微信小程序快速入门03
发布时间:2024年01月14日

??????????????《RabbitMQ》《Spring》《SpringMVC》
前言
本文讲诉:生命周期、WXS脚本。
一、生命周期
生命周期(Life Cycle) 是指一个对象从创建 -> 运行 ->销的整个阶段,强调的是一个时间段。例如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
在小程序中,生命周期分为两类,分别是
- 应用生命周期
- 特指小程序从启动->运行->销毁的过程
- 页面生命周期
- 特指小程序中,每个页面的加载->渲染->销毁的过程
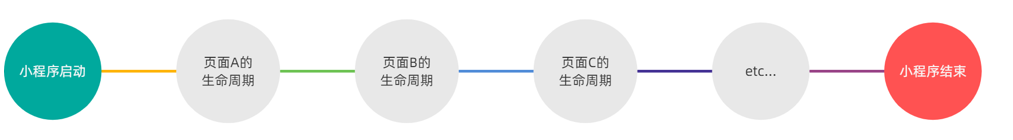
- 其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:
生命周期函数
- 生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
- 生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad 生命周期函数中初始化页面的数据。
- 注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
分类:
小程序中的生命周期函数分为两类,分别是:
- 应用的生命周期函数
- 特指小程序从启动->运行->销毁期间依次调用的那些函数
- 页面的生命周期函数
- 特指小程序中,每个页面从加载->渲染->销毁期间依次调用的那些函数
应用的生命周期函数

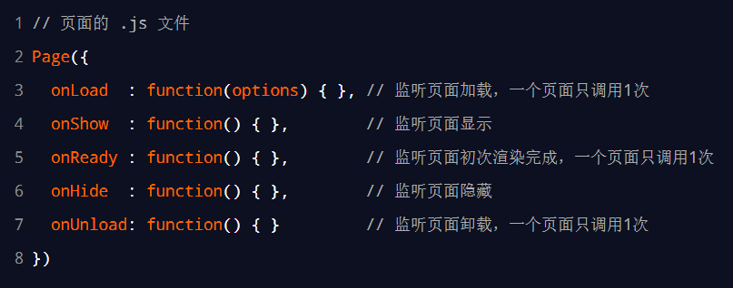
页面的生命周期函数

二、WXS脚本
- WXS (WeiXin Script)是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构。
- 应用场景
- wxml 中无法调用在页面的js 中定义的函数,但是,wxml中可以调用 wxs 中定义的函数。因此,小程序中wxs的典型应用场景就是“过滤器”。
wxs和JavaScript的关系
虽然 wxs 的语法类似于JavaScript,但是 wxs和JavaScript 是完全不同的两种语言:
- wxs 有自己的数据类型
- number 数值类型、string 字符串类型、object 对象类型、boolean 布尔类型、
- function 函数类型、array 数组类型、date 日期类型、regexp 正则
- wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通function 函数等类似于ES5的语法
- wxs 遵循 CommonJS 规范
- module 对象
- require()函数
- module.exports 对象
基础语法
内嵌wxs脚本
- wxs代码可以编写在 wxml文件中的< wxs > 标签内,就像Javascript 代码可以编写在 html文件中的< script >标签内一样。
- wxml 文件中的每个< wxs ></ wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在wxml中访问模块中的成员:
<view>{{m1.toUpper(useranme)}}</view>
<wxs module="m1">
module.exports.toUpper = function(str) {
return str.toUpperCase()
}
</wxs>
定义外联的wxs脚本
wxs 代码还可以编写在以.wxs 为后缀名的文件内就像javascript 代码可以编写在以js 为后缀名的文件中一样。示例代码如下:
function toLower(str) {
return str.toLowerCase()
}
module.exports = {
toLower: toLower
}

使用外联的wxs脚本
在wxml中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
<view>{{m2.toLower(country)}}</view>
<wxs src="../../utils/tools.wxs" module="m2">
wxs的特点
与JavaScript 不同
为了降低 wxs (WeiXin Script)的学习成本,wx 语言在设计时借大量鉴了JavaScript 的语法。但是本质上wxs和JavaScript 是完全不同的两种语言!
不能作为组件的事件回调
wxs典型的应用场景就是"过滤器"经常配合 Mustache 语法进行使用,例如:

但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:

隔离性
- 隔离性指的是wxs的运行环境和其他JavaScript代码是隔离的。体现在如下两方面:
- wxs不能调用is中定义的函数
- wxs不能调用小程序提供的AP
性能好
- 在ios 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
- 在 android 设备上,二者的运行效率无差异
总结
以上就是小程序快速入门讲解。
文章来源:https://blog.csdn.net/weixin_62951900/article/details/135569186
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用nginx搭建网页
- HMM隐马尔可夫模型 评估观察序列概率
- spin_lock_irq / spin_unlock_irq使用不当导致的系统卡死
- 公众号突破2个限制技巧怎么操作?
- 32、[ShallowFBCSPNet、EEG-ITNet、EEGResNet、EEGInception]4种模型处理脑机接口-MOABB数据库+代码+结果
- AI赋能游戏开发,如何更好地处理随之而来的海量数据,更好地利用开发游戏?
- MAX-4/11/03/032/99/1/1/00智能伺服驱动器ELAU
- JavaScript中数组的常用方法
- 【数据结构与算法】之数组系列-20240114
- java数据结构与算法:双链表 LinkedList