ssm/php/node/python基于Vue.js的网上书城管理系统的设计与实现2(源码+mysql+文档)
本系统(程序+源码)带文档lw万字以上??文末可领取本课题的JAVA源码参考
系统程序文件列表

 ?
?
系统的选题背景和意义
选题背景: 随着互联网的普及和发展,网上购物已经成为人们日常生活中不可或缺的一部分。在这个信息爆炸的时代,人们对于知识的渴求也日益增强,因此网上书城应运而生。然而,目前市面上的网上书城管理系统功能单一,用户体验不佳,无法满足广大用户的需求。为了解决这一问题,本课题选择基于Vue.js技术进行网上书城管理系统的设计与实现,旨在为用户提供一个功能齐全、操作简便、界面美观的在线购书平台。
选题意义:
-
提高用户体验:通过采用Vue.js技术,可以实现系统的响应式布局,使页面在不同设备上都能保持良好的显示效果,从而提高用户的浏览体验。同时,Vue.js具有轻量级的特点,可以提高系统的运行速度,减少用户等待时间。
-
丰富系统功能:本课题将实现网上书城的多种功能,如图书分类浏览、搜索、评论、购物车管理等,满足用户在购书过程中的各种需求。此外,还可以实现会员管理、订单管理等功能,方便管理员对系统进行维护和管理。
-
降低开发成本:Vue.js是一种易于学习和使用的前端框架,可以大大提高开发效率,降低开发成本。通过使用Vue.js,开发人员可以快速搭建起一个功能完善的网上书城管理系统,节省时间和人力成本。
-
促进知识传播:网上书城作为一个知识传播的平台,可以帮助用户更方便地获取所需的书籍和知识。通过本课题的研究与实现,可以为社会提供一个优质的在线购书平台,推动知识的传播和普及。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
? 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SSM框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
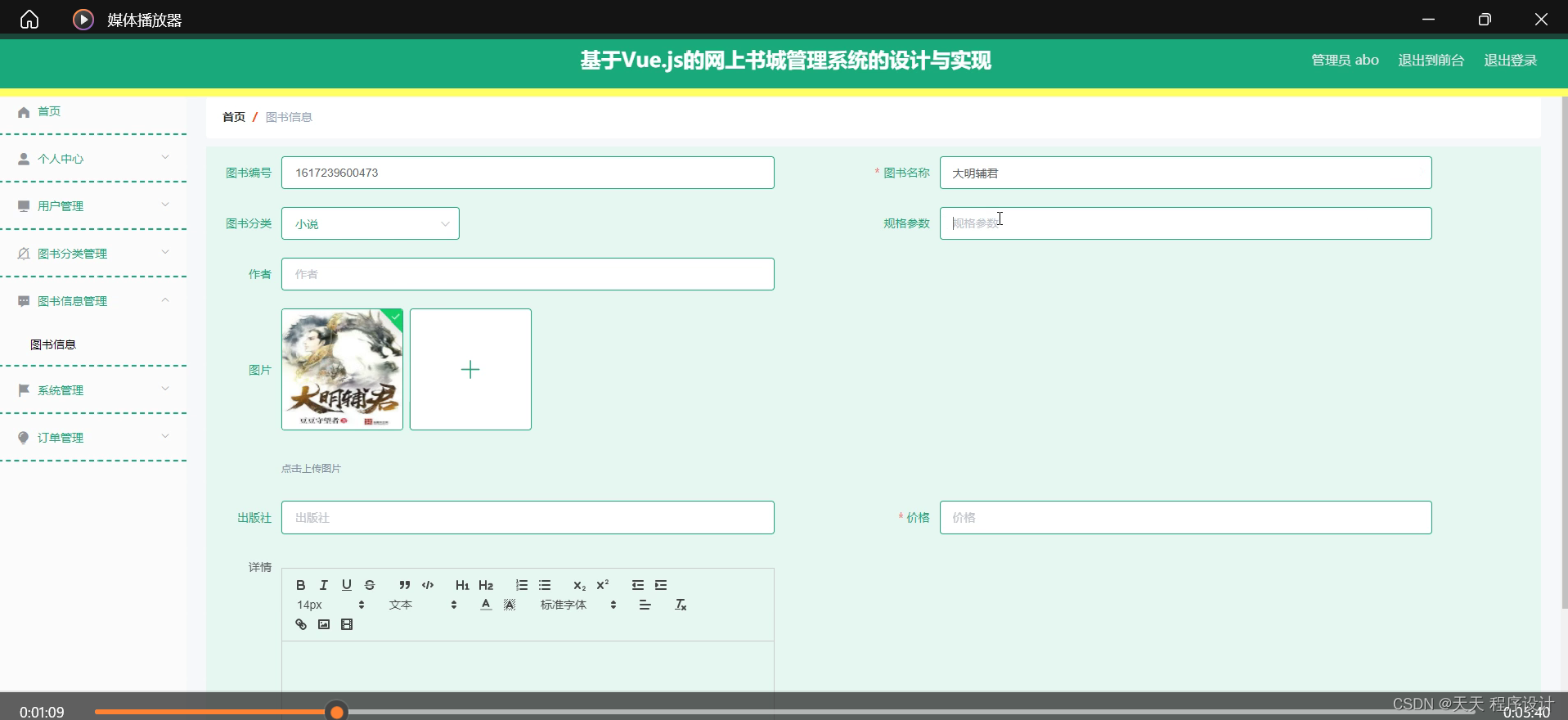
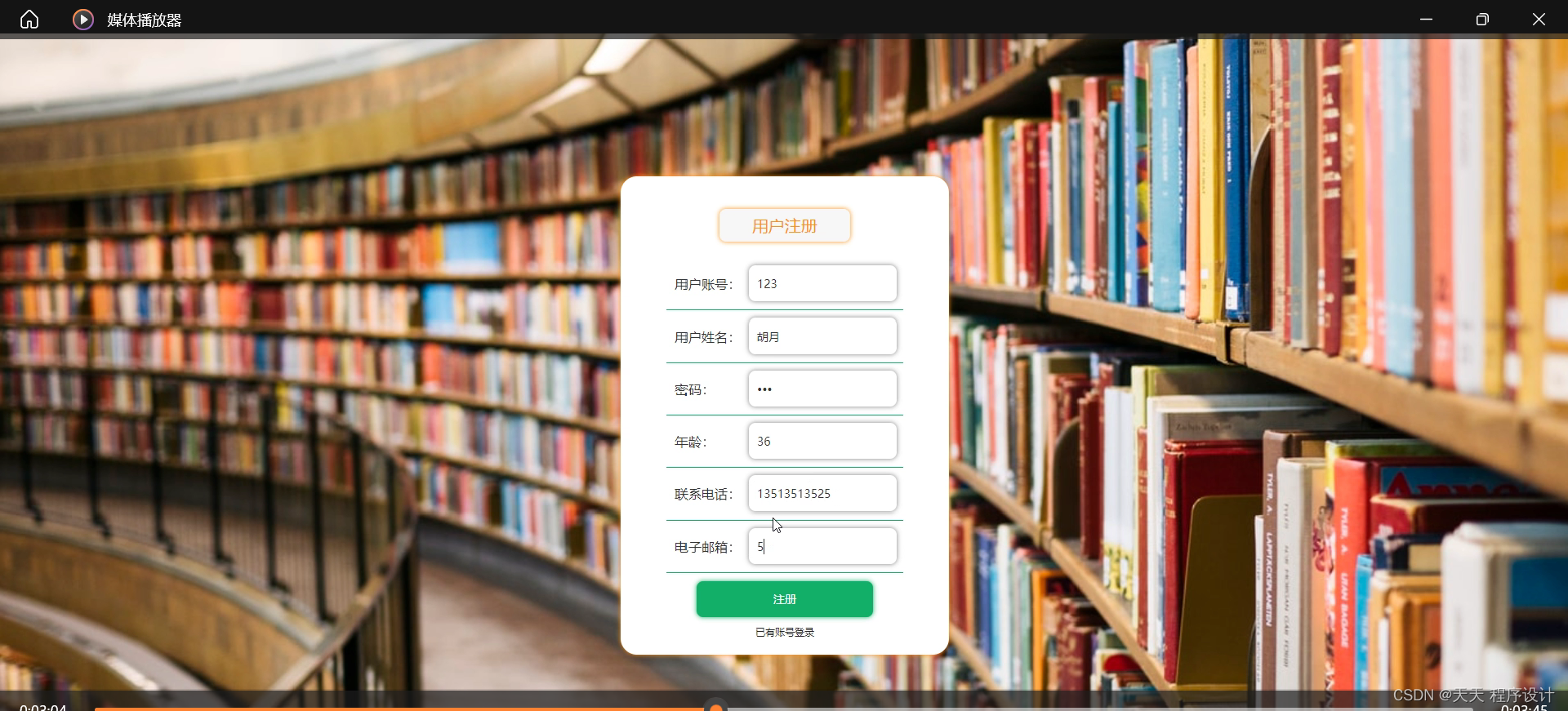
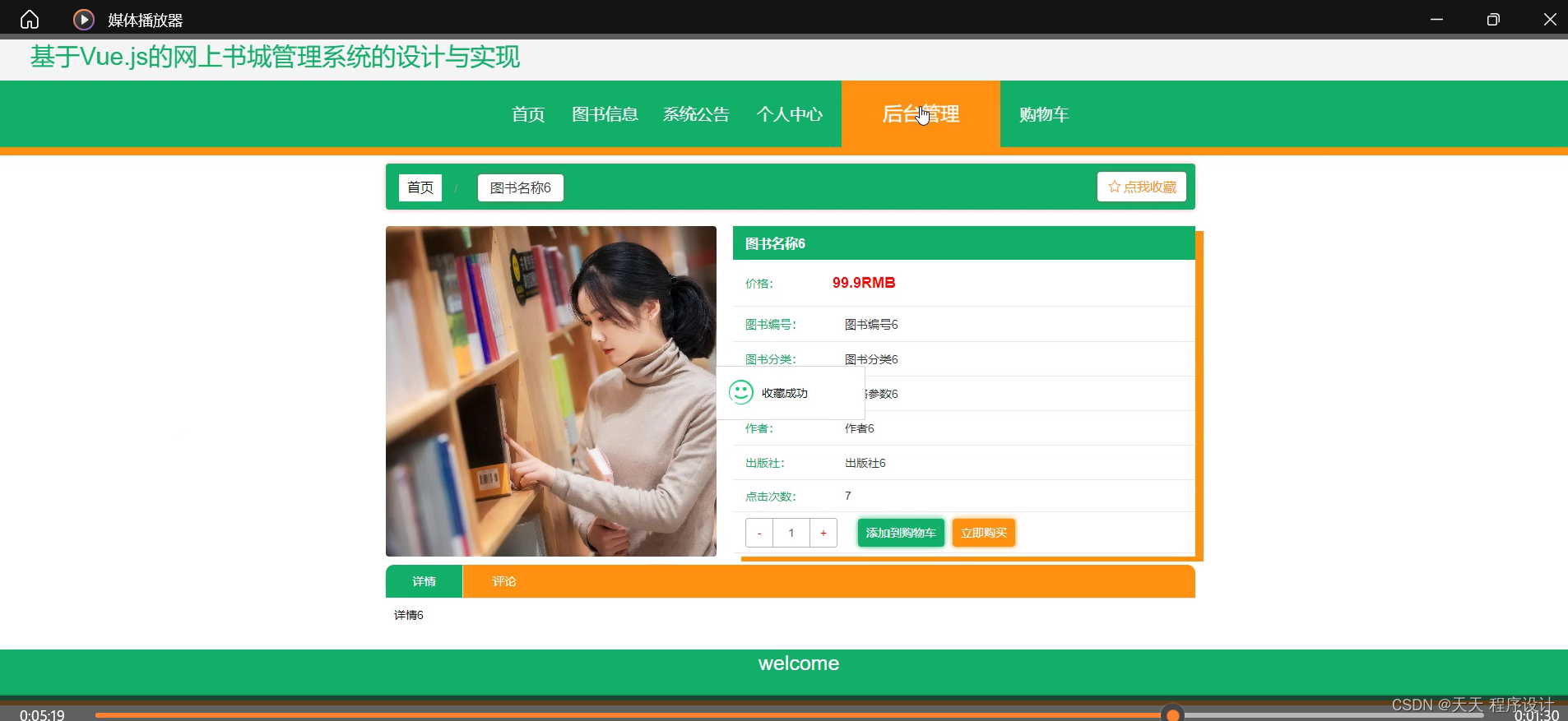
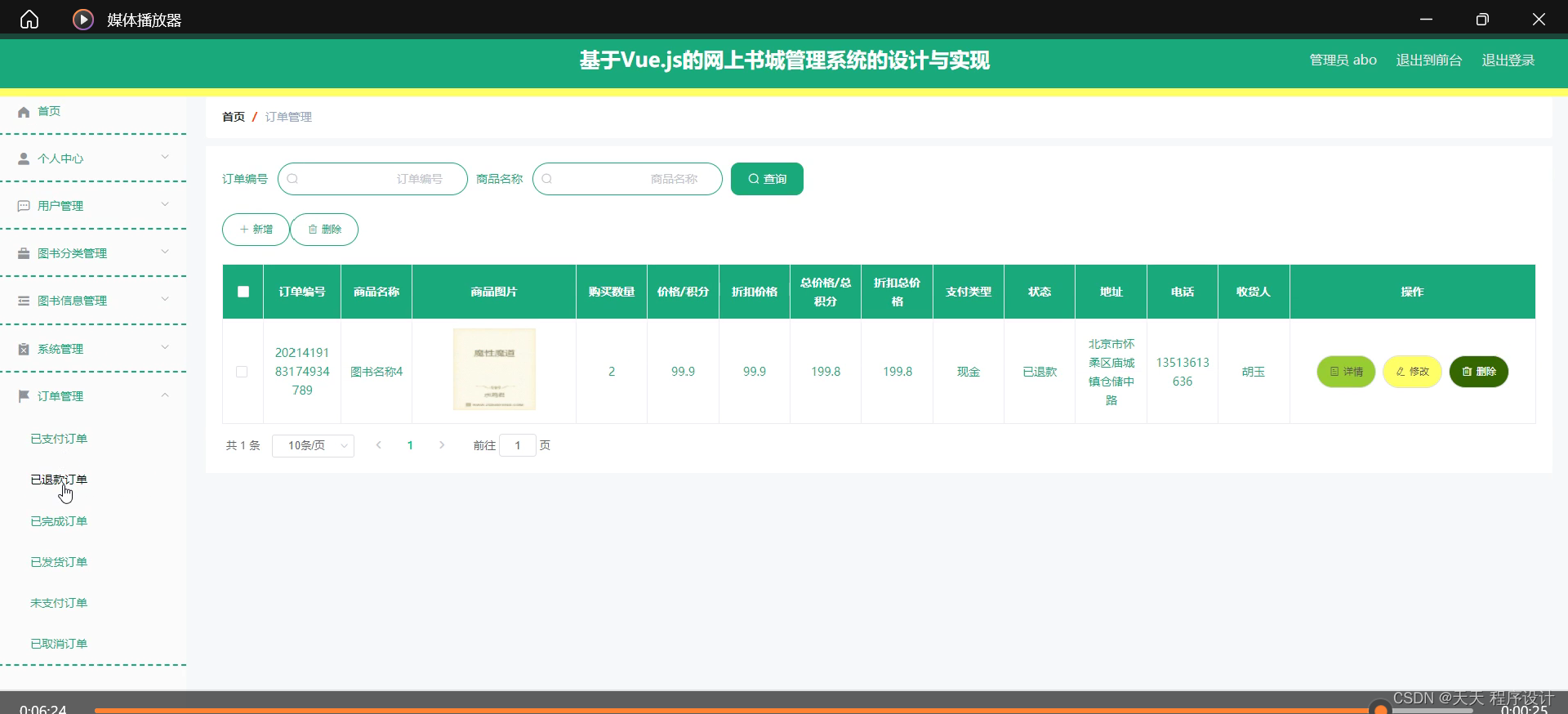
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
 ?
?
 ?
?
 ?
?
源码文末获取↓↓↓↓:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!