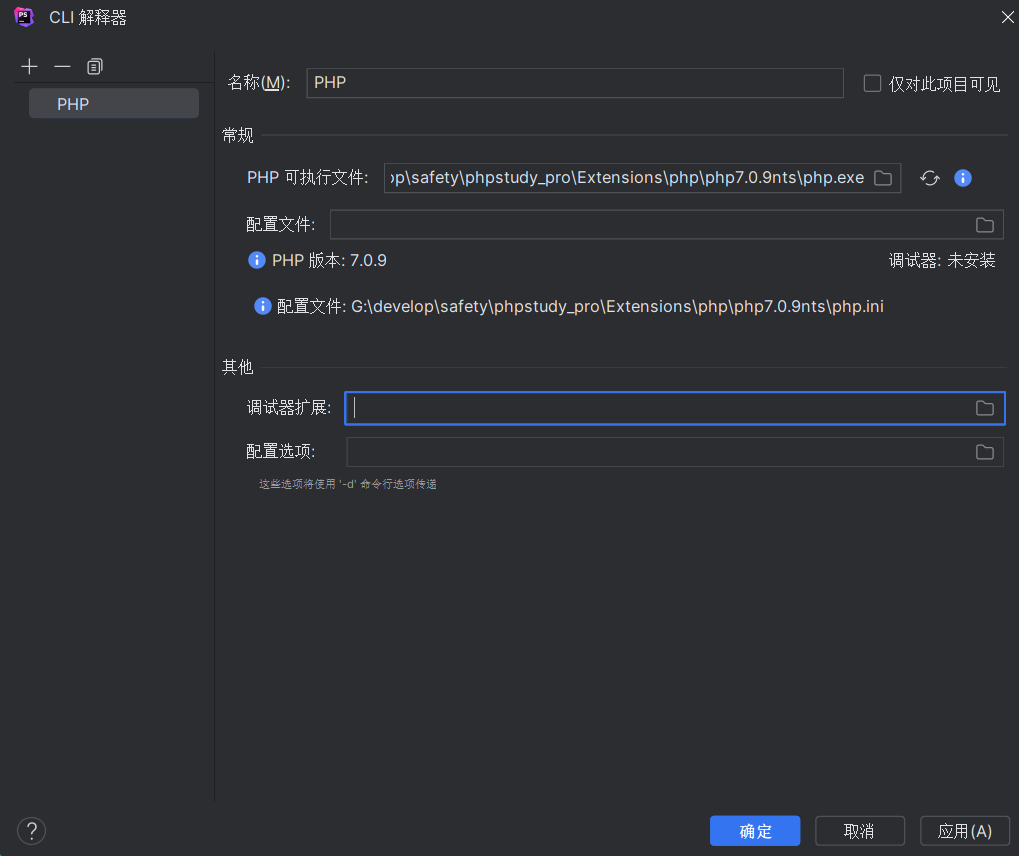
- 配置PHP解释器,选择语言级别为7.0,CLI解释器找不到,需要找到小pi本地下载的php版本位置。
G:\develop\safety\phpstudy_pro\Extensions\php\php7.0.9nts\php.exe- 尝试输入
<?phpecho 123;页面正常显示即可






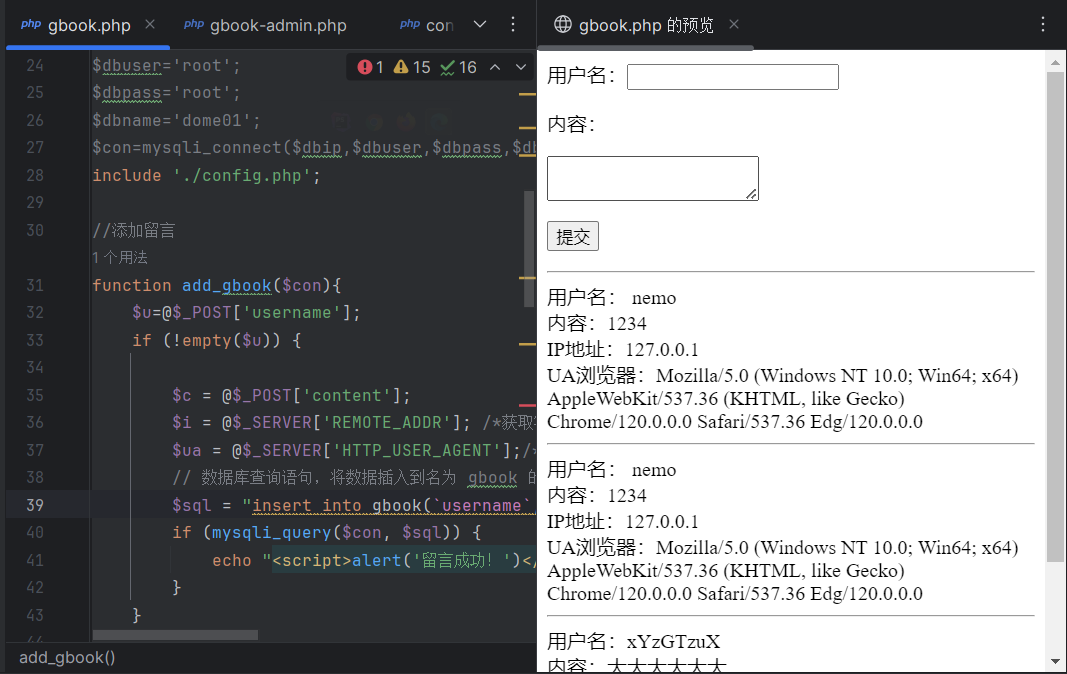
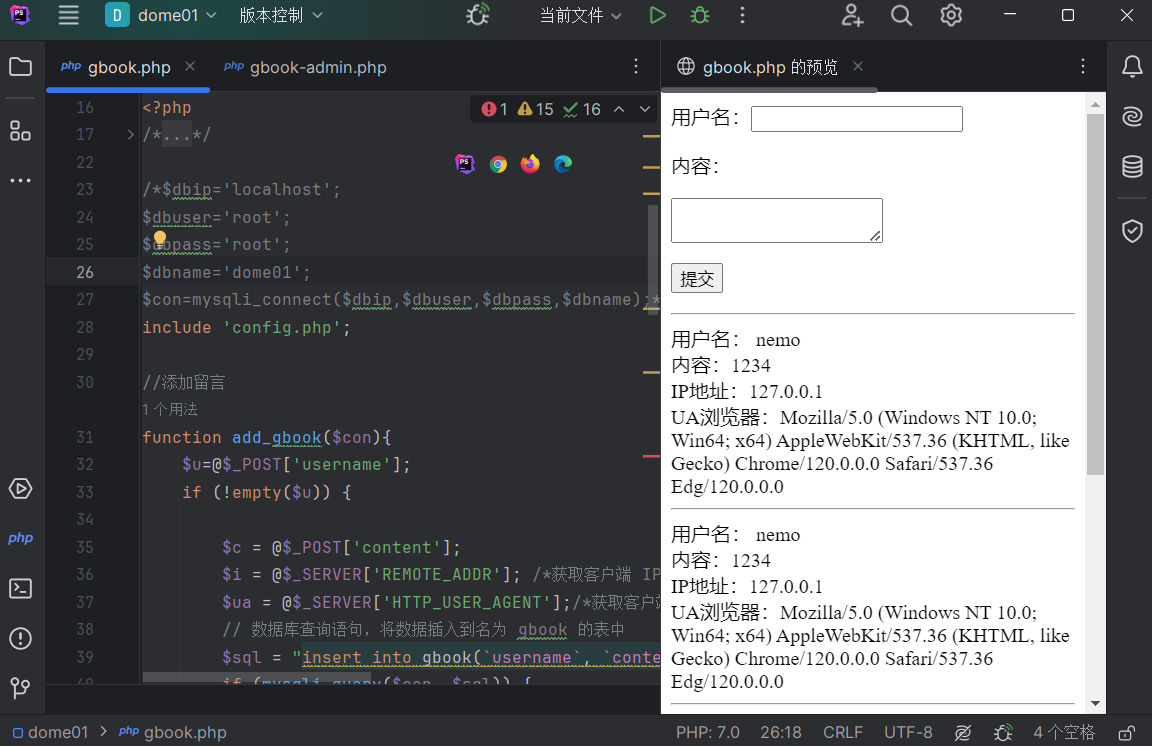
PHPStorm开始书写代码
-
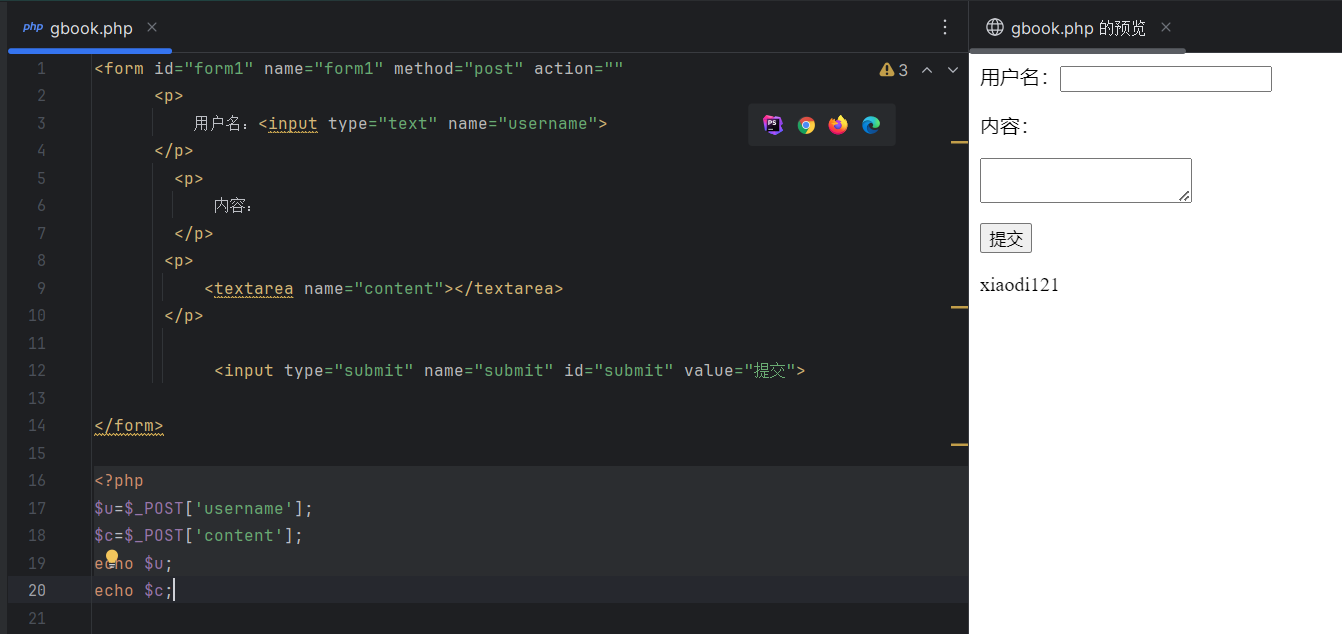
代码可以正常回写和提交
action=""通常是在 HTML 表单中的<form>元素中设置action属性来指定表单提交的目标 URL。如果action属性为空字符串 (action=""),则表单数据将被提交到当前页面的 URL。- 使用
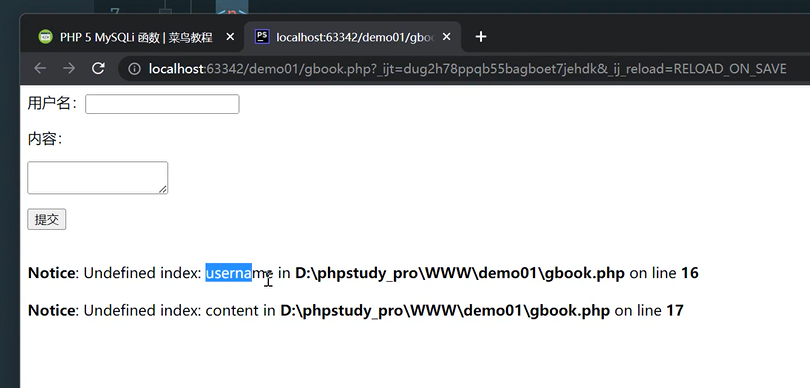
@符号可以抑制错误报告。在给变量赋值的同时使用@符号时,如果发生错误(比如未定义的变量),PHP 将不会生成错误消息,而是返回NULL或者一个空值。
$u=@$_POST['username']; $c=@$_POST['content'];


-
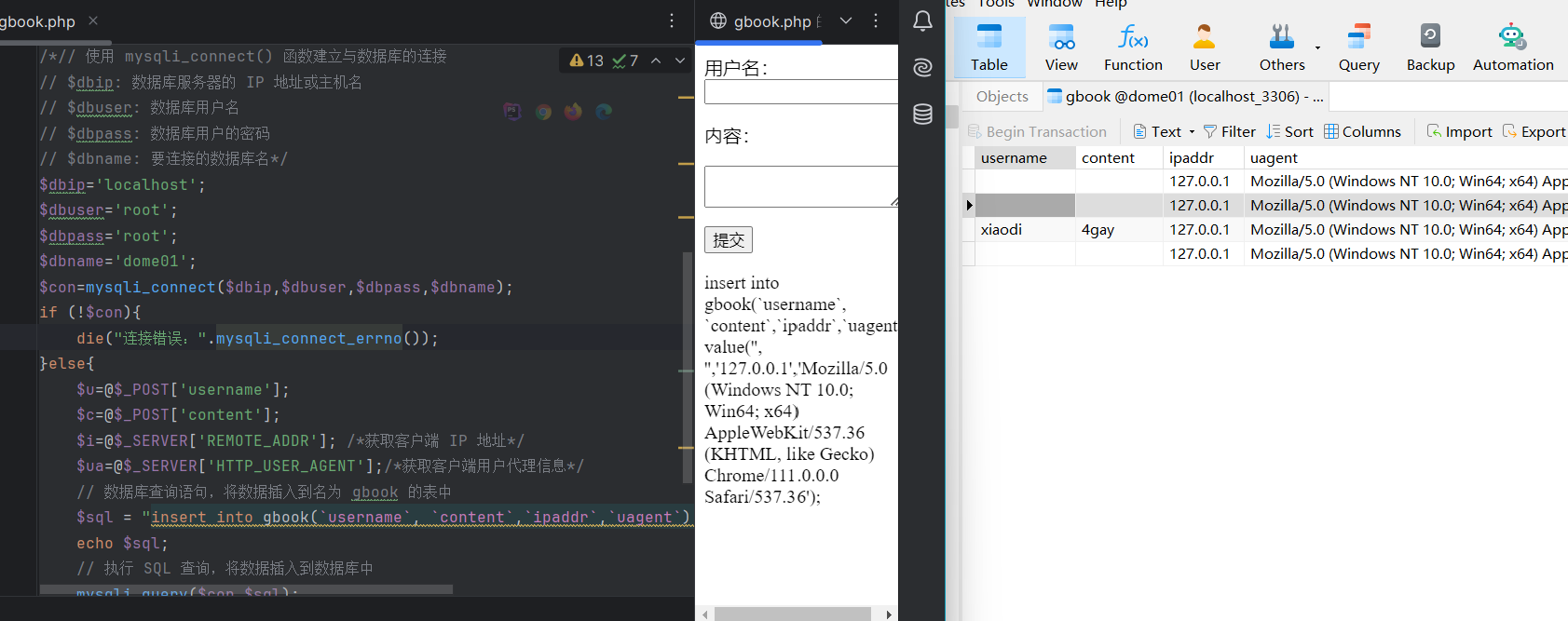
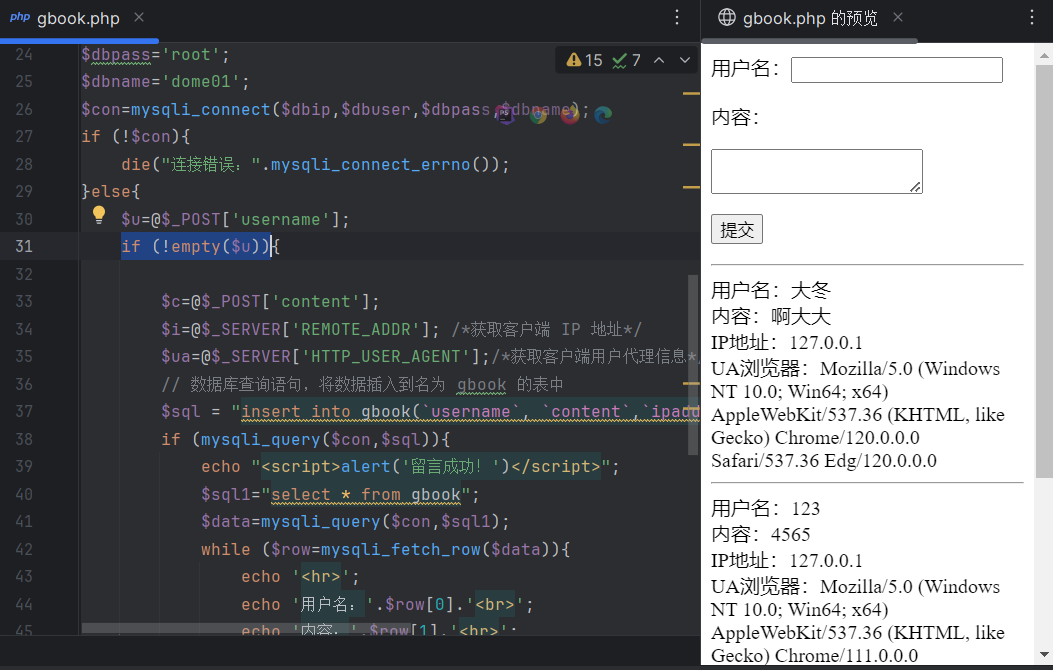
构建数据库连接,以及执行数据库插入操作
- 发现可以插入数据,但是由于用户名和内容可以不进行添加就加入数据库
- 多加一层判空,如果
!empty($u)用户名为空则不写入数据即可




代码如下
<!-- HTML 表单 -->
<form id="form1" name="form1" method="post" action="">
<p>
<!-- 用户名输入框 -->
用户名:<input type="text" name="username">
</p>
<p>
内容:
</p>
<p>
<!-- 文本框 -->
<textarea name="content"></textarea>
</p>
<!-- 提交按钮 -->
<input type="submit" name="submit" id="submit" value="提交">
</form>
<?php
// 数据库连接参数
$dbip = 'localhost';
$dbuser = 'root';
$dbpass = 'root';
$dbname = 'dome01';
// 使用 mysqli_connect() 函数建立与数据库的连接
$con = mysqli_connect($dbip, $dbuser, $dbpass, $dbname);
// 检查连接是否成功
if (!$con) {
die("连接错误:" . mysqli_connect_errno());
} else {
// 获取用户名
$u = @$_POST['username'];
// 检查用户名是否非空
if (!empty($u)) {
// 获取内容、IP地址和用户代理信息
$c = @$_POST['content'];
$i = @$_SERVER['REMOTE_ADDR']; /*获取客户端 IP 地址*/
$ua = @$_SERVER['HTTP_USER_AGENT'];/*获取客户端用户代理信息*/
// 数据库查询语句,将数据插入到名为 gbook 的表中
$sql = "INSERT INTO gbook(`username`, `content`, `ipaddr`, `uagent`) VALUES ('$u', '$c', '$i', '$ua');";
// 执行数据库查询
if (mysqli_query($con, $sql)) {
echo "<script>alert('留言成功!')</script>";
// 查询并显示留言列表
$sql1 = "SELECT * FROM gbook";
$data = mysqli_query($con, $sql1);
while ($row = mysqli_fetch_row($data)) {
echo '<hr>';
echo '用户名:' . $row[0] . '<br>';
echo '内容:' . $row[1] . '<br>';
echo 'IP地址:' . $row[2] . '<br>';
echo 'UA浏览器:' . $row[3] . '<br>';
}
} else {
echo "<script>alert('留言失败!')</script>";
}
} else {
// 用户名为空的情况
echo "<script>alert('用户名不能为空!')</script>";
}
}
?>
#数据接收输出-html混编&超全局变量
1、html混编:使HTML(JS)在PHP语言中运行
<?php echo '' ?>2、超全局变量:
参考:
https://www.w3school.com.cn/php/php_superglobals.asphttps://www.php.net/manual/zh/language.variables.superglobals.php
G L O B A L S :这种全局变量用于在 P H P 脚本中的任意位置访问全局变量 ? ? GLOBALS:这种全局变量用于在 PHP 脚本中的任意位置访问全局变量 ** GLOBALS:这种全局变量用于在PHP脚本中的任意位置访问全局变量??_SERVER:这种超全局变量保存关于报头、路径和脚本位置的信息。**
R E Q U E S T : _REQUEST: R?EQUEST:_REQUEST 用于收集 HTML 表单提交的数据。
$_POST:广泛用于收集提交method=“post” 的HTML表单后的表单数据。
$_GET:收集URL中的发送的数据。也可用于收集提交HTML表单数据(method=“get”)
$_ENV:是一个包含服务器端环境变量的数组。
$_COOKIE:是一个关联数组,包含通过cookie传递给当前脚本的内容。
F I L E S :文件上传且处理包含通过 H T T P P O S T 方法上传给当前脚本的文件内容。 _FILES:文件上传且处理包含通过HTTP POST方法上传给当前脚本的文件内容。 F?ILES:文件上传且处理包含通过HTTPPOST方法上传给当前脚本的文件内容。_SESSION:是一个关联数组,包含当前脚本中的所有session内容。
POST 和 GET 是 HTTP 请求中常见的两种方法,用于将数据发送到服务器。它们之间的主要区别在于数据的传输方式和用途:
数据传输方式:
- GET: 使用 URL 参数传递数据,数据附在 URL 后面,可见于 URL 地址栏。例如:
http://example.com/page?name=value&age=25.- POST: 将数据放在请求的主体内,而不是作为 URL 的一部分。在请求头中标明数据的类型和长度。
数据大小限制:
- GET: 由于数据附在 URL 上,对数据的长度有限制,因此适合传递小量数据。
- POST: 由于数据放在请求主体内,相对于 GET,POST 允许传递更大量的数据。
安全性:
- GET: 由于数据附在 URL 上,可能会被保存在浏览器历史记录、服务器日志中,不适合传递敏感信息。
- POST: 数据在请求主体内,相对更安全,适合传递敏感信息。
缓存:
- GET: 可以被缓存,因为请求参数都包含在 URL 中。
- POST: 默认情况下不会被缓存,因为数据通常不会暴露在 URL 中。
使用场景:
- GET: 用于请求数据,通常用于页面跳转,数据量较小。
- POST: 用于提交表单、上传文件等需要较大数据或涉及敏感信息的场景。
总体而言,GET 适合用于获取数据,POST 适合用于提交数据。
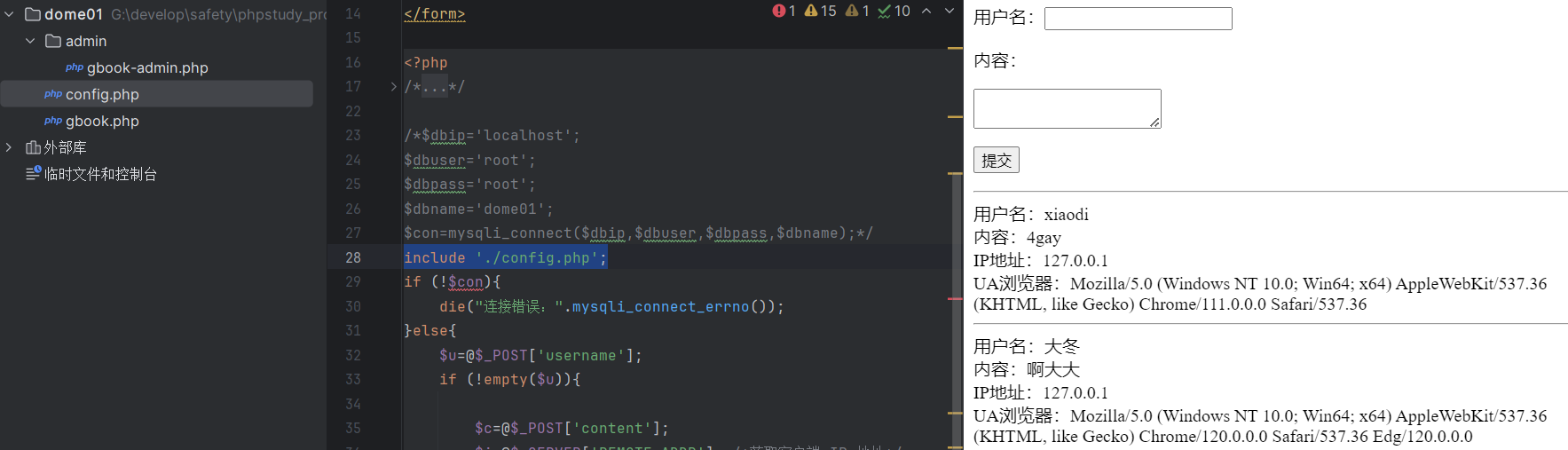
PHPStorm项目使用全局配置文件,和函数调用
- 创建gbook-admin.php文件和admin目录,方便执行删除等后台功能
- 发现重复的代码太多,所以将经常用到的数据库链接操作生成config.php文件,方便管理。修改后正常访问增加,查询。

- 删除功能创建成功


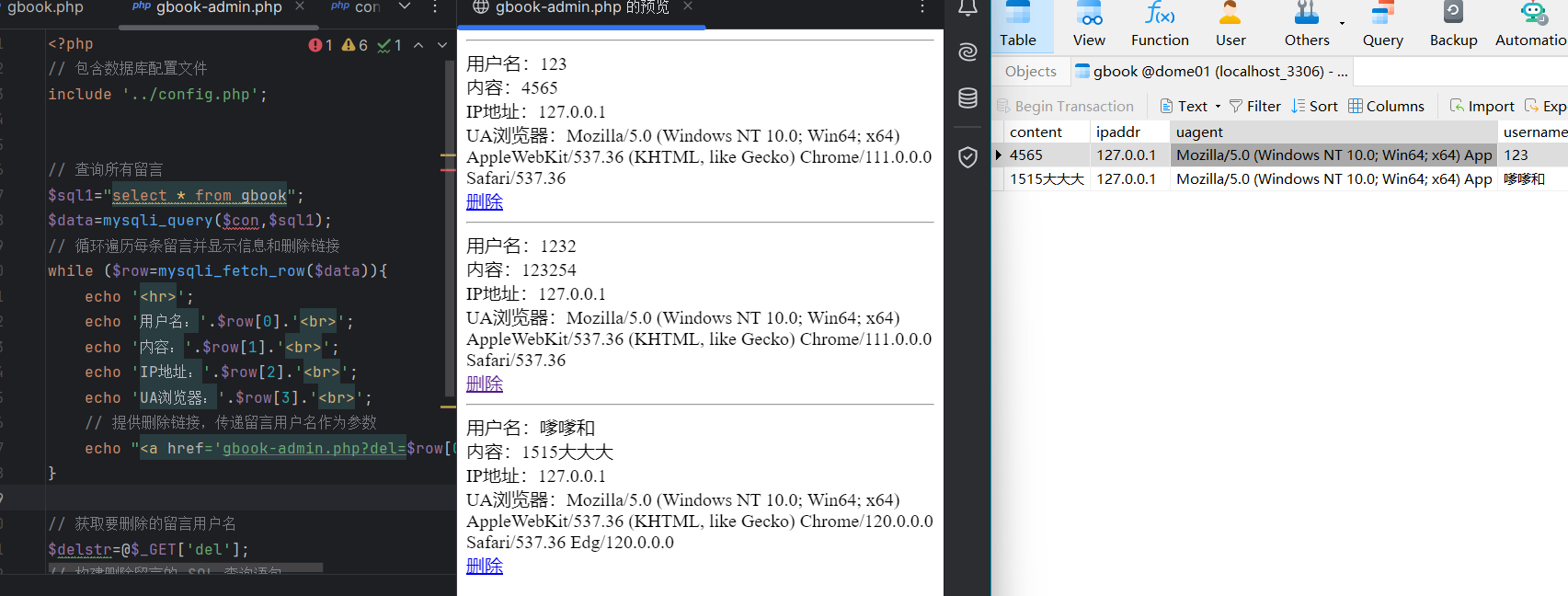
<?php
// 包含数据库配置文件
include '../config.php';//由于创建的文件夹admin,其距离config.php匹配使用../
// 查询所有留言
$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
// 循环遍历每条留言并显示信息和删除链接
while ($row=mysqli_fetch_row($data)){
echo '<hr>';
echo '用户名:'.$row[0].'<br>';
echo '内容:'.$row[1].'<br>';
echo 'IP地址:'.$row[2].'<br>';
echo 'UA浏览器:'.$row[3].'<br>';
**// 提供删除链接,传递留言用户名作为参数
echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";**
}
// 获取要删除的留言用户名
$delstr=@$_GET['del'];
**// 构建删除留言的 SQL 查询语句
$sql2="delete from gbook where username ='$delstr';";
// 执行删除操作
if(mysqli_query($con,$sql2)){
echo "<script>alert('删除成功 !')</script>";**
}
- 发现问题,可以将代码加一层判断当触发的时候,再进行删除操作
// 获取要删除的留言用户名
$delstr = @$_GET['del'];
**// 检查是否设置了要删除的留言用户名
if (isset($delstr)) {**
// 构建删除留言的 SQL 查询语句
$sql2 = "DELETE FROM gbook WHERE username ='$delstr';";
// 执行删除操作
if (mysqli_query($con, $sql2)) {
echo "<script>alert('删除成功!')</script>";
}
}
- 将初始的代码更改为两个函数。
//添加留言//显示留言

include 'config.php';
//添加留言
function add_gbook($con){
$u=@$_POST['username'];
if (!empty($u)) {
$c = @$_POST['content'];
$i = @$_SERVER['REMOTE_ADDR']; /*获取客户端 IP 地址*/
$ua = @$_SERVER['HTTP_USER_AGENT'];/*获取客户端用户代理信息*/
// 数据库查询语句,将数据插入到名为 gbook 的表中
$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) value('$u', '$c','$i','$ua');";
if (mysqli_query($con, $sql)) {
echo "<script>alert('留言成功!')</script>";
}
}
}
//显示留言
function show_gbook($con)
{
$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
while ($row=mysqli_fetch_row($data)) {
echo '<hr>';
echo '用户名:' . $row[0] . '<br>';
echo '内容:' . $row[1] . '<br>';
echo 'IP地址:' . $row[2] . '<br>';
echo 'UA浏览器:' . $row[3] . '<br>';
}
}
// 调用添加留言的函数
add_gbook($con);
// 调用显示留言的函数
show_gbook($con);
- 将删除功能中的代码进行精简
- 把删除功能在
show_gbook中完成添加
- 把删除功能在
//显示留言
function show_gbook($con,$del)
{
$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
while ($row=mysqli_fetch_row($data)) {
echo '<hr>';
echo '用户名:' . $row[0] . '<br>';
echo '内容:' . $row[1] . '<br>';
echo 'IP地址:' . $row[2] . '<br>';
echo 'UA浏览器:' . $row[3] . '<br>';
**//检查变量 $del 是否等于字符串 'del'。如果条件成立,就会生成一个包含删除链接的 HTML 代码。
//提供删除链接,传递留言用户名作为参数
if ($del=='del'){
echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";**
}
}
}
add_gbook($con);
**// 调用显示留言的函数,传递 'x' 参数(防止生成删除链接)**
show_gbook($con,'x');
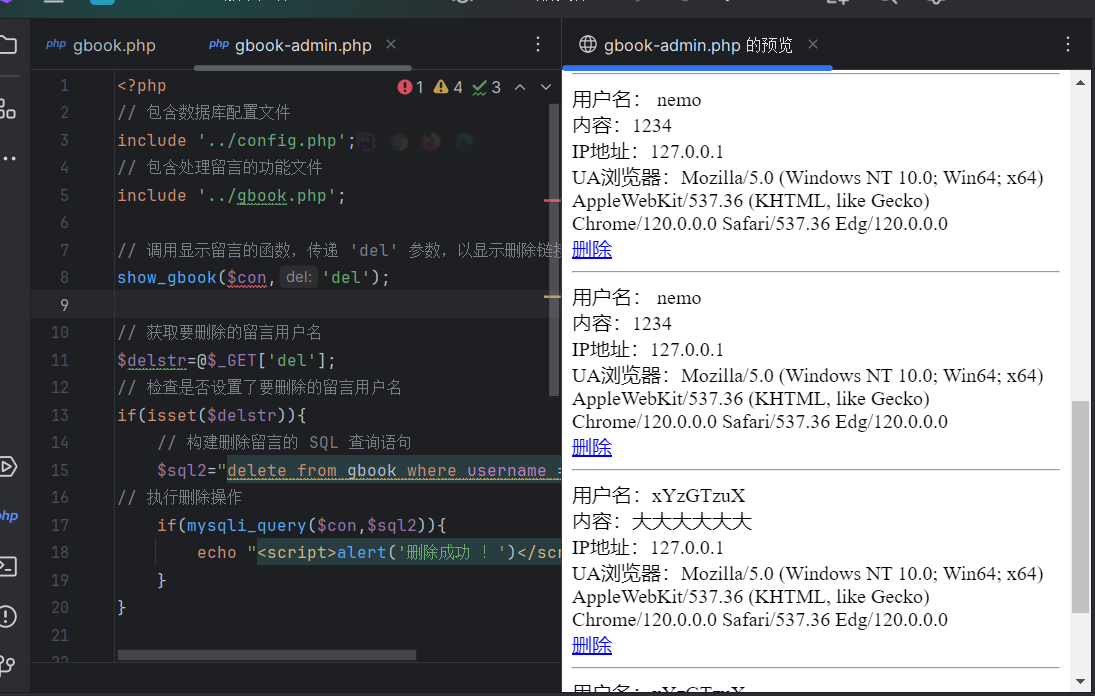
- 删除功能gbook-admin.php中,包含gbook.php文件,并调用其显示留言函数,显示删除链接
- 在执行的gbook.php时候不显示删除按钮
- 在执行gbook-admin.php出现删除按钮


<?php
// 包含数据库配置文件
include '../config.php';
**// 包含处理留言的功能文件
include '../gbook.php';
// 调用显示留言的函数,传递 'del' 参数,以显示删除链接
show_gbook($con,'del');**
// 获取要删除的留言用户名
$delstr=@$_GET['del'];
// 检查是否设置了要删除的留言用户名
if(isset($delstr)){
// 构建删除留言的 SQL 查询语句
$sql2="delete from gbook where username ='$delstr';";
// 执行删除操作
if(mysqli_query($con,$sql2)){
echo "<script>alert('删除成功 !')</script>";
}
}
#第三方插件引用-js传参&函数对象调用
引用外部 JavaScript 文件和一个简单的 JavaScript 对象及其方法。:
- 引用外部 JavaScript 文件:
htmlCopy code
<script src='../xxx.js'></script>
这是一个在 HTML 中引用外部 JavaScript 文件的标签。src 属性指定了 JavaScript 文件的路径,相对于当前 HTML 文件的位置。在这里,../xxx.js 表示 JavaScript 文件位于上一级目录(../)并且文件名为 xxx.js。
- JavaScript 对象及其方法:
javascriptCopy code
var obj = {
value: 0,
increment: function (inc) {
this.value += typeof inc === 'number' ? inc : 1;
// 如果传入的 inc 是数字,则将其加到 value 上,否则默认加 1
}
}
obj.increment();
console.log(obj.value); // 输出:1
obj.increment(2);
console.log(obj.value); // 输出:2
这是一个 JavaScript 对象的定义,其中包含一个属性 value 和一个方法 increment。这个方法用于递增对象的 value 属性。在调用 increment 方法后,通过 console.log 输出 obj.value 的值。
解释 increment 方法:
this.value += typeof inc === 'number' ? inc : 1;表示将传入的参数inc加到value上。如果inc是数字类型,则直接加上inc,否则默认加上 1。
示例中的调用演示了两种情况:
第一次调用
obj.increment();,由于没有传入参数,所以value加上默认值 1,结果为 1。
第二次调用
obj.increment(2);,传入参数 2,所以value加上 2,结果为 2。
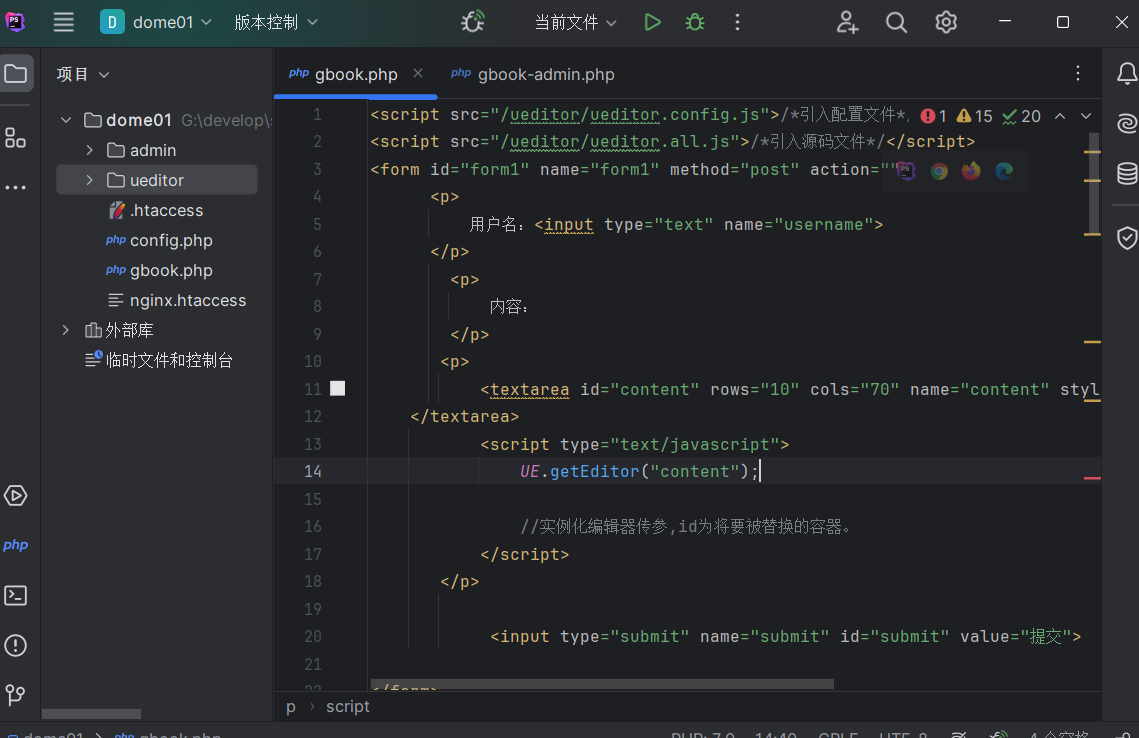
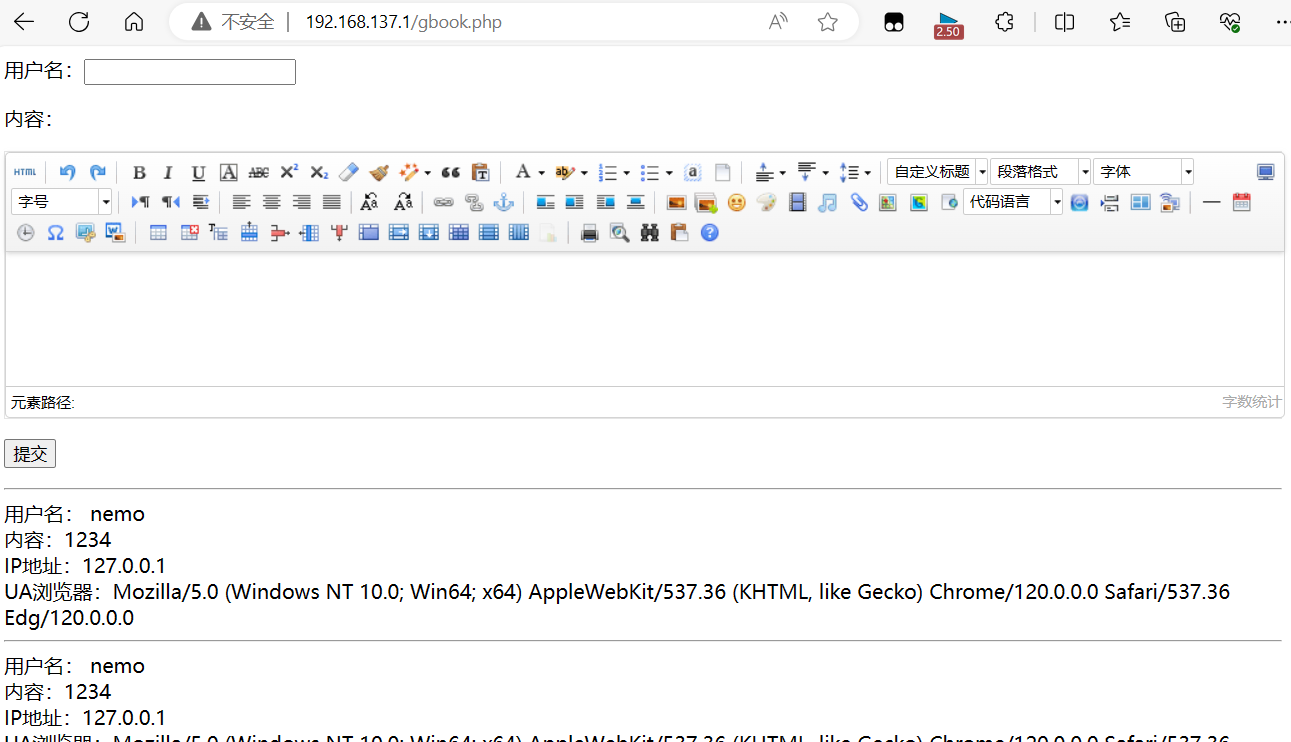
- 引用ueditor并创建对应文件夹,导入成功后,然后改变html代码
**<script src="/ueditor/ueditor.config.js">/*引入配置文件*/</script>
<script src="/ueditor/ueditor.all.js">/*引入源码文件*/</script>**
<form id="form1" name="form1" method="post" action=""
<p>
用户名:<input type="text" name="username">
</p>
<p>
内容:
</p>
<p>
**<textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;">
</textarea>
<script type="text/javascript">
UE.getEditor("content");
//实例化编辑器传参,id为将要被替换的容器。
</script>
</p>**
<input type="submit" name="submit" id="submit" value="提交">
</form>

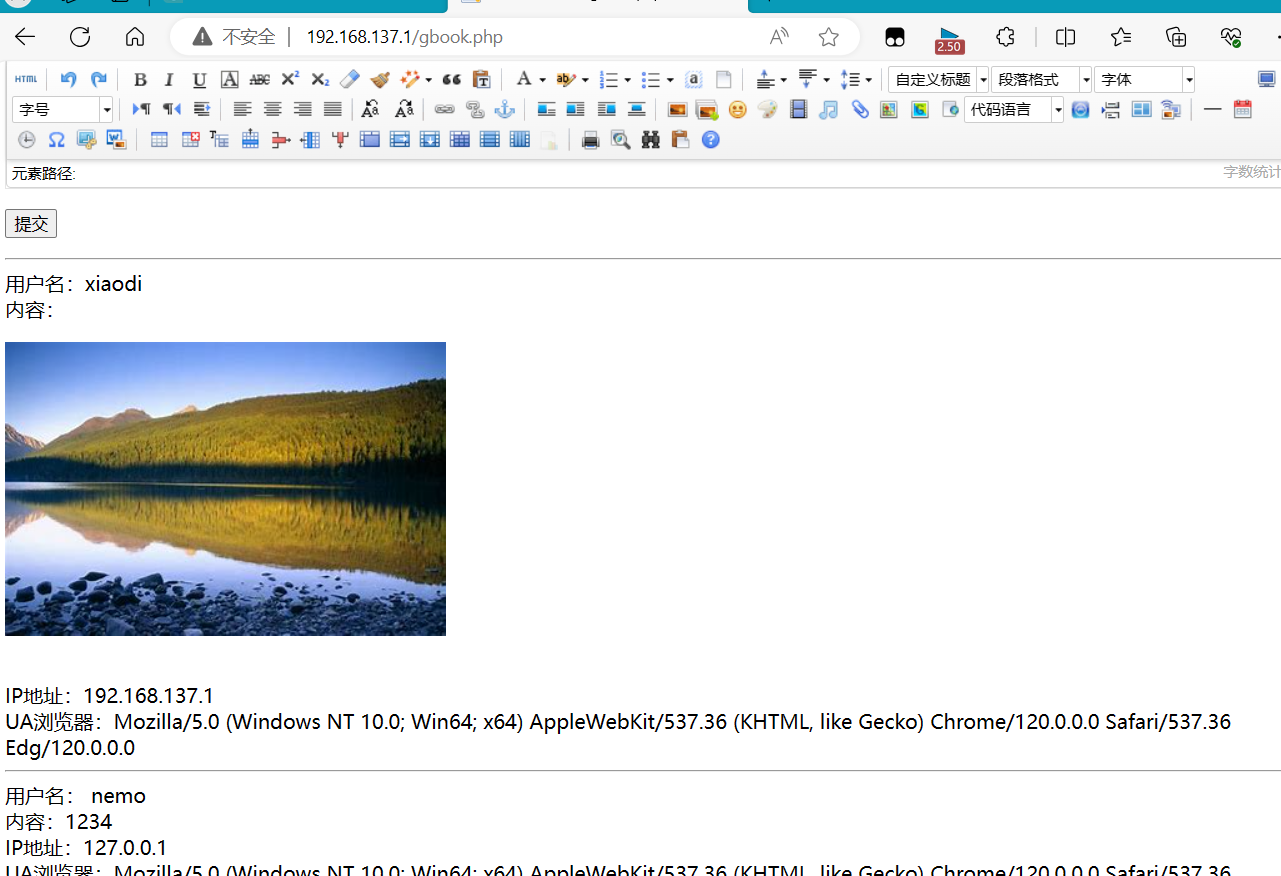
- 192.168.137.1/gbook.php配置小皮以IP地址进行访问



完整源码
gbook.php
<script src="/ueditor/ueditor.config.js">/*引入配置文件*/</script>
<script src="/ueditor/ueditor.all.js">/*引入源码文件*/</script>
<form id="form1" name="form1" method="post" action=""
<p>
用户名:<input type="text" name="username">
</p>
<p>
内容:
</p>
<p>
<textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;">
</textarea>
<script type="text/javascript">
UE.getEditor("content");
//实例化编辑器传参,id为将要被替换的容器。
</script>
</p>
<input type="submit" name="submit" id="submit" value="提交">
</form>
<?php
/*// 使用 mysqli_connect() 函数建立与数据库的连接
// $dbip: 数据库服务器的 IP 地址或主机名
// $dbuser: 数据库用户名
// $dbpass: 数据库用户的密码
// $dbname: 要连接的数据库名*/
/*$dbip='localhost';
$dbuser='root';
$dbpass='root';
$dbname='dome01';
$con=mysqli_connect($dbip,$dbuser,$dbpass,$dbname);*/
include 'config.php';
//添加留言
function add_gbook($con){
$u=@$_POST['username'];
if (!empty($u)) {
$c = @$_POST['content'];
$i = @$_SERVER['REMOTE_ADDR']; /*获取客户端 IP 地址*/
$ua = @$_SERVER['HTTP_USER_AGENT'];/*获取客户端用户代理信息*/
// 数据库查询语句,将数据插入到名为 gbook 的表中
$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) value('$u', '$c','$i','$ua');";
if (mysqli_query($con, $sql)) {
echo "<script>alert('留言成功!')</script>";
}
}
}
//显示留言
function show_gbook($con,$del)
{
$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
while ($row=mysqli_fetch_row($data)) {
echo '<hr>';
echo '用户名:' . $row[0] . '<br>';
echo '内容:' . $row[1] . '<br>';
echo 'IP地址:' . $row[2] . '<br>';
echo 'UA浏览器:' . $row[3] . '<br>';
//检查变量 $del 是否等于字符串 'del'。如果条件成立,就会生成一个包含删除链接的 HTML 代码。
//提供删除链接,传递留言用户名作为参数
if ($del=='del'){
echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";
}
}
}
add_gbook($con);
// 调用显示留言的函数,传递 'x' 参数
show_gbook($con,'x');
gbook-admin.php
<?php
// 包含数据库配置文件
include '../config.php';
// 包含处理留言的功能文件
include '../gbook.php';
// 调用显示留言的函数,传递 'del' 参数,以显示删除链接
show_gbook($con,'del');
// 获取要删除的留言用户名
$delstr=@$_GET['del'];
// 检查是否设置了要删除的留言用户名
if(isset($delstr)){
// 构建删除留言的 SQL 查询语句
$sql2="delete from gbook where username ='$delstr';";
// 执行删除操作
if(mysqli_query($con,$sql2)){
echo "<script>alert('删除成功 !')</script>";
}
}
// 查询所有留言
/*$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
// 循环遍历每条留言并显示信息和删除链接
while ($row=mysqli_fetch_row($data)){
echo '<hr>';
echo '用户名:'.$row[0].'<br>';
echo '内容:'.$row[1].'<br>';
echo 'IP地址:'.$row[2].'<br>';
echo 'UA浏览器:'.$row[3].'<br>';
// 提供删除链接,传递留言用户名作为参数
echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";
}*/
config.php
<?php
/*配置全局文件。如果有用到数据库链接的时候直接包含此文件即可*/
$dbip='localhost';
$dbuser='root';
$dbpass='root';
$dbname='dome01';
$con=mysqli_connect($dbip,$dbuser,$dbpass,$dbname);
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 简历提示:如何撰写出色的简历
- 全部没有问题 (一.5)
- win11出现安全中心空白和IT管理员已限制对某些区域的访问(不一样的解决方式),真实的个人经历,并且解决经过
- Java合并两个有序链表
- Kingbase8(人大金仓数据库)给列增加备注
- 方案分享:如何做好云中的DDoS防御?
- 生成式AI:重塑未来软件开发流程的新引擎
- Mac电脑如何彻底删除清除数据?CleanMyMac X软件更专业
- 程序员必备的面试技巧
- 2024最新外贸建站:SiteGround主机购买使用及自建外贸独立站教程