Django和ECharts异步请求示例
发布时间:2023年12月17日
前提条件
创建django项目,安装配置过程这里就不讲述了。
后端url
http://127.0.0.1:8000/echarts/demo/

view视图函数
from django.http import HttpResponse
import json
def EchartsDemo(request):
data = {}
categories = ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
values = [5, 20, 36, 10, 10, 20]
data['categories'] = categories
data['values'] = values
return HttpResponse(json.dumps(data), content_type="application/json")前端页面
需要分别引入jquery、echarts,顺序jquery在前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts示例</title>
<script src="jquery.min.js"></script>
<script type = "text/javascript" src = "echarts.min.js" ></script>
</head>
<body>
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
$.get('api/echarts/demo/').done(function(data) {
// data 的结构:
// {
// categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
// values: [5, 20, 36, 10, 10, 20]
// }
myChart.setOption({
title: {
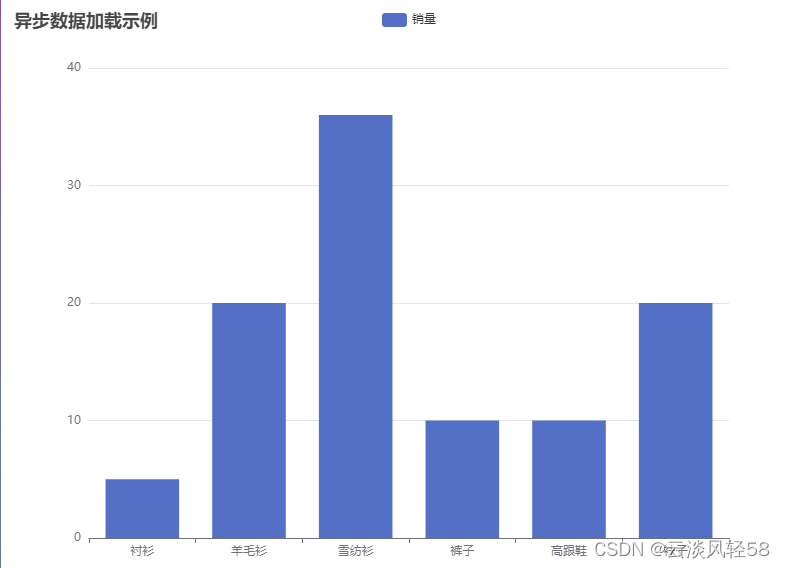
text: '异步数据加载示例'
},
tooltip: {},
legend: {},
xAxis: {
data: data.categories
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: data.values
}
]
});
});
</script>
</body>
</html>跨域问题
html浏览器不支持跨域请求,这里采用nginx。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8000;
}
}演示效果:

文章来源:https://blog.csdn.net/dwenxue/article/details/134990698
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 梯度下降算法2 学习率 梯度
- Jmeter和Testlink自动化测试框架研究与实施
- iOS苹果App应用程序上架后提示有三方登入是怎么回事?如何解决?
- JUC-CAS
- 一招儿让你整个大学生活都不缺流量!2024随身WiFi推荐第一名,2024随身WiFi真实体验评测
- Device Orientation Events 用于获取设备的方向和运动信息,比如设备的方向、倾斜角度、加速度等。这些事件可以用于创建基于设备方向的交互体验,比如游戏、导航应用等
- Pandas画图操作时将Date直接设置为index未生效的根本原因所在,set_index操作未生效的解决方案
- 外包干了2个月,技术退步明显了...
- 智能门锁人脸识别好用监控不好用是怎么回事?
- 第五章、控制语句