论WPF资源的重要性:为什么我们需要理解它?
发布时间:2024年01月18日
WPF 资源
- WPF(Windows Presentation Foundation)资源系统是一种管理和重用一系列有用对象的方法,这些对象可以包括常用的画刷、样式或模板等。资源系统在WPF中非常重要,它简化了标记,减少了重复的编码,并且允许在中央位置存储用户界面的细节,使得修改变得更容易。在WPF中,资源可以定义在代码中,也可以在XAML标记中定义。通常,XAML标记中定义资源是最常见的做法。一旦定义了一个资源,就可以在窗口中标记的所有其他部分使用该资源。这种技术使得代码更加精简,更加高效。
什么是WPF资源
- 一般是使用 WPF 资源作为重用通常定义的对象和值的简单方法。
窗体级资源
- 是定义在特定窗体范围内的资源,仅对该窗体实例有效。这些资源可以通过窗体的Resources属性进行定义和添加,它们可以是样式、画刷、数据模板等,用于自定义窗体的外观和行为。
- 下面写个例子
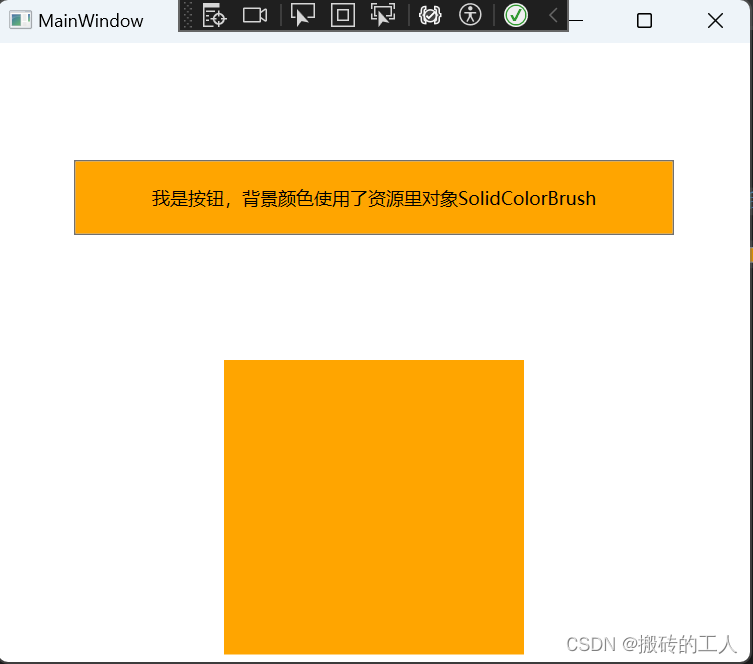
<Window.Resources>
<!--创建一个单色画刷-->
<SolidColorBrush x:Key="myBrush" Color="Orange" />
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--给按钮设置背景颜色-->
<Button Grid.Row="0" Margin="5" Height="50" Width="400" Content="我是按钮,背景颜色使用了资源里对象SolidColorBrush" Background="{StaticResource myBrush}" />
<!--给矩形填充颜色-->
<Rectangle Grid.Row="1" Margin="5" Width="200" Height="200" Fill="{StaticResource myBrush}" />
</Grid>

应用程序级资源
- 是定义在整个应用程序范围内的资源,可以在应用程序的任何位置重复使用。这些资源通常在应用程序的入口点(例如App.xaml文件)中定义,并存储在Application.Resources集合中。
- 下面写个例子
// 在App.xaml文件里
<Application.Resources>
<!--创建一个全局单色画刷-->
<SolidColorBrush x:Key="myGlobalBrush" Color="DodgerBlue" />
</Application.Resources>
// 另外一个窗体里也定义个窗体级资源
<Window.Resources>
<!--创建一个单色画刷-->
<SolidColorBrush x:Key="myBrush" Color="Orange" />
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--给按钮设置背景颜色-->
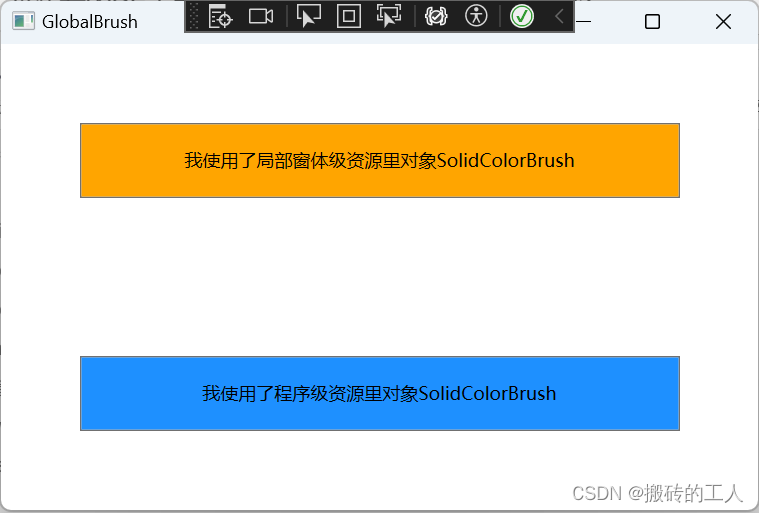
<Button Grid.Row="0" Margin="5" Height="50" Width="400" Content="我使用了局部窗体级资源里对象SolidColorBrush" Background="{StaticResource myBrush}" />
<!--给按钮设置背景颜色-->
<Button Grid.Row="1" Margin="5" Height="50" Width="400" Content="我使用了程序级资源里对象SolidColorBrush" Background="{StaticResource myGlobalBrush}" />
</Grid>

文件级资源
-是一种组织和管理资源的方式,允许将资源集中定义在一个位置,并在整个应用程序中重复使用。资源字典通常包含在XAML文件中,并使用ResourceDictionary元素进行定义。
-
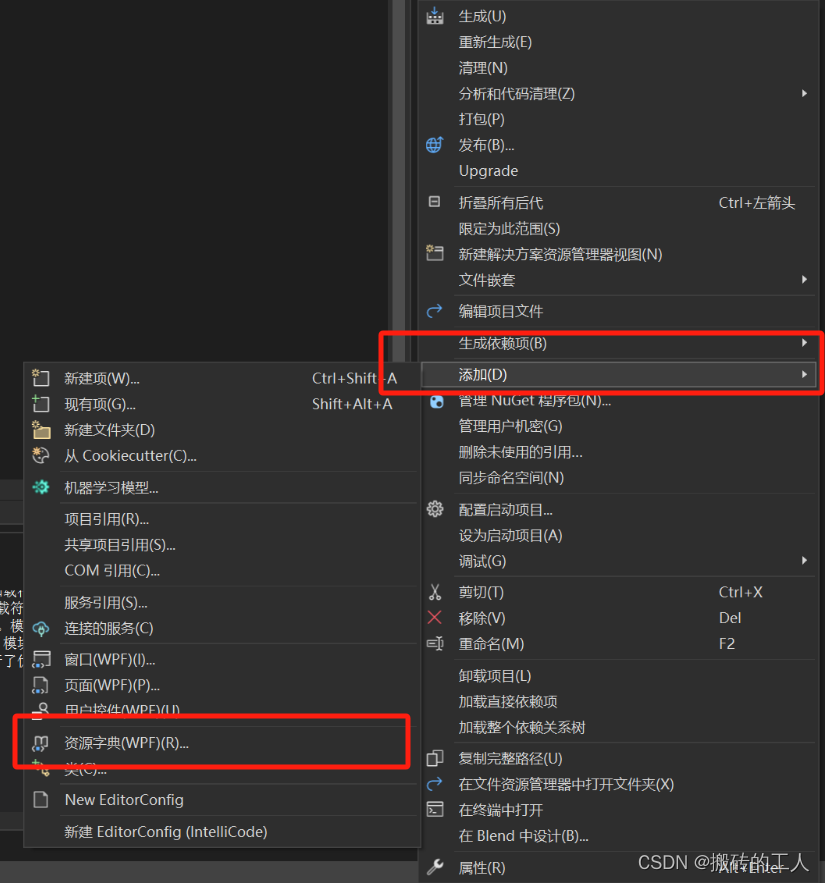
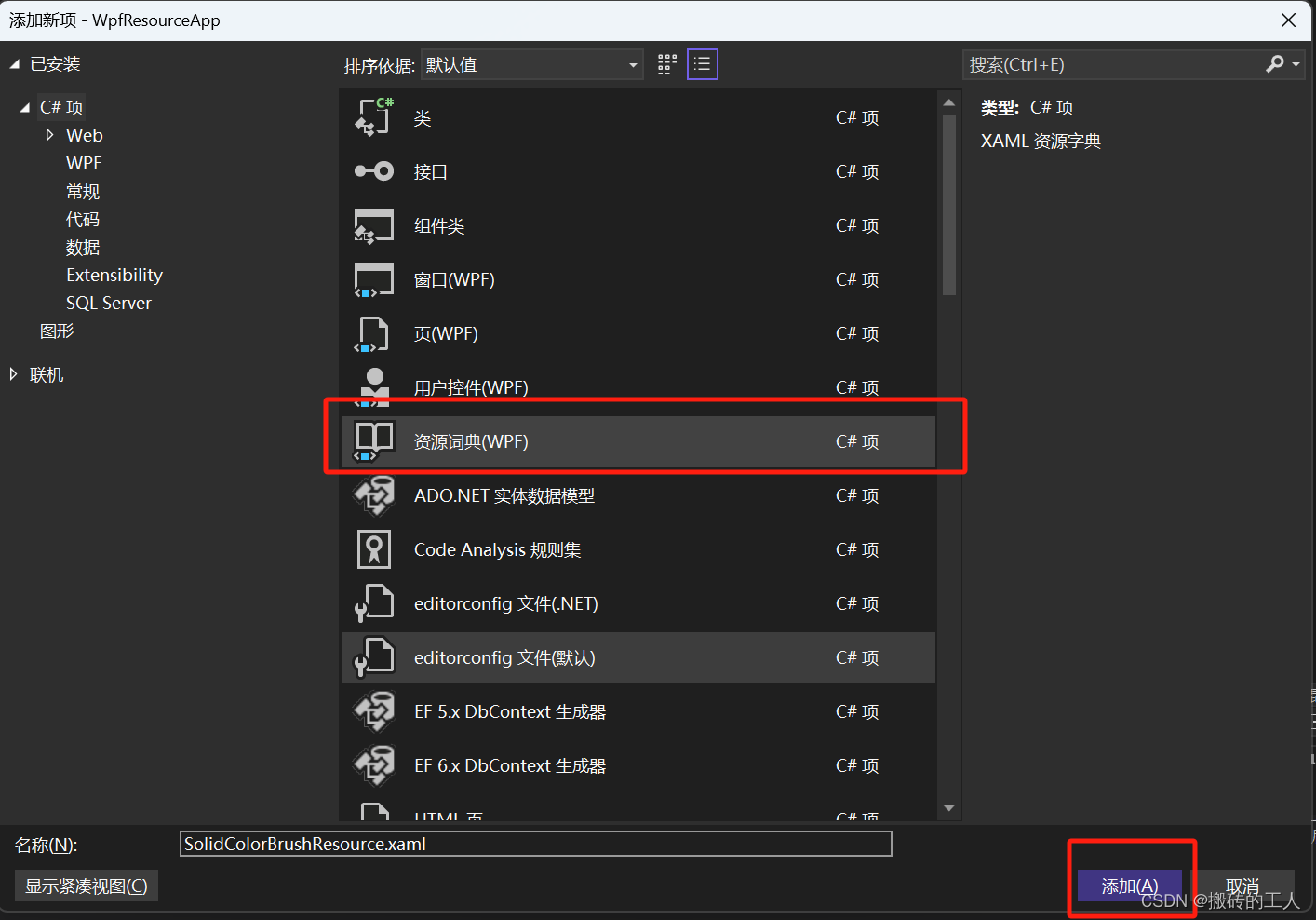
- 下面截图如何添加资源字典


- 下面截图如何添加资源字典
// 这里字典资源
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!--创建一个单色画刷-->
<SolidColorBrush x:Key="myResourceDictionaryBrush" Color="Red" />
<!--定义一个样式,样式背景颜色引用上面的画刷-->
<Style x:Key="MyResourceDictionaryStyle" TargetType="Button">
<Setter Property="Background" Value="{StaticResource myResourceDictionaryBrush}"/>
<Setter Property="FontSize" Value="16"/>
</Style>
</ResourceDictionary>
// 这里是窗体,注册字典资源
<Window.Resources>
<!--引入字典资源-->
<ResourceDictionary Source="SolidColorBrushResource.xaml"/>
</Window.Resources>
<Grid>
<!--给按钮设置背景颜色-->
<Button Margin="5" Height="50" Foreground="White" Width="400" Content="我背景颜色和字体大小使用了字典资源里的Style" Style="{StaticResource MyResourceDictionaryStyle}" />
</Grid>

对象(控件)级资源
- 是指与特定控件关联的资源,这些资源仅在该控件内部使用。与窗体级资源不同,对象(控件)级资源仅对该控件实例有效,不会被其他控件共享。
- 下面写个例子
<Grid>
<Button x:Name="myButton" Content="我使用了控件级资源" Margin="5" Height="50" Width="400" >
<Button.Resources>
<!--设置背景颜色和字体颜色,最后在设置个字体大小-->
<SolidColorBrush x:Key="myButtonBrush" Color="Blue" />
<Style x:Key="myButtonStyle" TargetType="Button">
<Setter Property="Background" Value="{StaticResource myButtonBrush}"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="16"/>
</Style>
</Button.Resources>
<Button.Style>
<StaticResource ResourceKey="myButtonStyle"/>
</Button.Style>
</Button>
</Grid>

静态资源(StaticResource)和动态资源(DynamicResource)
- 在WPF中,资源可以通过StaticResource和DynamicResource标记来使用。这两者的主要区别在于它们处理资源的方式和绑定的方式不同。
- StaticResource标记用于绑定到一个静态的资源,它会在编译时进行解析,并将资源值注入到属性中。这意味着一旦资源被绑定,它们就会像普通的属性值一样被处理,并且不会在运行时发生变化。
- DynamicResource标记则用于绑定到一个动态资源,它会在运行时动态解析资源。这意味着绑定的资源值可以在运行时更改,并且每次属性值改变时都会重新计算绑定的值。
- 下面写个例子
<Window.Resources>
<!--设置背景颜色画刷-->
<SolidColorBrush x:Key="myButtonBlueBrush" Color="Blue" />
<SolidColorBrush x:Key="myButtonRedBrush" Color="Red" />
<SolidColorBrush x:Key="myButtonOrangeBrush" Color="Orange" />
<SolidColorBrush x:Key="myButtonYellowBrush" Color="Yellow" />
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--定于三个动态资源背景的按钮,可以切换背景颜色 DynamicResource标记-->
<Button x:Name="myButtonBlue" Grid.Row="0" Width="200" Height="50" Margin="5" Content="我是按钮蓝色" FontSize="16" Foreground="White" Background="{DynamicResource myButtonBlueBrush}" />
<Button x:Name="myButtonRed" Grid.Row="1" Width="200" Height="50" Margin="5" Content="我是按钮红色" FontSize="16" Foreground="White" Background="{DynamicResource myButtonRedBrush}" />
<Button x:Name="myButtonOrange" Grid.Row="2" Width="200" Height="50" Margin="5" Content="我是按钮橘色" FontSize="16" Foreground="White" Background="{DynamicResource myButtonOrangeBrush}" />
<!--定义个静态资源的按钮,用来点击切换动态按钮背景颜色 StaticResource标记-->
<Button Grid.Row="3" Width="200" Height="50" Margin="5" Content="点击我动态改变资源颜色" FontSize="16" Background="{StaticResource myButtonYellowBrush}" Click="Button_Click"/>
</Grid>
using System.Windows;
using System.Windows.Media;
namespace WpfResourceApp
{
/// <summary>
/// StaticDynamicResource.xaml 的交互逻辑
/// </summary>
public partial class StaticDynamicResource : Window
{
private static bool dynamicResourceStatus=false;
public StaticDynamicResource()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//改变资源
//定义三个不同颜色的画刷
SolidColorBrush brushGreen = dynamicResourceStatus==true? new SolidColorBrush(Colors.Blue): new SolidColorBrush(Colors.Green);
SolidColorBrush brushIndigo = dynamicResourceStatus == true ? new SolidColorBrush(Colors.Red): new SolidColorBrush(Colors.Indigo);
SolidColorBrush brushViolet = dynamicResourceStatus == true ? new SolidColorBrush(Colors.Orange): new SolidColorBrush(Colors.Violet);
//改变资源
Application.Current.Dispatcher.Invoke(() =>
{
this.myButtonBlue.Resources["myButtonBlueBrush"] = brushGreen;
this.myButtonRed.Resources["myButtonRedBrush"] = brushIndigo;
this.myButtonOrange.Resources["myButtonOrangeBrush"] = brushViolet;
});
dynamicResourceStatus=!dynamicResourceStatus;
}
}
}

公众号“点滴分享技术猿”

文章来源:https://blog.csdn.net/u010784529/article/details/135659997
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 源码篇--SpringCloud-OpenFeign--http请求的发出
- 调研报告模板
- 一款简单的单节锂电池电量指示芯片 XC260A 适用于四个指示灯的电量指示
- Linux内核pinctrl子系统驱动所做的关键工作
- Linux下查看CPU信息
- 计算机组成原理-函数调用的汇编表示(call和ret指令 访问栈帧 切换栈帧 传递参数和返回值)
- 隧道裂缝检测_2【C++PCL】
- Centos7在安装Graylog时新安装MongoDB报错端口不监听服务不启动无法运行启动失败
- 使用pdf2docx轻松将PDF转换成docx
- 模仿ProTable创建ProTable组件