Embedded-Project项目介绍
Embedded-Project项目介绍
项目地址: https://github.com/Catxiaobai/Embedded-Project
Server后端项目
系统后端项目,基于django实现
后端环境:python3、django、sqlite3
后端启动
直接采用命令行python manage.py runserver 或 pycharm配置启动Pycharm 配置运行 Django 项目
连接数据库
python manage.py makemigrations
python manage.py migrate
启动时可能遇到的问题
-
No module named 'corsheaders'
解决方法:pip install django-cors-headers -
No module named 'numpy'
解决方法:pip install numpy -
No module named 'graphviz'
解决方法:pip install graphviz -
No module named 'untangle'
解决方法:pip install untangle
架构介绍
项目包含以下主要文件和文件夹:
- background(generation): 项目的主要工程代码
-models.py: 定义数据模型
-urls.py: 处理 URL 映射
-views.py: 执行业务逻辑 - server: 连接配置
-settings.py: Django 项目的主要设置文件,其中包含了许多配置选项,例如数据库设置、静态文件设置、中间件配置等。在这里,你可以设置许多与服务器相关的选项。
出现Starting development server at http://localhost:xxxx/代表启动成功

web前端项目
系统前端项目,基于vue实现
环境配置:npm、node、vue-cli
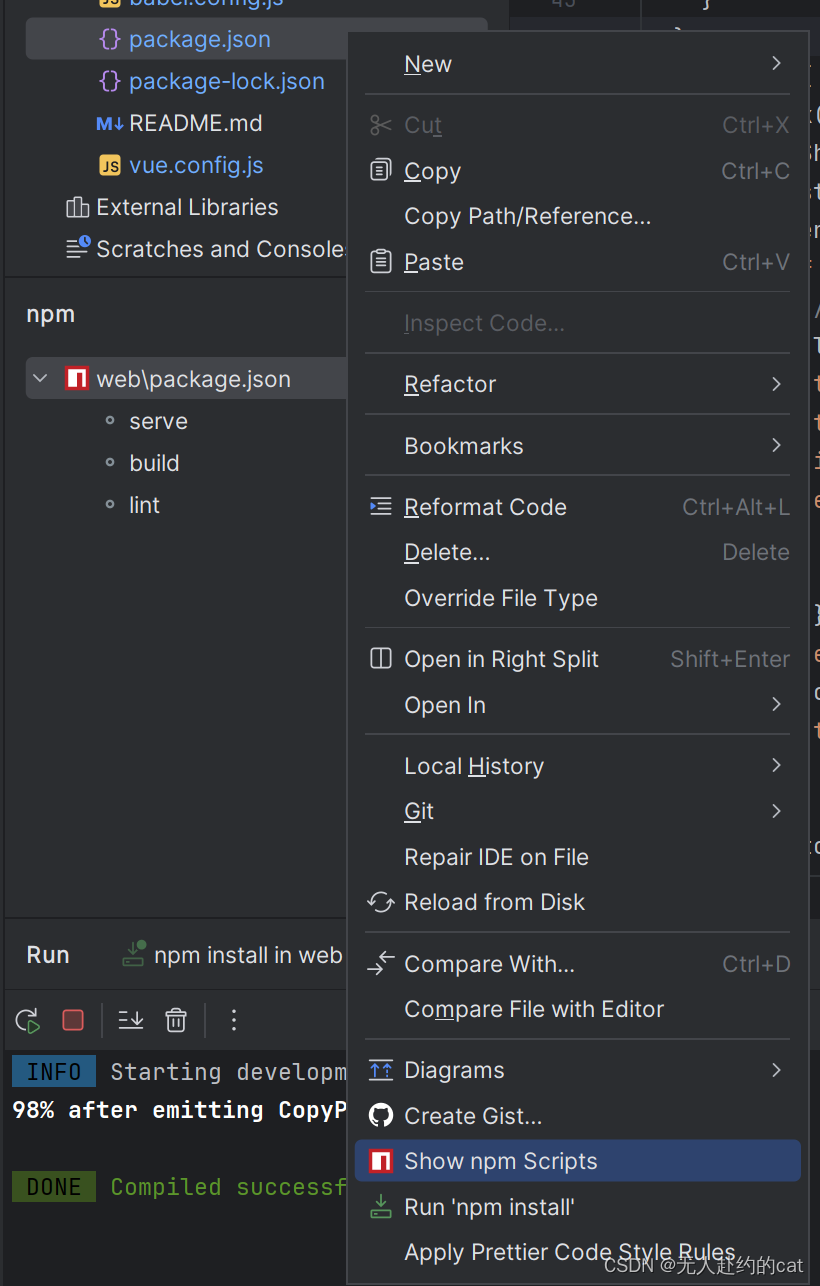
前端启动
npm install安装配置npm server启动项目

启动时可能遇到的问题
node-sass已废弃
解决方法:使用sass替代,"sass": "^1.26.5"- eslint严格限制代码规范
解决方法:移除'no-unused-vars': 'off'
架构介绍
一个 Vue 项目通常包含以下主要文件和文件夹:
-
src/: 包含项目的源代码。
assets/: 存放静态资源文件,如图片、样式表等。
components/: 存放 Vue 组件。
-views/: 存放页面级别的组件。
-router/: 存放路由配置文件。
-store/: 存放 Vuex 状态管理相关文件。 -
与后端连接api设置
Api.vue下修改const Global_Api = 'http://127.0.0.1:4096'
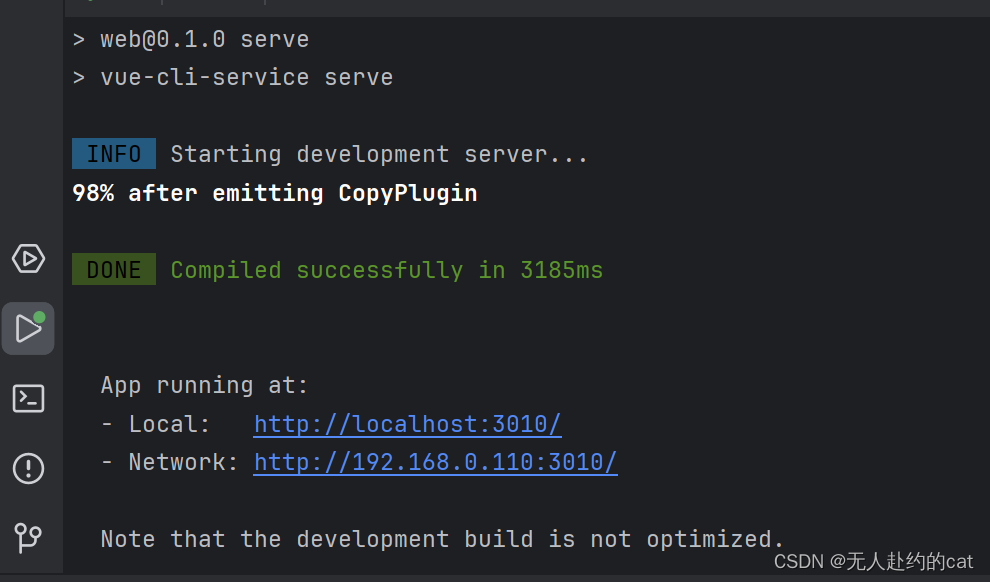
出现app running at代表前端启动成功
App running at:
- Local: http://localhost:xxxx/
- Network: http:

前后端分离开发流程
前后端可分别开发,后端完成代码接口提供给前端调用即可
- 后端在 myapp/views.py 中编写一个简单的视图
from django.http import JsonResponse
def get_data(request):
data = {'message': 'Hello from Django!'}
return JsonResponse(data)
- 后端urls.py 中配置该视图的 URL:
from django.urls import path
from myapp.views import get_data
urlpatterns = [
path('api/get_data/', get_data, name='get_data'),
# 其他 URL 配置...
]
即可得到该功能接口http://localhost:xxxx/api/get_data/,提供给前端使用
- 前端编写一个简单的组件hello.vue:
<template>
<div id="app">
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello from Vue!',
};
},
mounted() {
// 使用后端接口
this.$axios.get('http://127.0.0.1:xxxx/api/get_data/')
.then(response => {
this.message = response.data.message;
})
.catch(error => {
console.error('Error fetching data:', error);
});
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1 {
font-size: 2em;
margin-bottom: 20px;
}
</style>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Windows环境安装和运行shell脚本,值得收藏!
- 论文笔记 | ICLR 2023 WikiWhy:回答和解释因果问题
- 多excel合并成1个excel不同sheet(含sheet重命名)
- 电脑提示“KBDRU1.DLL文件缺失”,导致游戏和软件无法启动运行,快速修复方法
- 【JavaWeb】路径问题总结
- 查看IOS游戏FPS
- uni-app 前后端调用实例 基于Springboot 下拉刷新实现
- MYSQL数据库设计题-窗帘店
- 一句话讲清楚什么是CUDA,人人都能听懂的CUDA概念
- TA百人计划学习笔记 3.2混合模式及剔除